QML中ChartView的动态加载
QML中chartView的部分用法
- QML中关于ChartView的引用
- 1.默认安装的QT好像是不带QT Charts
- 2.修改.pro文件
- 3.修改main.c文件
- QML中ChartView的动态加载
QML中关于ChartView的引用
在使用Qt Creator中默认创建的QML工程是没办法直接使用ChartView的,起码写下这些东西的时是这样的
// 这是一个标准的main.c文件
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
if (engine.rootObjects().isEmpty())
return -1;
return app.exec();
}
如果想使用ChartView是需要对进行一些修改的
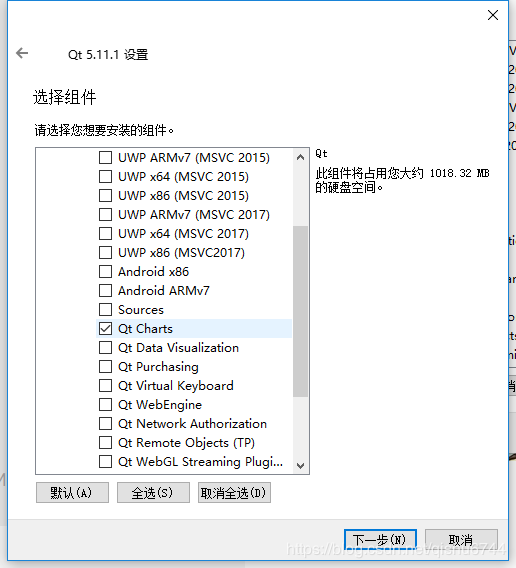
1.默认安装的QT好像是不带QT Charts

请安装QT时勾选了QT Charts模块(这点存疑,本人在公司一直导入导入不了Charts模块,家里电脑直接可以用,对比发现可能是这里的问题)
2.修改.pro文件
就是修改你的工程文件,在其中的QT += charts,保证chart模块被引用你的工程

3.修改main.c文件
如果不修改头文件,编译没问题,但运行后会报错崩溃
//加入头文件
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include <QApplication>//注意头文件
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QApplication app(argc,argv);//这是第二个修改的地方
// QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
if (engine.rootObjects().isEmpty())
return -1;
return app.exec();
}
然后你就可以在项目中使用ChartView了。在QML文件中如下使用就可以了
import QtQuick 2.9
import QtCharts 2.0
ChartView {
id:chart;
width: 400
height: 300
theme: ChartView.ChartThemeBrownSand
antialiasing: true
animationOptions:ChartView.GridAxisAnimations
LineSeries {
id:myLine;
name: "LineSeries"
XYPoint { x: 0; y: 0 }
XYPoint { x: 1.1; y: 2.1 }
XYPoint { x: 1.9; y: 3.3 }
XYPoint { x: 2.1; y: 2.1 }
XYPoint { x: 9.9; y: 4.9 }
XYPoint { x: 3.4; y: 3.0 }
XYPoint { x: 4.1; y: 3.3 }
}
}
QML中ChartView的动态加载
这篇文章的重点就是这里,如果简单的效果使用如上代码就好了,实际中我们的数据基本都是在程序运行中动态获得的,界面上可能有若干个图表表示不同项目,每个图表又有若干根线表示不同类型。

- 图表的插入
如果在代码中自由的生成不同数目的图表,有多种方法,这里就只说下我现在项目中用到的Repeater组件,顾名思义它的作用就是起到一个控件的复制作用
Column {
anchors.fill: parent;
Repeater{
model: 3;
ChartView {
title:"接收带宽"
width: parent.width
height: 200;
theme:ChartView.ChartThemeDark
antialiasing: true
animationOptions:ChartView.GridAxisAnimations
LineSeries {
id:myLine;
name: "终端1"
XYPoint { x: 0; y: 0 }
XYPoint { x: 1.1; y: 2.1 }
XYPoint { x: 1.9; y: 3.3 }
XYPoint { x: 2.1; y: 2.1 }
XYPoint { x: 2.9; y: 4.9 }
XYPoint { x: 3.4; y: 3.0 }
XYPoint { x: 4.1; y: 3.3 }
}
LineSeries {
id:myLine2;
name: "终端2"
XYPoint { x: 0; y: 8 }
XYPoint { x: 1.1; y: 5.1 }
XYPoint { x: 1.9; y: 1.3 }
XYPoint { x: 2.1; y: 4.1 }
XYPoint { x: 2.9; y: 4.9 }
XYPoint { x: 3.4; y: 4.0 }
XYPoint { x: 4.1; y: 2.3 }
}
}
}
}
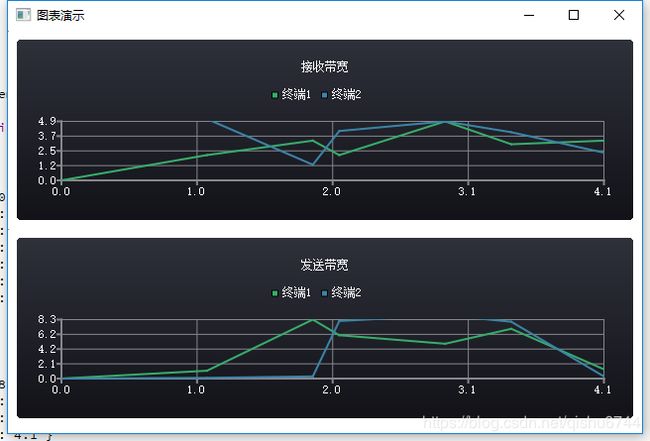
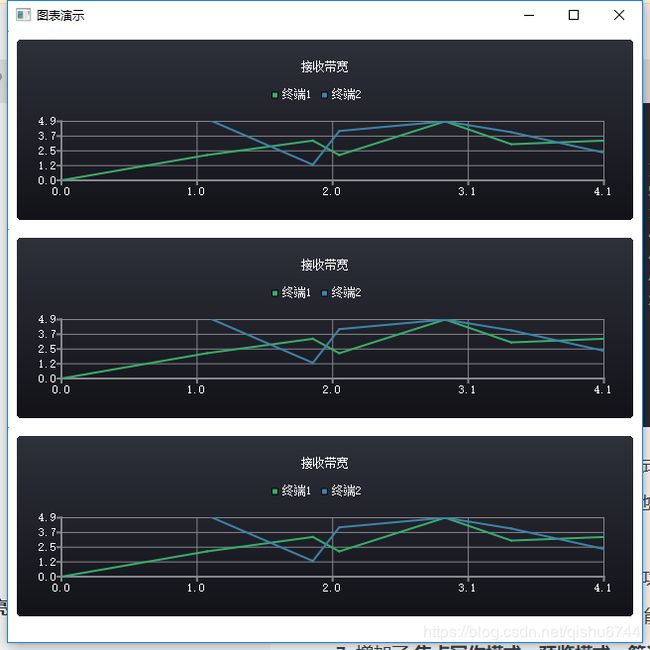
这段代码实现的效果就是将ChartView 复制成了3份,用Column 的作用是让3个图表不要因为坐标一样而重合到一起

然后可以通过Repeater的 itemAt()函数获得某一个图表对象,进而操作图表,更多的Repeater操作暂时不在这里累述了
- 向图表中插入多根线条
方法很简单
var newLine = chart.createSeries(ChartView.SeriesTypeLine,"新增折线");
然后通过
for( var i=0;i<100;i++)
{
newLine.append(i,i);//向线条加点
}
3.关于AbstractAxis
如果你按我的例子尝试添加一条新的折线,你很惊奇的发现图表没有变化。你想看到的是这样的

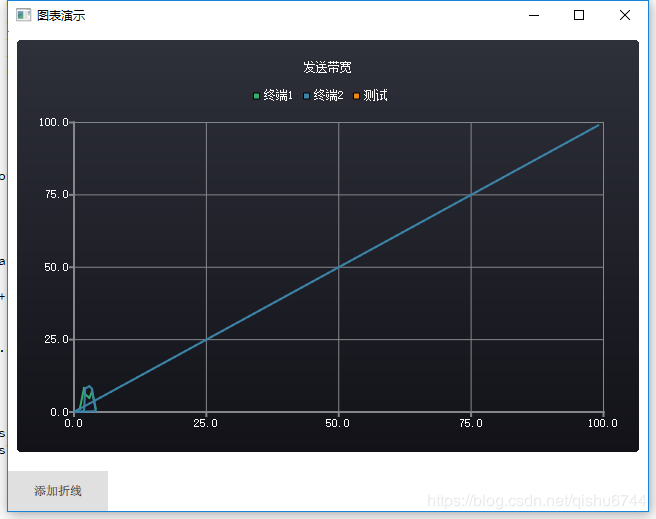
但实际上是这样的

别着急,出现这个现象的原因就是AbstractAxis。这个东西怎么说了,可以认为是一个刻度尺用来表示图表的X轴和Y轴的范围。 ChartView有两个函数分别是axisX()和axisY(),用来获得某根折线x轴和y轴的显示范围。让我们在看看我给出的图表例子
ChartView {
title:"接收带宽"
width: parent.width
height: 200;
theme:ChartView.ChartThemeDark
antialiasing: true
animationOptions:ChartView.GridAxisAnimations
LineSeries {
id:myLine;
name: "终端1"
XYPoint { x: 0; y: 0 }
XYPoint { x: 1.1; y: 2.1 }
XYPoint { x: 1.9; y: 3.3 }
XYPoint { x: 2.1; y: 2.1 }
XYPoint { x: 2.9; y: 4.9 }
XYPoint { x: 3.4; y: 3.0 }
XYPoint { x: 4.1; y: 3.3 }
}
LineSeries {
id:myLine2;
name: "终端2"
XYPoint { x: 0; y: 8 }
XYPoint { x: 1.1; y: 5.1 }
XYPoint { x: 1.9; y: 1.3 }
XYPoint { x: 2.1; y: 4.1 }
XYPoint { x: 2.9; y: 4.9 }
XYPoint { x: 3.4; y: 4.0 }
XYPoint { x: 4.1; y: 2.3 }
}
}
在这个例子中图表的默认axisX和axisY的最大值分别是4.1和5.1,也就是这条线的x轴和y轴的最大值 。当你尝试添加一条新折线然后加了一堆的点的时候,图表的X轴和Y轴的最大刻度没有重新设定,超出这个范围的点是无法被显示的
为了解决这个问题我们先看看axisX和axisY的属性
ChartView {
ValueAxis {
id: xAxis
min: 0
max: 10
}
// Add a few series...
}
如你所遇见这是一个很简单的对象,用来表示一个取值范围。我们可以通过设定某根线的axisX和axisY的max的值来重新为ChartView设定显示范围
for( var i=0;i<100;i++)
{
newLine.append(i,i);//向线条加点
}
chart.series(1).axisX.max = 100;
chart.series(1).axisY.max = 100;
做完这些你就可以在QML中任意的添加图表、折线了,其他的删除、修改什么的可以通过调用对应的函数获得对象然后一步一步的完成,最麻烦的就是关于AbstractAxis的设定了。