- HarmonyNext深度解析:ArkUI高效渲染与性能优化实战
披光人
harmonyOSubuntulinux运维
一、HarmonyNext渲染引擎技术演进(约1200字技术解析)HarmonyOSNext在UI渲染架构层面实现了重大突破,其创新的ArkUI渲染引擎采用分层异步架构设计。核心改进包括:原子化渲染管线采用基于Vulkan的跨平台渲染后端,通过原子化渲染指令拆分技术,实现绘制指令的并行执行能力。在华为Mate60系列实测中,复杂界面渲染延迟降低42%智能脏区检测机制基于机器学习的区域更新预测算法,
- Centos安装GPU驱动,使用100元显卡玩转deepseek
white.tie
centoslinux运维
步骤1:安装NVIDIA驱动程序1.1安装显卡驱动编译工具yuminstallgccmakekernel-devel1.2安装显卡驱动依赖包yuminstallvulkan-loader1.3下载驱动安装https://www.nvidia.cn/drivers/details/220730/chmodu+xNVIDIA-Linux-x86_64-550.54.15.run./NVIDIA-Lin
- WebGPU 为什么会取代 WebGL,看看 WebGPU 都做了啥?
贝格前端工场
webglUI设计大数据
WebGPU被普遍认为是WebGL的继任者,并有望在未来逐步取代WebGL,这一趋势主要由以下技术、生态和行业因素推动,本文带着大家看WebGPU针对WebGL提升了啥,改进了啥。1.技术层面的必然性(1)硬件能力的演进需求现代GPU功能支持:WebGL基于OpenGLES(设计于2000年代初),无法利用现代GPU的并行计算、光线追踪、网格着色器等高级功能。WebGPU直接对接Vulkan/Me
- 深入理解Mesa:Linux图形渲染背后的开源力量
嵌入式Jerry
Linuxlinux图形渲染开源
一、Mesa是什么?Mesa是Linux及其他类Unix系统上广泛使用的开源图形库,提供对OpenGL、OpenGLES、Vulkan、EGL、OpenCL等多种图形API的实现。简单来说,它是图形应用程序和GPU之间沟通的重要桥梁,让开发者可以借助标准的图形接口轻松进行图形渲染和3D处理。Mesa最初由BrianPaul于1993年发起,经过多年发展,如今已经成为Linux系统中不可或缺的重要组
- Vulkan:Vulkan与现代GPU架构_2024-07-20_17-11-33.Tex
chenjj4003
游戏开发架构java开发语言网络服务器linux前端
Vulkan:Vulkan与现代GPU架构Vulkan简介Vulkan的历史与发展Vulkan是一个跨平台的2D和3D图形应用程序接口(API),由KhronosGroup开发。Vulkan的设计旨在提供高性能的图形渲染,同时减少CPU的负载,允许开发者更直接地控制GPU的硬件资源。Vulkan的历史可以追溯到2012年,当时KhronosGroup开始规划一个全新的图形API,旨在解决OpenG
- 驱动开发系列39 - Linux Graphics 3D 绘制流程(二)- 设置渲染管线
黑不溜秋的
GPU驱动专栏驱动开发
一:概述Intel的Iris驱动是Mesa中的Gallium驱动,主要用于IntelGen8+GPU(Broadwell及更新架构)。它负责与i915内核DRM驱动交互,并通过Vulkan(ANV)、OpenGL(IrisGallium)、或OpenCL(Clover)来提供3D加速。在Iris驱动中,GPUPipeline设置涉及多个部分,包括编译和上传着色器、设置渲染目标、绑定缓冲区、配置固定
- Vulkan:Vulkan物理模拟与碰撞检测技术教程_2024-07-20_15-47-39.Tex
chenjj4003
游戏开发microsoft网络服务器linux前端数据结构
Vulkan:Vulkan物理模拟与碰撞检测技术教程Vulkan基础与环境搭建Vulkan库的简介与特性Vulkan是一个跨平台的2D和3D图形与计算API。它由KhronosGroup开发,旨在提供高性能的图形渲染和计算能力,同时减少CPU的开销,提高GPU的利用率。Vulkan的特性包括:低级API:Vulkan提供了对硬件的直接访问,允许开发者精细控制GPU资源,从而实现更高的性能和效率。多
- Vulkan:Vulkan资源管理与纹理映射_2024-07-20_14-46-07.Tex
chenjj4003
游戏开发服务器前端javascript数据结构androidjava网络
Vulkan:Vulkan资源管理与纹理映射Vulkan资源管理基础创建Vulkan设备和队列在Vulkan中,设备(Device)和队列(Queue)是进行图形和计算操作的核心组件。设备代表了物理设备的逻辑实例,而队列则是提交命令缓冲区到设备进行处理的通道。创建Vulkan设备创建Vulkan设备涉及选择一个物理设备(PhysicalDevice),然后基于该物理设备创建一个逻辑设备。物理设备的
- Vulkan:Vulkan基础架构与环境搭建_2024-07-20_13-37-15.Tex
chenjj4003
游戏开发网络服务器linux前端数据结构androidjava
Vulkan:Vulkan基础架构与环境搭建Vulkan简介Vulkan的历史与发展Vulkan是一个跨平台的2D和3D图形及计算API,由KhronosGroup开发。KhronosGroup是一个由多家公司组成的非营利性行业联盟,负责制定和维护多种开放标准,包括Vulkan、OpenGL、OpenCL等。Vulkan的设计目标是提供更高效、更直接的硬件访问,以减少CPU在图形渲染中的开销,同时
- 书籍-《3D图形渲染指南》
计算机图形学三维建模
书籍:3DGraphicsRenderingCookbook:AcomprehensiveguidetoexploringrenderingalgorithmsinmodernOpenGLandVulkan作者:SergeyKosarevsky,ViktorLatypov出版:PacktPublishing编辑:陈萍萍的公主@一点人工一点智能下载:书籍下载-《3D图形渲染指南》01书籍介绍Open
- 书籍-《3D图形渲染指南》
计算机图形学三维建模
书籍:3DGraphicsRenderingCookbook:AcomprehensiveguidetoexploringrenderingalgorithmsinmodernOpenGLandVulkan作者:SergeyKosarevsky,ViktorLatypov出版:PacktPublishing编辑:陈萍萍的公主@一点人工一点智能下载:书籍下载-《3D图形渲染指南》01书籍介绍Open
- Vulkan Specification
icbm
vulkan
https://www.khronos.org/registry/vulkan/specs/1.0/html/vkspec.htmlhttps://www.khronos.org/registry/vulkan/specs/1.0/pdf/vkspec.pdfhttps://www.khronos.org/registry/vulkan/specs/1.0/refguide/Vulkan-1.0-
- Vulkan
hanpfei
Android图形系统
Android7.0添加了对Vulkan的支持,一个高性能3D图形的低开销跨平台API。像OpenGLES一样,Vulkan提供了在应用中创建高质量,实时图形的工具。Vulkan的优势包括CPU开销降低及支持SPIR-VBinaryIntermediate语言。片上系统生产商(SoCs)比如GPU独立硬件供应商(IHVs)可以为Android编写Vulkan驱动;OEMs简单地需要为特定的硬件集成
- Vulkan 究竟是什么
美颜特效.音视频
Vulkan基础
Vulkan图形系统究竟是什么?Vulkan是一个图形和计算硬件的API(ApplicationProgrammingInterface)。这个API由很多命令组成,它们允许程序员指定着色器程序,计算内核,对象和操作产生高质量的图像,特别是三维对象的彩色图像。程序员的视角看Vulkan:对程序员来讲,Vulkan是一些命令的集合,允许内核或者着色器,和shader执行的外部Vulkanaspect
- 图形渲染(一)——Skia、OpenGL、Mesa 和 Vulkan简介
阳光开朗_大男孩儿
图形渲染OpenGL图形渲染c++
1.Skia——2D图形库Skia是一个2D图形库,它的作用是为开发者提供一个高层次的绘图接口,方便他们进行2D图形渲染(比如绘制文本、形状、图像等)。Skia本身不直接管理GPU或进行底层的渲染工作,而是通过底层图形API(如OpenGL或Vulkan)来实现硬件加速的渲染。-Skia的角色:提供高层的2D渲染API,抽象掉底层的硬件细节。-依赖底层API:Skia本身依赖于图形API(如Ope
- 初识Vulkan渲染管线
超级无敌小小顺利
VulkanVulkan渲染管线GPUPipeline
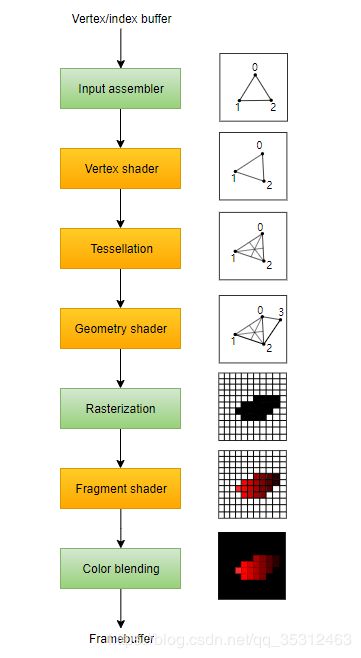
目前参考《Vulkan规范》和《Vulkan开发实战详解》对渲染管线有了一个初步的认识。现结合中英文的渲染管线图进行笔记整理。中英文的渲染管线图分别如下所示:绘制命令送入设备队列执行后,Vulkan将原始的物体顶点坐标数据、顶点颜色数据最终转化为屏幕中画面。上面中文管线结构图中有两个应用程序入口,左侧为简单示例入口,右侧为使用GPU进行高性能通用计算时的计算管线。1.绘制:命令进入Vulkan图形
- Vulkan:Vulkan性能优化与调试技巧_2024-07-20_16-35-28.Tex
chenjj4003
游戏开发2性能优化网络服务器linux前端数据结构
Vulkan:Vulkan性能优化与调试技巧Vulkan基础概述Vulkan渲染管线简介Vulkan是一种低开销、跨平台的图形和计算API,它为开发者提供了直接访问GPU的能力,从而实现高性能的图形渲染和计算任务。Vulkan的渲染管线是其核心概念之一,它定义了从顶点数据到最终像素的整个渲染过程。与OpenGL的固定管线不同,Vulkan的管线是可编程的,允许开发者自定义每个阶段的行为,从而实现更
- RK3568 OpenHarmony4.0适配HDMI液晶屏
敲嵌入式代码的
OpenHarmonyharmonyoslinux
适配效果先看下最终适配效果视频:OpenHarmony_V40_HDMI液晶屏开发环境本文基于如下开发环境进行开发调试:硬件:RK3568开发板处理器:RK3568CPU:四核64位Cortex-A55,主频最高达2.0GHzGPU:ARMG522EE,支持OpenGLES1.1/2.0/3.2,OpenCL2.0,Vulkan1.1,支持内嵌高性能2D加速硬件NPU:支持1T算力多媒体:支持4K
- RK3568、RK3588、RK3358性能对比
给生活加糖!
嵌入式开发知识linux开发板
RK3568、RK3588和RK3358是由Rockchip(瑞芯微电子)推出的不同系列的处理器,广泛应用于嵌入式系统、物联网设备、智能家居、安防设备等领域。以下是它们的性能介绍及差异性对比:1.RK3568CPU:四核ARMCortex-A55架构,主频高达2.0GHz。GPU:Mali-G522EE,支持OpenGLES3.2、Vulkan1.1。NPU:内置0.8TOPs的神经网络处理单元,
- Writing an efficient Vulkan renderer
Night_Aurora
Vulkan渲染vulkan
27Feb2020In2018,Iwroteanarticle“WritinganefficientVulkanrenderer”forGPUZen2book,whichwaspublishedin2019.InthisarticleItriedtoaggregateasmuchinformationaboutVulkanperformanceasIcould-insteadoftryingtof
- 探索未来游戏引擎:Fling Engine
任澄翊
探索未来游戏引擎:FlingEngineFlingEngineAVulkangameenginewithafocusondataorienteddesign项目地址:https://gitcode.com/gh_mirrors/fl/FlingEngineFlingEngine是一款跨平台的高性能游戏引擎,基于Vulkan图形API打造,旨在实验低级别引擎系统、多线程架构以及实时渲染技术。其设计思
- OpenGL Shading Language - Built-In Functions (内置函数)
Yongqiang Cheng
VulkanOpenGLBuilt-InFunctions内置函数
OpenGLShadingLanguage-Built-InFunctions{内置函数}1.Introduction2.CommonFunctionsReferencesOpenGLShadingLanguageDocumentationhttps://docs.vulkan.org/glsl/latest/index.htmlBuilt-InFunctionshttps://docs.vulk
- 2.渲染管线——应用阶段
无敌最俊朗@
渲染管线unity
渲染管线的应用阶段(ApplicationStage)是渲染流程的第一步,负责准备和提交渲染所需的数据。这个阶段由应用程序(如游戏引擎、3D建模软件)控制,开发者在这里定义场景中的物体、材质、灯光、相机等,并将这些数据传递给图形API(如OpenGL、DirectX、Vulkan),以便进入后续的渲染管线。认真讲解:应用阶段的核心任务场景数据的准备:应用程序需要加载3D模型、纹理、材质、灯光等信息
- 安卓动态设置Unity图形API
Jack Yan
Unity进阶androidunity游戏引擎
命令行方式Unity图像api设置为自动,安卓动态设置Vulkan、OpenGLESUnity设置安卓设置创建自定义活动并将其设置为应用程序入口点。在自定义活动中,覆盖字符串UnityPlayerActivity。updateunitycommandlineararguments(StringcmdLine)方法。在该方法中,将cmdLine参数与您自己的启动参数连接起来,然后返回结果。重要:cm
- 3DGS.cpp:高性能跨平台高斯泼溅实现
张涓曦Sea
3DGS.cpp:高性能跨平台高斯泼溅实现3DGS.cppAcross-platform,highperformancerendererforGaussianSplattingusingVulkanCompute.Supports✅Windows,Linux,macOS,iOS,andvisionOS项目地址:https://gitcode.com/gh_mirrors/3d/3DGS.cpp项目
- Vulkan研究一:概述Vulkan的使用流程
MeepoNJ
Vulkanc++图形渲染
1.创建Vulkan句柄设备Vulkan的初始化过程始于创建一个Vulkan实例(VkInstance)。每个Vulkan实例是相互独立的,彼此之间没有影响。在创建实例时,需要指定所需的层(layer)和扩展(extension)。若不确定可用的层或扩展,可以通过查询函数枚举它们。在获得VkInstance后,可以检测可用的GPU设备。每个GPU设备对应一个VkPhysicalDevice类型的句
- 迅为RK3562开发板专为3562编写10大分类2900+页文档
mucheni
rk35623562
iTOP-3562开发板采用瑞芯微RK3562处理器,内部集成了四核A53+MaliG52架构,主频2GHZ,内置1TOPSNPU算力,RK809动态调频。支持OpenGLES1.1/2.0/3.2、0penCL2.0、Vulkan1.1内嵌高性能2D加速硬件。内置独立NPU,算力达1TOPS,可用于轻量级人工智能应用。支持几乎全格式的H.264解码,支持1080p@60fps的解码,支持4K@3
- 编译运行 llama.cpp (vulkan, Intel GPU SYCL)
穷人小水滴
llama.cppAIIntelGPUSYCLvulkanA770
llama.cpp是一个运行AI(神经网络)语言大模型的推理程序,支持多种后端(backend),也就是不同的具体的运行方式,比如CPU运行,GPU运行等.但是编译运行llama.cpp并不是那么容易的,特别是对于SYCL后端(用于IntelGPU),坑那是一大堆.只有特定版本的llama.cpp,特定版本的Linux系统和GPU驱动程序,才可能成功运行,否则都是失败.能够运行的版本还不是最新版本
- 【GPU驱动开发】-GPU架构简介
怪怪王
GPU驱动驱动开发GPUAIchatgpt架构
前言不必害怕未知,无需恐惧犯错,做一个Creator!GPU(GraphicsProcessingUnit,图形处理单元)是一种专门用于处理图形和并行计算的处理器。GPU系统架构通常包括硬件和软件层面的组件。一、总体流程应用程序请求图形操作:应用程序通过图形API(如OpenGL、Vulkan)发送图形操作请求。图形API调用GPU驱动程序:图形API将请求传递给GPU驱动程序。GPU驱动程序解释
- Ubuntu20.04 编译ogre
黑不溜秋的
三维引擎专栏ogre游戏引擎
一:编译Ogresudoapt-yinstalllibgles2-mesa-devlibvulkan-devsudoapt-yinstallglslang-devsudoapt-yinstalllibsdl2-devlibxt-devlibxaw7-devdoxygensudoapt-yinstallmercurialwgethttps://codeload.github.com/OGRECave
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>