前端笔记知识点整合之CSS(上)
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
基本语法
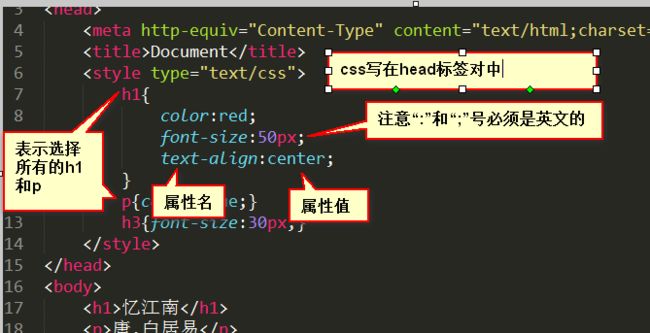
在head标签里面,写入一下标签:
<html> <head> <style type="text/css"> css代码 style> head> <body>body> html>
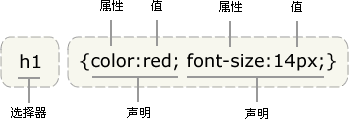
CSS 代码规则由两个主要的部分构成:选择器,以及一条或多条声明。
选择器{属性:属性值;属性:属性值;···},我们称这种形式叫做键(key)值(value)对形式。
注释:
| /*css注释内容*/ |
文本属性
| 文本属性 |
文本属性值 |
意义 |
| color |
英文,16进制,rgb |
文本颜色 |
| text-align |
left,center,right |
对齐元素中的文本 |
| text-indent |
px,em |
缩进元素中文本的首行 |
| line-height |
px |
设置行高 |
| font-size |
px |
字体大小 |
| font-weight |
100-900,bold,normal,lighter |
文本的粗细 |
| font-style |
normal,italic,oblique,inherit |
字体的风格。 |
| font-family |
字体 |
字体 |
文本属性之color:
color 属性规定文本的颜色。
①英文字母:red,green,blue,yellow,orange,pink,gray···
②16进制:
③rgb:r-red,g-green,b-blue
16进制和rgb我们不需要记忆会通过ps或者识色工具取色就可以了。
文本属性之text-align:
text-align 属性规定元素中的文本的水平对齐方式。
实现text-align属性特效元素必须具备宽度。
最后一个水平对齐属性是 justify,它会带来自己的一些问题。慎重使用。
文本属性之font-weight:
font-weight 属性设置文本的粗细。
文本属性之font-style:
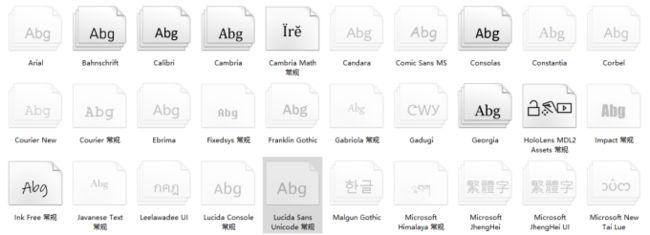
文本属性之font-family:
c盘->windows->fonts文件夹
font-family 规定元素的字体系列。
font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的第一个值。
有两种类型的字体系列名称:
指定的系列名称:具体字体的名称,比如:"times"、"courier"、"arial"。
通常字体系列名称:比如:"serif"、"sans-serif"、"cursive"、"fantasy"、"monospace"
提示:使用逗号分割每个值,并始终提供一个类族名称作为最后的选择。
注意:使用某种特定的字体系列(Geneva)完全取决于用户机器上该字体系列是否可用;这个属性没有指示任何字体下载。因此,强烈推荐使用一个通用字体系列名作为后路。
复合属性
可以按顺序设置如下属性:
font-style (使用斜体、倾斜或正常字体)
font-variant (设置小型大写字母的字体显示文本)
font-weight (设置文本的粗细)
font-size/line-height (设置字体的尺寸和行高)
font-family (规定元素的字体系列)
可以不设置其中的某个值,比如 font:100% verdana; 也是允许的。未设置的属性会使用其默认值。
如:
body{ font: italic small-caps bold 14px/24px "microsoft yahei";}
字体:斜体 小型大写字母 粗体 14号大小/24像素行高 微软雅黑
可以不需要每个都写,但是顺序还是要的
块元素和行内元素
标签 元素 标记都是一回事。
|
|
块元素 |
行内元素 |
行内块元素 |
| 标签 |
div h1-h6 ul ol p |
span a b i |
img |
| 特性 |
①单独占用一整行 |
①不单独占用一整行 |
①不占用一整行 |
| 默认宽度100% ②可以设置宽高 |
②不可以设置宽高 |
②可以设置宽高 |
相互转换
使用以下CSS属性可以将任意的标签元素(块级、行内、行内块)转换为任何的显示模式。
| display:block; 转换为块级元素 display:inline; 转换为行内元素 display:inline-block; 转换为行内块元素 |
display的特殊值
隐藏显示元素
| display:none;->display:block/inline/inlin-block; |
| visibility: hidden;->visible |
二者区别:
1.display:none是彻底消失,不在文档流中占位,浏览器也不会解析该元素;visibility:hidden是视觉上消失了,可以理解为透明度为0的效果,在文档流中占位,浏览器会解析该元素;
2.使用visibility:hidden比display:none性能上要好,display:none切换显示时visibility,页面产生回流(当页面中的一部分元素需要改变规模尺寸、布局、显示隐藏等,页面重新构建,此时就是回流。所有页面第一次加载时需要产生一次回流),而visibility切换是否显示时则不会引起回流。(后面我们阐述)
基础选择器
标签选择器
标签选择器是标签名称命名的,让页面中所有的指定标签都具备一个样式,不管有多少个,不管嵌套多深,一定会被选中。
| 标签名{属性名:属性值;} h2{color:red;} |
<div> 文字1 <div> 文字2 <div> 文字3 <div> 文字4 <h2>h2标签h2> div> div> div> div>
因为标签选择器会选中所有的标签,实际工作中,不会单独用标签选择器,因为会影响其他同名的标签。
类选择器(class)
使用方法:
| 1、用“.”来定义类选择器 2、在需要调用的标签上添加class属性即可(class="类选择器名称") |
示例:
| 定义:.box{color:red;} 调用: |
一个标签可以添加多个类选择器,用空格隔开。
正确写法:
用原子类最方便的,所谓的原子类,就是一些简单的属性做成一个类,然后执行选择所需的样式即可。
各取所需:
| |
类选择器是工作中最常用的,原因:
| 1、页面上可以有无数个标签,用一样的类样式 2、一个标签可以同时使用多个类样式 |
id选择器:
要求以“#”开头,后面紧跟id选择器的名字,名称自定义,要遵循命名规范
| #id名称{color:red;} |
实例:
| 定义:#box{} 调用: |
id选择器好比人的身份证,同一个id名,只能使用一次,不能重复。
实际工作中写CSS,id选择器是个不太常用的选择器,因为:
| 1、id太珍贵,一次只能给一个元素添加样式 2、写样式的时候,大部分可以用类选择器,极少用id,而且id选择器权重太高 3、JavaScript通过id来获取元素 |
总结:id选择器其实是留给JS用的。
通配符选择器(*)
“*”指的是所有。
作用:选中网页所有的标签。
经验:由于通配符选择器可以选中所有标签,权重最低,工作中不使用,一般用来做测试,写demo。
| *{color:red;} 代表当前网页中所有标签都变红 |
优先级关系
权重: id选择器>class选择器>标签选择器>通配符选择器
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
*{
color:red;
}
h1{
color: green;
}
#h1{
color: orange;
}
.h1{
color: blue;
}
/*
id选择器>class选择器>标签选择器>通配符选择器
*/
style>
head>
<body>
<h1 id="h1" class="h1">基本选择器的优先级关系h1>
body>
html>
高级(复合)选择器
描述:前面学习的都是基础选择器,复合选择器就是将基础选择器综合在一起使用。
并集选择器:
作用:将页面中相同样式放到一起写CSS属性,集体声明样式,简化代码。
逗号“,”表示合并关系
<html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Documenttitle> <style type="text/css"> h1,h2,h3,.box,p,span,li{ color:red; font-size:30px; } style> head> <body> <h1>文字1h1> <h2>文字2h2> <h3>文字3h3> <div class="box">div标签div> <p>p标签p> <span>span标签span> <ul> <li>1li> <li>2li> <li>3li> <li>4li> ul> body> html>
交集选择器:
有些教材称为“指定选择器”
即满足条件1,也要满足条件2
两种或以上选择器同时存在一个标签上。
写法:选择器之间直接连接,没有任何符号
<html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Documenttitle> <style type="text/css"> p.red{color:red;} #box.box{ color:blue; } style> head> <body> <p class="red">p1p> <p class="red">p2p> <p>p3p> <div class="red">div1div> <div class="box" id="box">div2div> <div class="box">div3div> <div class="box" id="box">div4div> body> html>
交集选择器使用的是基础选择器,可以是都是类选择器,也可以是标签和类混写,也可以是id。
后代选择器:
有些教材称为“包含选择器”,“派生选择器”
描述:后代选择器用来选择元素的后代,用“空格”隔开。当标签发生嵌套时,就存在后代关系。
<html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Documenttitle> <style type="text/css"> div p{color:red;} .box1 p{color:blue;font-weight:bold;} .bigBox ul li a{color:red;} .father .son{color:red;} style> head> <body> <p>外面的p标签p> <div class="box1"> <p>p1p> <p>p2p> <p>p3p> div> <div class="box2"> <p>p1p> <p>p2p> <p>p3p> div> <div class="bigBox"> <ul> <li><a href="##">li01a>li> <li><a href="##">li02a>li> <li><a href="##">li03a>li> <li><a href="##">li04a>li> ul> div> <div class="father"> <a href="##" class="son">文字1a> div> <div class="father"> <a href="##">文字2a> div> body> html>
注意:后代选择器,选择的是后代的元素,不一定是儿子,还是孙子、曾孙子、重孙子...都行。但是记住,最终选择上的是最后的那个后代元素。
CSS引入方式
内嵌式:
内嵌式优点:加载速度快,因为不用再多一个HTTP请求,结构和样式半分离。
将CSS嵌入到HTML页面head标签对中:
|
|
行内式:
写法:在标签身上添加style属性
|
div1 |
注意:行内式没有实现结构和样式分离,不推荐使用,一般后台程序员比较习惯使用这种方式。
外链式:
1、新建一个.css扩展名的文件,直接在文件内部写CSS(注意:不要写上
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。
引入方式总结
CSS属性
字体
font-style:
font-style 属性可定义字体的风格。该属性设置使用斜体、倾斜或正常字体。斜体字体通常定义为字体系列中的一个单独的字体。
p{ font-style: normal; font-style: italic; font-style: oblique; }
font-weight:
font-weight 属性设置文本的粗细。该属性用于设置显示元素的文本中所用的字体加粗。数字值 400 相当于 关键字 normal,700 等价于 bold。
p{ font-weight: 100;/*lighter*/ font-weight: 400;/*normal*/ font-weight: 700;/*bold*/ }
font-size:
font-size 属性可设置字体的尺寸。该属性设置元素的字体大小。注意,实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。
我们通常使用如下代码:
| p{ font-size: 15px; } |
注意:在PC端默认字体大小是16px,最小字体大小是12px.
font-family:
font-family 属性是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的第一个值。
注释:使用逗号分割每个值,并始终提供一个类族名称作为最后的选择。
font-family: 我想要的1,我想要的2,我想要的3,···保底字体。
那么我们电脑中的字体在哪里?
| C:\Windows\Fonts |
注意:①我们多写几个字体 作为备用字体②注意版权问题(微软雅黑收费了)③我们建议把中文字体改写为unicode编码
复合属性font:
上述单一属性我们可以通过font这个复合属性一起写出来:
语法:
| font-style,font-variant , font-weight,font-size/line-height,font-family |
上述属性值不一定都要写,但是如何你要写必须按照上述的顺序。
p{ font:12px arial; } p{ font:italic small-caps bold 12px arial; } p{ font:oblique small-caps 900 12px/14px arial; } p{ font:menu; }
文本
color:
color 属性可设置文本的颜色。这个属性设置了一个元素的颜色。要设置一个元素的颜色,最容易的方法是使用 color 属性。
·颜色名称
红色:red、橙色:orange、黄色:yellow、绿色;green、青色:cyan、蓝色:blue、紫色:purple、白色:white、黑色:black、粉色:pink、金色:gold、浅蓝色:lightblue、黄绿色:yellowgreen、天蓝色:skyblue
16进制
| #000000 黑色 #ffffff 白色 #ff0000 红色 #00ff00 绿色 #0000ff 蓝色 ------------------------------------------------------------------------------------ //只有三个颜色都可以简写才能简写 #000000→#000 #ff2245→不存在的 #f1f1f1→不存在的 #dd22cc→#d2c |
rgb->red-green-blue
每个的取值是0-255之间
| rgb(0-255,0-255,0-255) |
·透明颜色
| p{ color: transparent; } |
透明色的意思就是无论背景色是什么颜色,我都会映射背景色。
·rgba->red-green-blue-alpha
| rgba(红0-255,绿0-255,蓝0-255,透明度0-1) |
透明度0:代表全透明
透明度1:代表不透明
行高:
line-height 属性设置行间的距离(不允许使用负值)。
说明:
该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
p{ line-height:1.4; } p{ line-height:140%; }
小技巧:当文本只有一行时,行高等价于高度时那么文本垂直居中。
text-align:
text-align 属性对齐元素中的文本(行内和行内块)。该属性通过指定行框与哪个点对其,从而设置块级元素内文本的水平对齐方式。通过允许用户代理调整行内容中字母和字之间的间隔,可以支持值 justify;不同用户代理可能会得到不同的结果。
text-indent:
text-indent 属性缩进元素中的首行文本。
注释:允许使用负值。如果使用负值,那么首行会被缩进到左边。
| 属性 |
描述 |
| px |
|
| em |
em参照标准 字体大小 |
列表
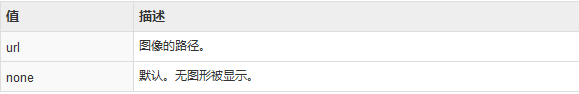
list-style-image:
list-style-image 属性使用一幅图像来替换列表项的标记。请始终规定一个 "list-style-type" 属性以防图像不可用。
这个属性指定作为一个有序或无序列表项标志的图像。图像相对于列表项内容的放置位置通常使用 list-style-position 属性控制。
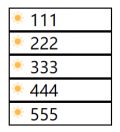
li{ border: 1px solid #000; /*替换点点点*/ list-style-image: url("img/sun.png"); }
list-style-position:
list-style-position 放置列表中的列表项标记。该属性用于声明列表标志相对于列表项内容的位置。外部 (outside) 标志会放在离列表项边框边界一定距离处,不过这距离在 CSS 中未定义。内部 (inside) 标志处理为好像它们是插入在列表项内容最前面的行内元素一样。
li{ width: 100px; border: 1px solid #000; /*替换点点点*/ list-style-image: url("img/sun.png"); /*规定点点点的位置(内/外)*/ list-style-position: inside; }
list-style-type:
list-style-type 属性设置列表项标记的类型。该属性用于声明列表标志相对于列表项内容的位置。外部 (outside) 标志会放在离列表项边框边界一定距离处,不过这距离在 CSS 中未定义。内部 (inside) 标志处理为好像它们是插入在列表项内容最前面的行内元素一样。
复合属性list-style:
list-style 属性是用于在一个声明中设置一个列表的所有属性的简写属性。该属性是一个简写属性,涵盖了所有其他列表样式属性。
语法:list-style-image | list-style-position | list-style-type
表格
border-collapse:
border-collapse 属性设置表格的边框是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示。
| table{ border-collapse: collapse; } |
下图:左侧为默认表格样式,右侧为修改后的表格样式
背景
background-color:
background-color 属性设置元素的背景颜色。background-color 属性为元素设置一种纯色。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。(后半句话结合一会咱们学的盒子模型来看)
background-color的取值和咱们的color取值一模一样。
background-image:
background-image 属性把图像设置为背景。
提示:请设置一种可用的背景颜色,这样的话,假如背景图像不可用,页面也可获得良好的视觉效果。
初始背景图像(原图像)根据 background-position 属性的值放置。
background-repeat:
background-repeat 属性设置是否及如何重复背景图像。background-repeat 属性定义了图像的平铺模式。图像可以无限平铺、沿着某个轴(x 轴或 y 轴)平铺,或者根本不平铺。 默认图像是沿着x,y平铺的。
div{ width: 800px; height: 400px; border: 1px solid red; background-image: url('img/亚运会.jpg');/*背景图500*312*/ /* background-repeat: no-repeat; */ /*不平埔*/ /* background-repeat: repeat-x; */ /*x方向*/ /* background-repeat: repeat-y; */ /*y方向*/ background-repeat: repeat; /*默认值:x,y同时平铺*/ }
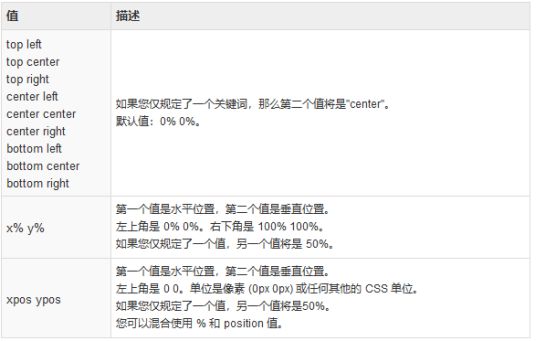
background-position:
background-position 属性设置背景图像的起始位置。
我们的坐标原点在哪里:左上角。在数学中咱们这是第四象限,但是我们这里都是正数。
我们的写法有3三种:①方位名词②px③%(%参考的是当前盒子的宽和高)
背景定位的应用:
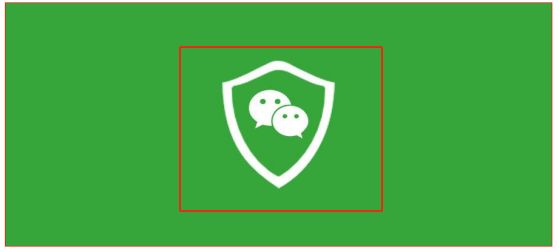
比如我们通常处理banner(可以作为网站页面的横幅广告,也可以作为游行活动时用的旗帜,还可以是报纸杂志上的大标题。Banner 主要体现中心意旨,形象鲜明表达最主要的情感思想或宣传中心。)区域。那么这个设计图设计多大呢?如果设计图过大那么在小分辨率的屏幕上就会显示不完整,如果设计过小,那么在大分比率的屏幕上两侧留白过多,那么非常不好看。
我们的解决方案是:设计一张可以使用于主流屏幕的banner图,利用背景定位将他放在区域中间,两边可能会留白,将两侧区域填充主题背景色,这样就不会显得特别突兀了。
div{ width: 900px; height: 400px; border: 1px solid red; /* 背景图 */ background-image: url('img/wechat.jpg'); /* 平铺状态 */ background-repeat: no-repeat; /* 背景定位-背景图片 */ background-position: 50% 50%; background-color: #36a63a; }
如上图红色区域才是真正的背景图。
雪碧图技术
CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。
前提:
| ①小 ②风格统一 ③比经常变动,因为你经常变动不易于维护 |
优点:
| 1、利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因; 2、CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。 3、解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。 4、更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。 |
background-attachment:
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
| Background-attachment:fixed; 页面滚动的时候图片不动 |
复合属性background:
background 是用于在一个声明中设置所有背景属性的一个简写属性。
通常建议使用这个属性,而不是分别使用单个属性,因为这个属性在较老的浏览器中能够得到更好的支持,而且需要键入的字母也更少。
| background-color || background-image || background-repeat || background-attachment || background-position |
伪类
伪类是一个状态,a标签超链接有4个伪类状态:
| 伪类 |
作用 |
| a:link |
未访问时的状态(默认状态) |
| a:visited |
访问后的状态(点击后) |
| a:hover |
鼠标悬停时的状态 |
| a:active |
点击中的状态 |
注意:同时设置超链接的4个状态,一定要按照顺序写l-v-h-a
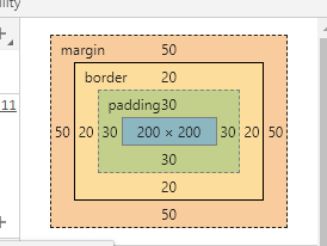
盒子模型
网页设计中常听的属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin), CSS盒子模式都具备这些属性。
任何元素(块元素 行内元素 行内块元素)你都可以看作是一个盒子
由图可知一个盒子再页面中真实占据的位置=widht+height+padding+border+margin
外边距margin:
它值得是该盒子与兄弟盒子之间的距离
基本用法
顺时针:钟表转动的方向就是顺时针
| 语法 |
描述 |
意义 |
| margin:50px; |
margin: 上右下左; |
四个方向都是50px; |
| margin: 10px 50px; |
margin: 上下 左右; |
上下10px 左右50px |
| margin: 10px 30px 50px; |
margin: 上 左右 下; |
上10px 左右30px 下50px |
| margin: 10px 30px 50px 70px; |
margin: 上 右 下 左; |
上10px 右30px 下50px 左70px |
.box1{ background-color: red; /*margin: 10px;*/ /*margin: 10px 50px;*/ /*margin: 10px 30px 50px;*/ margin: 10px 30px 50px 70px; }
| 基本语法 |
意义 |
| marign-top |
上边距 |
| margin-right |
右边距 |
| margin-bottom |
下边距 |
| margin-left |
左边距 |
margin特殊技巧1:
特殊技巧就是margin可以写负数。当margin的值为负数时,意味着该盒子往反方向走。
margin特殊技巧2:
水平居中一个块级元素?
思路:假设电脑屏幕为1366px,你的盒子大小为200px,那么你可以写成margin-left:583px;(或者margin: 0 583px),但是每一个浏览器窗口尺寸大小不一样,所以我们不能写成绝对的一个数值,所以使用auto代替。
div{ width: 200px; height: 100px; background-color: red; /*(body-div)/2*/ /*左外边距是583px*/ /*margin-left: 583px;*/ /*下面这种写法等价于上面的写法*/ /*margin: 0 583px;*/ /*auto就是说左右两边可以自适应*/ margin: 0 auto; }
边框border
基本语法
语法:div{border: 边框粗细border-width 边框样式border-style 边框颜色border-color}
| 属性值 |
可能的值 |
描述 |
| border-width |
num(px) |
边框粗细 |
| border-style |
none solid dashed |
边框样式 |
| border-color |
red rgb(255,255,0) #0ff0ff |
边框颜色 |
border-style取值如下:
还可以写成以下方式:
border-width: 40px;
border-style: solid none dashed double
border-color: red green orange blue;
border-top: 50px solid blue;
border-bottom: 10px dashed green;
border-top-width: 20px;
div{ /*里面有3个属性值*/ border: 10px solid yellow; }
三角形的制作:
原理:把盒子的宽和高缩小至0 你会发现一个神奇的现象 然后把你不需要的那3个三角颜色设置为透明色transparent。
div{ width: 0px; height: 0px; margin: 50px auto; /*border: 50px solid orange;*/ border-top: 100px solid orange; border-right: 100px solid transparent; border-bottom: 100px solid transparent; border-left: 100px solid transparent; }
内边距padding
别称:内填充、内填白
| 语法 |
描述 |
意义 |
| padding:50px; |
padding: 上右下左; |
四个方向都是50px; |
| padding: 10px 50px; |
padding: 上下 左右; |
上下10px 左右50px |
| padding: 10px 30px 50px; |
padding: 上 左右 下; |
上10px 左右30px 下50px |
| padding:10px30px 50px 70px; |
padding: 上 右 下 左; |
上10px 右30px 下50px 左70px |
盒子大小
因为padding和border会改变盒子真实大小,所以我们计算时会将代码中的宽和高-border-padding(当前前提是取决于你对设计图的测量方法)
盒子大小=width./height+padding+border
ps:以后会持续更新,没有提到的可以在评论区留言我会补充,已经规划好知识点的顺序了,等正片走完之后,有想学习新技术或者有技术上的一些问题也可以留言我的邮箱[email protected]。