- Demo地址:https://github.com/jiutianbian/android_learn/tree/master/MyTV
准备
作为一个常年混迹于哔哩哔哩和斗鱼的老油条,想自己实现简单直播的心愿已经很久了,今天正好有时间就简单的实现下。
一、打算实现的功能
- 简单搭建一套直播的rtmp流媒体服务器,能够简单实现视频的实时推送。
- android手机端实现对rtmp流的播放。
- 实现弹幕效果,能够发送弹幕。
二、思路
-
关于直播的rtmp流媒体服务器的搭建,可以看我的这篇文章
- 地址:http://www.jianshu.com/p/fc64102d6162
-
关于android手机端实现rtmp流的播放,由于android自生带的videoview不支持rtmp协议,所以我们得找一个支持rtmp协议的播放器。我这边使用了bilibili在github上开源项目ijkplayer
- github地址:https://github.com/Bilibili/ijkplayer
-
弹幕实现,也使用了bilibili的开源弹幕项目DanmakuFlameMaster
- github地址:https://github.com/Bilibili/DanmakuFlameMaster
ijkplayer的搭建与实现
一、导入ijkplayer依赖包
- IDE和构建工具:androidstudio Gradle
- ijkplayer版本号:0.8.4
找到gradle配置文件build.gradle(Module:app),注意是app的配置文件,然后在dependencies添加如下配置,然后如下图所示点击sync,重新下载并导入依赖的ijkplayer包,这里我根据ijkplayer给的示例倒入了所有的依赖包,具体如下
// # required, enough for most devices.
compile 'tv.danmaku.ijk.media:ijkplayer-java:0.8.4'
compile 'tv.danmaku.ijk.media:ijkplayer-armv7a:0.8.4'
// # Other ABIs: optional
compile 'tv.danmaku.ijk.media:ijkplayer-armv5:0.8.4'
compile 'tv.danmaku.ijk.media:ijkplayer-arm64:0.8.4'
compile 'tv.danmaku.ijk.media:ijkplayer-x86:0.8.4'
compile 'tv.danmaku.ijk.media:ijkplayer-x86_64:0.8.4'
// # ExoPlayer as IMediaPlayer: optional, experimental
compile 'tv.danmaku.ijk.media:ijkplayer-exo:0.8.4'
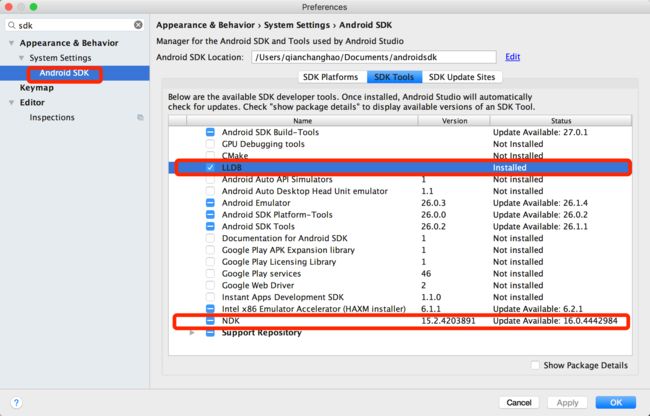
注:在导入ijkplayer依赖包的时候,由于ijkplayer是基于FFmpeg改造的,FFmpeg需要使用到ndk,请确保ndk已经下载安装,如下图所示,请先下载LLDB和NDK,否则上述导入依赖包时会报错。
二、在manifest文件中申明网络访问权限
三、创建IjkVideoView
导入ijkplayer包后,我们还需要在android端布局一个播放器来加载rtmp流,在ijkplayer中并没有集成IjkVideoView,我们找到ijkplayer的android示例项目,示例项目中使用自己开发的一个IjkVideoView,我们直接使用它。
- IjkVideoView地址:https://github.com/Bilibili/ijkplayer/tree/master/android/ijkplayer/ijkplayer-example/src/main/java/tv/danmaku/ijk/media/example/widget/media/IjkVideoView.java
如下图所示,由于IjkVideoView调用了其他的类和资源,我这边都直接集成到了项目中了,具体的细节,大家可以直接看我上面的demo。
四、使用IjkVideoView加载rtmp流
首先需要初始化IjkMediaPlayer,定义IjkVideoView以及相关的播放控制器,最终通过IjkVideoView.start()开始播放,具体代码如下:
//定义的直播地址
String path = "rtmp://10.2.103.81:1935/live/room1";
//初始化IjkMediaPlayer
IjkMediaPlayer.loadLibrariesOnce(null);
IjkMediaPlayer.native_profileBegin("libijkplayer.so");
//定义IjkVideoView
mVideoView = (IjkVideoView) findViewById(R.id.video_view);
//定义的播放按钮的layout,用来加载定义好的播放界面
mHudView = (TableLayout) findViewById(R.id.hud_view);
//这里使用的是Demo中提供的AndroidMediaController类控制播放相关操作
mMediaController = new AndroidMediaController(this, false);
ActionBar actionBar = getSupportActionBar();
mMediaController.setSupportActionBar(actionBar);
mVideoView = (IjkVideoView) findViewById(R.id.video_view);
mVideoView.setMediaController(mMediaController);
mVideoView.setHudView(mHudView);
//设置videopath,开始播放
mVideoView.setVideoPath(path);
mVideoView.start();
五、导入DanmakuFlameMaster依赖包
- IDE和构建工具:androidstudio Gradle
- DanmakuFlameMaster版本号:0.9.12
找到gradle配置文件build.gradle(Module:app),注意是app的配置文件,然后在dependencies添加如下配置,然后如下图所示点击sync,重新下载并导入依赖的DanmakuFlameMaster包,具体如下
compile 'com.github.ctiao:DanmakuFlameMaster:0.9.12'
六、生成弹幕
定义弹幕解析器,用来解析弹幕输入,代码如下:
/**
* 创建解析器,解析弹幕输入
*/
private BaseDanmakuParser parser = new BaseDanmakuParser() {
@Override
protected IDanmakus parse() {
return new Danmakus();
}
};
调用danmakuView.addDanmaku方法,向弹幕中添加弹幕,代码如下:
/**
* 向弹幕View中添加一条弹幕
*/
private void addDanmaku(String content, boolean withBorder) {
BaseDanmaku danmaku = danmakuContext.mDanmakuFactory.createDanmaku(BaseDanmaku.TYPE_SCROLL_RL);
danmaku.text = content;
danmaku.padding = 5;
danmaku.textSize = sp2px(20);
danmaku.textColor = Color.WHITE;
danmaku.setTime(danmakuView.getCurrentTime());
if (withBorder) {
danmaku.borderColor = Color.GREEN;
}
danmakuView.addDanmaku(danmaku);
}
根据时间随机生成弹幕用来测试,这里就不实现手动输入然后产生弹幕的功能了,代码如下:
/**
* 随机生成一些弹幕内容以供测试
*/
private void generateSomeDanmaku() {
new Thread(new Runnable() {
@Override
public void run() {
while(showDanmaku) {
int time = new Random().nextInt(300);
String content = "" + time + time;
addDanmaku(content, false);
try {
Thread.sleep(time);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
}
定义DanmakuView现实弹幕,代码如下:
//加载弹幕界面
danmakuView = (DanmakuView) findViewById(R.id.danmaku_view);
danmakuView.enableDanmakuDrawingCache(true);
danmakuView.setCallback(new DrawHandler.Callback() {
@Override
public void prepared() {
showDanmaku = true;
danmakuView.start();
generateSomeDanmaku();
}
@Override
public void updateTimer(DanmakuTimer timer) {
}
@Override
public void danmakuShown(BaseDanmaku danmaku) {
}
@Override
public void drawingFinished() {
}
});
danmakuContext = DanmakuContext.create();
danmakuView.prepare(parser, danmakuContext);