建议大家先去看看这篇文章 https://juejin.im/post/5cddf289f265da038f77696c?utm_source=gold_browser_extension(来自掘金:ConardLi)
这里针对这篇文章提几个建议而已:
1. 使用 pt 单位, pt:磅,相信用过 word 编辑文档,尤其做论文时应该深有体会吧,而且打印机也是用的 pt 做单位先将文件转换成 pt 单位的尺寸后再打印的,纵然有一定的历史原因,但是如果你用像素来打印显然没有 pt 的清楚,所有编辑文档一般要求使用 pt(磅)做单位,便于打印更清晰。
pt 和像素的换算为 3:4,我们只需要将设计稿的尺寸按照 px(像素) 进行换算成 pt 即可。
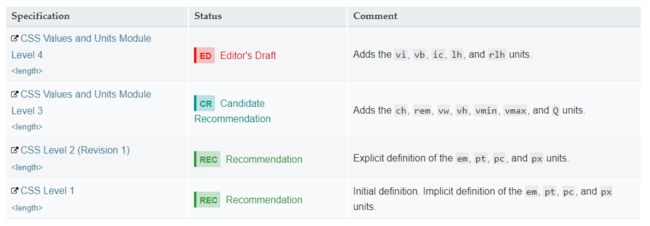
使用 百分比、vw、vh 进行布局,pt 进行元素设置,什么 border 1px、border-radius、字体模糊(较新的手机基本不会),图片大小啊统统解决。兼容性也不用怀疑,pt 是 CSS2.0 的标准规范。(下面图片截取自 MDN)。
2. 移动端如果在 webView 中的页面的话,部分版本的 webview 上页面超出部分会将 webview 撑开,即使你使用了 overflow: hidden; 。
3. IOS 上不支持 last-child 的选择器,以及部分webview上 nth-last-child 貌似也不支持, 如有必要得通过 js 去进行最后一个子元素的设置。
4. 图片依然应该准备多套,用于不同的像素比的设备,但是建议至少是 2x 比例的,因为现在没有多少 1 倍像素比的手机,存储图片是应当考虑到像素比的问题存储至少 2x、3x、4x 的几个比例。
5. 动画使用 svga 格式,但是应减少同屏中使用的数量,因为 svga 对性能消耗比非压缩资源高。svga 虽然好,如果对动画质量要求非常高,应该 lottie 动画(让原生去做)或者原生嵌入动画视频并将其转换成服务地址形式供你调用。
6. 如果对于屏幕横屏有需求但不切换布局的,如果使用 vh 或 vw 可能导致内容大小突变,建议改成 vmin 或 vmax。但是一定要注意 vmin 和 vmax 的具体场景的值,建议设置好 html { height: 100%; } 即可。
7. 针对于 刘海屏、美人尖、潜望镜等屏幕的适配,上面文章提到了 iphone 怎么设置,但是 Android 没有提供,只能自己去设置了。