android 开发教程之日历项目实践
决定开始学习 Android 平台下的软件开发,以日历作为实践项目,进行一周后,基本完成,有需要的朋友可以参考下
前言:决定开始学习 Android 平台下的软件开发,以日历作为实践项目,进行一周后,基本完成。 为了总结及笔记,并给有需要的朋友借鉴,开始整理本教程。
开始之前:
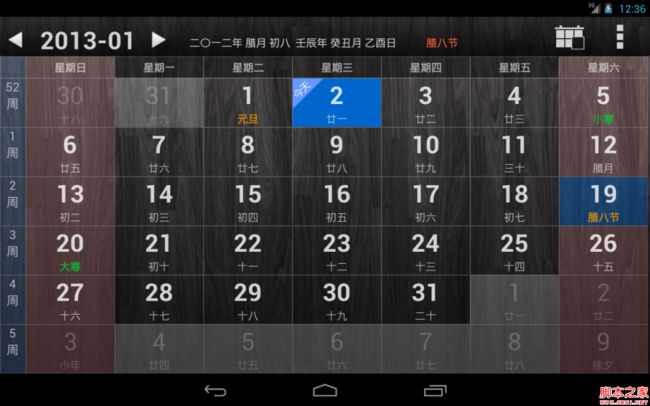
在编写程序之前,需要进行项目设计,因为是练习项目,主要是确定软件 UI 界面,这是已经完成的屏幕截图:
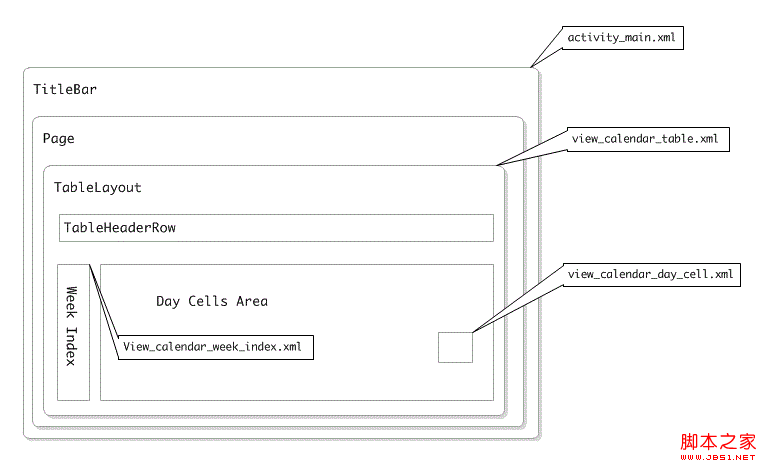
对这个画面,进一步作分解:
这里总共分解为三个 View 文件:
1:activity_main.xml
作为启动的主画面,新建项目时,首先生成。
2:view_calendar_table.xml
定义月历视图,头部固定,其它行由代码动态添加。
3:view_calendar_day_cell.xml
定义每一天的视图,主要由三个元素组成:公历日期,农历信息,是否是今天的标记图像。
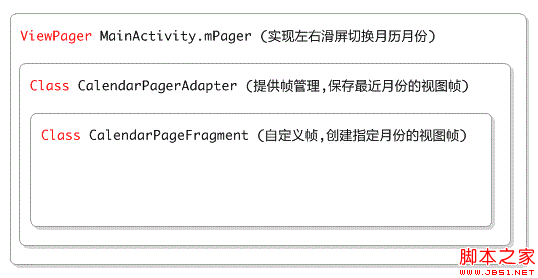
相应的代码类定义:
因为要实现左右滑屏,这里采用的方案是使用 ViewPager。CalendarPagerAdapter 为 ViewPager 提供多帧管理,我们设计的目标是显示公历 1901 - 2100 年区间的月历,相应的帧画面有 (2100 - 1900) * 12 幅帧画面,如果多创建出来,将占用非常大的内存资源。将由 ViewPager 来管理,由它决定某一帧何时创建,何时销毁,以节约内存资源。更多信息请参考:http://developer.android.com/reference/android/support/v4/view/ViewPager.html
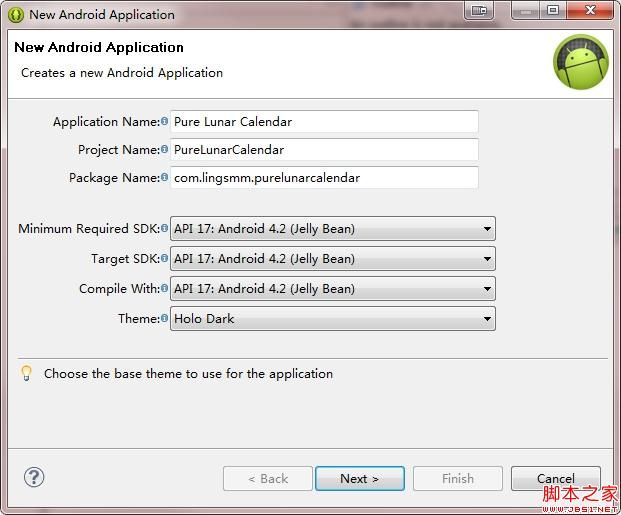
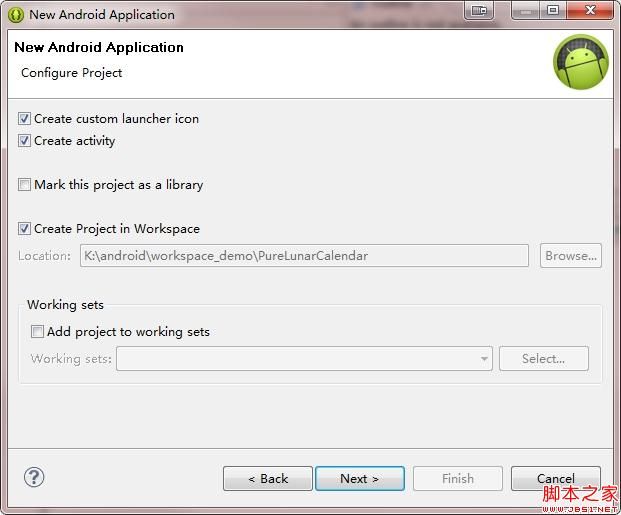
一、创建 Android Project
在新建对话框中输入 App 属性,SDK版本全部选最新的,不作版本兼容。主题选择 Holo Dark。
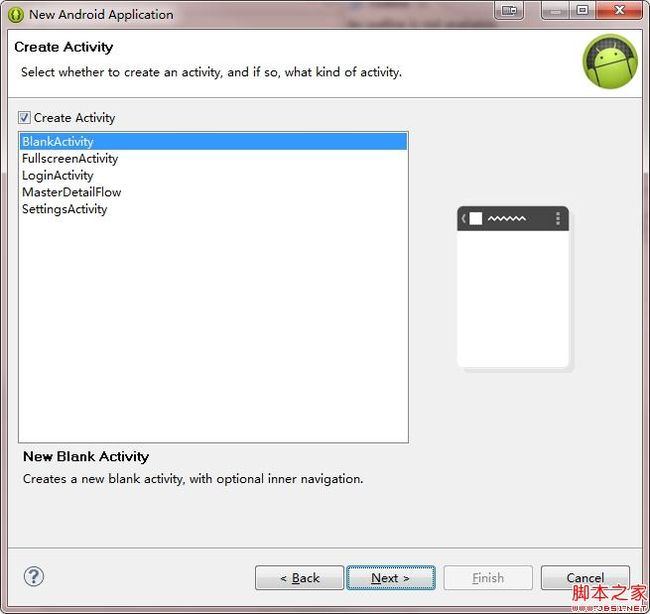
下一步,使用默认设置
下一步,使用默认设置
下一步,使用默认配置
下一步,使用默认设置
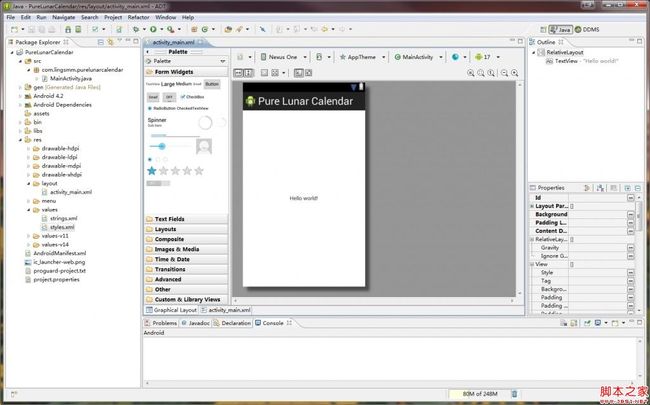
创建完成后的初始画面
在上面的步骤中,我们选择了创建 MainActivity,ADT 帮我们在 src 目录下生成了 MainActivity.java 文件,在 res/layout/ 目录下生成了 activity_main.xml 文件,并在编辑窗口打开,如上图,是 UI 界面定义文件,这是一个标准的 xml 文件,显示的图像就是由编辑器解析 xml 文件描绘出来的。点击下方的 "Graphical Layout" 和 “activity_main.xml" 可以在图形编辑 和 xml 文本编辑器之间切换。
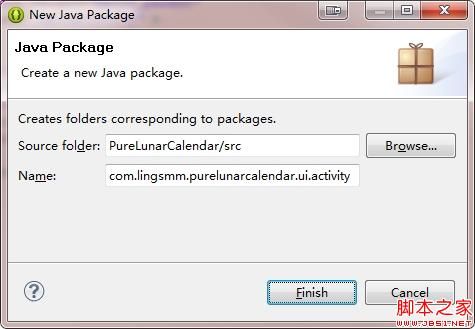
为了项目结构清晰,我们新建一个包,专门用来放 activity:
包名定为 ui.activity
这里,将 Package Explorer 的显示方式改为 Hierarchical
拖动 MainActivity.java 到 ui.activity 包下,弹出更新对话框,选择OK。
由于改变了 activity 的位置,我们需要更新 AndroidManifest.xml,更正 Application 的配置。
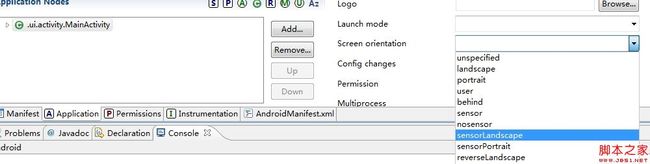
如下图,双击打开 AndroidManifest.xml,选择 Application 标签页,选中 Application Nodes 中的 MainActivity,右边的 Name 属性是错误的,点击 Browse 重新选择,设为:com.lingsmm.purelunarcalendar.ui.acivity
继续向下拉,将 Screen orientation 设置为 ”sensorLandscape“,表示屏幕方向是横屏,并感应重力方向作调整。
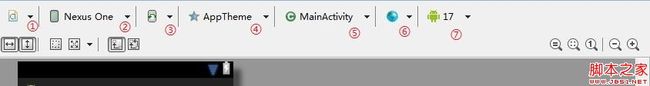
界面编辑窗口上方是工具栏:
1:多屏预览,如果你的程序要兼容多种尺寸的设备,可以选择此项。
2:主屏尺寸设定(我们的应用,不作兼容,只针对 google Nexus 7,将此选择为 Nexus 7,以10”画面进行编辑布局)
3:屏幕方向,我们选择横屏
4:主题
5:关联的 Java 类,Context 实例由它创建。
6:多语言支持。
7:系统版本选择,如果兼容多版本,可以选择不同版本进行预览。
二、创建样式
日历显示的表格线,使用 Cell 填充图形的边框来实现,为了统一,我们先定义边框线的颜色及线条精细。
另外还要定义一系统填充样式等。
创建 color:
color_calendar_border 表格线
color_calendar_title_gregorian 标题栏日期年月文字的颜色color_calendar_title_lunar 标题栏农历color_calendar_title_startcolor_calendar_title_endcolor_calendar_title_addition 标题栏 节日,节气color_calendar_weekindex 年单位周序号color_calendar_weekindex_backgroundcolor_calendar_weekend 周末color_calendar_weekend_backgroundcolor_calendar_header 表头color_calendar_header_backgroundcolor_calendar_outrange 非本月日期color_calendar_outrange_backgroundcolor_calendar_normal_gregorian 公历日期color_calendar_normal_lunar 农历日期color_calendar_normal_backgroundcolor_calendar_today_gregorian 今天公历日期color_calendar_today_lunar 今天农历日期color_calendar_today_backgroundcolor_calendar_solarterm 节气color_calendar_festival 节日color_calendar_pressed 点击单元格填充背景
color_calendar_focused 焦点单元格填充背景
点击 下图 菜单 Search 下面的图标(New Android XML File)
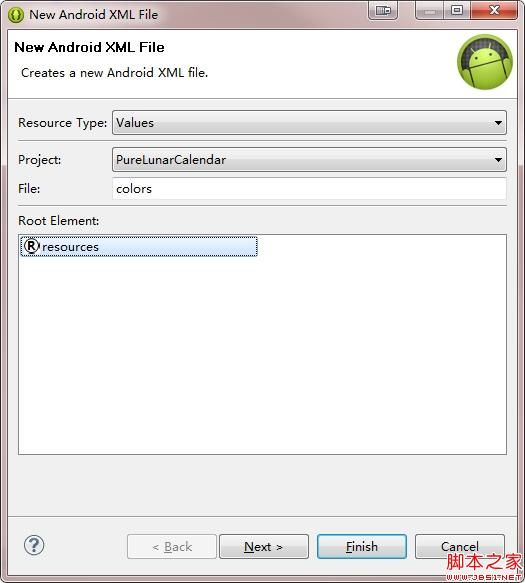
选择 Resource Type -> Values,输入文件名 -> colors,选择 Root Element -> resources,点击 Finish。
定义 color_calendar_border
Color 的值由四部分组成:透明度,Red, Green, Blue,每部分可以用一位或两位十六进制数字表示,透明度可以省略。
如:
ffff 或 ffffffff 表示不透明白色,前面的透明度可以省略:fff 或 ffffff
7f00 表示半透明的红色
更多请查看:http://developer.android.com/guide/topics/resources/more-resources.html#Color
将颜色定义统一放在一个文件中,是出于两点考虑,一是多处用到同一种颜色定义,这样一处修改,相应的位置都会跟着变,另外则是为了修改方便,无须到处去找某一个文件。上面的 color_calendar_border 被表格的各种状态填充图形用到,而像 color_calendar_weelndex_background 只有一处用到,如果不想统一管理,也可以不在这里定义,在定义 shape 时,直接使用固定值。
创建 dimen :
点击 下图 菜单 Search 下面的图标(New Android XML File)
选择 Resource Type -> Values,输入文件名 -> dimens,选择 Root Element -> resources,点击 Finish。
完成的 xml 文件内容:
尺寸的单位主要有六种:dp, sp, pt, px, mm, in,更多介绍请参照:http://developer.android.com/guide/topics/resources/more-resources.html#Dimension
创建 Color State List
在我们的日历中,单元格有三种状态,分别是无焦点,按下,有焦点,为了在不同的状态下显示不同的颜色,可以定义 Color State List。
关于 Color State List,更多请参照:http://developer.android.com/guide/topics/resources/color-list-resource.html。
Color State List 列表:
colorlist_calendar_normalcolorlist_calendar_outrange
colorlist_calendar_weekend
colorlist_calendar_today
点击 下图 菜单 Search 下面的图标(New Android XML File)
选择 Resource Type -> Drawable,输入文件名 -> colorlist_calendar_outrange,选择 Root Element -> selector,点击 Finish。
完成的 xml 文件 :其它也同样创建。
创建的 drawable:
shape_calendar_titlebar.xml 主画面标题栏填充背景shape_calendar_header.xml 表头填充背景shape_calendar_cell_weekindex.xml 年为单元的周序号单元格填充背景shape_calendar_cell_weekend.xml 周末日期单元格填充背景shape_calendar_cell_normal.xml 当月普通日期单元格填充背景shape_calendar_cell_outrange.xml 非当前月日期单元格填充背景shape_calendar_cell_today.xml 今天单元格填充背景
点击 下图 菜单 Search 下面的图标(New Android XML File)
选择 Resource Type -> Drawable,输入文件名 -> shpae_calendar_titlebar,选择 Root Element -> shape,点击 Finish。
输入 shape 定义:
android:endColor="@color/color_calendar_title_end"
/>
这段定义代码会帮我们生成一个圆角矩形,填充颜色是上下渐变的。
radius = 圆角大小
angle = 渐变填充方向(45的位数,0-360,90 表示从上往下渐变填充)
startColor, endColor = 填充的起始与终止颜色定义
其它的也按此一一创建,但表格的填充矩形,不要圆角,删除 radius 或设为 0
如:shape_calendar_cell_outrange.xml
solid = 填充色,这里用前面定义的 color state list,来实现不同状态下,填充不同颜色。
stroke = 矩形边框,width = 边框线粗细, color = 边框线颜色
创建 style
打开 res/styles.xml,添加样式定义。由于样式与画面设计相关,在我们设计界面时,还要相应调整,所以在使用时,一一添加。这里给出一个 sample:
... ...