JavaEE中,考勤(签到签退)功能的实现
体会实现具体功能的思想并加以运用
- 签到功能
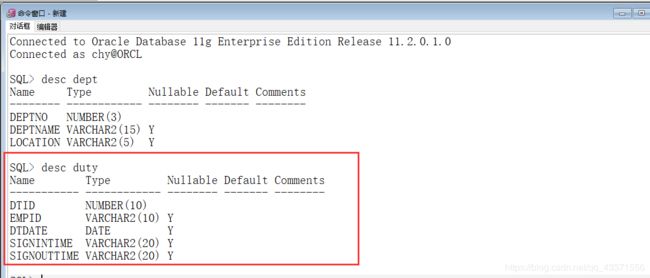
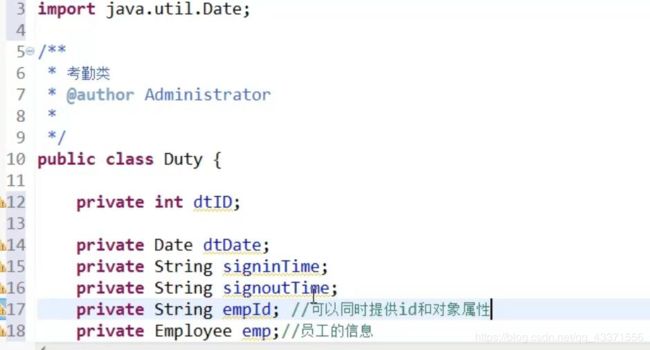
- 1、数据库中要有相应的表,并创建相应的实体类,复写相关方法
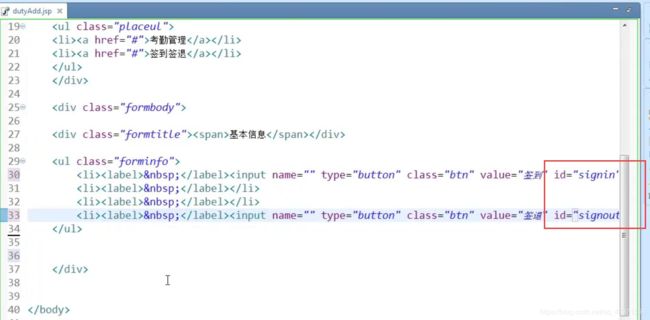
- 2、在相关的jsp页面添加两个jsp按钮,用于签到与签退,并添加id属性
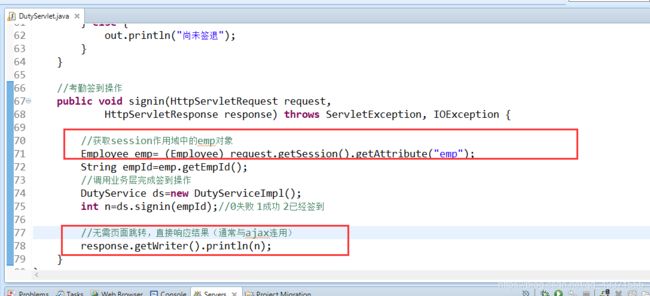
- 3、在servlet中编写签到相关方法
- 4、在service实现类编写签到的逻辑方法
- 5、dao层实现类
- 6、在原来的jsp页面中,编写ajax请求,处理从servlet传来的数据
- 签退功能
- 1、在servlet层编写签退相关方法(提前处理,ajax直接显示结果)
- 2、在service的实现类编写签退的逻辑方法
- 3、dao层调用的方法与签到一致,无需添加
- 4、在原来的jsp页面中,编写ajax请求,处理从servlet传来的数据(result为签到签退按钮下的一个div的id用来显示考勤结果)
- 总结:
签到功能
1、数据库中要有相应的表,并创建相应的实体类,复写相关方法
2、在相关的jsp页面添加两个jsp按钮,用于签到与签退,并添加id属性
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<base href="<%=basePath%>" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
//给按钮signin绑定单击事件,实现签到功能
$(function(){
$("#signin").click(function(){
//alert("ok");
//发送ajax请求,完成签到.并通过回调函数显示结果
$.ajax({
url:"duty?method=signin",
type:"post",
dataType:"text",
success:function(data){
//显示签到结果
if(data==0){
$("#result").html("签到失败");
}else if (data==1) {
$("#result").html("签到成功");
}else {
$("#result").html("已经签到,无需重复签到");
}
}
});
});
//给按钮signout绑定单击事件,实现签退
$("#signout").click(function(){
//alert("ok?");
$.ajax({
url:"duty?method=signout",
type:"post",
dataType:"text",
success:function(result){
$("#result").html(result);
}
});
});
});
</script>
</head>
<body>
<div class="place">
<span>位置:</span>
<ul class="placeul">
<li><a href="#">考勤管理</a></li>
<li><a href="#">签到签退</a></li>
</ul>
</div>
<div class="formbody">
<div class="formtitle"><span>基本信息</span></div>
<ul class="forminfo">
<li><label> </label><input name="signinTime" type="button" class="btn" id="signin" value="签到"/> 每天签到一次,不可重复签到</li>
<li><label> </label></li>
<li><label> </label></li>
<li><label> </label><input name="signoutTime" type="button" class="btn" id="signout" value="签退"/>可重复签退,以最后一次签退为准</li>
</ul>
</div>
<div id="result"></div>
</body>
</html>
3、在servlet中编写签到相关方法
//考勤签到操作
public void signin(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
//获取session作用域中的emp对象,emp存放的是被考勤人信息,自行创建
Employee emp= (Employee) request.getSession().getAttribute("emp");
String empId=emp.getEmpId();
//调用业务层完成签到操作
DutyService ds=new DutyServiceImpl();
int n=ds.signin(empId);//0失败 1成功 2已经签到
//无需页面跳转,直接响应结果(通常与ajax连用)
response.getWriter().println(n);
}
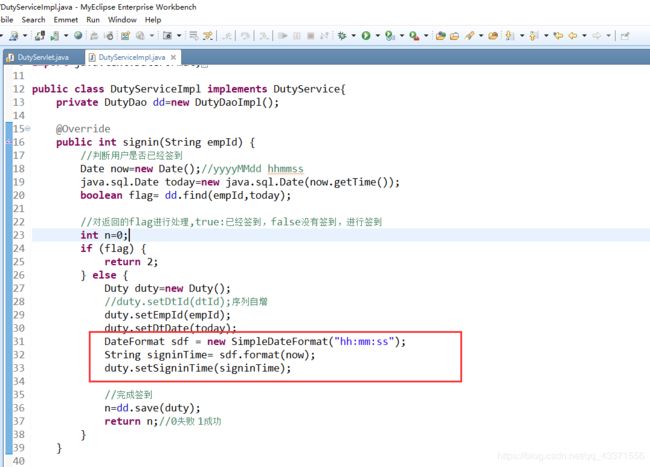
4、在service实现类编写签到的逻辑方法
截图勾线有误,其实进行在dao层进行了两个操作
1、查询是否签到的操作
2、保存签到信息的操作
@Override
public int signin(String empId) {
//判断用户是否已经签到
Date now=new Date();//yyyyMMdd——>hhmmss
java.sql.Date today=new java.sql.Date(now.getTime());//hhmmss
boolean flag= dd.find(empId,today);//1、查询是否签到的操作
//对返回的flag进行处理,true:已经签到,false没有签到,进行签到
int n=0;
if (flag) {
return 2;
} else {
Duty duty=new Duty();
//duty.setDtId(dtId);序列自增
duty.setEmpId(empId);
duty.setDtDate(today);
DateFormat sdf = new SimpleDateFormat("hh:mm:ss");
String signinTime= sdf.format(now);
duty.setSigninTime(signinTime);
//完成签到
n=dd.save(duty);//2、保存签到信息的操作
return n;//0失败 1成功
}
}
5、dao层实现类
@Override
public boolean find(String empId, Date today) {
//jdbc查询操作
//创建jdbc变量
Connection conn=null;
PreparedStatement ps=null;
ResultSet rs=null;
//创建变量
boolean flag=false;//默认情况为查不到
try {
//创建连接
conn=DBUtil.getConnection();
//创建SQL语句
String sql="select * from duty where empid=? and dtdate=?";
//创建SQL命令
ps=conn.prepareStatement(sql);
//给占位符赋值
ps.setString(1, empId);
ps.setDate(2, today);
//执行sql语句
rs=ps.executeQuery();
//遍历
if (rs.next()) {
flag=true;//签到成功
}
} catch (Exception e) {
e.printStackTrace();
}finally{
//关闭变量
DBUtil.closeAll(rs, ps, conn);
}
return flag;
}
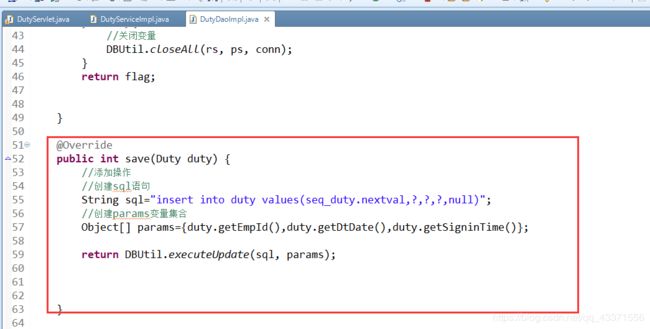
@Override
public int save(Duty duty) {
//添加操作
//创建sql语句
String sql="insert into duty values(seq_duty.nextval,?,?,?,null)";
//创建params变量集合
Object[] params={duty.getEmpId(),duty.getDtDate(),duty.getSigninTime()};
return DBUtil.executeUpdate(sql, params);
jdbc工具类下载与使用 https://blog.csdn.net/qq_43371556/article/details/90376271
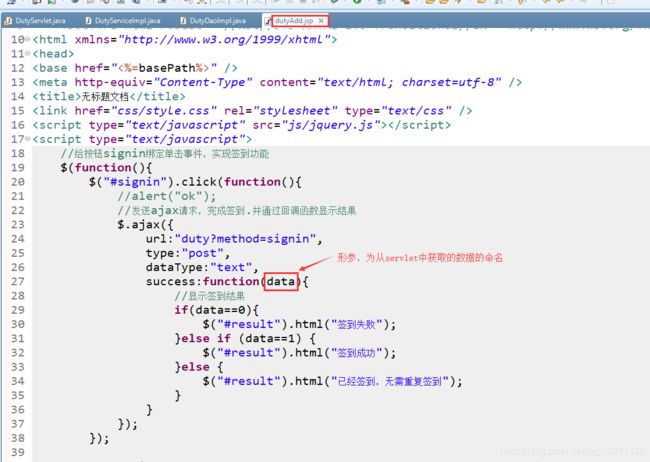
6、在原来的jsp页面中,编写ajax请求,处理从servlet传来的数据
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<base href="<%=basePath%>" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
//给按钮signin绑定单击事件,实现签到功能
$(function(){
$("#signin").click(function(){
//alert("ok");
//发送ajax请求,完成签到.并通过回调函数显示结果
$.ajax({
url:"duty?method=signin",
type:"post",
dataType:"text",
success:function(data){
//显示签到结果
if(data==0){
$("#result").html("签到失败");
}else if (data==1) {
$("#result").html("签到成功");
}else {
$("#result").html("已经签到,无需重复签到");
}
}
});
});
//给按钮signout绑定单击事件,实现签退
$("#signout").click(function(){
//alert("ok?");
$.ajax({
url:"duty?method=signout",
type:"post",
dataType:"text",
success:function(result){
$("#result").html(result);
}
});
});
});
</script>
</head>
<body>
<div class="place">
<span>位置:</span>
<ul class="placeul">
<li><a href="#">考勤管理</a></li>
<li><a href="#">签到签退</a></li>
</ul>
</div>
<div class="formbody">
<div class="formtitle"><span>基本信息</span></div>
<ul class="forminfo">
<li><label> </label><input name="signinTime" type="button" class="btn" id="signin" value="签到"/> 每天签到一次,不可重复签到</li>
<li><label> </label></li>
<li><label> </label></li>
<li><label> </label><input name="signoutTime" type="button" class="btn" id="signout" value="签退"/>可重复签退,以最后一次签退为准</li>
</ul>
</div>
<div id="result"></div>
</body>
</html>
签退功能
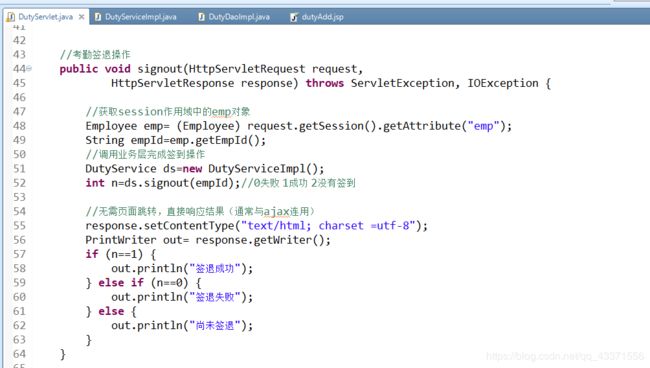
1、在servlet层编写签退相关方法(提前处理,ajax直接显示结果)
//考勤签退操作
public void signout(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
//获取session作用域中的emp对象
Employee emp= (Employee) request.getSession().getAttribute("emp");
String empId=emp.getEmpId();
//调用业务层完成签到操作
DutyService ds=new DutyServiceImpl();
int n=ds.signout(empId);//0失败 1成功 2没有签到
//无需页面跳转,直接响应结果(通常与ajax连用)
response.setContentType("text/html; charset =utf-8");
PrintWriter out= response.getWriter();
if (n==1) {
out.println("签退成功");
} else if (n==0) {
out.println("签退失败");
} else {
out.println("尚未签退");
}
}
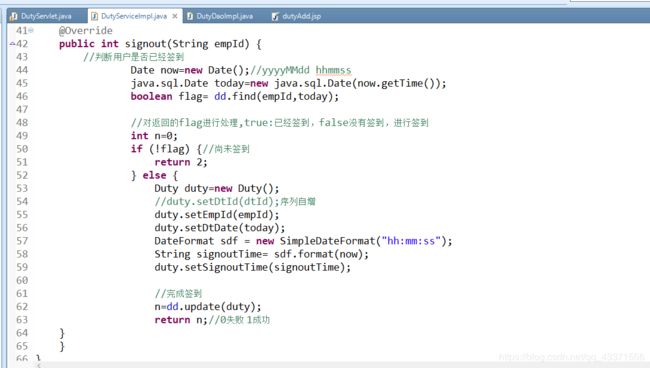
2、在service的实现类编写签退的逻辑方法
//考勤签退操作
public void signout(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
//获取session作用域中的emp对象
Employee emp= (Employee) request.getSession().getAttribute("emp");
String empId=emp.getEmpId();
//调用业务层完成签到操作
DutyService ds=new DutyServiceImpl();
int n=ds.signout(empId);//0失败 1成功 2没有签到
//无需页面跳转,直接响应结果(通常与ajax连用)
response.setContentType("text/html; charset =utf-8");
PrintWriter out= response.getWriter();
if (n==1) {
out.println("签退成功");
} else if (n==0) {
out.println("签退失败");
} else {
out.println("尚未签退");
}
}
3、dao层调用的方法与签到一致,无需添加
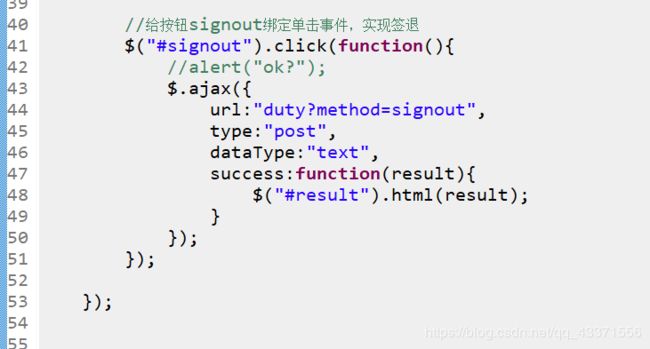
4、在原来的jsp页面中,编写ajax请求,处理从servlet传来的数据(result为签到签退按钮下的一个div的id用来显示考勤结果)
//给按钮signout绑定单击事件,实现签退
$("#signout").click(function(){
//alert("ok?");
$.ajax({
url:"duty?method=signout",
type:"post",
dataType:"text",
success:function(result){
$("#result").html(result);
}
});
});
注:采取mvc架构模式
总结:
签到实现
1、点击签到按钮,跳转到签到的servlet,调用相关的方法
2、dao层首先去数据库查看用户是否签到,如果签到则返回true,如果没签到则返回false,并执行保存签到信息的方法。返回签到的结果0失败,1成功,2已签到,并将数据返回到servlet
3、servlet将数据直接响应给前台页面,jsp页面通过Ajax获取信息,更根据相应的值显示相应的提示语。
签退实现
1、点击签退按钮,跳转到签退的servlet,调用相关的方法
2、dao层首先去数据库查看用户是否签退,如果签到则返回true,如果没签到则返回false,并执行保存签退信息的方法。返回签退的结果0失败,1成功,2已签到,并将数据返回到servlet
3、servlet将数据直接响应给前台页面,jsp页面通过Ajax获取信息,更根据相应的值显示相应的提示语。