Flutter 目录结构
Flutter 目录结构
- Flutter 目录结构介绍
- 一、Flutter 目录结构介绍
- 二、Flutter 入口文件、入口方法
- 三、Flutter 第一个Demo Center 组件的使用
- 四、Flutter 把内容单独抽离成一个组件
- 五、给Text 组件增加一些装饰
- 六、件用MaterialApp 和Scaffold 两个组件装饰App
- 1、MaterialApp
- 2、Scaffold
- 七、Android Studio 调试Flutter 项目
Flutter 目录结构介绍
Flutter 目录结构介绍、入口、自定义
Widget、Center 组件、Text 组件、
MaterialApp 组件、Scaffold 组件
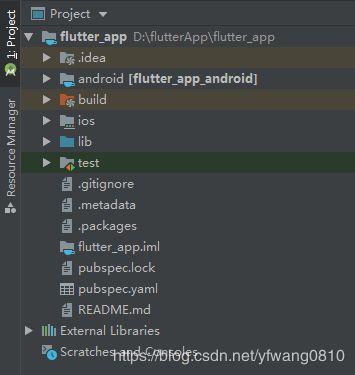
一、Flutter 目录结构介绍
| 文件夹 | 作用 |
|---|---|
| android | android 平台相关代码 |
| ios | ios 平台相关代码 |
| lib | flutter 相关代码,我们主要编写的代码就在这个文件夹 |
| test | 用于存放测试代码 |
| pubspec.yaml | 配置文件,一般存放一些第三方库的依赖。 |
二、Flutter 入口文件、入口方法
每一个flutter 项目的lib 目录里面都有一个main.dart 这个文件就是flutter 的入口文件
main.dart 里面的
void main(){
runApp(MyApp());
}
//也可以简写
void main()=>runApp(MyApp());
其中的main 方法是dart 的入口方法。runApp 方法是flutter 的入口方法。
MyApp 是自定义的一个组件
三、Flutter 第一个Demo Center 组件的使用
import 'package:flutter/material.dart';
void main(){
runApp(Center(
child: Text(
"我是一个文本内容",
textDirection: TextDirection.ltr,),
));
}
四、Flutter 把内容单独抽离成一个组件
在Flutter 中自定义组件其实就是一个类,这个类需要继承StatelessWidget/StatefulWidget
前期我们都继承StatelessWidget。后期给大家讲StatefulWidget 的使用。
StatelessWidget 是无状态组件,状态不可变的widget
StatefulWidget 是有状态组件,持有的状态可能在widget 生命周期改变
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Text(
"我是一个文本内容",
textDirection: TextDirection.ltr,
),
);
}
}
五、给Text 组件增加一些装饰
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Text(
"我是Dart 一个文本内容",
textDirection: TextDirection.ltr,
style: TextStyle(
fontSize: 40.0,
fontWeight: FontWeight.bold,
// color: Colors.yellow
color: Color.fromRGBO(255, 222, 222, 0.5)
),
),
);
}
}
六、件用MaterialApp 和Scaffold 两个组件装饰App
1、MaterialApp
MaterialApp 是一个方便的Widget,它封装了应用程序实现Material Design 所需要的
一些Widget。一般作为顶层widget 使用。
常用的属性:
home(主页)
title(标题)
color(颜色)
theme(主题)
routes(路由)
…
2、Scaffold
Scaffold 是Material Design 布局结构的基本实现。此类提供了用于显示drawer、
snackbar 和底部sheet 的API。
Scaffold 有下面几个主要属性:
appBar - 显示在界面顶部的一个AppBar。
body - 当前界面所显示的主要内容Widget。
drawer - 抽屉菜单控件。
…
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
title:"我是一个标题",
home:Scaffold(
appBar: AppBar(
title:Text('IT 营'),
elevation: 30.0, //设置标题阴影不需要的话值设置成0.0
),
body: MyHome(),
),
theme: ThemeData( //设置主题颜色
primarySwatch: Colors.yellow
),
);
}
}
class MyHome extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Text(
"我是Dart 一个文本内容",
textDirection: TextDirection.ltr,
style: TextStyle(
fontSize: 40.0,
fontWeight: FontWeight.bold,
color: Colors.black38
// color: Color.fromRGBO(255, 222, 222, 0.5)
),
),
);;
}
}
七、Android Studio 调试Flutter 项目
1、选择真机或模拟器
2、直接运行即可
课程学自 Dart入门实战教程,此博客仅供学习,如有侵权,请联系删除。