小程序上传各种文件,阅览多种格式(word,excel,ppt,pdf)文件
我们用小程序与网站交互,那么无非是上传文件,发布文章,阅览文件(主要是office和pdf)和文章。
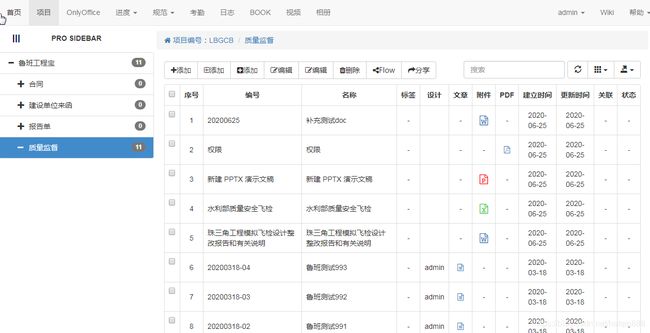
服务端用engineercms,各种文件分类在网站上展示是这样的:
小程序支持阅览多种office格式文件
官方列出有:https://developers.weixin.qq.com/miniprogram/dev/api/file/wx.openDocument.html
| doc | doc 格式 | |
| docx | docx 格式 | |
| xls | xls 格式 | |
| xlsx | xlsx 格式 | |
| ppt | ppt 格式 | |
| pptx | pptx 格式 | |
| pdf 格式 |
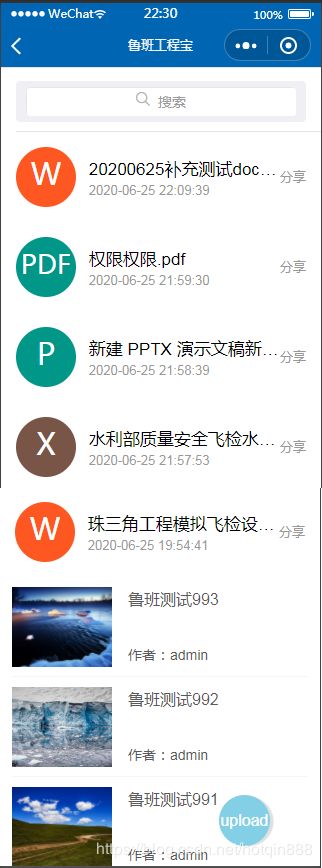
所以就可以将服务端混排的各种附件和文章进行混排展示出来,如下图:
当点击文件时,就跳转到文件阅览页,当点击文章时候,就跳转到文件详情页。
小程序列表 模板切换用官方下面的代码
https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/template.html
odd
even
各种文件扩展名用下面这个工具制作了图标:
https://github.com/joaner/namedavatar
小程序代码:
js
//直接查看各种文件
downloadFile: function (e) {
wx.showLoading({
title: '加载中...',
})
var that = this;
if (that.data.standardFocus) {
that.setData({
downloadurl: config.url + '/wx/wxstandardpdf/' + e.currentTarget.dataset.id,
});
} else {
that.setData({
downloadurl: config.url + '/wx/getwxpdf/' + e.currentTarget.dataset.id,
});
};
var sessionId = wx.getStorageSync('sessionId')
//发起网络请求
wx.downloadFile({
url: that.data.downloadurl + '?hotqinsessionid=' + sessionId,
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
success: function (res) {
console.log(res.tempFilePath)
const filePath = res.tempFilePath //返回的文件临时地址,用于后面打开本地预览所用
wx.openDocument({
filePath: filePath,
fileType: e.currentTarget.dataset.type,
success: function (res) {
console.log('打开成功');
wx.hideLoading()
},
fail: function (res) {
// console.log(res);
wx.showToast({
title: res.data.info,
icon: 'loading',
duration: 1500
})
}
})
},
fail: function (res) {
console.log(res);
wx.showToast({
title: res.data.info,
icon: 'loading',
duration: 1500
})
},
})
},wxml
{{Title}}
{{tutil.formatTime(Created)}}
{{LiNumber}}
分享
{{Title}}
作者:{{Author}}
服务端engineercms返回数据为下所示:其中Link,当为文件时,用图标的base64,为文章时,用文章里的第一个图片。
{
"info": "SUCCESS",
"searchers": [
{
"Id": 15,
"Title": "珠三角工程模拟飞检设计整改报告和有关说明珠三角工程模拟飞检设计整改报告和有关说明.docx",
"Type": "docx",
"Link": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAiIGhlaWdodD0iMTAwIj48cmVjdCBmaWxsPSIjRkY1NzIyIiB4PSIwIiB5PSIwIiB3aWR0aD0iMTAwJSIgaGVpZ2h0PSIxMDAlIj48L3JlY3Q+PHRleHQgZmlsbD0iI0ZGRiIgeD0iNTAlIiB5PSI1MCUiIHRleHQtYW5jaG9yPSJtaWRkbGUiIGZvbnQtc2l6ZT0iNTAiIGZvbnQtZmFtaWx5PSJzYW5zLXNlcmlmIiBhbGlnbm1lbnQtYmFzZWxpbmU9Im1pZGRsZSI+VzwvdGV4dD48L3N2Zz4=",
"Subtext": "",
"Author": "",
"Created": "2020-06-25T11:54:41.4978218Z",
"Updated": "2020-06-25T11:54:41.4978218Z"
},
{
"Id": 19,
"Title": "鲁班测试993",
"Type": "isArticle",
"Link": "http://127.0.0.1/attachment/LBGCB鲁班工程宝/质量监督/2020June/1593093898342607000.jpg",
"Subtext": "asdfasdfsadf",
"Author": "admin",
"Created": "2020-03-18T14:37:33.5387154Z",
"Updated": "2020-06-25T14:05:01.7747665Z"
}
]
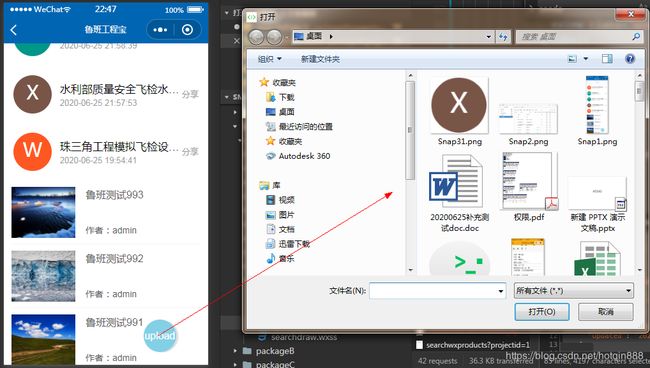
}小程序上传各种文件:
小程序上传文件js:
//上传文件
uploadPDF(e) {
var that = this
that.setData({
uploadurl: config.url + '/admin/addwxattachment?pid=' + that.data.id,
});
wx.chooseMessageFile({
count: 10,
type: 'file',
success(res) {
const tempFilePaths = res.tempFiles
if (tempFilePaths.length > 0) {
wx.showLoading({
title: '上传中...',
})
//循环比较
for (var i = 0; i < tempFilePaths.length; i++) {
var imgUrl = tempFilePaths[i].path;
var filename = tempFilePaths[i].name;
var sessionId = wx.getStorageSync('sessionId')
//发起网络请求
wx.uploadFile({
//上传图片的网路请求地址
url: that.data.uploadurl + '&hotqinsessionid=' + sessionId,
//选择
filePath: imgUrl,
name: 'file',
formData: {
'filename': filename
},
success: function (res) {
wx.hideLoading();
if (res.data.info != "err") {
wx.showToast({
title: "上传成功",
icon: "none",
duration: 1500
})
// 加跳转
wx.navigateBack({
delta: 1,
success: function (e) {
var page = getCurrentPages().pop();
if (page == undefined || page == null) return;
page.onLoad();
}
})
} else {
wx.showToast({
title: "上传失败",
icon: "none",
duration: 1500
})
}
},
fail: function (res) {
wx.hideLoading();
wx.showToast({
title: "文件上传失败",
icon: "none"
})
}
});
}
}
}
})
},当然,上传按钮必须要做2个,一个是上传文件,一个是发布文章哦。