vue filter 学习笔记
vue中过滤器Filter
1、组件内部过滤(此例写法适用于处理数据显示的样式,不会改变原数据)
<div id="app1">
<ul>
<li v-for="item in list">{{ item.id | filterAdd1 | filterAdd2 }}li>
ul>
div>
<script>
const app1 = new Vue({
el: '#app1',
data() {
return {
list: [
{"id":0,"title":"11111","cont":"111111"},
{"id":1,"title":"22222","cont":"111111"},
{"id":2,"title":"33333","cont":"111111"},
{"id":3,"title":"44444","cont":"111111"},
]
}
},
filters: {
filterAdd1(item) {
return item + 1;
},
filterAdd2(item) {
return '$' + item;
}
},
methods: {
},
mounted() {
}
})
script>
2、注册在全局的filter,filter传值,filter动态传值
<div id="app2">
<ul>
<li v-for="item in list">{{item.id | filterAdd1(Number(input),20) | filterAdd2}}li>
ul>
<input type="text" placeholder="place" v-model="input">
div>
<script>
Vue.filter('filterAdd1', function (value,one,two) {
return value+one+two;//默认第一个参数就是默认要过滤的那个值
})
Vue.filter('filterAdd2', function (value) {
return '$'+value;
})
var vm = new Vue({
el:'#app2',
data(){
return {
input:5,
list:[
{"id":0,"title":"11111","cont":"111111"},
{"id":1,"title":"22222","cont":"111111"},
{"id":2,"title":"33333","cont":"111111"},
{"id":3,"title":"44444","cont":"111111"},
]
}
},
methods:{
},
mounted(){
}
})
script>
3、计算属性筛选,methods方法筛选
<div id="app3">
<div @click="addMore">加载更多div>
<ul><li v-for="item in filterlist">{{item}}li>ul>
<hr>
div>
<script>
var vm = new Vue({
el:'#app3',
data(){
return {
size:5,
list:[
{"id":0,"title":"11111","cont":"111111"},
{"id":1,"title":"22222","cont":"111111"},
{"id":2,"title":"33333","cont":"111111"},
{"id":3,"title":"44444","cont":"111111"},
{"id":4,"title":"55555","cont":"555555"},
{"id":5,"title":"66666","cont":"666666"},
{"id":6,"title":"77777","cont":"777777"},
{"id":7,"title":"77777","cont":"888878"},
{"id":8,"title":"88888","cont":"999999"},
{"id":9,"title":"000000","cont":"99999"},
{"id":10,"title":"88888","cont":"99999"},
{"id":11,"title":"a2222","cont":"11111"},
{"id":12,"title":"a3333","cont":"11111"},
{"id":13,"title":"a4444","cont":"11111"},
{"id":14,"title":"a5555","cont":"55555"},
{"id":15,"title":"a6666","cont":"66666"},
{"id":16,"title":"a7777","cont":"77777"},
{"id":17,"title":"a7777","cont":"88888"},
{"id":18,"title":"a8888","cont":"99999"},
{"id":19,"title":"a0000","cont":"99999"},
{"id":20,"title":"a8888","cont":"99999"}
]
}
},
// 计算属性筛选
computed: {
filterlist () {
let num=this.size;
return this.list.filter(function (number) {
return number.id < num
})
}
},
methods:{
// methods方法筛选
// filterlistFun(val){
// let num=this.size;
// return this.list.filter(function (number) {
// return number.id < num
// })
// },
addMore(){
this.size+=5;
},
},
mounted(){
}
})
script>
4、使用js中的迭代函数filter
filter():对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数据
<div id="app4">
<ul>
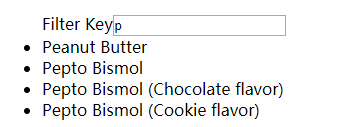
Filter Key<input type="text" v-model=" searchValue">
<li v-for="item in filterShoppingList">
{{ item }}
li>
ul>
div>
<script>
const app4 = new Vue({
el: '#app4',
data: {
shoppingList: [
"Milk", "Donuts", "Cookies", "Chocolate", "Peanut Butter", "Pepto Bismol", "Pepto Bismol (Chocolate flavor)", "Pepto Bismol (Cookie flavor)"
],
searchValue: ""
},
computed: {
filterShoppingList() {
var searchValue = this. searchValue;
var shoppingList = this.shoppingList;
//在使用filter时需要注意的是,前面调用的是需要使用filter的数组,而给filter函数传入的是数组中的每个item,也就是说filter里面的函数,是每个item要去做的,并将每个结果返回。
return shoppingList.filter(function (item) {
return item.toLowerCase().indexOf(searchValue.toLowerCase()) != -1
});
}
}
})
script>