第一天进行到现在,在开端的尾巴,想起来写一个学习笔记,
开发环境已搭好,用的是pycharm 环境是本机已有的interpreter python3.7
接下来要做的是新建一个geodjango项目(python console / terminal,详见文档
https://docs.djangoproject.com/en/2.1/ref/contrib/gis/tutorial/#setting-up
(关于
python console / terminal,
其中,Python Console叫做Python控制台,即Python交互模式;Terminal叫做终端,即命令行模式。
Python交互模式主要有两种:
CPython用>>>作为提示符,而IPython用In [序号]:作为提示符。
Python交互式模式可以直接输入代码,然后执行,并立刻得到结果,因此Python交互模式主要是为了调试Python代码用的。
命令行模式与系统的CMD(命令提示符)一样,可以运行各种系统命令。)
),配置postgis,搞清楚该空间数据库的用法和之前的有何区别
清楚你接下来要做的事:只要把网站运行出来,基础的框架搭好,后面的功能实现就不难,写几个需求,然后稍稍搬一下砖,come on baby
第二天进度
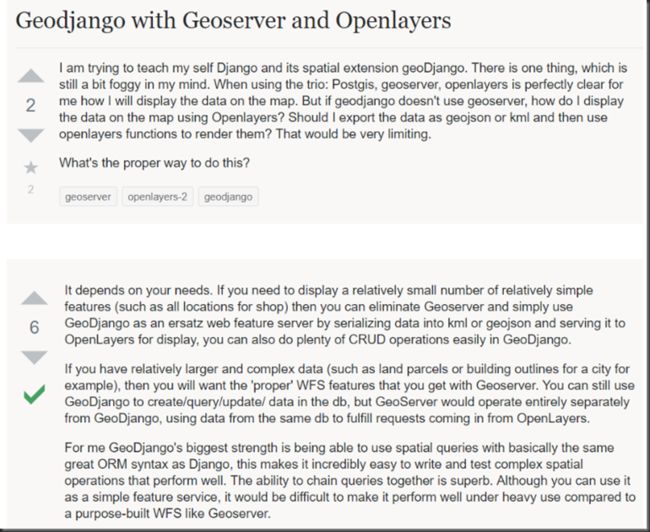
如何用django搭建一个网站并发布,如何完善前端,如何在geodjango中结合geoserver,这些问题能解决
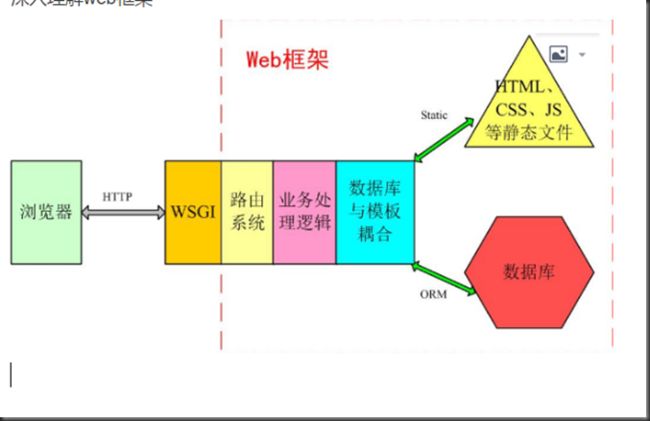
深入理解web框架
参照asp.net web框架mvc模式,构建处理逻辑
关于mvc和mtv
MVC及MTV设计模式:
在目前基于Python语言的几十个Web开发框架中,几乎所有的全栈框架都强制或引导开发者使用MVC设计模式。所谓全栈框架,是指除了封装网络和线程操作,还提供HTTP、数据库读写管理、HTML模板引擎等一系列功能的Web框架,比如Django、Tornado和Flask。
MVC设计模式:
最早由
Trygve Teenskaug
在1978年提出,上世纪80年代是程序语言Smalltalk的一种内部架构。后来MVC被其他领域借鉴,成为了软件工程中的一种软件架构模式。MVC把Web框架分为3个基础部分:
模型(Model)
:用于封装与应用程序的业务逻辑相关的数据及对数据的处理方法,是Web应用程序中用于处理应用程序的数据逻辑的部分,Model只提供功能性的接口,通过这些接口可以获取Model的所有功能。白话说,这个模块就是Web框架和数据库的交互层。
视图(View)
:负责数据的显示和呈现,是对用户的直接输出。
控制器(Controller)
:负责从用户端收集用户的输入,可以看成提供View的反向功能。
这三个部分互相独立,但又相互联系,使得改进和升级界面及用户交互流程,在Web开发过程任务分配时,不需要重写业务逻辑及数据访问代码。
MVC在Python之外的语言中也有广泛应用,例如VC++的MFC,Java的Structs及Spring、C#的.NET开发框架,都非常有名。
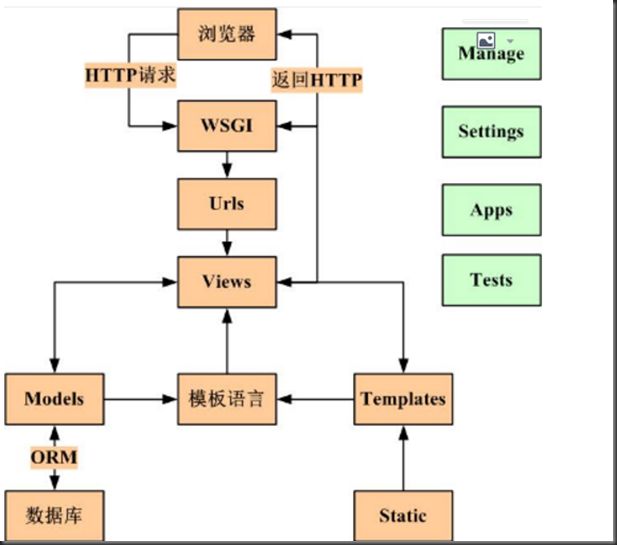
MTV设计模式:
Django对传统的MVC设计模式进行了修改,将视图分成View模块和Template模块两部分,将动态的逻辑处理与静态的页面展现分离开。而Model采用了ORM技术,将关系型数据库表抽象成面向对象的Python类,将表操作转换成类操作,避免了复杂的SQL语句编写。MTV和MVC本质上是一样的。
模型(Model)
:和MVC中的定义一样
模板(Template)
:将数据与HTML语言结合起来的引擎
视图(View)
:负责实际的业务逻辑实现
Django的MTV模型组织可参考下图所示:
关于ajax
二、 AJAX
我们知道,在前端的世界,有一种叫做AJAX的东西,也就是“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),经常被用来在不刷新页面的情况下,提交和请求数据。如果我们的Django服务器接收的是一个通过AJAX发送过来的POST请求的话,那么将很麻烦。
为什么?因为AJAX中,没有办法像form表单中那样携带
{% csrf_token %}
令牌。
那怎么办呢?
好办!在你的前端模版的JavaScript代码处,添加下面的代码:
// using jQuery
function
getCookie(name) {
var
cookieValue
=
null
;
if
(
document
.cookie
&&
document
.cookie
!==
''
) {
var
cookies
=
document
.cookie.split(
';'
);
for
(
var
i
=
0
; i
<
cookies.length; i
++
) {
var
cookie
=
jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if
(cookie.substring(
0
, name.length
+
1
)
===
(name
+
'='
)) { cookieValue
=
decodeURIComponent
(cookie.substring(name.length
+
1
));
break
; } } }
return
cookieValue; }
var
csrftoken
=
getCookie(
'csrftoken'
);
function
csrfSafeMethod(method) {
// 这些HTTP方法不要求CSRF包含
return
(
/^(GET|HEAD|OPTIONS|TRACE)$/
.test(method)); } $.ajaxSetup({ beforeSend
:
function
(xhr, settings) {
if
(
!
csrfSafeMethod(settings.type)
&&
!this
.crossDomain) { xhr.setRequestHeader(
"X-CSRFToken"
, csrftoken); } } });
上面代码的作用就是让你的ajax的POST方法带上CSRF需要的令牌,它依赖Jquery库,必须提前加载Jquery。这是Django官方提供的解决方案哦,^-^。
目前遇到的技术难题:单看geodjango文档,无法理解里面的操作如何与前端结合,或者说不知道前端怎么写,写哪里 ,这些技术该怎么用,我要做的很简单,就是搭一个前端界面,用openlayers或者inmap导入地图(这两者的区别在于inmap侧重大数据可视化,都是js库,还有EXT组件库,现在就就是不是很明确这些库的区别和实现的功能,webgis课没花多大精力留下的坑,卧槽),在此基础上添加功能,我也不知道这些功能如何添加上去
过程中发现的严重问题:你的学习缺少思路的整理与梳理,技术可以不深究,但是逻辑的分支是得条条走通的,
关于django的orm,目前接触到的最大的一个特点:
并带有权限控制的增删改查界面,而且可以通过ORM为它生成的API来做到定制化的更新,比如直接读某个wiki上的配置,自动的写入数据库,伪代码如下:,就是把数据库结构对象化,自动实现连接数据库的增删改查,我不知道其他web框架是怎么搞数据库的,反很像python的这个高度面对对象很牛逼了,再用makemigration命令手动在数据库中生成数据表,该命令执行后返回一个initial.py文件,里面保存了数据迁移工作,创建了数据库模型对象,再使用migrate命令,创建真实的数据表,admin是一个自带app,可当作数据库管理后台
伪代码:
import pandas as pd
settings = pd.read_html('http://某个gitlab的README 或者 某个redmine wiki')
settings = clean(settings)
update(settings)
关于初步架构视图与url调用
def
register
(request):
pass
return
render(request,
'login/register.html'
)
def
logout
(request):
pass
return
redirect(
"/login/"
)
今天发现耳机里放的音乐声音不能太大,我的金脑需要轻悠的旋律滋养,别给震坏了,眼神里散发的全是智慧的光芒。噗噗噗二逼
接下来的需求分析:
在实现地图全屏的基础上,在网页添加悬浮框,添加定位到当前按钮,收藏按钮,一件收藏(定位到当前位置,获取经纬度,位置信息,为全局变量,弹出商家数据录入界面,数据库设计是商铺类型,心动指数,商铺名称,该界面包含记事窗口,该窗口弹出的同时,把经纬度信息传入地图标点array,array中已经包含全国特征店铺数据,用做界面示例显示)把做,和其他基础按键,悬浮框样式,内中包含
还有数据库修改问题,鼠标单击已有店铺图标弹出悬浮框,可以实现店铺删除,记事修改,等,鼠标移动到该图标位置悬浮框显示基础信息
如何实现?技术问题:
功能实现的具体构思:
首先,有样例点,这些点,鼠标浮动弹出信息框,为区域特色样例信息,先搞一个数据库把还是,在地图div中加入一键收藏按键,我他妈不知道django的前端如何连到后台,反正点击后,自动获取当前位置,弹出编辑框,用户录入店名、商铺类型、心动指数、还有心情记录,点击提交后录入后台数据库,关闭弹窗,刷新地图显示,就完成了,现在一个问题是图层里的data是手动输入的,我要做到从数据库导入,这个不是问题可能,就是form就能解决,现在最大的问题是狗前端,