自定义ShareSDK的分享界面
在上篇文章里写到ShareSDK的集成和使用方法,大家可以看到使用Mob里ShareSDK为我们默认提供的分享弹窗默认从底部弹出并且显示在底部的位置,相对比较单调。不是那么的漂亮。这时我们就想能否把分享的view居中显示在手机中部,并且添加一些提示信息和一个取消分享按钮。真强用户的体验性
默认的分享界面风格:
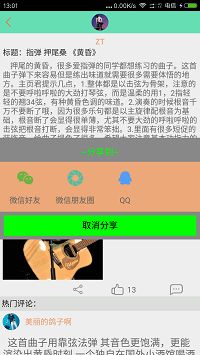
修改后的:
对比后是不是后者的分享界面更加的漂亮些呢。
好,咱们废话不多说。实现第二个效果的方法实则是修改了ShareSDK里两个类的代码。
1,首先进入到PlatformPagerAdapter类里修改createPanel(Context context)方法:
private View createPanel(Context context) {
LinearLayout llPanel = new LinearLayout(context);
llPanel.setOrientation(LinearLayout.HORIZONTAL);
//1,设置分享弹窗背景
llPanel.setBackgroundColor(context.getResources().getColor(com.zt.dzdp.R.color.zdy_color));
//2,设置图片作为背景
//llPanel.setBackground(context.getDrawable(com.zt.dzdp.R.drawable.zdy_icon));
...
}可修改其分享背景为一个颜色或一张图片。
2,设置平台的文字颜色:
好了到此,已经完成PlatformPagerAdapter类里的初步修改。
3,分享界面的居中显示,到PlatformPager类里的onCreate()方法里来修改:
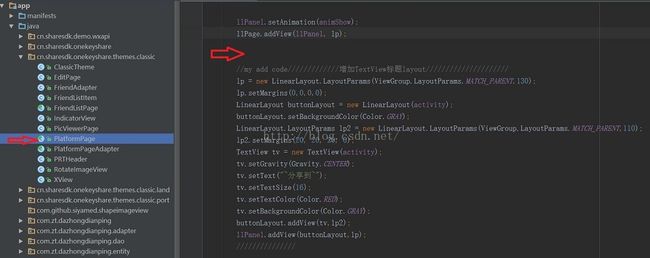
(1),添加分享提示标题:
代码:
lp = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,130);
lp.setMargins(0,0,0,0);
LinearLayout buttonLayout = new LinearLayout(activity);
buttonLayout.setBackgroundColor(Color.WHITE);
LinearLayout.LayoutParams lp2 = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,110);
lp2.setMargins(20, 20, 20, 0);
TextView tv = new TextView(activity);
tv.setGravity(Gravity.CENTER);
tv.setText("~分享到~");
tv.setTextSize(16);
tv.setTextColor(Color.BLACK);
tv.setBackgroundColor(Color.WHITE);
buttonLayout.addView(tv,lp2);
llPanel.addView(buttonLayout,lp);(2)添加取消按钮:
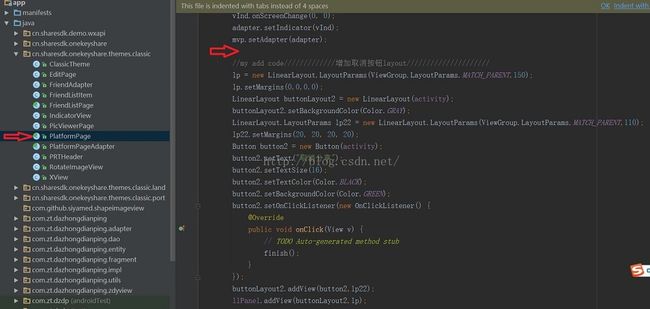
添加取消按钮代码:
lp = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,150);
lp.setMargins(0,0,0,0);
LinearLayout buttonLayout2 = new LinearLayout(activity);
buttonLayout2.setBackgroundColor(Color.WHITE);
LinearLayout.LayoutParams lp22 = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,110);
lp22.setMargins(20, 20, 20, 20);
Button button2 = new Button(activity);
button2.setText("取消分享");
button2.setTextSize(16);
button2.setTextColor(Color.BLACK);
button2.setBackgroundColor(Color.GREEN);
button2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
finish();
}
});
buttonLayout2.addView(button2,lp22);
llPanel.addView(buttonLayout2,lp);最终PlatformPager类里的onCreate()方法代码如下:
/**
* 1,整个分享界面是嵌套在一个activity里的,其有个默认的背景颜色0x4c000000(透明的淡灰色)
* activity.getWindow().setBackgroundDrawable(new ColorDrawable(0x4c000000));
* 可以设置为0x000000全透明增强用户体验
* 2,initAnims();一个动画效果方法
* 3,即 activity -->llPage(LinearLayout)---addView()方式---->{top(TextView)(点击空白退出)和 又一个llPanel(LinearLayout)(承载分享界面)[包含:标题textview,分享平台view,取消分享按钮] }
*
*/
public void onCreate() {
activity.getWindow().setBackgroundDrawable(new ColorDrawable(0x00000000));
initAnims();
//llPage即为嵌套分享弹窗的大UI
LinearLayout llPage = new LinearLayout(activity);
llPage.setOrientation(LinearLayout.VERTICAL);
//分享弹窗嵌套在一个activity里
activity.setContentView(llPage);
//1 上部大textview 默认宽高充满全屏
TextView vTop = new TextView(activity);
vTop.setText("~分享到~");
vTop.setBackgroundColor(0x00000000);//设置为透明
// LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
// lp.weight = 1;
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
lp.setMargins(0,200,0,0);
vTop.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
finish();
}
});
// llPage.addView(vTop, lp); //textview可以不添加,其设计目的是点击屏幕空白退出分享界面
//2分享弹窗的后面背景,在不添加vTop时其为充满全屏/并且是分享界面的承载
llPanel = new LinearLayout(activity);
llPage.setBackgroundColor(0x00000000);//设置为透明(占满全屏)
llPanel.setOrientation(LinearLayout.VERTICAL);
lp = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
llPanel.setAnimation(animShow);
llPage.addView(llPanel, lp);//不能注释否则分享界面不会出来
//my add code/////////////增加TextView标题layout/////////////////////
lp = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,130);
lp.setMargins(0,0,0,0);
LinearLayout buttonLayout = new LinearLayout(activity);
buttonLayout.setBackgroundColor(Color.GRAY);
LinearLayout.LayoutParams lp2 = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,110);
lp2.setMargins(20, 20, 20, 0);
TextView tv = new TextView(activity);
tv.setGravity(Gravity.CENTER);
tv.setText("~分享到~");
tv.setTextSize(16);
tv.setTextColor(Color.RED);
tv.setBackgroundColor(Color.GRAY);
buttonLayout.addView(tv,lp2);
llPanel.addView(buttonLayout,lp);
///////////////
int title_h = buttonLayout.getLayoutParams().height;
//3 分享平台的图标和名称
MobViewPager mvp = new MobViewPager(activity);
ArrayList注:getPingmu()是获取手机屏幕宽高的方法:
private DisplayMetrics getPingmu(){
WindowManager mag = (WindowManager) getContext().getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics metrics = new DisplayMetrics();
mag.getDefaultDisplay().getMetrics(metrics);
return metrics;
}我对动画方法做了一点参数的修改:
private void initAnims() {
animShow = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 2, Animation.RELATIVE_TO_SELF,-1);
animShow.setDuration(300);
animHide = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF,2);
animHide.setDuration(300);
}好了到此就可以去修改你的code吧。更多的修改细节请查看其官网论坛里的介绍: http://bbs.mob.com/thread-21313-1-1.html