webGIS实践(geoserver+openlayer+django)2_0_geoserver部署与图层发布(window)
这部分,我们会实践geoserver的部署,并发布一张WMS地图,数据来源是一个shp文件,发布完成后,用geoserver自带的openlayer打开看。
一、geoserver部署
- 下载编译包
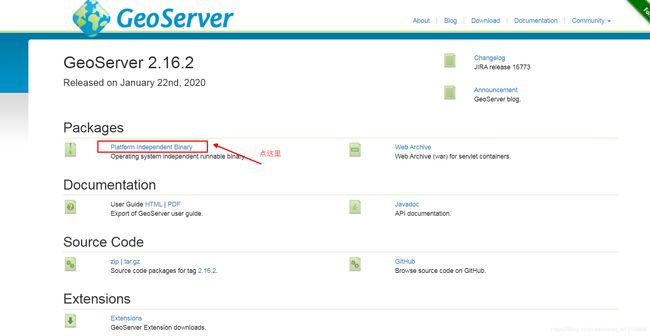
去官网http://geoserver.org/下载,下载一个平台无关版本的编译包,既能在window环境启动,又能在linux环境启动。
部署编译包,先确保电脑上安装了JAVA的jdk。
编译包下载看网速,大概花十来分钟就可以。
下载好了,找个地方解压就行。
- 启动
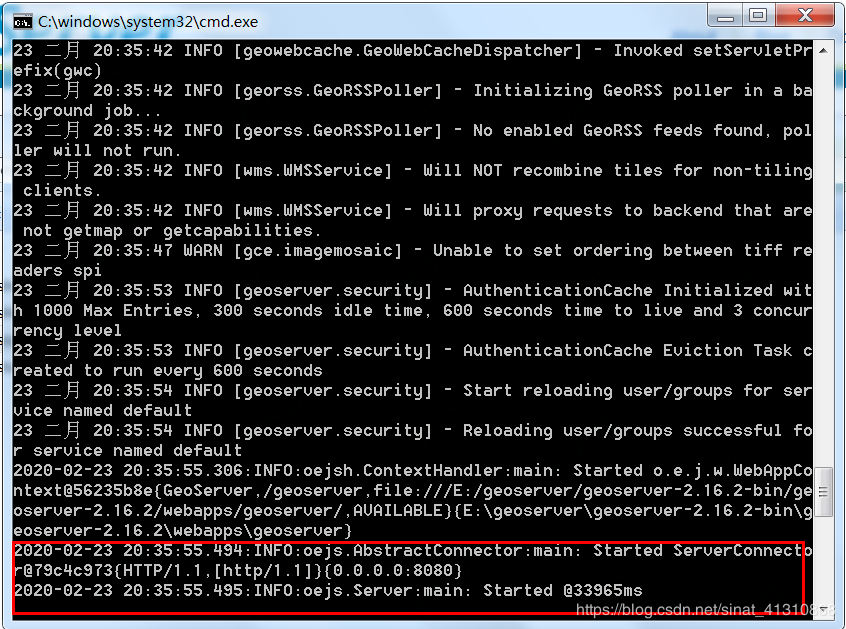
Windows下启动,打开\geoserver-2.16.2-bin\geoserver-2.16.2\bin文件夹,双击startup.bat文件。
提示started,既表示启动成功了。
访问http://localhost:8080/geoserver/web/,输入账号密码,初始账号是admin,密码是geoserver。
就这么简单,geoserver就完成部署了。
- 修改账号密码
Security——Users, Groups, and Roles——Users/Groups,把账号密码修改一下,避免风险。
- 修改读写权限
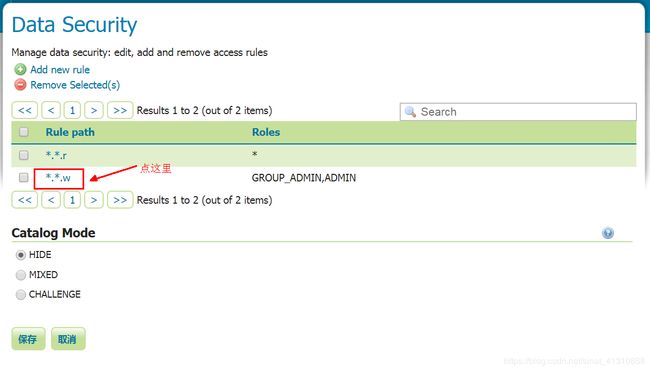
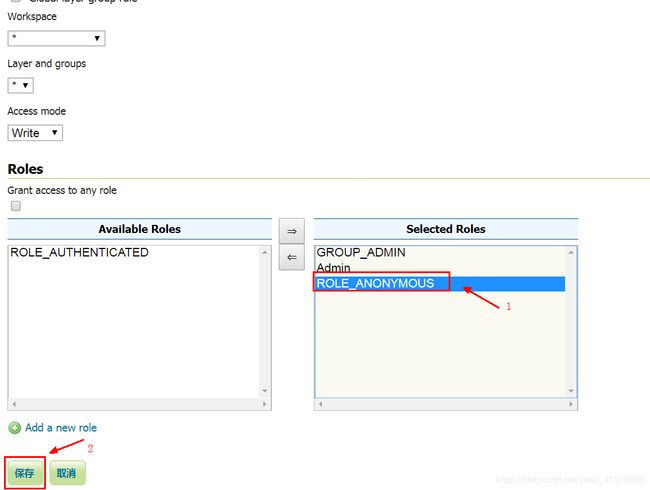
Security——Data。
在Edit existing data access rule中,把ROLE_ANONYMOUS角色加到可写权限中,这样后期,我们就能对数据进行操作了,否则只有只读权限,只能get数据,不能post数据,这步很重要。
- 配置geoserver支持跨域
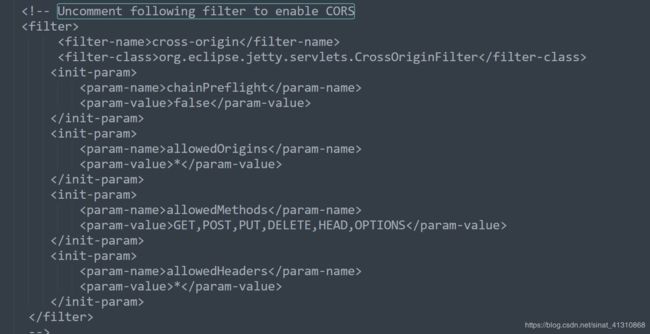
打开\geoserver-2.16.2\webapps\geoserver\WEB-INF\ web.xml,用sublime打开就行。
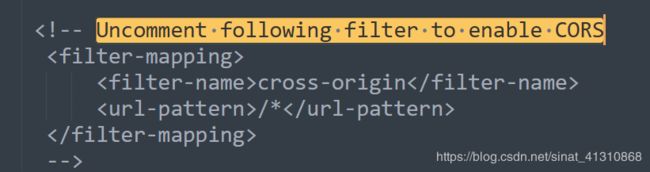
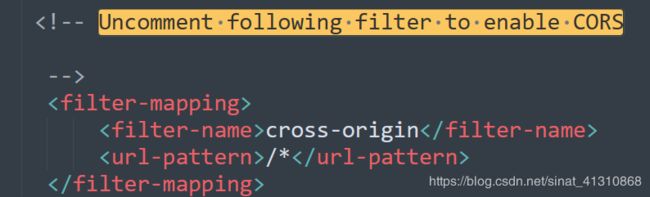
搜索Uncomment following filter to enable CORS,一共有两处,都被注释掉了,把注释掉的内容拿出来,使其支持跨域。
改成这样就行:
二、geoserver发布图层
- 工作区
数据——工作区——添加新的工作区。
其中name和命名空间URI,在后面WFS服务要用到,组成请求入参。
写好name和命名空间URI之后,点击提交。
- 数据存储
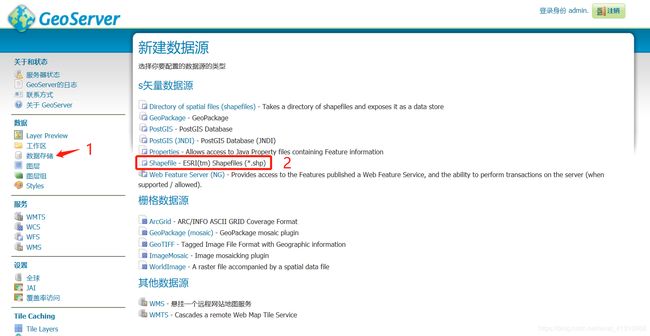
数据——数据存储——添加新的数据存储,选择Shapefile,选择shp文件。
工作区选择刚才建立的mapgis。
数据源就叫mapgis即可。
说明写上。
点击浏览,弹出Shapefile文件的位置对话框,加载需要发布的shp文件。
(shp文件如何获取,请查阅https://blog.csdn.net/sinat_41310868/article/details/104742713,Download CHGIS V6 TIME SERIES Data)
DBF的字符集选择shp文件的编码。因为我加载的shp文件是UTF-8编码的,所以选择UTF-8。
设置完成后,点击提交。
接下来新建图层,点击发布。
编辑图层,数据栏中,坐标系参考直接读取的是shp文件的坐标系。
点击从数据中计算,从文件中计算出图层边框。
点击Compute from native bounds,计算边框。
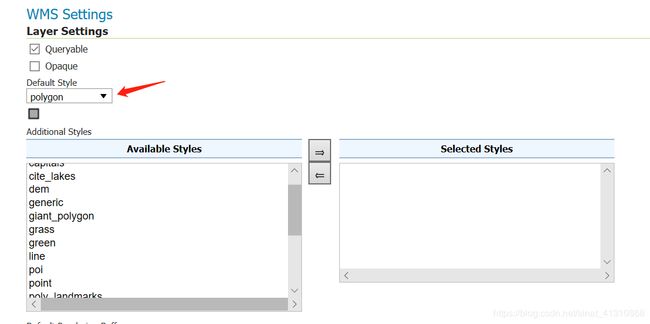
发布栏中,WMS Settings里,选择风格,因为shp文件是个面文件,所以默认的风格是polygon。Geoserver会预制一些风格类型。
完成设置之后点击保存即可。
三、查看效果
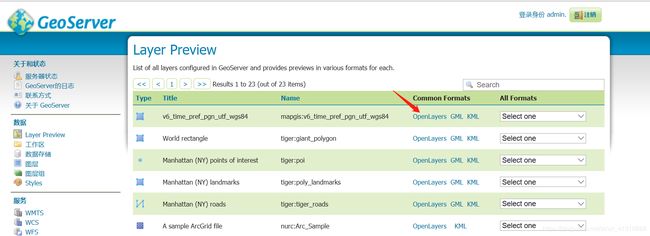
数据——Layer Preview中,点击OpenLayers,在页面中查看发布效果。
在图面上点击,下面能看到属性表。
接下来看,怎么在linux上部署geoserver,并通过postgis连接数据库,发布数据表。