Jquery-Map方法
和Jquery中的each静态方法一样,map静态方法也可以用来遍历伪数组
1、利用原生js的Map方法遍历
var array = [3,6,9,10,13,15,18];
array.map(function(value,index,arr) {
console.log(index,value,arr);
});
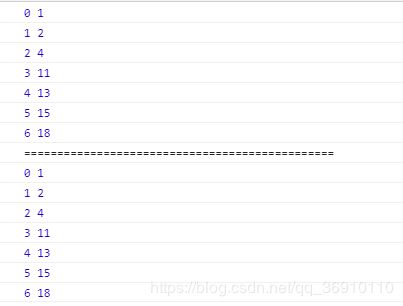
输出结果为:

第一个参数:当前遍历到的元素
第二个参数:当前遍历到的索引
第三个参数:当前被遍历的数组
2、利用Jquery方法来遍历
第一个参数:要遍历的数组
第二个参数:每遍历一个元素后执行的回调函数
回调函数的参数:
第一个参数:遍历到的元素
第二个参数:遍历到的数组
var obj = {0:1,1:2,2:4,3:11,4:13,5:15,6:18,length:7};
var res = $.map(obj,function(value,index){
console.log(index,value);
});
console.log("===============================================");
var res2 = $.each(obj, function(index,value) {
console.log(index,value);
});
输出结果为:
var obj = {0:1,1:2,2:4,3:11,4:13,5:15,6:18,length:7};
console.log("===============================================");
var res = $.map(obj,function(value,index){
console.log(index,value);
return value + index;
});
console.log("===============================================");
var res2 = $.each(obj, function(index,value) {
console.log(index,value);
});
console.log(res);
console.log(res2);
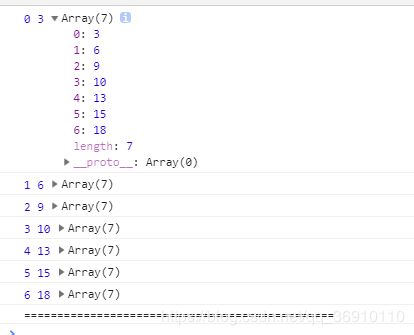
结果如下:

区别:
(1)each静态方法默认的返回值就是,遍历谁就返回谁
map静态方法默认的返回值是一个空数组
(2)each静态方法不支持在回调函数中对遍历的数组进行处理
map静态方法可以在回调函数 中通过return对遍历的数组进行吹,然后生成一个新的数组返回。