Sublime Text和Webstorm快速编写HTML/CSS代码的技巧
1. 初始化模板
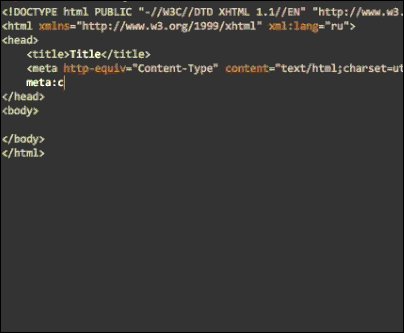
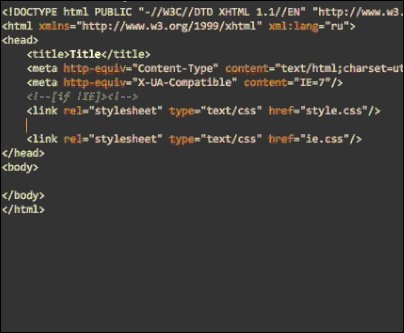
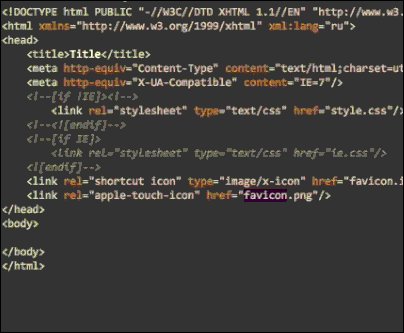
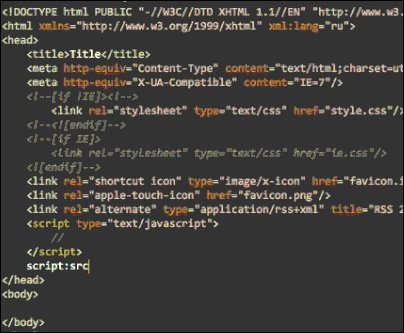
HTML文档需要包含一些固定的标签,比如、、等,现在你只需要1秒钟就可以输入这些标签。比如输入“!”或“html:5”,然后按Tab键:
- html:5 或!:用于HTML5文档类型
- html:xt:用于XHTML过渡文档类型
- html:4s:用于HTML4严格文档类型
2 连续输入元素名称和ID,编译器会自动为你补全,比如输入
p.foo:![]()
p#foo![]()
p.foo#id![]()
下面来看看如何定义HTML元素的内容和属性。你可以通过输入h1{foo}和a[href=#],
foo
3 嵌套
- >:子元素符号,表示嵌套的元素
- +:同级标签符号
- ^:可以使该符号前的标签提升一行
p>span :
h1+h6:
4. 分组
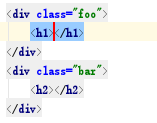
你可以通过嵌套和括号来快速生成一些代码块,比如输入(.foo>h1)+(.bar>h2),会自动生成如下代码:
5. 隐式标签
声明一个带类的标签,只需输入div.item,就会生成
在过去版本中,可以省略掉div,即输入.item即可生成。现在如果只输入.item,编译器会根据父标签进行判定。比如在
- 中输入.item,就会生成。
- li:用于ul和ol中
- tr:用于table、tbody、thead和tfoot中
- td:用于tr中
- option:用于select和optgroup中

下面是所有的隐式标签名称:
6. 定义多个元素
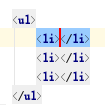
要定义多个元素,可以使用*符号。比如,ul>li*3可以生成如下代码:
7. 定义多个带属性的元素
如果输入 ul>li.item$*3,将会生成如下代码:
二、CSS缩写
1. 值
比如要定义元素的宽度,只需输入w100,即可生成
width: 100px;
除了px,也可以生成其他单位,比如输入h10p+m5e,结果如下:
单位别名列表:
-
- p 表示%
- e 表示 em
- x 表示 ex
在em所在的元素里面,往往有默认的字体的大小,而em就相当于这个大小,1.5em就相当于,1.5倍的默认字体的大小
ex是相当于在当前元素默认的英文字母“x”的高度,1.5ex就是1.5倍的英文字母“x”的高度
em和ex都是相对单位长度
2. 附加属性
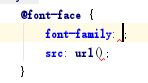
一些其他的属性,比如background-image、border-radius、font、@font-face,text-outline、text-shadow等额外的选项,可以通过“+”符号来生成,比如输入@f+,将生成:
@font-face {
font-family: 'FontName';
src: url('FileName.eot');
src: url('FileName.eot?#iefix') format('embedded-opentype'),
url('FileName.woff') format('woff'),
url('FileName.ttf') format('truetype'),
url('FileName.svg#FontName') format('svg');
font-style: normal;
font-weight: normal;
}3. 模糊匹配
如果有些缩写你拿不准,编译器会根据你的输入内容匹配最接近的语法,比如输入ov:h、ov-h、ovh和oh,生成的代码是相同的
overflow: hidden;
4. 供应商前缀
如果输入非W3C标准的CSS属性,Emmet会自动加上供应商前缀,比如输入trs,则会生成:
-webkit-transform: ;
-moz-transform: ;
-ms-transform: ;
-o-transform: ;
transform: ;你也可以在任意属性前加上“-”符号,也可以为该属性加上前缀。比如输入-super-foo:
-webkit-super-foo: ;
-moz-super-foo: ;
-ms-super-foo: ;
-o-super-foo: ;
super-foo: ;
如果不希望加上所有前缀,可以使用缩写来指定,比如-wm-trf表示只加上-webkit和-moz前缀:
-webkit-transform: ; -moz-transform: ; transform: ;
前缀缩写如下:
-
- w 表示 -webkit-
- m 表示 -moz-
- s 表示 -ms-
- o 表示 -o-
5. 渐变
输入lg(left, #fff 50%, #000),会生成如下代码:
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000));
background-image: -webkit-linear-gradient(left, #fff 50%, #000);
background-image: -moz-linear-gradient(left, #fff 50%, #000);
background-image: -o-linear-gradient(left, #fff 50%, #000);
background-image: linear-gradient(left, #fff 50%, #000);
可参考https://www.cnblogs.com/xiayuhao/p/9000216.html