React-路由的使用
react英文版官网: https://reacttraining.com/react-router/
一.仿照官网来个小案例(声明式路由)
1.安装React路由
cnpm i --save react-router-dom
2.创建一个新的router.js文件,并在App.js中导入这个路由文件

3.在router.js文件中粘贴官方的第一个路由案例;
import React from "react";
import { BrowserRouter as Router, Route, Link } from "react-router-dom";
function BasicExample() {
return (
<Router>
<div>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/topics">Topics</Link>
</li>
</ul>
<hr />
<Route exact path="/" component={Home} />
<Route path="/about" component={About} />
<Route path="/topics" component={Topics} />
</div>
</Router>
);
}
function Home() {
return (
<div>
<h2>Home</h2>
</div>
);
}
function About() {
return (
<div>
<h2>About</h2>
</div>
);
}
function Topics({ match }) {
return (
<div>
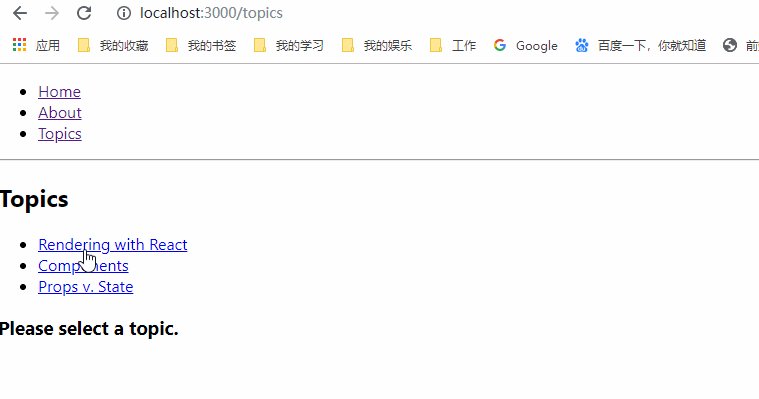
<h2>Topics</h2>
<ul>
<li>
<Link to={`${match.url}/rendering`}>Rendering with React</Link>
</li>
<li>
<Link to={`${match.url}/components`}>Components</Link>
</li>
<li>
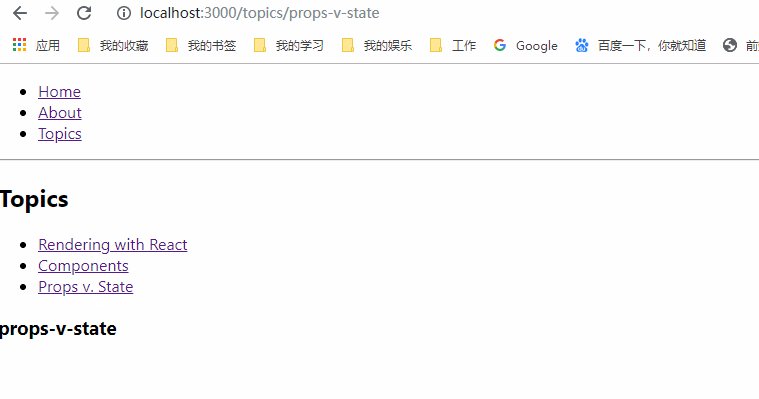
<Link to={`${match.url}/props-v-state`}>Props v. State</Link>
</li>
</ul>
<Route path={`${match.path}/:topicId`} component={Topic} />
<Route
exact
path={match.path}
render={() => <h3>Please select a topic.</h3>}
/>
</div>
);
}
function Topic({ match }) {
return (
<div>
<h3>{match.params.topicId}</h3>
</div>
);
}
export default BasicExample;
1.BrowserRouter as Router: //这个as是起别名的意思,这句话的意思是BrowseerRouter起别名为Router,这样在下面的标签里就可以直接使用2.总体的步骤分为三步:
a.配置路由的容器Router;
b.配置路由的连接LInk;
c.配置路由填充的位置以及路径和组件的映射关系;
上面的Topics是一个嵌套路由:
a.在父路由的组件中配置子路由;
b.子路由中同样需要配置Link和Route;
5.路由的参数传递
方式:在路由的路径中通过[:参数名称]来进行传递,改参数在路由匹配的组件中通过[match.params.参数名]来获取。
英文官网案例:

6.路由的重定向
官网附带了一个登录权限的逻辑代码,网站地址:https://reacttraining.com/react-router/web/example/basic
ps:
1.官网的重命名写法

2.使用箭头函数事件可以不用绑定this.操作如下:
7.404页面
import React from 'react'
import { BrowserRouter as Router, Link, Route, Redirect,Switch} from 'react-router-dom'
class RouterTest extends React.Component {
constructor(props) {
super(props)
this.state = {
flag: false
}
}
handleClick=()=>{
this.setState({
flag:true
})
}
render() {
return (
<div>
<Router>
<div>
<ul>
<li>
<Link to="/home">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to='/NoMatch'>NoMatch</Link>
</li>
</ul>
<button onClick={this.handleClick}>点击跳转</button>
<hr />
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/about" component={About} />
<Route component={NoMatch} />
{this.state.flag&&<Redirect to='/about'/>}
</Switch>
</div>
</Router>
</div>
)
}
}
const Home=()=> {
return (
<div>
<h2>Home</h2>
</div>
);
}
const About=()=>{
return (
<div>
<h2>About</h2>
</div>
);
}
const NoMatch=()=>{
return (
<div>
404
</div>
)
}
export default RouterTest;
二.编程式路由的跳转
步骤:
先安装路由,安装好后操作
1.在路由官网的redirect重定向里有一个withRouter,按照官网的导入方式到进来
import {withRouter} from 'react-router-dom'
2.将这个组件包裹起来
export default withRouter(Login)
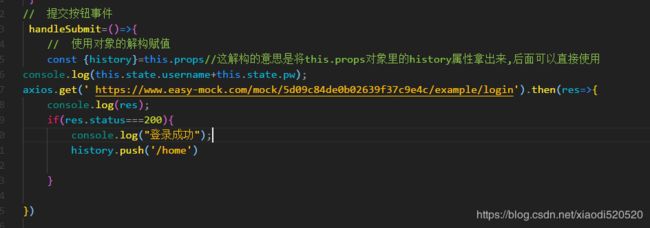
3.在提交登录的事件里,先解构赋值const {history}=this.props(这解构的意思是将this.props对象里的history属性拿出来,后面可以直接使用),判断可以登录时,直接用编程式导航跳转到首页(history.push(’/home’))即可。
react英文版官网: https://reacttraining.com/react-router/
react中文版官网:http://react-guide.github.io/react-router-cn/docs/Introduction.html