- sdkwrapper.java_Android Studio打包cocos creator项目出现java.lang.UnsatisfiedLinkError:SDKWrapper.nativeLoa...
绫小莉
sdkwrapper.java
最近用cocoscreator开发一个游戏,用AndroidStudio打包Apk时却出现了以下错误:Process:org.cocos2dx.javascript,PID:24123java.lang.UnsatisfiedLinkError:Nativemethodnotfound:org.cocos2dx.javascript.SDKWrapper.nativeLoadAllPlugins:
- Android Studio打包cocos creator项目出现java.lang.UnsatisfiedLinkError:SDKWrapper.nativeLoadAllPlugins:()
ToBeTheOnlyOne
Androidcocoscreatorandroidandroidstudio游戏
最近用cocoscreator开发一个游戏,用AndroidStudio打包Apk时却出现了以下错误:Process:org.cocos2dx.javascript,PID:24123java.lang.UnsatisfiedLinkError:Nativemethodnotfound:org.cocos2dx.javascript.SDKWrapper.nativeLoadAllPlugins:
- Cocos Creator3.8.6拖拽物体的几种方式
Felix_Fly2021
Cocos游戏引擎CocosCreatorCocos
文章目录前言一、第一种通过UILocation二、第二种通过UIDelta实现总结前言在游戏开发中,拖拽物体是一个非常常见的交互功能,无论是用于UI元素的拖动,还是场景中物体的移动,拖拽操作都能极大地提升用户体验。CocosCreator3.8.6作为一款强大的游戏开发引擎,提供了多种实现拖拽功能的方式,开发者可以根据具体需求选择最适合的方案。本文将详细介绍在CocosCreator3.8.6中实
- cocosCreator 和 Laya 的常用API与方法 ,多边形点击解决正方形重叠点击问题,emit,dispatchEvent,EventCustom
qq_42838904
常用API引入:require/import导出:export/module.exports/exportsNodejs不支持import和exportes6兼容以上所有语法,当然需要webpack+babel来支撑es6是ECMAScript(EuropeanComputerManufacturersAssociationEuropeanComputerManufacturersAssociat
- cocos creator从零开发虚拟摇杆(00)-说明
cocos
软件版本CocosCreator2.4.8,安装参考cocoscreator安装编程语言TypeScript
- cocos creator——TypeScript
好事总会发生在下个转弯
CocosCreatortypescript
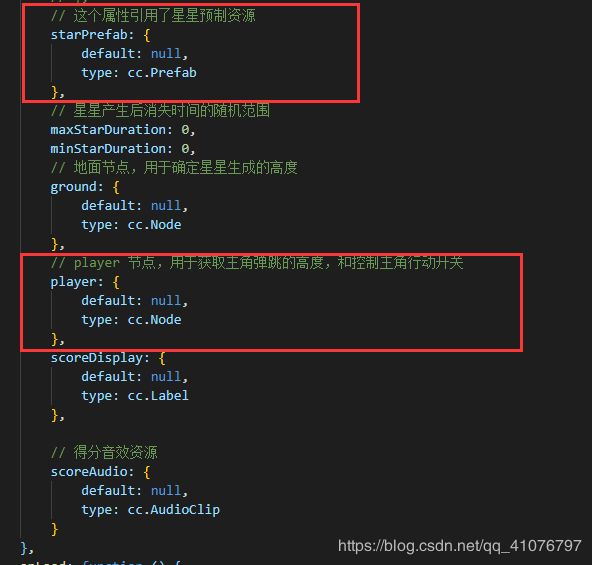
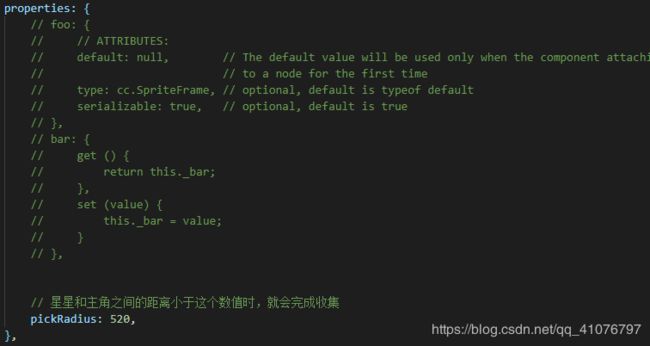
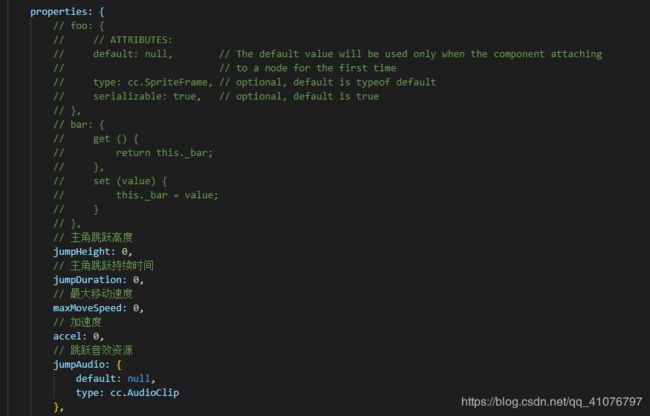
cocoscreator中的TypeScript中的相关语法以及相关的内容。//LearnTypeScript://-https://docs.cocos.com/creator/manual/en/scripting/typescript.html//LearnAttribute://-https://docs.cocos.com/creator/manual/en/scripting/refe
- Cocos Creator 3.8 2D 游戏开发知识点整理
寻找优秀的自己
cocos
目录CocosCreator3.82D游戏开发知识点整理1.CocosCreator3.8概述2.2D游戏核心组件(1)节点(Node)与组件(Component)(2)渲染组件(3)UI组件3.动画系统(1)传统帧动画(2)动画编辑器(3)Spine和DragonBones4.物理系统(1)物理引擎(2)刚体(RigidBody2D)(3)碰撞检测5.输入系统(1)触摸与鼠标事件(2)键盘输入(
- 【HarmonyOS NEXT】codelab汇总-应用服务
这货就是木子全呀
HarmonyOS示例harmonyos华为
1、游戏登录(基于CocosCreator引擎)介绍:1.什么是游戏服务?GameServiceKit(游戏服务)主要提供快速、低成本构建游戏基本能力与游戏场景优化服务,有效提升游戏开发效率,帮助您进行游戏运营。2.您将建立什么?在本次Codelab中,您将会把一个CocosCreator游戏发布成OpenHarmony游戏,且这个游戏具备联合登录功能。3.您将会学到什么?实现如何将一个Cocos
- 【cocos creator】platform平台对应代码 2.x / 3.x
老豆8
cocos工具typescriptcocoscreator开发平台
cocoscreator获取当前平台信息,2.4版本使用cc.sys.dump()可以打印所有平台信息:cc.sys.dump();打印结果:isMobile:falselanguage:zhbrowserType:chromebrowserVersion:92.0.4515.159capabilities:{"canvas":true,"opengl":true,"webp":true,"ima
- cocoscreator的分包方案进阶优化
韩式炸鸡
阅读这篇文章之前,请确保你的项目已经通过cocoscreator实现了大厅-子游戏的分包热更新,如果还没有,请阅读这篇文章一、代码加密如果你是使用和我类似的方案实现的大厅-子游戏分包热更新,那么你肯定会遇到代码加密的问题,因为做分包方案的前提是获取setting.js的内容,而如果在构建的时候勾选加密,该文件就会变为setting.jsc的加密文件。勾选加密没关系,只要我们解决settings.j
- CocosCreator异步加载资源方法
雪野Solye
CocosCreatorcocos-creatorcocosasynchronous资源加载
资源加载封装import{Asset,AssetManager,dragonBones,ImageAsset,JsonAsset,resources,_decorator}from"cc";import{LogData}from"../log/LogData";/***资源加载api封装*/const{ccclass,property}=_decorator;exportclassloadRes{
- Cocos Creator 3.7 刚体的类型
程序员小宋同学
在CocosCreator中,RigidBody(刚体)是用于控制节点上物理行为的组件。它有三种类型:DYNAMIC(动态)、STATIC(静态)和KINEMATIC(运动学)。1.DYNAMICDYNAMIC类型的刚体表示物体可以在物理世界中自由移动,受到外部力和约束的影响,包括重力、摩擦力和碰撞等。这种类型的刚体通常用于游戏中动态交互的元素,例如跳跃的角色、移动的平台、掉落的物品等。示例:im
- CCButtonDropdownList - Cocos Creator 下拉列表
一帘妖梦
一控件介绍针对CocosCreator,上新一个小型好用的下拉列表控件,动画平滑,设置多样,数据驱动,点击空白收起,可扩展虚拟列表。CocosCreator引擎中没有提供一款拿来即用的下拉列表控件,参考多种情景考虑,设计实现了这款小型但极其实用的下拉列表控件,拿来即用,配置灵活。二控件安装使用控件非常简单,只需要拷贝demo项目中两个文件ButtonDropdownList.prefab,Butt
- 来来来,一文让你读懂Cocos Creator如何读写JSON文件
博毅创为游戏圈
前言在游戏开发过程中,读取配置文件是必不可少的,而使用JSON做配置文件又比较常见,本文重点给大家讲述如何在CocosCreator开发中读取和解析JSON数据文件以及如何写JSON文件。一、JSON简介1.什么是JSONJSON的英文全称是JavaScriptObjectNotation,即JavaScript对象表示法。2.JSON的特点是一种轻量级的文本数据交换格式,类似XML,但是比XML
- Cocos Creator热更新操作(超详细)避免踩坑
程序猿TODO
CocosCreator热更新操作(超详细)解决热更新进入后第一次有效,之后再次进入又恢复到之前版本1.安装插件可以安装到项目中也可以安装到本地(全局)安装完成之后要重启一下cocos2.详细操作(第一版本)1.构建项目*在这里只构建,先不进行后续操作2.打开热更新工具生成配置文件若在选栏里没有此项,则是没有安装热更新插件或者没有安装成功。版本号随便填一个,只是之后的后续的版本号必须比之前大资源服
- 【真机】透明图片背景变黑
计西
现象:png图片在真机上透明背景变黑了错误原因:图片在cocoscreator的属性检查器中的Android格式被设置为了Etc2RGB(!!!注意:这里是被设置成了RGB))解决:修改格式为Etc2RGBA
- setETC-一个自动化遍历Creator资源目录设置压缩纹理的脚本
程序猿TODO
1功能简介目前2.x版本的CocosCreator在设置压缩纹理格式时,需要一个一个资源去手动设置,对拥有成千上万个纹理资源的工程来说,这种操作显然不现实。本文代码的作用就是遍历Creator资源目录,自动化设置压缩纹理格式,并随时可以取消,恢复原始设置。2代码代码里默认配置的是Android平台使用ETC1+A,iOS平台使用ETC2格式,转换选项都是slow,即质量最高压缩最慢。可根据需要自行
- cocosCreator removeComponent() 与 addComponent() 问题发现
剁椒没有鱼头
creator开发热知识游戏程序游戏引擎javascript
removeComponent()与addComponent()问题发现提示:当我使用这两个组件时,发现了一些容易让人犯错的问题,与大家分享,避免踩坑。前言提示:这里可以添加本文要记录的大概内容:例如:当我某天下午,使用这两个api时,发现,无论怎么使用都无法实现对应的效果,经过在论坛和百度上的一顿翻箱倒柜,终于发现了一些原由,发现很容易犯错,特此分享。提示:话不多说,直接上问题和解决方案!一、问
- cocosCreator 3.x wss实现通信加密
剁椒没有鱼头
creator开发热知识信息与通信cocos2d网络协议
cocosCreator3.x跟着chatGpt学通信加密将大象关进冰箱的第一步:什么是通信加密?chatGpt的回答是:通信加密是一种用于保护信息传输安全性的技术或方法,其主要目的是防止未经授权的访问者或恶意第三方拦截、窃取或篡改通信数据。通信加密通过将通信内容转化为不可读或难以理解的形式,以确保只有授权的接收方能够解密和理解信息。我的理解是:加密通信内容,以防止信息泄露、篡改的一种手段。补充:
- CocosCreator物理系统注意事项分享
剁椒没有鱼头
游戏程序游戏引擎
CocosCrator物理系统注意事项cocosCreator物理系统知识梳理(部分)如有独特见解,欢迎留言。前言使用物理系统基本注意事项相信很多对于物理系统不熟悉的同学,肯定都很苦恼,为什么代码写上去了,却没有想要的效果,看看下面文章,希望对你有所帮助!提示:以下是本篇文章正文内容,下面案例可供参考常见问题一:为什么我用了物理碰撞组件,却没有反应?检查脚本是否开启了物理系统(脚本要挂载到场景任意
- CocosCreator微信小游戏包资源使用远程服务器下载
_大猪
CocosCreator微信小程序(小游戏)CocosCreator微信小游戏远程资源包大小限制
一:前言之前有总结过CocosCreator的远程资源管理,但是之前只是停留在理论,现在来实际操作一下。环境:win10、CocosCreator2.1.0、微信开发者工具(1.02.1902010)各个版本的工具,可能界面和代码有点不一样,差别不大。二:打包CocosCreator项目成微信小游戏点击-项目-构建发布,按照以下选项配置:点击构建。三:微信开发者工具运行项目等待构建完成后,我们打开
- CocosCreator实现将资源文件部署到服务器的艰难摸索
Yharim
CocosCreator微信小程序小程序
问题起源于我和一个同学用CocosCreator做的微信小游戏,由于项目太大(40MB),无法在微信平台发布(4MB上限),怎么办呢?大方向的确定上网查询了一些资料,我大概了解到了解决方案有分包和服务器两种方式:分包:将资源分成子包引用,但是上限为8MB;服务器:将CocosCreator项目导出后的res文件夹上传到服务器,用微信小游戏打开剩余文件,就会直接去引用服务器上对应的资源;而去掉res
- Creator+微信小游戏(2):服务器远程加载资源(4M限制、socketio问题)
lsldd
游戏Creator微信小游戏socketio
文章目录1、资源放哪里?2、Creator发布的问题3、微信开发工具的问题4、socket.io问题!5、手机预览黑屏以下讲解以cocoscreator为例。笔者版本2.0.6.1、资源放哪里?小游戏打包超过4M太正常了。常规做法是把res目录(游戏资源)放到远程服务器,小游戏启动的时候自动去服务器下载资源。如果要想正常发布你的小游戏,你必须把资源必须放在具有https域名的服务器里。。所以你需要
- cocosCreator + 阿里云服务器 + Apache(windows) 从h5打包到服务器部署全流程
剁椒没有鱼头
creator开发热知识阿里云服务器apache
提示:文章仅供学习参考,如有错误欢迎留言指出~文章目录前言一、搭建一个基础Demo如下:二、构建项目(webMobile平台)1.构建(取消勾选MD5-->构建)2.打开构建好的项目-->上传服务器3.下载Apache服务安装并配置总结前言提示:心得体会。最近想学一些新东西,但是又怕学过就忘,恰好想起博客很久都没更新了,于是就想把新学的一些知识分享出来,即能能作为巩固的地方,也可以和大家分析讨论,
- cocoscreator网页cope,复制到粘贴板,直接调用就可以,ts忽略报错
浪荡少年
/***复制网页字符串*/publicstaticwebCopyString(str,errFunc:Function,successFunc:Function){varinput=str;constel=document.createElement('textarea');el.value=input;el.setAttribute('readonly','');el.style.contain
- Cocos creator 3.x 刚体组件碰撞无效
双击空格001
cocos2d
Cocoscreator3.x刚体组件碰撞无效问题描述:只有一个circleCollider2D时,可以在碰撞时正确输出结果,但是当我在外围加了一个circle之后,期望character进入圆圈范围时就触发方法,此时原代码失效import{_decorator,Collider2D,Component,Contact2DType,IPhysics2DContact,Node}from'cc';c
- Cocos Creator动作系统和缓动系统总结
3f7fe282d4e7
动作系统就是可以在一定的时间内实现位移、旋转、缩放、跳动等各种动作。需要注意的是,动作系统跟CocosCreator编译器的动画系统不同,动作系统是面向程序员的API接口,而动画系统是通过编译器来设计,它们服务于不同的使用场景,动作系统通常适合做一些简单的位移、旋转等动作,而动画系统则相对要强大的许多,可以对UI增加各种属性来做到一些复杂的动画。。一、动作系统ActionAction是动作命令,先
- Cocos Creator实现windows窗口全屏
wudics
creaor游戏全屏cocoscreator
发布CocosCreator来发布全屏的windows游戏客户端,默认是窗口模式的。要实现全屏需要改动CocosCreator提供的desktop端构建源码,要修改的文件为:#通过glfw创建全屏窗口C:\CocosCreator\resources\cocos2d-x\cocos\platform\desktop\CCGLView-desktop.cpp以及#通过传递尺寸参数修改视觉窗口,此文件
- CocosCreator3.8源码分析
破竹15
渲染Cocos游戏引擎
CocosCreator架构CocosCreator拥有两套引擎内核,C++内核和TypeScript内核。C++内核用于原生平台,TypeScript内核用于Web和小游戏平台。在引擎内核之上,是用TypeScript编写的引擎框架层,用以统一两套内核的差异,让开发更便捷。engine的图像与Android的Surface对接安卓平台下是从一个标准的activity启动,然后加载一个Native
- Cocos XR的WebBox实现流程
破竹15
渲染Cocosxr游戏引擎
1.正常3D场景下的webview1.1组件角色CocosCreator正常3D场景下只有在UI组件才支持webview,即作为下图中的UINodes(CanvasNode)的子节点,和3D组件是隔离开的,不能显示在3D空间中,UINodes(CanvasNode)是一个平面内的矩形形状的节点,其中的子节点全部显示在父节点内部,可以看作最终会覆盖在屏幕上的2D控件,这个webview会显示在其他所
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号