Android 4.0 在GridLayout中模仿RadioButton单选按钮
Android中的RadioButton必须直接以RadioGroup为父组件才能发挥作用,而RadioGroup只能设置”横向”和”纵向”。
在pad开发中,因为屏幕比较开阔,因此,对于一些单项选择,其实做成GridView样式更美观。
在Android4.0以上的API中,提供了GridLayout这个布局,可以实现网格布局,以一个银行选择弹出框为例,记个小笔记。
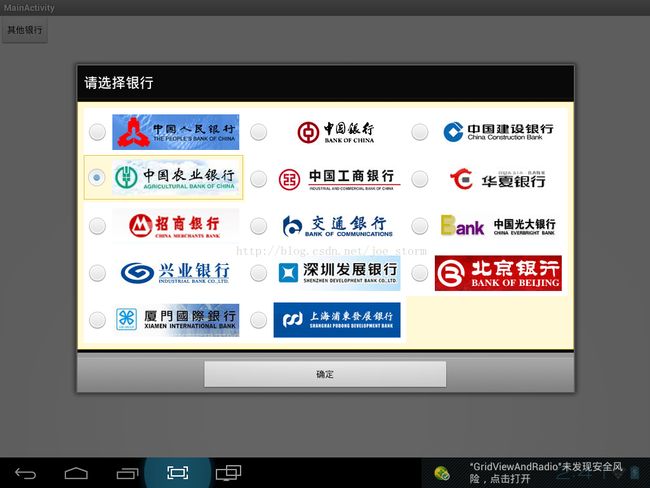
效果如下:
点击左上角的其他银行,弹出AlertDialog,并动态的添加了银行数组内所有银行的信息。单选按钮其实是imageview,点击确定后,被选中的银行信息会显示在界面上,dialog也会推出,当下次再弹出dialog时,默认被选中的条目将是当前界面显示银行条目。
布局:
activity_main.xml
item.xml
代码:
MainActivity.java
package com.example.gridviewandradio;
import java.util.ArrayList;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.GridLayout;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.TextView;
public class MainActivity extends Activity implements OnClickListener {
private Button btn_card;
private LayoutInflater mInflater;
/**
* 银行logo数组
*/
private int[] logo = { R.drawable.bank_01, R.drawable.bank_02,
R.drawable.bank_03, R.drawable.bank_04, R.drawable.bank_05,
R.drawable.bank_06, R.drawable.bank_07, R.drawable.bank_08,
R.drawable.bank_09, R.drawable.bank_10, R.drawable.bank_11,
R.drawable.bank_12, R.drawable.bank_13, R.drawable.bank_14 };
/**
* 银行name数组
*/
private String[] bankname = { "中国人民银行", "中国银行", "中国建设银行", "中国农业银行",
"中国工商银行", "华夏银行", "招商银行", "交通银行", "中国光大银行", "兴业银行", "深圳发展银行",
"北京银行", "厦门国际银行", "上海浦东发展银行" };
private ArrayList list;// 银行列表单选按钮保存框
private AlertDialog dialog;
private String defBank = "3";
private ImageView iv_logo;
private TextView tv_name;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv_logo = (ImageView) findViewById(R.id.iv_logo);// 界面银行logo显示区域
tv_name = (TextView) findViewById(R.id.tv_name);// 界面银行名称显示区域
list = new ArrayList();
mInflater = LayoutInflater.from(this);
btn_card = (Button) findViewById(R.id.btn_card);// 点击弹出银行列表
btn_card.setTag(defBank);// ——————————备注1————————————
btn_card.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_card:
// 1、创建和设置一个GridLayout布局(android 4.0以上)
GridLayout layout = new GridLayout(MainActivity.this);
layout.setBackgroundResource(R.drawable.text_bg);
LayoutParams layoutParams = new LayoutParams(
android.widget.GridLayout.LayoutParams.WRAP_CONTENT,
android.widget.GridLayout.LayoutParams.WRAP_CONTENT);
layout.setPadding(10, 10, 10, 10);
layout.setColumnCount(3);// 设置为 3 列
layout.setLayoutParams(layoutParams);
// 2、创建要添加的条目
for (int i = 0; i < logo.length; i++) {
LinearLayout item = (LinearLayout) mInflater.inflate(
R.layout.item, null);
// 初始化第 i 个条目的logo
ImageView iv_icon = (ImageView) item.findViewById(R.id.iv_icon);
iv_icon.setBackgroundResource(logo[i]);
ImageView iv_radio = (ImageView) item
.findViewById(R.id.iv_radio);
iv_radio.setTag("" + i);// ——————————备注2————————————
if (i == Integer.parseInt((String) btn_card.getTag())) {
iv_radio.setBackgroundResource(R.drawable.dialog_checked);
LinearLayout parent = (LinearLayout) iv_radio.getParent();
parent.setBackgroundResource(R.drawable.text_bg);
} else {
iv_radio.setBackgroundResource(R.drawable.dialog_check);
LinearLayout parent = (LinearLayout) iv_radio.getParent();
parent.setBackgroundResource(R.drawable.write_bg);
}
iv_radio.setOnClickListener(this);
list.add(iv_radio);// 将"单选按钮"添加到list中,方便管理
layout.addView(item);// 将条目添加到布局中
}
// 3、将创建好的view添加到AlertDialog中
AlertDialog.Builder b = new AlertDialog.Builder(MainActivity.this);
b.setTitle("请选择银行");
b.setView(layout);
b.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 确定后,将被选择的银行信息显示在界面中
int parseInt = Integer.parseInt((String) btn_card.getTag());
tv_name.setText(bankname[parseInt]);
iv_logo.setBackgroundResource(logo[parseInt]);
dialog.dismiss();
}
});
dialog = b.create();
dialog.show();
break;
case R.id.iv_radio:
// 单选按钮点击
btn_card.setTag(v.getTag());// ——————————备注3————————————
ImageView view = (ImageView) v;
// 修改条目背景
for (int i = 0; i < list.size(); i++) {
ImageView iv2 = list.get(i);
iv2.setBackgroundResource(R.drawable.dialog_check);
list.remove(i);// 从list中取出ImageView修改后,在将原来的旧的删除,才能添加新的
list.add(i, iv2);
// 修改条目背景
LinearLayout parent = (LinearLayout) iv2.getParent();
parent.setBackgroundResource(R.drawable.write_bg);
}
view.setBackgroundResource(R.drawable.dialog_checked);
LinearLayout parent = (LinearLayout) view.getParent();
parent.setBackgroundResource(R.drawable.text_bg);
break;
default:
break;
}
}
}
备注1:第一次打开dialog时,我将默认的要选中的银行id保存在左上角那个button的tag中,实际整个流程,只要是最终选中的银行,其id都会保存在左上角那个按钮的tag中。
备注2:将被点击按钮的在list中的index保存在”假RadioButton”的tag中
备注3:v.getTag()是获取备注2中保存的”假RadioButton”的index,每次在网格布局中选择过一个条目后,都把该条目的index保存在界面左上角那个按钮的tag里,下次弹出dialog时,将把该条目作为默认选中项。
点击下载源码