Qt中的图像处理与绘制
文章目录
- 1 图像处理与绘制
- 1.1 QImage和QPixImage
- 1.2 简单图像处理
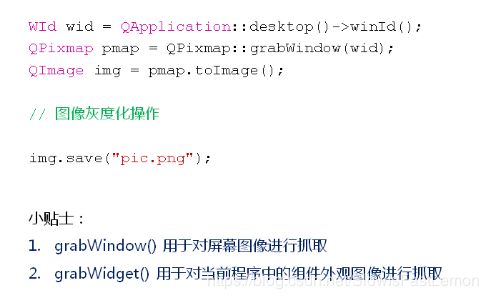
- 1.3 屏幕截图
1 图像处理与绘制
1.1 QImage和QPixImage
设备无关图像类-QImage:
设备相关图像类-QPixmap:
- 依赖于具体硬件的图像类。
- 主要是用于绘图,针对屏幕显示而设计。
- 显示效果依赖于所在平台的绘图引擎(不可移植)。
要点:
特殊技能:
- QImage:
- 读取图像文件,直接进行像素级别操作。
- 内置简易图像处理相关算法。
- QPixmap:
- 最大限度利用硬件(显卡加速),增强图像显示效果。
- 屏幕截图、窗口截图、组件截图。
1.2 简单图像处理
#include 1.3 屏幕截图
#ifndef WIDGET_H
#define WIDGET_H
#include Widget.cpp:
#include "Widget.h"
#include main.cpp:
#include 参考资料:
- QT实验分析教程