前端知识点
1. Java和javascript的区别:
1)两者的所属公司不一样,Java由Sun 公司推出,javascript由Netscape公司推出。
2)两者本质不一样,Java是面向对象的程序设计语言,javascript是基于对象的脚本语言。
3)Java采用强类型变量,即所有变量在编译之前必须作声明。javascript采用弱类型变量,即变量在使用前不需作声明,而是解释器在运行时检查其数据类型。
2.定位position的理解:
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。
1)absolute绝对定位:将对象从文档流中流出,因此不占据空间。如果父类没有设置position,则参照浏览器的左上角通过top,right,bottom,left(简称TRBL)定位。如果父级设定position属性,那么当前的absolute则结合TRBL属性以父级(最近)的左上角为原始点进行定位。
2)relative相对定位:相对原来的位置偏移,任然保持原来的空间。
3)fixed固定定位:相对浏览器窗口固定,元素的位置与文档流无关,因此不占据空间。
3.浮动float的理解:
元素的水平方向浮动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。浮动元素之后的元素将围绕它, 浮动元素之前的元素将不会受到影响。浮动框会脱离文档流,不占据空间浮动。
4.http理解:
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是用于从WWW服务器传输超文本到本地浏览器的传输协议,所有www的文件都必须遵循这个协议。
5.javascript的5种基本数据类型:
undefined未定义、boolean布尔型、number数字型、null空对象、string字符串(object对象是复杂数据类型)
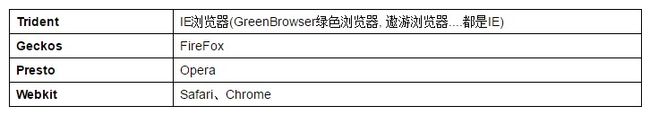
6.不同浏览器兼容性问题
浏览器内核差异是浏览器兼容性的根本原因
针对不同的浏览器写不同的CSS code的过程,就叫CSS hack。
css hack解决办法:
1. !important
CSS中的!important一般都是用于对低版本的除了iE 6 ,用来做hack的,后面缀上了!important的css语句,让浏览器首选执行这个语句,因为css有继承的样式,加上!importanrt可以覆盖父级的样式。 IE6会有bug,IE7和别的浏览器中可以用,用来处理浏览器的兼容性。
2, IE6/IE7对FireFox
*+html 与 *html 是IE特有的标签, firefox 暂不支持.而*+html 又为 IE7特有标签.
注意:*+html 对IE7的HACK 必须保证HTML顶部有如下声明:
常见的CSS兼容性问题:
div类
1).居中的问题
div里的内容,IE默认为居中,而Firefox默认为左对齐,可以尝试增加代码margin:0 auto
7.css编码规范
尽量用简单清楚的单词
(1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainbav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:regsiter
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
8.html5的新特性