- 什么是java
IT界小新学姐
Java属于一种计算机语言,计算机语言的种类非常多,总的来说可以分成机器语言、汇编语言、高级语言三大类。Java是一种高级计算机语言。Java是由SunMicrosystems在1995年首先发布的编程语言和计算平台。有许多应用程序和Web站点只有在安装Java后才能正常工作,而且这样的应用程序和Web站点日益增多。Java快速、安全、可靠。从笔记本电脑到数据中心,从游戏控制台到科学超级计算机,从
- 一波未平 一波又起
空空玥
真的不知道发小找的什么老公,当初啥眼神。不赚钱养家就算了,本事不大脾气不小。去年朋友意外怀孕了双胞胎,因为他们儿子已经四五岁了,然后压力挺大就没要。刚朋友发信息说又怀孕了,因为这个问题和老公吵架了,老公让她滚,昨晚在店里睡了一夜。我真的不知道他哪里来的勇气还敢要二胎,自己啥情况心里没数吗。生老大,我朋友全职三年,少了一屁股债。他自己是一年有半年没上班,五个月找工作一个月工作,发了工资还要补社保。年
- 无意识现象
dear心理咨询师黄倩雯
我希望能以少语言尽可能明白的解释无异议整数与在精神分析中意义,并且仅限于这精神分析中的意义。一个出现在意识中的概念和任何其他心理因素,过一会儿就可能消失,再过一段时间,这又可能重新出现。因此我们说他在记忆中并没有发生变化,他的再度出现并不是我们感官重新感觉的结果。为这一点,我们习惯于这样解释假定在一定的时间里纪念只存在于心中,却潜伏在意识里。至于他这样做时采取了什么形式,我们都无法猜测。这是在这点
- 莆田鞋正确拿货方式是什么?推荐十个拿货渠道
美表之家
莆田鞋正确拿货方式是什么?推荐十个拿货渠道莆田鞋是指产自福建省莆田市的高仿名牌运动鞋。由于其外观和质量都与真品相当接近,因此深受不少消费者欢迎。但同时,也存在一定的风险。那么,正确的拿货方式是什么?以下将提供十个推荐的拿货渠道。微信:374111303(下单赠送精美礼品)接下来,推荐十个拿货渠道:1.莆田实体市场:如华侨鞋城、祥鞋城等,这里是莆田鞋的源头,种类齐全,价格合理。2.微商:一些微商也会
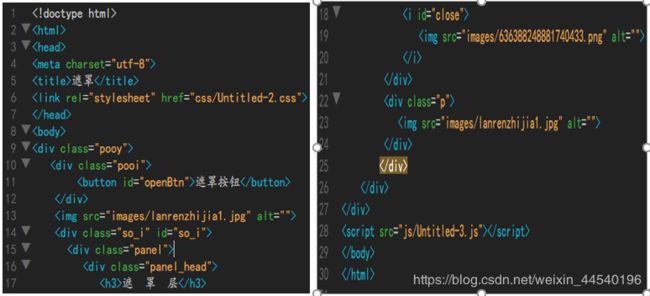
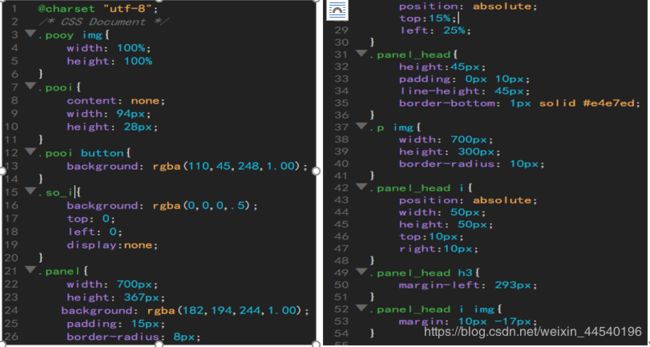
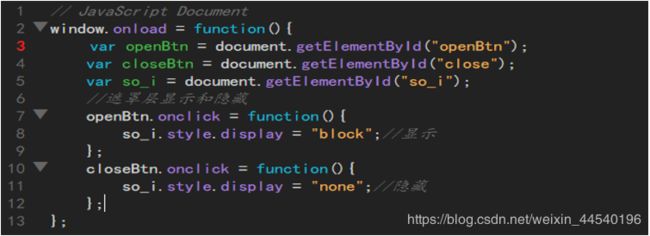
- html css js网页制作成品——HTML+CSS中国古代物理 - 中华优秀传统文化网页设计(4页)附源码
软件技术NINI
网页源码htmlcssjavascript
目录一、网站题目二、✍️网站描述三、网站介绍四、网站效果五、代码实现HTML
- 道听途说 大兴的西瓜
老爸的杂拌儿糖
图片来自网络道听途说大兴的西瓜京城的西瓜数大兴,大兴的西瓜数庞各庄。但是,以前的西瓜可不是现在这样。以前种植时间最长的是黑崩筋儿,黑皮红籽儿黄瓤儿。至少有几百年的历史了,一直种到上世纪六十年代。瓜皮有一道道黑筋凸起,有点儿像人的血管。侯宝林说相声时说:我的西瓜賽砂糖,真正的旱秧脆沙瓤。说的就是这种西瓜,不是很甜,老一点就面了。后来才开始种花翎、早花、京欣1号。现在看电视剧,不管哪朝哪代的皇上,吃的
- 卷积神经网络-数据增强
红米煮粥
cnn人工智能神经网络
文章目录一、概述二、数据增强的类别1.裁剪2.翻转和旋转3.随机遮挡4.图像变换5.对transforms的选择操作,使数据增强更灵活三、应用场景四、总结一、概述数据增强(也叫数据扩增)的目的是为了扩充数据和提升模型的泛化能力。有效的数据扩充不仅能扩充训练样本数量,还能增加训练样本的多样性,一方面可避免过拟合,另一方面又会带来模型性能的提升。二、数据增强的类别1.裁剪中心裁剪:transforms
- 详解Linux(Ubuntu/RedHat/CentOS)及国产服务器统一加域管理方案
本期内容将通过一个实际案例讲清楚数据中心服务器身份认证场景的痛点及宁盾身份域管在其中的作用和价值。很多行业,像金融、运营商,还有那些关系国计民生的服务单位,均会受到监管制度统一要求,对数据中心的服务器执行定期修改口令、统一身份认证和MFA多因素认证。另外,等保、密评同样要求对服务器运维进行安全管控。但一般数据中心服务器规模较大,存在各种管理乱象,如:1.各种Linux,如Ubuntu、Redhat
- 深度学习模型开发部署全流程:以YOLOv11目标检测任务为例
你喜欢喝可乐吗?
deeplearningdeploy深度学习YOLO目标检测
深度学习模型开发部署全流程:以YOLOv11目标检测任务为例深度学习模型从开发到部署的完整流程包含需求分析、数据准备、模型训练、模型优化、模型测试和部署运行六大核心环节。YOLOv11作为新一代目标检测模型,不仅延续了YOLO系列的高效实时性能,还在检测精度和泛化能力上取得显著突破,使其成为工业质检、安防监控、自动驾驶等领域的理想选择。本文将详细阐述这一完整流程,并结合YOLOv11的具体实现,提
- 坚持地努力
旦旦日记
很享受这种在家的感觉。昨天上午出去跑了一圈,下午和晚上都是在家里工作,学习电商。同一件事情,让不同阶段的自己来做,效果是大大的不一样。就像我这次重新拾起淘宝,几乎就等于拾起最后一根稻草的感觉,不管你想不想学好、能不能学好,结果是你都得必须学好。因为一家子就指靠着这个生活呢,我特意在书桌上摆了珺祎的四罐奶粉,一扭头就能看到,就是为了时刻提醒自己挣奶粉钱。虽然说现在浙江业务的收入来源足够保证我们这一大
- JUnit 5实验室:单元测试导演养成手册 —— 从单镜头到好莱坞级参数化大片的拍摄指南
zhysunny
Java类库junit单元测试java
目录一、片场基础设备:核心注解速成课1.1导演必备三件套1.2高级剪辑技巧二、镜头质量把控:断言与假设的艺术2.1监视器全家福2.2绿幕拍摄原则(假设条件)三、好莱坞级拍摄:参数化测试工厂3.1基础款群演生成器3.2定制化群演阵容3.3动态生成剧本四、特效工作室:高级扩展玩法4.1自定义参数来源4.2片场监听设备五、零NG原则:最佳拍摄实践5.1测试剧本命名法5.2片场隔离原则5.3数字替身管理局
- 【生活感悟】婚姻的本质是什么?
豪小
下午刚刚得知堂姐离婚了。十几年的婚姻就在今天结束了,堂姐夫在朋友圈说,既然给不了幸福,就给你自由,从今往后各自安好。以前我总是不能理解为什么相爱的人不能在一起,就像我不能理解朋友口中一对夫妻因为双方父母的催婚,而勉强的在一起。我现在能理解了,因为涉及的因素太多了。不想谈恋爱。因为麻烦又伤心,直接结婚更省事。站在我自己的角度,不知道怎么去表达听到堂姐的离婚的事,心里会堵得慌,因为近二十年的夫妻感情不
- K8S的Helm包管理器
程序员Rocky
运维DevOpsk8skubernetesdocker容器helmhelm安装包
一、背景官网:https://helm.sh/我们针对K8S环境中,部署对应的应用,无外乎就是编写一堆yaml资源清单文件.资源清单、依赖性少的时候,可以直接手动维护。但是,随着资源清单越来越复杂,越来越多,不同的环境切换不同的资源清单配置,如果还是手动维护,那将会是一场运维灾难。没有Helm之前的问题:1、手动管理YAML文件:需要手动编写和维护大量YAML文件,容易出错2、缺乏标准化:各团队有
- 不要为了恋爱而恋爱……
小呆先生
18年秋,9月12日,小呆如愿进入了大学,大学的一切事物无不吸引着他,进入大学意味着自由,脱离了高中老师的步步紧逼,离开的父母的管束,自由的空气让小呆喜出望外……他对许多事物都充满了好奇,他不知所以的加入了学生会,也加入了学生社团,本来他想在学生会学点有用的东西,结果发现并不能学到什么,只是多了许多无休无止的来自学长学姐的任务,他的时间被学生会的事物占满,咋一看好像活的很充实,但其实小呆自己清楚,
- 和珅本来是一个标准的三好文艺青年,他是这样被乾隆慢慢带坏的
数学真美
在人们的心目中,和珅是个大贪官,可谓老幼皆知,遗臭万年。其实很少有人知道,他曾经也是一个三好青年,怪只怪碰上乾隆爷这么一个纵容贪污腐败行为的皇帝,把他慢慢的带坏了。乾隆是历史上最为追求完美的皇帝之一,他从小就立志要做象秦皇汉武、唐宗宋祖那样流芳于世的千古一帝。而且他对儒家文化非常地崇拜,简直到了痴迷沉沦的地步,他酷爱写诗,每天不是写诗就是在写诗的路上。虽然诗写得很烂,但他持之以恒,80多年如一日地
- 2021-07-19
大步走起来
知世故而不世故,是最成熟的天真。少年不惧岁月长,歌声温柔,内心明亮。愿你永远赤诚、简单,为自己保留一份初心和纯粹。愿你既有大人的成熟,也能有孩子的烂漫。愿你生活不拥挤,笑容不刻意。知世故而不世故,历圆滑而留天真。
- 知识蒸馏:模型压缩与知识迁移的核心引擎
大千AI助手
人工智能Python#OTHERtransformer人工智能神经网络深度学习知识蒸馏KD蒸馏
本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!从软目标迁移到无数据合成的轻量化革命一、核心定义与技术价值知识蒸馏(KnowledgeDistillation,KD)是一种通过迁移大型教师模型(Teacher)的知识至小型学生模型(Student)的模型压缩技术。其核心思想是:学生模型不仅学习原始数
- ShardingSphere 架构解析
我是廖志伟
Java场景面试宝典DatabaseDistributedSystemsShardingSphere
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 周末的彩色时光 ——本心绘馆小班色彩体验
本心绘馆
又到周末啦,把人萌化的小宝贝们又来到他们的快乐王国——本心绘馆,开启新的色彩之旅。图片发自App先到的几位小朋友听泥巴老师讲了驴小弟变石头的绘本故事,然后各自发表安全意识的看法,要跟家人一起,不能自己乱跑,万一丢了不要着急,寻求安全人员的帮助,记得家人电话~~同学们都到齐了,自己领桶去打水,听老师示范怎么用新颜料,迫不及待的想往纸上去尝试了。图片发自App下面我们来看看他们天马行空的想象吧!张恩予
- @基层干部 以“45度” 找准“角色设定”
夏天_175f
政绩观直接反映干部从政的价值取向,是干部履职尽责、创造政绩的思想基础。对于基层干部来说,在实际工作中遇到难题是畏首畏尾还是迎难而上,考验的便是政绩观的正确与否,而“45度人生”则印证了他们应有的正确政绩观的人生姿态。“45度”是一种蹲踞姿势,朝前对准目标,做自身建设的突破者。党的二十大报告指出,“要坚定不移听党话、跟党走,怀抱梦想又脚踏实地,敢想敢为又善作善成,立志做有理想、敢担当、能吃苦、肯奋斗
- 肉肉学习记录-想要改变的动力 F6
肉肉的天下
我是肉肉,坚信个人的力量能带给身边的人无穷的能量。励志坚持写作,将肉肉的成长和正向积极的价值人生分享给身边的朋友,赋能朋友圈。这是我的原创文章第6篇。阅读《不吼不叫》这本书中,收获了非常深刻的一句话:让你决定改变的时候,就已经是送给家人和自己最好的礼物了。图片发自App是的,我们曾经一直认为,我们应该维持自己原本的样子,不应该为了谁去改变我们自己,这样不值得,也不应该。所以,当我们试图改变孩子、家
- 沪杭线的故事——夫妻
娟姐说法
最近特别忙碌,也不知道忙的什么事情,总是感觉事情总也做不完!周末,以前帮我看娃的阿姨打来电话,我热情的邀请她来杭州家里坐坐,其实我知道她有事情,也想让她来散散心。阿姨到了,因为几年没见面聊起来亲切的不得了!尤其她看到已经上学的娃,喜欢的不得了,总是回想以前孩子小的时候的样子。人生很奇妙,以前觉得离开桐庐就散了,没想到有缘分的人还是要聚在一起。这次阿姨的事情也是个大变故,想当初帮我看娃时,她老公做木
- 众趣SDK重磅升级:空间物联IOT新视界,赋能实景三维场景深度应用
zhongqu_3dnest
物联网3d点云处理人工智能计算机视觉点云扫描
近日,空间数字孪生云服务行业领导者—众趣科技宣布旗下核心产品云服务平台QverseSDK迎来里程碑式升级!本次升级聚焦行业前沿需求,重磅推出IoT设备监控系统、iframe跨平台页面无缝集成、BI数据智能三大解决方案,旨在将三维空间计算能力转化为更强大、更易用的生产力工具,为企业用户和开发者构建下一代空间数字化应用提供坚实底座。一、IoT空间物联,让设备运行尽在掌控痛点解决:告别传统分散的设备管理
- 老何大咖:锁定了做哪个项目,就踏踏实实做,不要想三想四,想多了,累
老何大咖123
老何大咖:网络创业随笔1)、赚钱,在我看来,就是解决3个问题:1、卖什么?2、复制谁?3、怎么复制?……2)、推广不难。最难的是知道自己一辈子卖什么。项目锁定了,习惯性从一而终。不要一会儿A,一会儿B。……3)、赚钱就是抓到核心,做比较重要的事儿。不要在细节上浪费时间。很多人赚不到钱,就是过于注重细节,如此而已!……4)、卖点锁定,口子缩小,深挖一口井,这样成功案例多,也赚钱多,会形成一个良好的循
- 天猫优惠券群是真的吗?为什么说天猫优惠劵群赚钱?
高省_飞智666600
近年来,天猫优惠券群越来越受到关注,许多人都想知道这是否真实存在,是否真的能够帮助他们省钱购物。同时,也有一些人通过天猫优惠券群赚取了一定的收入。那么,天猫优惠券群究竟是否真实存在,为什么说天猫优惠劵群赚钱呢?下面就为大家详细解析。一、天猫优惠券群的真实性天猫优惠券群是一种真实存在的购物优惠方式。这些优惠券是由天猫商家提供的,旨在吸引更多的消费者购买他们的商品。通过领取这些优惠券,消费者可以在天猫
- 某网安公司护网红队面试经验分享
掌控安全官号
面试经验分享职场和发展
所在城市:成都面试职位:2025年护网红队面试过程:线下1V2面试,大概40分钟吧。上次侥幸过了一面,这次记录下二面经过。技术问题问得都比较深入,要求对原理系统掌握,其次综合性要求也比一面要高不少,好几个问题我都被追问的没啥思路了,汗。当前环境下,网安圈也越来越卷,希望给最近找工作的小伙伴们提供参考,祝愿大家早日找到“薪”满意足的好工作。面试官的问题:问题1、如何绕过CDN获取目标网站真实IP?查
- 预测导管原位癌浸润性复发的深度学习:利用组织病理学图像和临床特征
浪漫的诗人
论文深度学习人工智能
文章目录研究内容目的方法数据集模型开发模型训练与评估外部验证统计分析研究结果模型性能风险分层外部验证特征重要性原文链接原文献:Deeplearningforpredictinginvasiverecurrenceofductalcarcinomainsitu:leveraginghistopathologyimagesandclinicalfeatures研究背景【DCIS与IBC的关联】乳腺导管
- 零信任产品联合宁盾泛终端网络准入,打造随需而变、精准贴合业务的网络安全访问体系
宁盾Nington
安全
零信任网络访问控制(ZeroTrustNetworkAccess,ZTNA,文中零信任皆指ZTNA)基于“永不信任,持续验证”的理念,打破了企业基于传统网络边界进行防护的固有模式。在当前日趋复杂的网络环境下,内部威胁与外部攻击加剧,零信任能够为企业构建一个动态的安全访问体系。通过持续身份验证、权限动态调整等机制,确保合法用户在安全的环境下访问企业资源,有效防止未授权访问与数据泄露,提升企业整体信息
- 面试经验分享 | 成都某安全厂商渗透测试工程师
更多大厂面试题看我的主页或者专栏找我免费领取目录:所面试的公司:某安全厂商所在城市:成都面试职位:渗透测试工程师岗位面试过程:面试官的问题:1.平常在学校打CTF嘛,获奖情况讲下,以及你自己的贡献如何?2.内网渗透主要思路说一下吧?3.web打点过程中有没有遇到过waf?怎么绕过的4.现在给你一个站你会怎么做信息搜集?5.如何快速检测定位网站目录下的webshell呢?6.简单讲下反弹shell的
- 无所事事的一天
居山之禾
图片发自App感觉今天这一天又被浪费了,什么有意义的事情也没有做,就已经快要结束了。寒冷的冬季不愿走到室外去,一直窝在几乎是封闭的空间里面,室内没有那么寒冷,所以一待就待了快一天。本来想写点什么的,可是,今天却感觉自己并没有什么可写。所以整个下午几乎都只是在看书,消磨时间。其实心里有也有很多的困惑,很多的焦虑。只是不知道怎么处理,怎么消除这些不好的情绪。只好任由其一直在周围盘旋,时不时地靠近自己给
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo