- 运行虚幻引擎UE设置Visual Studio
yblackd
虚幻visualstudioc++
运行虚幻引擎UE设置VisualStudio1.枚举转换为字符串2.修改解决方案配置下拉框宽度3.调试较慢4.如何修复GPU驱动程序崩溃1.枚举转换为字符串-Desc:从静态Uenum调用GetNameStringByValue并为其提供你要获取其名称的值,可以将枚举转换为字符串。初始化Uenum时使用的StaticEnum与传入其数值的枚举,两者的类型必须相同。EMyEnum::TypeMyVa
- UE虚幻引擎No Google Play Store Key:No OBB found报错如何处理?
东方猫
虚幻游戏引擎
问题描述:UE成功打包APK并安装过后,启动应用时提示:```NoGooglePlayStoreKeyNoOBBfoundandnostorekeytotrytodownload.PleasesetoneupinAndroidProjectSettings```UE配置默认在打包APK时会附加生成一个OBB文件,如果只将APK拷贝到设备上安装就会出现这个错误。解决办法:解决办法有两种:打包目录自带
- 虚幻商城 Quixel 免费资产一键入库
一碗情深
虚幻引擎quixelue5Fab
文章目录一、背景二、免费领取所有Megascans三、通过脚本将Quixel所有资产入库Fab一、背景截至2025年前,Fab商城中https://www.fab.com/zh-cn/,可以看到即将结束——免费领取所有Megascans!Quixel到Fab过渡常见问题解答从解答可知2024年12月31日后Quixel部分资产可能不免费或者获取不到了。所以抓紧一键入库吧!二、免费领取所有Megas
- [cg] android studio 无法调试cpp问题
DXT00
Graphics笔记总览androidstudioandroidide
折腾了好久,nativecpp库无法调试问题,原因下面的Deploy需要选Apkfromappbundle!!另外就是指定Debugtype为Dual,并在SymbolDirectories指定nativecpp的so路径UE项目调试:使用AndroidStudio调试虚幻引擎Android项目|虚幻引擎5.5文档|EpicDeveloperCommunity
- 不要太把自己当回事
诗与远方2021
不要太把自己当一回事儿,要把事情当一回事儿。”认知心理学上,有个著名的“达克效应”:能力欠缺的人有一种虚幻的优越感,错误地认为自己比真实情况更优秀。而且越是在缺乏技能、能力和知识的时候,往往越容易夸大自己的能力和知识。就像罗翔老师说的:“知识越贫乏的人,越是拥有一种莫名奇怪的勇气和自豪感。”如果你高估了自己的实力,又不自知,很有可能就会栽跟头。诗人鲁藜有句名言,老是把自己当作珍珠,就时时有被埋没的
- 到底意难平
文化学者黎荔
作者:黎荔什么是“意难平”?意思就是内心不能满足,心绪不定,心理上接受不了,不能释怀、放不下,不甘心的感觉,念念不忘却没有回响。《红楼梦》第五回记载,贾宝玉梦游太虚幻境,听了《红楼梦》十二支仙曲。其中曲牌为《终身误》的曲子唱道:“都道是金玉良缘,俺只念木石前盟。空对着山中高士晶莹雪,终不忘世外仙姝寂寞林。叹人间美中不足今方信。纵然是齐眉举案,到底意难平”。宝、黛爱情及宝、钗婚姻悲剧,是《红楼梦》的
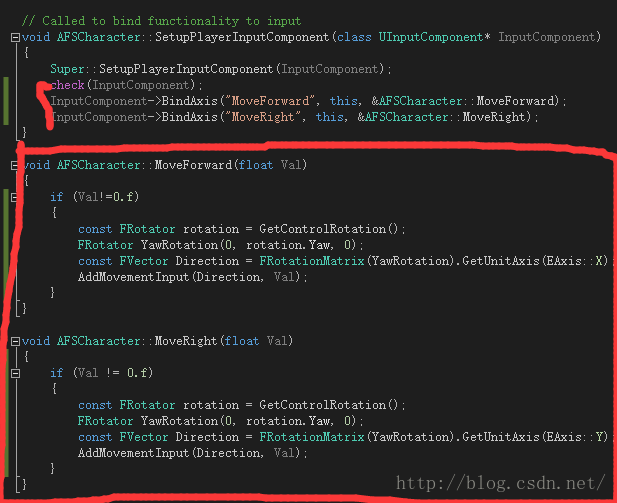
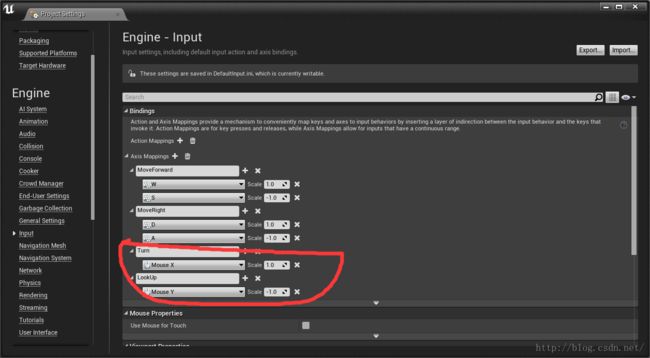
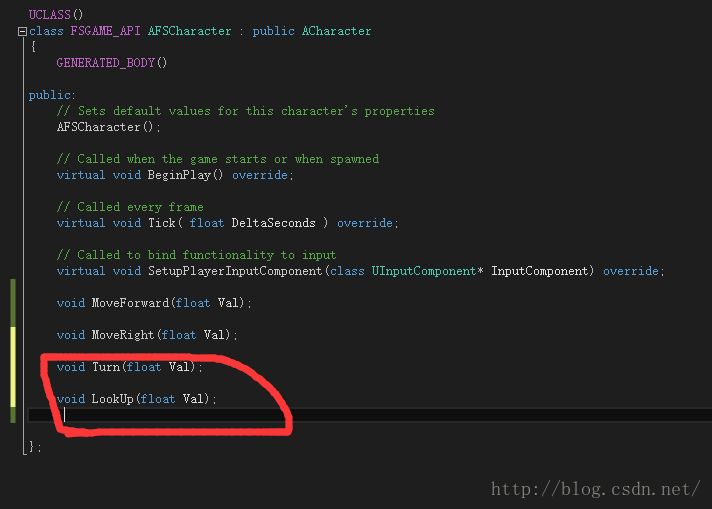
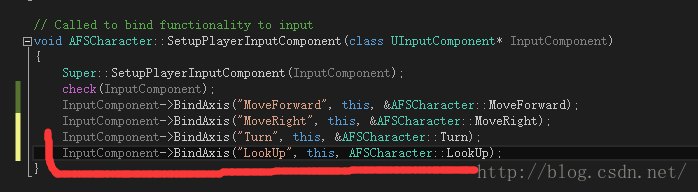
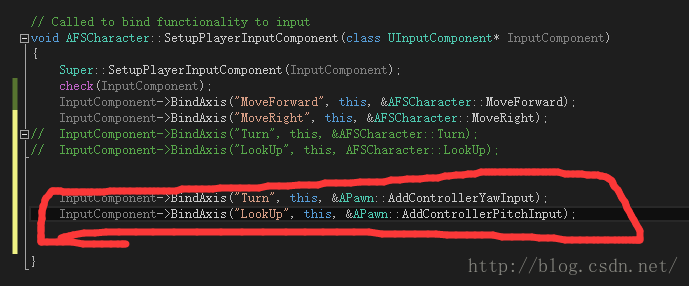
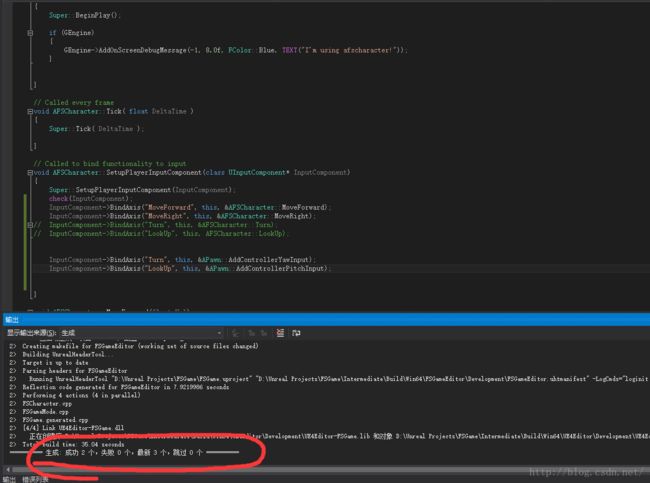
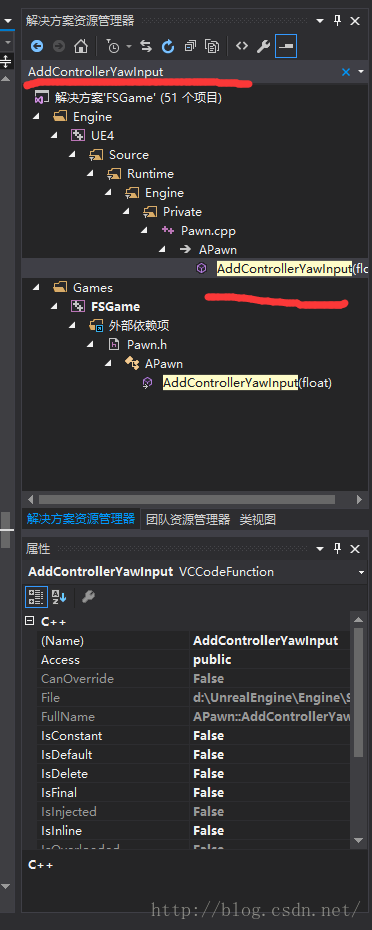
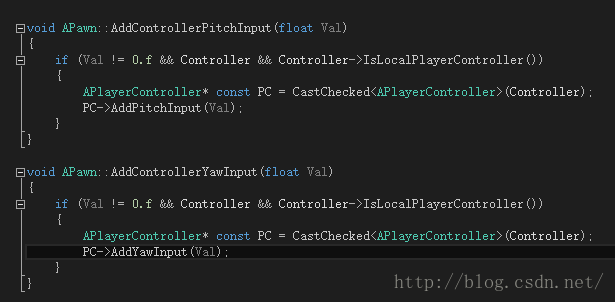
- 虚幻引擎VR游戏开发03| 键位映射
charon8778
虚幻引擎游戏开发虚幻vr游戏引擎
Enhancedinputmapping按键映射在虚幻引擎(UnrealEngine)中,EnhancedInputMapping是一个用于管理和处理输入(例如键盘、鼠标、手柄等)的系统。它提供了一种更灵活、更强大的方式来定义和响应用户输入,相比传统的输入系统有多项改进。以下是它的主要功能和用途:更灵活的输入映射:EnhancedInputMapping支持基本的按键绑定,也能处理组合输入(例如按
- UnrealEngine学习(03):虚幻引擎术语
依晴无旧
UnrealEngine学习虚幻游戏引擎
1.项目虚幻引擎5项目(UnrealEngine5Project)中包含游戏的所有内容。项目中包含的大量文件夹都在磁盘上,例如Blueprints和Materials。你可以按照自己的意愿命名文件夹并将其整理到项目中。虚幻编辑器(UnrealEditor)中的内容浏览器(ContentBrowser)面板显示与磁盘上的Project文件夹相同的目录结构。每个项目都有与其关联的.uproject文件
- 爱一人,只要在一起
谢谢微甜
图片发自App曾经看过梵高写的这样一段话:每个人的心里都有一团火,路过的人只看到烟,但总有一个人,总有一个人能看到这团火,然后走过来,陪我一起。我带着我的热情,我的冷漠,我的狂暴与我的温柔,以及对爱情毫无理由的相信,走得上气不接下气,结结巴巴地对她说:你叫什么名字?从你叫什么名字开始,后来,有了一切。这是有点儿虚幻、有点儿唯美又有点儿意外的爱情的开头,只可惜并不是所有的人都有接受这个开头的勇气。坦
- Unreal Engine——AI生成高精度的虚拟人物和环境(虚拟世界构建、电影场景生成)(二)(技术分析)
爱研究的小牛
AIGC—虚拟现实人工智能虚幻游戏引擎AIGC
UnrealEngine(虚幻引擎)是业界领先的3D实时渲染引擎,广泛应用于游戏开发、影视制作、建筑可视化和虚拟现实等领域。其核心技术实现涵盖了多项复杂的功能模块,包括图形渲染、物理引擎、动画系统、音效系统和网络系统等。1.图形渲染技术UnrealEngine的图形渲染系统非常强大,支持实时渲染复杂的3D场景,生成高品质的视觉效果。虚幻引擎使用先进的渲染管线,主要分为以下几个方面:1.1渲染管线虚
- 心情在岸边犹好
郯微
今天是我来到的第一天,心情在岸边犹好。第一眼就喜欢上这个名字,微醺的阳光洒在我的背上,简单而舒适。我喜欢书本的厚实感,可以来回翻阅品读的自在感,以及对时光流逝的满足感。我喜欢电子书的便利性,喜欢时代发展带来的快捷性。总之,载体之所以是载体,只是因为其承载的东西精妙绝伦。一蹴而就的美好往往是虚幻的,奋斗才是年轻人的主题。我喜欢一个姑娘,从小就喜欢。我们经历了十多年的美好瞬间、珍藏无数感动却从未在一起
- CPA考试倒计时52天
花儿要努力的开
人到中年,会放弃虚幻的世界和不切实际的欲望,总是把它局限在自己力所能及的范围之中。没有迎来开挂的辉煌,依旧是个在泥泞中挣扎的平凡人。正所谓年少不识愁滋味,中年方知万事辛。认清了生活不易,所以在命运的刁难中愈发坚强;习惯了单枪匹马,于是在角色的变迁中逐渐成熟;看遍了人情冷暖,最终在岁月的无常中学会权衡。尤其是现在这个什么都很快速的世界虽未到中年,但已明白风雨人生,唯有自渡
- 减法
Jiang江柳
图片发自App最近群里面在搜集和讨论着大家这一年或两年的成长,看了很多励志的故事,也见到了很多人,用实际行动改变自己的实力,也有很多的人和我一样沉默着,可能也在思考的这两年自己成长了什么,获得了什么?突然发现这两年赶在知识付费的风口,买了很多的课程,那些所谓的认知升级,经不起时间的考验,因为所有的认知,如果没有建立实践的基础之上,那么全都是虚无和飘渺。就像神话一样。沉迷于虚幻和虚无的世界里,对于现
- 疑惑
AOS加贝
有些问题就这么出现了,横亘在你面前,你不得不面对。但是,你没有办法,束手无策。你疑惑它存在的意义与合理性,你意淫命运人生种种,在虚幻中找到自己的存在。疲惫的双眼看着纷杂的内心,干涩心力憔悴?疑惑多了,干事少了
- 2021-11-27
饮戏酩
七年前,刚初二。那时说一句风光正盛也不为过。家在一个小村里,父母邻居都很看中成绩,但偏偏小孩子就是爱玩,静不下心。初一时怀抱着,这是一个新环境,周围都是新老师的心态,想让老师多认识一下自己,想不被同龄人在成绩上甩下;积极又努力地去学去问。那段时间好像整个世界,只有学习。满心满眼地只看得到学习。期中考后,成绩凸显出来,周围人的态度发生转变。可我依旧是那个自卑的差生,对于周围,一切皆虚幻。认为所得一切
- 梦里的你
老樱桃子
昨晚,我做了一个梦...在梦里,你披着长发,长长的头发遮住了你的脸,使我怎么看也看不清,长发下的你...在梦里,你开口和我说话,不知道是你声音太小,还是你离我太远,我怎么听都听不见,只有风声...在梦里,我想接近你,可不管我怎么用力地跑,你却离我越来越远,怎么追也追不上...图片发自App梦是虚幻的,网络也是虚幻的,而真实的你到底是怎样?
- 190328~金刚经28一担担起,力奔前程
温暖树下的筱苒
图片发自App黎明即起读《金刚经》,2019年3月27日,星期三1、心量广大,佛法无边,尘世佛界,无有定数,乾坤朗朗,生态万象,只求平常。2、本性真实,外相虚妄,内外不一3、a形象色身喜怒哀乐悲欢离合,具足十全十美,否定具足方是常态,肯定局限,优势,优势中长养双骄变为劣势,本性真实外相虚幻,二者之间深解义趣,大开,不执一异,得自在,缘生法,改变命运,再见缘起,不圆满中,一担担起,力奔前程b根性差异
- Pygame ,一个强大的游戏创作引擎
李昕壑
游戏python
0.开篇废话(允许跳过)接下来,系列“游戏制作,但是使用Python,还能离线玩?干!”会为您介绍使用Python完成游戏创作的相关内容,但是,请注意:Python不能用于开发过度精细的3D游戏,如想尝试3D游戏,请移步:虚幻引擎5-UnrealEngine请认准系列名称,都在部分0.中,学习前请确认,以免造成内容不连续今天的内容为Pygame游戏库的简要介绍,后续更新的内容为Pygame优秀样例
- 第八十四章 争与不争
禅茶语惑
对于权势,有的人梦寐以求,有的人却不屑一顾。这似乎是许多人永远走不出的迷障。如果真的细想之下,那权力的驾驭哪有那般容易,有的人膨胀,迷失了自我,有的人却把责任扛起来,搞得自己疲惫不堪。这背后的因果,看清的人不愿,看不清的人向往。赵天涯之所以不愿,是因为他知道这份责任有多大,他有他的梦想,并在自己的道路上走出了很远,这些尘世纷乱,他一旦沾染,恐怕从此精力分散。甚至那些虚幻的权与势,像是一种迷障,他不
- 2023-11-03
殊梵
持续分享第2024天运动打卡暂停有个能说真话的朋友是人生最大的幸运,彼此可以毫不伪装的去照见最真实的一面,没有任何人是绝对完美或者正确的,能在前行路上有一个让你反思,让你愿意停下来去内观的人就是生命中的贵人可以打破那些自我建构的虚幻世界,站在人性的维度去理解自己,同时也活的明白,无论生命中出现怎样不可预期的错误和惊吓,守住初心是走向完整的核心,愿前路光明,愿无惧风雨!
- 怀揣梦想,不要迷茫
高帆帆2021强化班
如果你是风筝,你的一生是否只为一根线飘扬;如果你是树叶,你是否会为了一棵大树放下一生所望;如果你是雨滴,是否会为了一场大雨而消亡;如果你怀揣梦想,是否会为了梦想而不再迷茫。梦想,看似存在又缥缈的东西,你看不到它,摸不到它,只能从自己的努力与追寻中感受到它的存在,而这也许就成为了你坚持下去拼下去的原因。也许有人会质疑你的梦想,嘲笑你的努力,觉得你太过于追求一些虚幻的东西,他们不支持你,不看好你,你的
- 高材生跳楼 | 为面子而活是多么无聊的事
总得活着_
图片源于网络刚听说一位毕业于清华大学的高材生,精英人士,智商绝顶,却因两次遭裁员,感于精神压力,跳楼自杀,决然弃妻女而去。悲哉!这是何苦!让人联想到其他人,因为遭遇变故,觉得面上无光而自杀。他不是死于无才与贫穷,而是死于面子的虚幻。面子是什么?面子就是实际上虚妄无意义的表面形象与虚荣(不过很多人觉得非常真实、有意义,甚至看得比生命还重要)。人因为物质上的优越,被人羡慕、吹捧,就有面子?因为物质上的
- 红尘有缘
朵朵奇迹
忆往昔!一个回首、一个回眸,你我便沾惹一身红尘。虚幻大千两茫茫,一邂逅终难忘。人生一梦、白云苍狗…终不过日月无声,水过无痕。所为难者?一点痴念而已!明夕何夕,君已陌路。相逢主人留一笑,不相识!又何妨?诉不完!孑孓孤影…多少青丝变白发,到老终无怨恨心。
- 对方,追求,黄鹤楼,蝉声,蝉声,黄鹤楼
雨过晴川
《黄鹤楼》那么多开始了厌恶自己未来的故事和故事里面攀登的更高一层楼的人儿忽然觉得自己的衣阙风中翩飞,像一只蝴蝶嬉戏由远而馈赠于渺小的来自大江的这一切也不过如此这便是他对于登黄鹤楼之所见所闻。故事里面的这一个人儿,看完风景之后,走下楼梯,为另外的一个让出位置,为凭栏之江景者因书写的突然而多多少少有了一些不同。当故事和故事里面攀登的更高的人儿,使得他,努力的从另外的视角,不至于以难以想象的虚幻而他也觉
- 2022-11-28
手心捧月
今日体验62新的一天开始了,美丽的一天开始了,觉察的一天开始了,醒悟的一天开始了,时刻关注自己起心动念的一天开始了。过去是负担,当下是临时组合,未来是虚幻。当下一个人的时候,你在想什么?就是你的维度。如:早上儿子在上网课我还在睡觉,等我起床的时候,他推开门就跑到我的房间来,。进来的那一刹那,其实他就是想告诉我,他很自律,已经一个人在上网课。可是我这嘴巴就是张不开,不知道去看见他的动机,去肯定他一下
- UE4材质函数参考——枢轴绘制器工具2.0材质函数bate0114
深呼吸10911
枢轴绘制器工具2.0材质函数旨在使枢轴绘制器2MAXScript能够用于虚幻引擎着色器网络的材质函数。枢轴绘制器2的材质函数使您能够利用纹理来访问和解码枢轴绘制器2MAXScript存储的有用模型信息。MAXScript输出的每个纹理都可以在材质中直接引用,但是如果在采样纹理之后没有应用适当的步骤,那么这些值将不正确。本页中给出的这些材质函数可让您轻松快速解码纹理信息。本页中包含的很多材质函数将使
- 乘风破浪的新手妈妈D50
蒲公英_2018
《双向养育》P135-P1371.让孩子充分参与到解决问题的过程之中。通过这样做,孩子可以懂得什么是责任感,并发展出对合理应对问题必备的品质。在此基础上,孩子能够学会良好的思考技巧,形成积极行动的战略,有能力辨别事实和虚幻,能够树立强烈的道德观念,学会喜欢和尊重自己,并且拥有良好的自尊。——参与其中的过程,并积极引导。————————————碎碎念1.难熬的一天,下午开会,涨奶,乳腺炎的边缘。
- 《出苍茫》五五五 计议
佛朗西斯_阿道克
“我们谁回去?”嗜血大统领开口问道。狂杀大统领和虚幻大统领全都沉默,谁也没有出声。“哼,你们俩真虚伪!”嗜血大统领不满的说道。说完这句话,连嗜血大统领自己也沉默了下来。星辉联邦的三位大统领彼此对视着,谁也不愿意再开口。足足过去了十分钟,虚幻大统领似乎想明白了什么事情,开口说道:“我就不回去了。我常驻蓝姆大陆,对联邦的事情和人物都不是很熟悉,回去了也很难调动联邦的力量和虺蜮对抗。我还是在这里守着魔主
- 成长最痛的地方在于,每个人都在为了虚幻的幸福牺牲自己
林姑娘的话
终于还是想写点什么了考研结束后终于有了大把的时间来梳理自己的心情,为了这个我2018年最喜欢的电影。为狗十三的感动的人很多,共同的原因大概都是因为共感,那些青春日子里的时光,我们自己都快忘了,就这样被搬了出来,晒在太阳底下,怎么能不疼呢。最痛的其实有两个瞬间的,疼到就算现在我回想起来都眼眶湿润。一个是,爸爸不由分说的带着李玩和年幼的弟弟到公园玩。那时候,我心里就想为什么一定要拽着我去参加你们一家三
- 964 如何进行冥想
满1018
文/满很多人对冥想的理解有误区,觉得冥想这么虚幻的东西,看不见摸不着,也不好入门。觉得跟我没有关系,所以干脆不学了。其实不仅跟你有关系,跟所有人都有关系。冥想是我知道的投入最少,回报最多的活动之一了,其他比如阅读,写作,健身也是。尤其是阅读,是收获颇丰的一项。下面我把怎样进行冥想来具体说明一下,也是我每天练习冥想的步骤:我每天的练习时间是在10-30分钟。早上、中午、晚上的时间都可以。可以自己调好
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$