Vue基础第一天理论、知识点以及知识点代码
1. Vue概述
2. Vue基本使用
2.1 传统开发模式对比
原生JS:
<div id="msg">div>
<script type="text/javascript">
var msg = 'Hello World';
var div = document.getElementById('msg');
div.innerHTML = msg;
script>
jQuery:
<div id="msg">div>
<script type="text/javascript" src="js/jquery.js">script>
<script type="text/javascript">
var msg = 'Hello World';
$('#msg').html(msg);
script>
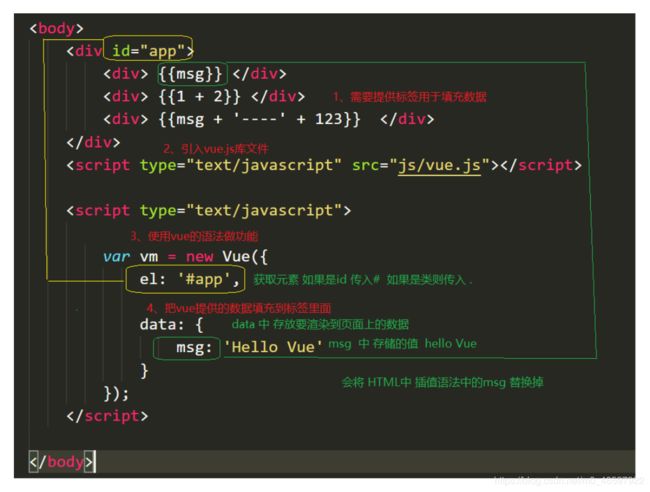
2.2 Vue.js之HelloWorld基本步骤
<body>
<div id="app">
<div>{{msg}}div>
div>
<script src="JS/vue.js">script>
<script>
// vue 的基本使用步骤:
// 1.需要提供标签用于填充数据
// 2.引入vue.js库文件
// 3.可以使用vue的语法做功能
// 4.把vue 提供的数据填充到标签里面
var vm = new Vue({
el: '#app',
data: {
msg: 'hello vue'
}
})
script>
2.3 Vue.js之HelloWorld细节分析
1. 实例参数分析
- el: 元素的挂载位置(值可以是CSS选择器或者DOM元素)
- data:模型数据(值是一个对象)
2. 插值表达式用法
- 将数据填充到HTML标签中
- 插值表达式支持基本的计算操作
<title>插值表达式支持基本的计算操作title>
head>
<body>
<div id="app">
<div>{{1 + 5}}div>
div>
<script src="JS/vue.js">script>
<script>
var vm = new Vue ({
el: '#app'
})
script>
body>
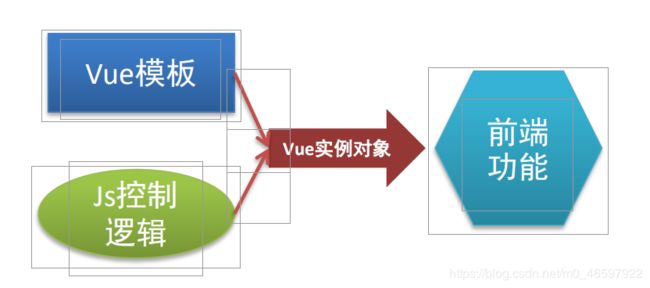
3. Vue代码运行原理分析
3. Vue模板语法
3.1 模板语法概述
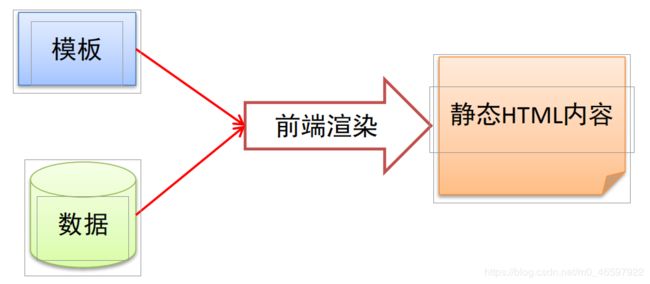
1. 如何理解前端渲染?
2. 前端渲染方式
- 原生js拼接字符串
- 使用前端模板引擎
- 使用vue特有的模板语法
3. 原生js拼接字符串
基本上就是将数据以字符串的方式拼接到HTML标签中,前端代码风格大体上如下所示。
var d = data.weather;
var info = document.getElementById('info');
info.innerHTML = '';
for(var i=0;i<d.length;i++){
var date = d[i].date;
var day = d[i].info.day;
var night = d[i].info.night;
var tag = '';
tag += '日期:'+date+''
;
tag += '白天天气:' +day[1]+''
tag += '白天温度:' +day[2]+''
tag += '白天风向:' +day[3]+''
tag += '白天风速:' +day[4]+''
tag += '';
var div = document.createElement('div');
div.innerHTML = tag;
info.appendChild(div);
}
4. 使用前端模板引擎
下面代码是基于模板引擎art-template的一段代码,与拼接字符串相比,代码明显规范了很多,它拥有自己的一套模板语法规则。
<script id="abc" type="text/html">
{{if isAdmin}}
<h1>{{title}}</h1>
<ul>
{{each list as value i}}
<li>索引 {{i + 1}} :{{value}}</li>
{{/each}}
</ul>
{{/if}}
</script>
5. 模板语法概览
- 差值表达式
- 指令
- 事件绑定
- 属性绑定
- 样式绑定
- 分支循环结构
3.2 指令
1. 什么是指令?
- 什么是自定义属性
- 指令的本质就是自定义属性
- 指令的格式:以v-开始(比如:v-cloak)
2. v-cloak指令用法
- 插值表达式存在的问题:“闪动”
- 如何解决该问题:使用v-cloak指令
- 解决该问题的原理:先隐藏,替换好值之后再显示最终的值
<style>
[v-cloak] {
display: none;
}
style>
head>
<body>
<div id="app">
<div>{{msg}}div>
div>
<script src="JS/vue.js">script>
<script>
// v-cloak 指令用法:
// 1.提供样式
// [v-cloak] {
// display: none;
// }
// 2.在插值表达式所在的标签中添加v-cloak指令
// 背后的原理:先通过样式隐藏内容,然后在内存中进行值的替换,替换好之后再显示最终的结果
var vm = new Vue({
el: '#app',
data: {
msg: 'hello vue'
}
})
script>
body>
官网:https://cn.vuejs.org/v2/api/
3. 数据绑定指令
- v-text 填充纯文本
相比插值表达式更加简洁 - v-html 填充HTML片段
① 存在安全问题
② 本网站内部数据可以使用,来自第三方的数据不可以用 - v-pre 填充原始信息
显示原始信息,跳过编译过程(分析编译过程)
<body>
<div id="app">
<div v-text='msg'>div>
<div v-html='msg1'>div>
<div v-pre>{{msg}}div>
div>
<script src="JS/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello vue',
msg1: 'HTML
'
}
})
script>
body>
4. 数据响应式
- 如何理解响应式
① html5中的响应式(屏幕尺寸的变化导致样式的变化)
② 数据的响应式(数据的变化导致页面内容的变化) - 什么是数据绑定
① 数据绑定:将数据填充到标签中 - v-once 只编译一次
① 显示内容之后不再具有响应式功能
<body>
<div id="app">
<div>{{msg}}div>
<div v-once>{{info}}div>
div>
<script src="JS/vue.js">script>
<script>
// v-once的应用场景:如果显示的信息后续不需要再修改,你们可以使用v-once,这样可以提高性能。
var vm = new Vue({
el: '#app',
data: {
msg: 'hello vue',
info: 'nihao'
}
})
script>
body>
3.3 双向数据绑定指令
1. 什么是双向数据绑定?
2. 双向数据绑定分析
- v-model指令用法
<input type='text' v-model='uname'/>
<body>
<div id="app">
<div>{{msg}}div>
<div>
<input type="text" v-model='msg'>
div>
div>
<script src="JS/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello vue',
info: 'nihao'
}
})
script>
body>
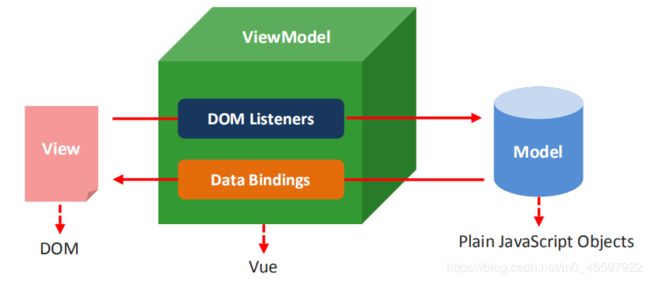
3. MVVM设计思想
① M(model)
② V(view)
③ VM(View-Model)

3.4 事件绑定
1. Vue如何处理事件?
- v-on指令用法
- v-on简写形式
2. 事件函数的调用方式
- 直接绑定函数名称
<button v-on:click='say'>Hellobutton>
- 调用函数
<button v-on:click='say()'>Say hibutton>
以上方法操作代码:
<body>
<div id="app">
<div>{{num}}div>
<div>
<button v-on:click='num++'>按钮button>
<button @click='num++'>按钮1button>
<button @click='handle'>按钮2button>
<button @click='handle()'>按钮3button>
div>
div>
<script src="JS/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
num: 0
},
methods: {
handle: function() {
console.log(this === vm);
// 这里的this 是vue的实例对象
this.num++
}
}
})
script>
body>
3. 事件函数参数传递
- 普通参数和事件对象
<button v-on:click='say("hi",$event)'>Say hibutton>
实现代码:
<body>
<div id="app">
<div>{{num}}div>
<div>
<button @click='handle1'>按钮1button>
<button @click='handle2(123, 456, $event)'>按钮2button>
div>
div>
<script src="JS/vue.js">script>
<script>
// 事件绑定-参数传递
var vm = new Vue({
el: '#app',
data: {
num: 0
},
methods: {
handle2: function(p) {
console.log(p, p1);
console.log(event.target.tagName);
// 这里的this 是vue的实例对象
this.num++
},
handle1: function(event) {
console.log(event.target.innerHTML);
}
}
})
script>
body>
4. 事件修饰符
- .stop 阻止冒泡
<a v-on:click.stop="handle">跳转a>
- .prevent 阻止默认行为
<a v-on:click.prevent="handle">跳转a>
实现代码:
<body>
<div id="app">
<div>{{num}}div>
<div v-on:click='handle0'>
<button @click.stop='handle1'>按钮1button>
div>
<div>
<a href="http://www.baidu.com" @click.prevent='handle2'>百度a>
div>
div>
<script src="JS/vue.js">script>
<script>
// 事件绑定-参数传递
var vm = new Vue({
el: '#app',
data: {
num: 0
},
methods: {
handle0: function() {
this.num++;
},
handle1: function(event) {
// 传统阻止冒泡:
// event.stopPagation();
},
handle2: function(event) {
// 传统阻止默认行为:
// event.preventDefault();
}
}
})
script>
body>
5. 按键修饰符
- .enter 回车键
<input v-on:keyup.enter='submit'>
- .esc 退出键
<input v-on:keyup.delete='handle'>
以上两个实现代码:
<body>
<div id="app">
<form action="">
<div>
用户名:
<input type="text" v-on:keyup.delete='clearContent' v-model='uname'>
div>
<div>
密码:
<input type="text" v-on:keyup.enter='handleSubmit' v-model='pwd'>
div>
<div>
<input type="button" v-on:click='handleSubmit' value="提交">
div>
form>
div>
<script src="JS/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
uname:'',
pwd: ''
},
methods: {
clearContent: function() {
this.uname = '';
},
handleSubmit: function() {
console.log(this.uname, this.pwd);
}
}
});
script>
body>
6. 自定义按键修饰符
- 全局 config.keyCodes 对象
Vue.config.keyCodes.f1 = 112
实现代码:
<body>
<div id="app">
<input type="text" v-on:keyup.aaa='handle' v-model='info'>
div>
<script type="text/javascript" src="js/vue.js">script>
<script type="text/javascript">
/*
事件绑定-自定义按键修饰符
规则:自定义按键修饰符名字是自定义的,但是对应的值必须是按键对应event.keyCode值
*/
Vue.config.keyCodes.aaa = 65
var vm = new Vue({
el: '#app',
data: {
info: ''
},
methods: {
handle: function(event){
console.log(event.keyCode)
}
}
});
script>
body>
案例:简单计算器
需求:实现简单的加法计算,分别输入数值a和数值b,点击计算按钮,结果显示在下面。

需求分析:
① 通过v-model指令实现数值a和数值b的绑定
② 给计算按钮绑定事件,实现计算逻辑
③ 将计算结果绑定到对应位置
<body>
<div id="app">
<h1>简单计算器h1>
<div>
<span>数值A:span>
<span>
<input type="text" v-model='a'>
span>
div>
<div>
<span>数值B:span>
<span>
<input type="text" v-model='b'>
span>
div>
<div>
<button v-on:click='handle'>计算button>
div>
<div>
<span>计算结果:span>
<span v-text='result'>span>
div>
div>
<script src="JS/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
a: '',
b: '',
result: ''
},
methods: {
handle: function () {
// 实现计算逻辑
this.result = parseInt(this.a) + parseInt(this.b);
}
}
})
script>
body>
3.5 属性绑定
1. Vue如何动态处理属性?
- v-bind指令用法
<a v-bind:href='url'>跳转a>
- 缩写形式
<a :href='url'>跳转a>
实现代码:
<body>
<div id="app">
<a v-bind:href="url">百度a>
<a :href="url">百度1a>
<button v-on:click='handle'>切换button>
div>
<script type="text/javascript" src="js/vue.js">script>
<script type="text/javascript">
/*
属性绑定
*/
var vm = new Vue({
el: '#app',
data: {
url: 'http://www.baidu.com'
},
methods: {
handle: function(){
// 修改URL地址
this.url = 'https://www.bilibili.com/';
}
}
});
script>
body>
2. v-model的低层实现原理分析
<input v-bind:value="msg" v-on:input="msg=$event.target.value">
实现代码:
<body>
<div id="app">
<div>{{msg}}div>
<input type="text" v-bind:value="msg" v-on:input='handle'>
<input type="text" v-bind:value="msg" v-on:input='msg=$event.target.value'>
<input type="text" v-model='msg'>
div>
<script src="JS/vue.js">script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello'
},
methods: {
handle: function(event){
// 使用输入域中的最新的数据覆盖原来的数据
this.msg = event.target.value;
}
})
script>
body>
3.6 样式绑定
1. class样式处理
- 对象语法
<div v-bind:class="{ active: isActive }">div>
实现语法:
<style type="text/css">
.active {
border: 1px solid red;
width: 100px;
height: 100px;
}
.error {
background-color: orange;
}
style>
head>
<body>
<div id="app">
<div v-bind:class="{active: isActive,error: isError}">
测试样式
div>
<button v-on:click='handle'>切换button>
div>
<script type="text/javascript" src="js/vue.js">script>
<script type="text/javascript">
/*
样式绑定
*/
var vm = new Vue({
el: '#app',
data: {
isActive: true,
isError: true
},
methods: {
handle: function(){
// 控制isActive的值在true和false之间进行切换
this.isActive = !this.isActive;
this.isError = !this.isError;
}
}
});
script>
body>
- 数组语法
<div v-bind:class="[activeClass, errorClass]">div>
实现语法:
<style type="text/css">
.active {
border: 1px solid red;
width: 100px;
height: 100px;
}
.error {
background-color: orange;
}
style>
head>
<body>
<div id="app">
<div v-bind:class='[activeClass, errorClass]'>测试样式div>
<button v-on:click='handle'>切换button>
div>
<script type="text/javascript" src="js/vue.js">script>
<script type="text/javascript">
/*
样式绑定
*/
var vm = new Vue({
el: '#app',
data: {
activeClass: 'active',
errorClass: 'error'
},
methods: {
handle: function(){
this.activeClass = '';
this.errorClass = '';
}
}
});
script>
body>
class样式绑定相关语法细节
1、对象绑定和数组绑定可以结合使用
2、class绑定的值可以简化操作
3、默认的class如何处理?默认的class会保留
<style type="text/css">
.active {
border: 1px solid red;
width: 100px;
height: 100px;
}
.error {
background-color: orange;
}
.test {
color: blue;
}
.base {
font-size: 28px;
}
style>
head>
<body>
<div id="app">
<div v-bind:class='[activeClass, errorClass, {test: isTest}]'>测试样式div>
<div v-bind:class='arrClasses'>div>
<div v-bind:class='objClasses'>div>
<div class="base" v-bind:class='objClasses'>div>
<button v-on:click='handle'>切换button>
div>
<script type="text/javascript" src="js/vue.js">script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
activeClass: 'active',
errorClass: 'error',
isTest: true,
arrClasses: ['active','error'],
objClasses: {
active: true,
error: true
}
},
methods: {
handle: function(){
// this.isTest = false;
this.objClasses.error = false;
}
}
});
script>
body>
2. style样式处理
- 对象语法
<div v-bind:style="{ color: activeColor, fontSize: fontSize }">div>
- 数组语法
<div v-bind:style="[baseStyles, overridingStyles]">div>
实现代码:
<body>
<div id="app">
<div v-bind:style='{border: borderStyle, width: widthStyle, height: heightStyle}'>div>
<div v-bind:style='objStyles'>div>
<div v-bind:style='[objStyles, overrideStyles]'>div>
<button v-on:click='handle'>切换button>
div>
<script type="text/javascript" src="js/vue.js">script>
<script type="text/javascript">
/*
样式绑定之内联样式Style:
*/
var vm = new Vue({
el: '#app',
data: {
borderStyle: '1px solid blue',
widthStyle: '100px',
heightStyle: '200px',
objStyles: {
border: '1px solid green',
width: '200px',
height: '100px'
},
overrideStyles: {
border: '5px solid orange',
backgroundColor: 'blue'
}
},
methods: {
handle: function(){
this.heightStyle = '100px';
this.objStyles.width = '100px';
}
}
});
script>
body>
3.7 分支循环结构
1. 分支结构
- v-if
- v-else
- v-else-if
- v-show
<body>
<div id="app">
<div v-if='score>=90'>优秀div>
<div v-else-if='score<90&&score>=80'>良好div>
<div v-else-if='score<80&&score>60'>一般div>
<div v-else>比较差div>
<div v-show='flag'>测试v-showdiv>
<button v-on:click='handle'>点击button>
div>
<script type="text/javascript" src="js/vue.js">script>
<script type="text/javascript">
/*
分支结构
v-show的原理:控制元素样式是否显示 display:none
*/
var vm = new Vue({
el: '#app',
data: {
score: 10,
flag: false
},
methods: {
handle: function(){
this.flag = !this.flag;
}
}
});
script>
body>
2. v-if与v-show的区别
- v-if控制元素是否渲染到页面
- v-show控制元素是否显示(已经渲染到了页面)
3. 循环结构
- v-for遍历数组
<li v-for='item in list'>{{item}}li>
<li v-for='(item,index) in list'>{{item}} + '---' +{{index}}li>
- key的作用:帮助Vue区分不同的元素,从而提高性能
<li :key='item.id' v-for='(item,index) in list'>{{item}} + '---' {{index}}li>
<body>
<div id="app">
<div>水果列表div>
<ul>
<li v-for='item in fruits'>{{item}}li>
<li v-for='(item, index) in fruits'>{{item + '---' + index}}li>
<li :key='item.id' v-for='(item, index) in myFruits'>
<span>{{item.ename}}span>
<span>-----span>
<span>{{item.cname}}span>
li>
ul>
div>
<script type="text/javascript" src="js/vue.js">script>
<script type="text/javascript">
/*
循环结构-遍历数组
*/
var vm = new Vue({
el: '#app',
data: {
fruits: ['apple', 'orange', 'banana'],
myFruits: [{
id: 1,
ename: 'apple',
cname: '苹果'
},{
id: 2,
ename: 'orange',
cname: '橘子'
},{
id: 3,
ename: 'banana',
cname: '香蕉'
}]
}
});
script>
body>
- v-for遍历对象
<div v-for='(value, key, index) in object'>div>
- v-if和v-for结合使用
<div v-if='value==12' v-for='(value, key, index) in object'>div>
<body>
<div id="app">
<div v-if='v==13' v-for='(v,k,i) in obj'>{{v + '---' + k + '---' + i}}div>
div>
<script type="text/javascript" src="js/vue.js">script>
<script type="text/javascript">
// 使用原生js遍历对象
var obj = {
uname: 'lisi',
age: 12,
gender: 'male'
}
for(var key in obj) {
console.log(key, obj[key])
}
/*
循环结构
*/
var vm = new Vue({
el: '#app',
data: {
obj: {
uname: 'zhangsan',
age: 13,
gender: 'female'
}
}
});
script>
body>
综合案例:Tab选项卡
1. 实现静态UI效果
- 用传统的方式实现标签结构和样式
2. 基于数据重构UI效果
- 将静态的结构和样式重构为基于Vue模板语法的形式
- 处理事件绑定和js控制逻辑
3. 声明式编程
- 模板的结构和最终显示的效果基本一致
<style type="text/css">
.tab ul {
overflow: hidden;
padding: 0;
margin: 0;
}
.tab ul li {
box-sizing: border-box;
padding: 0;
float: left;
width: 100px;
height: 45px;
line-height: 45px;
list-style: none;
text-align: center;
border-top: 1px solid blue;
border-right: 1px solid blue;
cursor
}
.tab ul li:first-child {
border-left: 1px solid blue;
}
.tab ul li.active {
background-color: orange;
}
.tab div {
width: 500px;
height: 300px;
display: none;
text-align: center;
font-size: 30px;
line-height: 300px;
border: 1px solid blue;
border-top: 0px;
}
.tab div.current {
display: block;
}
style>
head>
<body>
<div id="app">
<div class="tab">
<ul>
<li v-on:click='change(index)' :class='currentIndex==index?"active":""' :key='item.id' v-for='(item,index) in list'>{{item.title}}li>
ul>
<div :class='currentIndex==index?"current":""' :key='item.id' v-for='(item, index) in list'>
<img :src="item.path">
div>
div>
div>
<script type="text/javascript" src="js/vue.js">script>
<script type="text/javascript">
/*
*/
var vm = new Vue({
el: '#app',
data: {
currentIndex: 0, // 选项卡当前的索引
list: [{
id: 1,
title: 'apple',
path: 'img/apple.png'
},{
id: 2,
title: 'orange',
path: 'img/orange.png'
},{
id: 3,
title: 'lemon',
path: 'img/lemon.png'
}]
},
methods: {
change: function(index){
// 在这里实现选项卡切换操作:本质就是操作类名
// 如何操作类名?就是通过currentIndex
this.currentIndex = index;
}
}
});
script>
body>