刚加入网页测试行列,最近在学习POSTman的使用教程,记录下学习笔记。
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。当开发人员需要调试一个网页是否运行正常,并不是简简单单地调试网页的HTML、CSS、脚本等信息是否运行正常,更加重要的是网页能够正确是处理各种HTTP请求,毕竟网页的HTTP请求是网站与用户之间进行交互的非常重要的一种方式,在动态网站中,用户的大部分数据都需要通过HTTP请求来与服务器进行交互。无论是web前端开发 或 android、ios开发,只要涉及调用后端接口,postman这类型工具就必不可少了。相对于其他客户端软件如rest client(java 实现), 在线的postman更加的方便、强大。
听同事说postman之前作为chrome(谷歌浏览器)扩展插件,但是在chrome应用商店搜索扩展程序根本找不到!折腾了好久才发现postman现在已经变成chrome的应用,只有扩展程序postman interpreter。同事们很多都用的postman的插件,我在网上找到很久才找到postman的下载地址。为了给像我一样的新人缩短时间,记下postman扩展程序的安装流程。
1. 下载postman扩展程序:XXX.crx文件并将后缀修改成zip或rar。
【网页调试HTTP测试工具-Postman Chrome插件图文介绍】网页调试HTTP测试工具-Postman Chrome插件图片教程
点击以上是网上的下载地址(crx后缀文件)
2.解压postman下载文件如下图所示:
打开“postman”文件夹后是这样的:
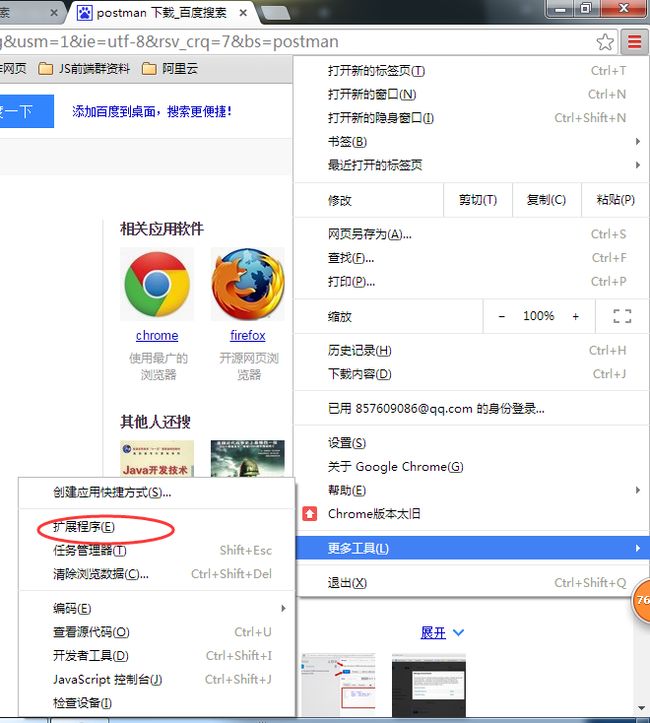
2.打开chrome浏览器:单击右上角"≡"-> 更多工具 -> 扩展程序:
记得勾上“开发者模式”:如下图所示:
3.点击“加载正在开发的扩展程序...”按钮,然后选中第一步解压出来的文件夹(postman文件夹):
如果第一步的文件夹是“xxx.crx”改成“zip”或"rar"后解压的文件, 请将文件夹里的“_metadata”名字改成“metadata”。如下图所示:
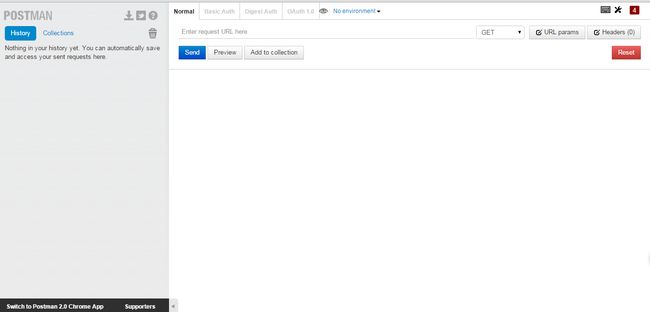
4.点击chrome应用启动器打开postman扩展插件:
这种方式安装的postman不会在chrome右上角添加启动图标,所以只能通过:
1.chrome应用启动器打开;(貌似新版chrome才有),如下图所示:
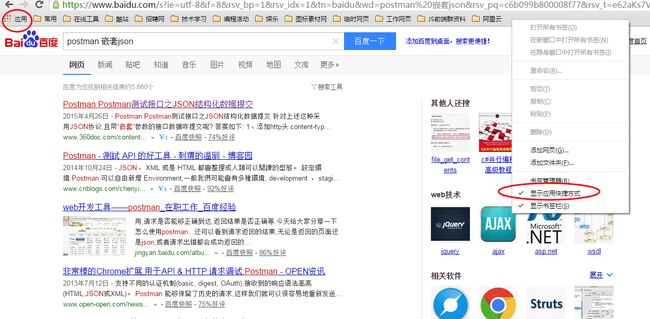
2.打开空白页,在“我的应用”处启动。(如果应用快捷键被隐藏,可以再标签栏空白处右键->显示应用快捷方式打开),如下图所示
5.这样postman在chrome浏览器中就安装成功啦。
希望每一位职场新人都可以越努力越幸运!