express是Node.js的官方唯一推荐的框架,它扩展了http工具以及一些好用的功能。如此好用的东西,赶紧的安装起来:
npm install express -gnpm install express-generator -g
$ express -V
//4.2.0cd e:\...\root
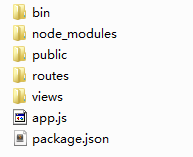
express myprojectcreate : myproject
create : myproject/package.json
create : myproject/app.js
create : myproject/public
create : myproject/public/javascripts
create : myproject/public/images
create : myproject/routes
create : myproject/routes/index.js
create : myproject/routes/users.js
create : myproject/public/stylesheets
create : myproject/public/stylesheets/style.css
create : myproject/views
create : myproject/views/index.jade
create : myproject/views/layout.jade
create : myproject/views/error.jade
create : myproject/bin
create : myproject/bin/www
install dependencies:
$ cd myproject && npm install
run the app:
$ DEBUG=myproject ./bin/wwwcd myproject && npm install[email protected] node_modules\debug
[email protected] node_modules\static-favicon
[email protected] node_modules\morgan
└── [email protected]
[email protected] node_modules\cookie-parser
├── [email protected]
└── [email protected]
[email protected] node_modules\body-parser
├── [email protected]
├── [email protected] ([email protected])
└── [email protected] ([email protected], [email protected])
[email protected] node_modules\express
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected] ([email protected])
├── [email protected] ([email protected], [email protected])
└── [email protected] ([email protected], [email protected])
[email protected] node_modules\jade
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected] ([email protected], [email protected], [email protected])
├── [email protected] ([email protected])
├── [email protected] ([email protected])
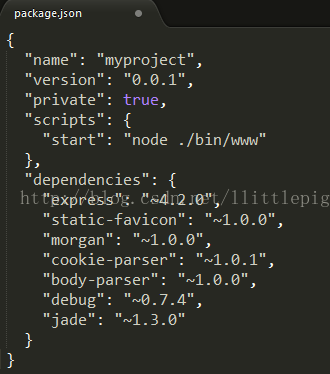
└── [email protected] ([email protected]) 回到根目录/myproject下,找到package.json文件,可以看到,刚刚安装的这些包等等的信息都已经配置到该文件中去了
接下来打开根目录下的app.js文件:
首先简单分析一下该文件的结构,该文件由一下几大块构成:
1、引入模块;
2、设置模版引擎 ;
3、设置views路径;
4、捕捉404错误并处理;
5、开发环境的错误处理;
6、产品环境下的错误处理;
7、最后当然是对外输出接口了;
现在开始建一个自己的页面,在根目录下的routes文件夹下建立一个js文件命名为hello.js,打开编辑器,添加如下内容:
重新回到app.js文件中,添加几行代码:
此时在Node.js命令窗口中输入npm start进行启动,看到提示如下,在浏览器中打开localhost:3000,回车:
var express = require('express');
var path = require('path');
var favicon = require('static-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var routes = require('./routes/index');
var users = require('./routes/users');
var app = express();2、设置模版引擎 ;
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(favicon());
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded());
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));3、设置views路径;
app.use('/', routes);
app.use('/users', users);4、捕捉404错误并处理;
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});5、开发环境的错误处理;
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}6、产品环境下的错误处理;
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});7、最后当然是对外输出接口了;
module.exports = app;现在开始建一个自己的页面,在根目录下的routes文件夹下建立一个js文件命名为hello.js,打开编辑器,添加如下内容:
var express = require('express');
var router = express.Router();
router.get('/',function(req,res){
res.send('Hello world!
');
});
module.exports = router;重新回到app.js文件中,添加几行代码:
var hello = require('./routes/hello');
app.use('/hello', hello);此时在Node.js命令窗口中输入npm start进行启动,看到提示如下,在浏览器中打开localhost:3000,回车:
到此成功,这个例子中,我们仅仅做一个简单的页面以了解构建过程,所以,该项目就以一个页面的网站暂且宣告完成,主要用来说明步骤,更多内容自己接着添加...