shader 绘制基本图形
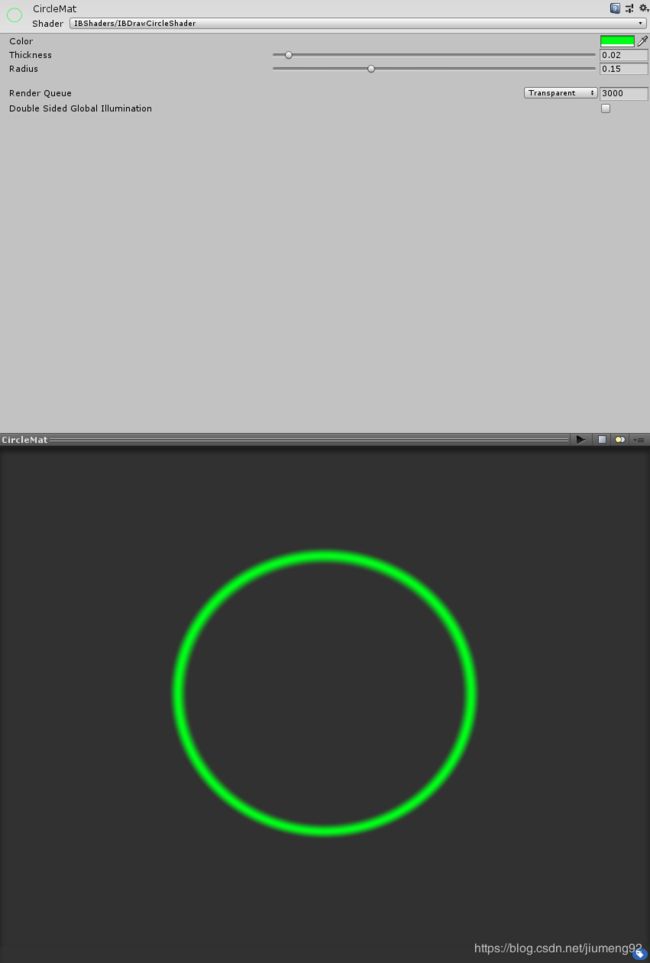
圆形
Shader "IBShaders/IBDrawCircleShader"
{
Properties
{
_Color("Color", Color) = (1,0,0,0)
_Thickness("Thickness", Range(0.0,0.5)) = 0.05
_Radius("Radius", Range(0.0, 0.5)) = 0.4
}
SubShader
{
Tags
{
"Queue" = "Transparent"
"RenderType" = "Transparent"
}
Pass
{
// No culling or depth
Cull Off ZWrite Off ZTest Always
Blend SrcAlpha OneMinusSrcAlpha // Alpha blending
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
fixed4 _Color; // low precision type is usually enough for colors
float _Thickness;
float _Radius;
struct fragmentInput
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
fragmentInput vert(appdata_base v)
{
fragmentInput o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.texcoord.xy - fixed2(0.5,0.5);//转换为圆心坐标系
return o;
}
float antialias(float radius, float borderSize, float dist)
{
float t =
smoothstep(radius + sign(dist- radius) * borderSize, radius, dist);
return t;
}
fixed4 frag(fragmentInput i) : SV_Target
{
//float distance = sqrt(pow(i.uv.x, 2) + pow(i.uv.y,2));
float distance = pow(i.uv.x, 2) + pow(i.uv.y,2);//画圆
//float distance = max(abs(i.uv.x),abs(i.uv.y));//画框
return fixed4(_Color.r, _Color.g, _Color.b, _Color.a*antialias(_Radius, _Thickness, distance));
return _Color;
}
ENDCG
}
}
}
矩形
Shader "IBShaders/IBDrawBorderShader"
{
Properties
{
_Color("Color", Color) = (1,0,0,0)
_Thickness("Thickness", Range(0.0,0.5)) = 0.05
_Radius("Radius", Range(0.0, 0.5)) = 0.4
}
SubShader
{
Tags
{
"Queue" = "Transparent"
"RenderType" = "Transparent"
}
Pass
{
// No culling or depth
Cull Off ZWrite Off ZTest Always
Blend SrcAlpha OneMinusSrcAlpha // Alpha blending
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
fixed4 _Color; // low precision type is usually enough for colors
float _Thickness;
float _Radius;
struct fragmentInput
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
fragmentInput vert(appdata_base v)
{
fragmentInput o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.texcoord.xy - fixed2(0.5,0.5);//转换为圆心坐标系
return o;
}
float antialias(float radius, float borderSize, float dist)
{
float t =
smoothstep(radius + sign(dist- radius) * borderSize, radius, dist);
return t;
}
fixed4 frag(fragmentInput i) : SV_Target
{
//float distance = sqrt(pow(i.uv.x, 2) + pow(i.uv.y,2));
//float distance = pow(i.uv.x, 2) + pow(i.uv.y,2);//画圆
float distance = max(abs(i.uv.x),abs(i.uv.y));//画框
return fixed4(_Color.r, _Color.g, _Color.b, _Color.a*antialias(_Radius, _Thickness, distance));
return _Color;
}
ENDCG
}
}
}
扇形 http://baizihan.me/2016/10/draw-sector/
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "IBShaders/IBSectorShader"
{
Properties
{
_MainTex("Main Texture", 2D) = "white" {}
_Color ("Color", Color) = (0.17,0.36,0.81,0.0)
_Angle ("Angle", Range(0, 360)) = 60
_Gradient ("Gradient", Range(0, 1)) = 0
}
SubShader
{
Tags { "Queue"="Transparent" "RenderType"="Transparent" "IgnoreProjector"="True" }
Pass
{
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _Color;
float _Angle;
float _Gradient;
struct fragmentInput
{
float4 pos : SV_POSITION;
float2 uv : TEXTCOORD0;
};
fragmentInput vert (appdata_base v)
{
fragmentInput o;
o.pos = UnityObjectToClipPos (v.vertex);
o.uv = v.texcoord.xy;
return o;
}
fixed4 frag(fragmentInput i) : SV_Target
{
// 离中心点的距离
float distance = sqrt(pow(i.uv.x - 0.5, 2) + pow(i.uv.y - 0.5, 2));
// 在圆外
if(distance > 0.5)
{
discard;
}
// 根据距离计算透明度渐变
float grediant = (1 - distance - 0.5 * _Gradient) / 0.5;
// 正常显示的结果
fixed4 result = tex2D(_MainTex, i.uv) * _Color * fixed4(1,1,1, grediant);
float x = i.uv.x;
float y = i.uv.y;
float deg2rad = 0.017453; // 角度转弧度
// 根据角度剔除掉不需要显示的部分
// 大于180度
if(_Angle > 180)
{
if(y > 0.5 && abs(0.5 - y) >= abs(0.5 - x) / tan((180 - _Angle / 2) * deg2rad))
discard;// 剔除
}
else // 180度以内
{
if(y > 0.5 || abs(0.5 -y) < abs(0.5 - x) / tan(_Angle / 2 * deg2rad))
discard;
}
return result;
}
ENDCG
}
}
FallBack "Diffuse"
}
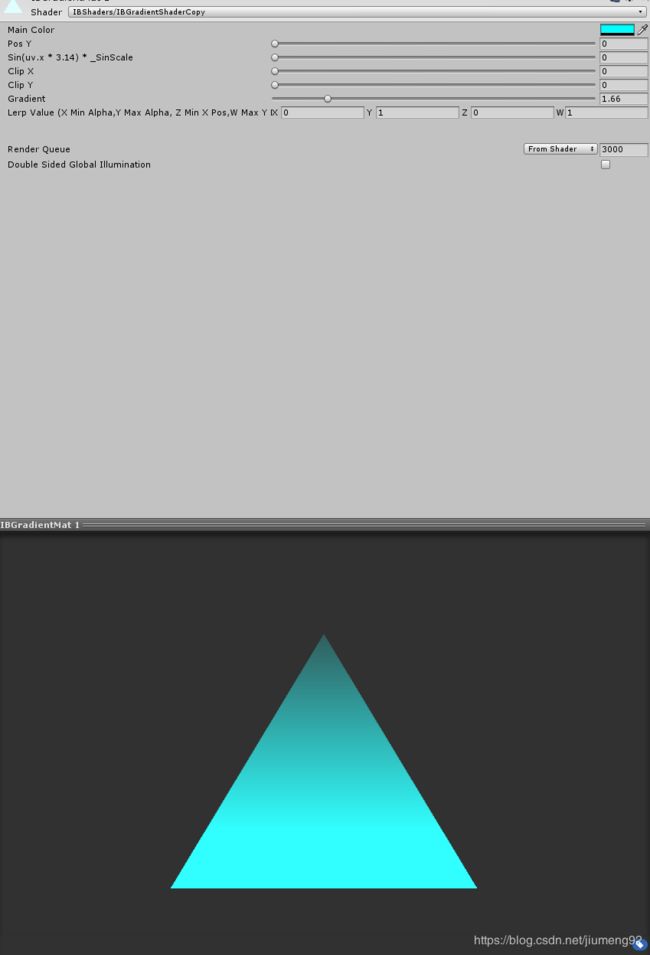
三角形
Shader "IBShaders/IBGradientShader"
{
Properties
{
_MainColor("Main Color",COLOR) = (1,1,1,1)
_PosY("Pos Y",Range(0,1))= 0.5
_SinScale("Sin(uv.x * 3.14) * _SinScale",Range(0,1)) = 0.5
_ClipX("Clip X",Range(0,0.5)) = 0.1
_ClipY("Clip Y",Range(0,1)) = 0.1
_Gradient("Gradient",Range(0,10)) = 4
_LerpValue("Lerp Value (X Min Alpha,Y Max Alpha, Z Min X Pos,W Max Y Pos)",Vector) = (0, 1, 0, 0)
}
SubShader
{
Tags { "RenderType"="Transparent" "Queue" = "Transparent" "IgnoreProjector" = "true" "PreviewType" = "Plane"}
Blend SrcAlpha One
//LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
float4 _MainColor;
fixed _PosY;
fixed _SinScale;
fixed _ClipX;
fixed _ClipY;
float _Gradient;
float4 _LerpValue;
float CalculationSin(float x)
{
fixed step = 1 / ( 1 - _ClipX * 2);//计算可视区域的X轴步长
return sin((x - _ClipX) * step * 3.1415926) * _SinScale;
}
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
///x: 0 - 1
///offsetx: {0.1, 0.2, 0.3, 0.4, 0.5
/// 0.5, 0.4, 0.3, 0.2, 0.1}
fixed offsetx = 0.5 - abs(i.uv.x - 0.5);
clip(offsetx - _ClipX);
clip(i.uv.y - _ClipY);
fixed4 col = _MainColor;
fixed sinPosY = CalculationSin( i.uv.x);
if(i.uv.y > _PosY + sinPosY )
{
if(i.uv.y < sinPosY + offsetx * _Gradient)
{
col.a = lerp(_LerpValue.x,_LerpValue.y, 1 - i.uv.y);
}
}
return col;
}
ENDCG
}
}
}
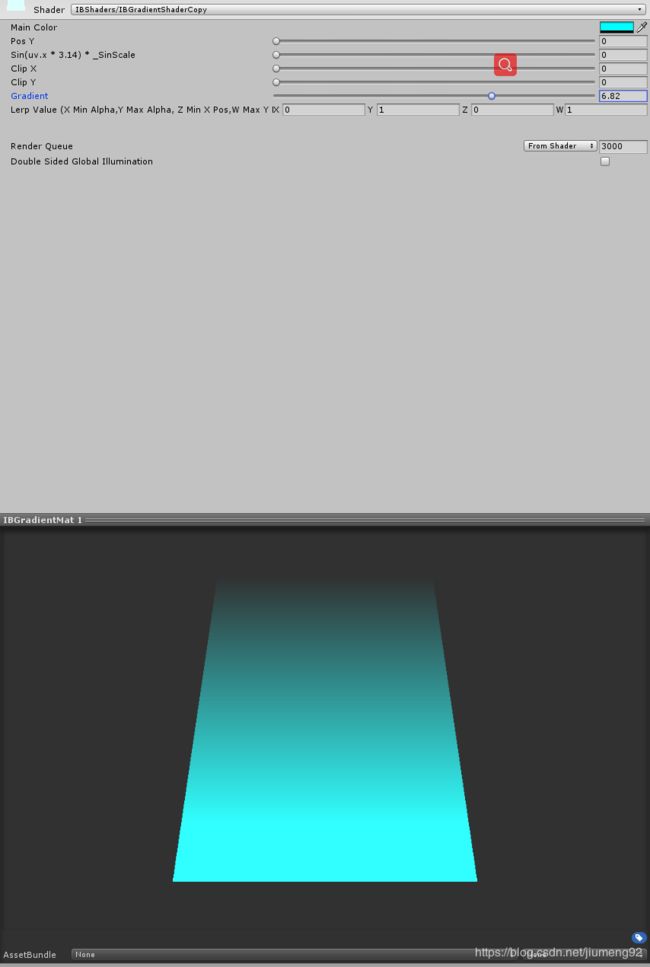
梯形
Shader "IBShaders/IBGradientShaderCopy"
{
Properties
{
_MainColor("Main Color",COLOR) = (1,1,1,1)
_PosY("Pos Y",Range(0,1))= 0.5
_SinScale("Sin(uv.x * 3.14) * _SinScale",Range(0,1)) = 0.5
_ClipX("Clip X",Range(0,0.5)) = 0.1
_ClipY("Clip Y",Range(0,1)) = 0.1
_Gradient("Gradient",Range(0,10)) = 4
_LerpValue("Lerp Value (X Min Alpha,Y Max Alpha, Z Min X Pos,W Max Y Pos)",Vector) = (0, 1, 0, 0)
}
SubShader
{
Tags { "RenderType"="Transparent" "Queue" = "Transparent" "IgnoreProjector" = "true" "PreviewType" = "Plane"}
Blend SrcAlpha One
//LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
float4 _MainColor;
fixed _PosY;
fixed _SinScale;
fixed _ClipX;
fixed _ClipY;
float _Gradient;
float4 _LerpValue;
float CalculationSin(float x)
{
fixed step = 1 / ( 1 - _ClipX * 2);//计算可视区域的X轴步长
return sin((x - _ClipX) * step * 3.1415926) * _SinScale;
}
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
///x: 0 - 1
///offsetx: {0.1, 0.2, 0.3, 0.4, 0.5
/// 0.5, 0.4, 0.3, 0.2, 0.1}
fixed offsetx = 0.5 - abs(i.uv.x - 0.5);
clip(offsetx - _ClipX);
clip(i.uv.y - _ClipY);
fixed4 col = _MainColor;
fixed sinPosY = CalculationSin( i.uv.x);
if(i.uv.y > _PosY + sinPosY )
{
if(i.uv.y < sinPosY + offsetx * _Gradient)
{
col.a = lerp(_LerpValue.x,_LerpValue.y, 1 - i.uv.y);
}
}
return col;
}
ENDCG
}
}
}
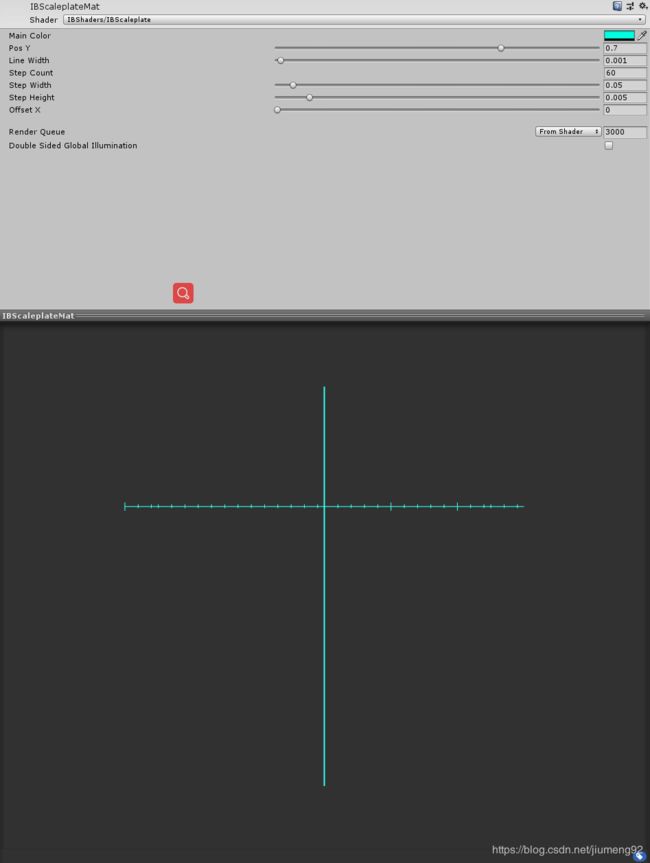
标尺
Shader "IBShaders/IBScaleplate"
{
Properties
{
_MainColor("Main Color",COLOR) = (1,1,1,1)
_PosY("Pos Y",Range(0,1))= 0.5
_LineWidth("Line Width",Range(0,0.1)) = 0.001
_StepCount("Step Count",float) = 10
_StepWidth("Step Width",Range(0,1)) = 0.1
_StepHeight("Step Height",Range(0,0.05)) = 0.1
_OffsetX("Offset X",Range(0,1)) = 0
}
SubShader
{
Tags { "RenderType"="Transparent" "Queue" = "Transparent" "IgnoreProjector" = "true" "PreviewType" = "Plane"}
Blend SrcAlpha One
//LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
float4 _MainColor;
fixed _PosY;
fixed _LineWidth;
float _StepCount;
fixed _StepWidth;
fixed _StepHeight;
float _OffsetX;
fixed GetStepX(fixed x)
{
fixed step = 1.0 / _StepCount;
return x * _StepCount * step;
}
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = _MainColor;
fixed alpha = step(abs(i.uv.x - 0.5),_LineWidth);
//绘制中间竖线
if(abs(i.uv.x - 0.5) < _LineWidth)
{
col.a = 1;
}
//绘制横线
if(abs(i.uv.y - _PosY) < _LineWidth)
{
col.a = 1;
}
//刻度偏移
i.uv.x += _OffsetX;
fixed stepLength = 1.0 / _StepCount;
half posX = i.uv.x * _StepCount;
fixed x = frac(posX);//取小数部分
fixed y = abs(i.uv.y - _PosY);
if(x < _StepWidth && y < _StepHeight)
{
col.a = 1;
}
half stepX = i.uv.x * _StepCount * 0.1;
x = frac(stepX);
if(x < _StepWidth * 0.1 && y < _StepHeight * 2)
{
col.a = 1;
}
return col;
}
ENDCG
}
}
}