android之listView的viewType,一个demo带你小试牛刀!
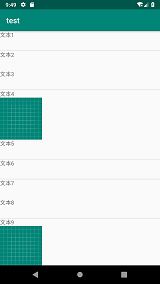
我们在做andorid竖向列表的时候,在早期的版本都会用ListView去做,一般的话我们都会用相同的item布局来加载数据,今天学习一下根据不同的viewType加载不同的item布局。先上个demo的效果图。
 这个里面我写了有三种item,第一种就是单纯的一种文本,第二种是两个文本,第三个是文本加图片,当然你也可以增加多种。那么怎么来实现呢,主要是三步走:第一步:我们去创建一个假数据。第二步:我们在继承之前的BaseAdapter的基础上多重写两个方法getItemViewType(默认返回的是0)和getViewTypeCount()(默认返回时1);第三步要修改的地方就是在getView的这个方法中根据不同的viewType去加载不同的item的布局并去加载数据。代码也很简单,我就都贴出来了
这个里面我写了有三种item,第一种就是单纯的一种文本,第二种是两个文本,第三个是文本加图片,当然你也可以增加多种。那么怎么来实现呢,主要是三步走:第一步:我们去创建一个假数据。第二步:我们在继承之前的BaseAdapter的基础上多重写两个方法getItemViewType(默认返回的是0)和getViewTypeCount()(默认返回时1);第三步要修改的地方就是在getView的这个方法中根据不同的viewType去加载不同的item的布局并去加载数据。代码也很简单,我就都贴出来了
@BindView(R.id.list_view_type)
ListView listViewType;
private List viewTypeItems=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_type_list);
ButterKnife.bind(this);
creatItemData();//先创建假数据
listViewType.setAdapter(new ViewTypeAdapter(this));
}
private void creatItemData() {
//创建第一种类型的item数据
Map maps=new HashMap<>();
maps.put("tag1","文本1");
viewTypeItems.add(new ViewTypeItem(0,maps));
//创建第二种类型的item数据
Map maps1=new HashMap<>();
maps1.put("tag1","文本2");
maps1.put("tag2","文本3");
viewTypeItems.add(new ViewTypeItem(1,maps1));
//创建第三种类型的item数据
Map maps2=new HashMap<>();
maps2.put("tag1","文本4");
maps2.put("tag2",R.drawable.ic_launcher_background);
maps2.put("tag3","文本5");
viewTypeItems.add(new ViewTypeItem(2,maps2));
Map maps3=new HashMap<>();
maps3.put("tag1","文本6");
viewTypeItems.add(new ViewTypeItem(0,maps3));
//创建第二种类型的item数据
Map maps4=new HashMap<>();
maps4.put("tag1","文本7");
maps4.put("tag2","文本8");
viewTypeItems.add(new ViewTypeItem(1,maps4));
//创建第三种类型的item数据
Map maps5=new HashMap<>();
maps5.put("tag1","文本9");
maps5.put("tag2",R.drawable.ic_launcher_background);
maps5.put("tag3","文本10");
viewTypeItems.add(new ViewTypeItem(2,maps5));
Map maps6=new HashMap<>();
maps6.put("tag1","文本11");
viewTypeItems.add(new ViewTypeItem(0,maps6));
//创建第二种类型的item数据
Map maps7=new HashMap<>();
maps7.put("tag1","文本12");
maps7.put("tag2","文本13");
viewTypeItems.add(new ViewTypeItem(1,maps7));
//创建第三种类型的item数据
Map maps8=new HashMap<>();
maps8.put("tag1","文本14");
maps8.put("tag2",R.drawable.ic_launcher_background);
maps8.put("tag3","文本15");
viewTypeItems.add(new ViewTypeItem(2,maps8));
}
class ViewTypeAdapter extends BaseAdapter{
private Context mContext;
public ViewTypeAdapter(Context mContext) {
this.mContext = mContext;
}
@Override
public int getItemViewType(int position) {
//重写返回的item类型
return viewTypeItems.get(position).type;
}
@Override
public int getViewTypeCount() {
//重写返回的item类型总数
return 3;
}
@Override
public int getCount() {
return viewTypeItems==null ? 0 : viewTypeItems.size();
}
@Override
public Object getItem(int position) {
return viewTypeItems.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
int type=getItemViewType(position);
switch(type){
case 0:{
ViewHolerStyle1 holerStyle1=null;
if(convertView==null){
//加载第一种样式item
convertView= LayoutInflater.from(mContext).inflate(R.layout.layout1,null);
holerStyle1=new ViewHolerStyle1(convertView);
convertView.setTag(holerStyle1);
}else {
holerStyle1= (ViewHolerStyle1) convertView.getTag();
}
holerStyle1.textView1.setText((String)viewTypeItems.get(position).maps.get("tag1"));
return convertView;
}
case 1:
{
ViewHolerStyle2 holerStyle2=null;
if(convertView==null){
//加载第二种样式item
convertView= LayoutInflater.from(mContext).inflate(R.layout.layout_style2,null);
holerStyle2=new ViewHolerStyle2(convertView);
convertView.setTag(holerStyle2);
}else {
holerStyle2= (ViewHolerStyle2) convertView.getTag();
}
holerStyle2.textView1.setText((String)viewTypeItems.get(position).maps.get("tag1"));
holerStyle2.textView2.setText((String)viewTypeItems.get(position).maps.get("tag2"));
return convertView;
}
case 2:
{
ViewHolerStyle3 holerStyle3=null;
if(convertView==null){
//加载第三种样式item
convertView= LayoutInflater.from(mContext).inflate(R.layout.layout_style3,null);
holerStyle3=new ViewHolerStyle3(convertView);
convertView.setTag(holerStyle3);
}else {
holerStyle3= (ViewHolerStyle3) convertView.getTag();
}
holerStyle3.textView1.setText((String)viewTypeItems.get(position).maps.get("tag1"));
holerStyle3.textView2.setImageResource((Integer) viewTypeItems.get(position).maps.get("tag2"));
holerStyle3.textView3.setText((String)viewTypeItems.get(position).maps.get("tag3"));
return convertView;
}
}
return convertView ;
}
class ViewHolerStyle1{
//这里我用了Butterknife
@BindView(R.id.textView1)
TextView textView1;
public ViewHolerStyle1(View view){
ButterKnife.bind(this,view);
}
}
class ViewHolerStyle2{
@BindView(R.id.textView1)
TextView textView1;
@BindView(R.id.textView2)
TextView textView2;
public ViewHolerStyle2(View convertView) {
ButterKnife.bind(this,convertView);
}
}
class ViewHolerStyle3{
@BindView(R.id.textView1)
TextView textView1;
@BindView(R.id.textView2)
ImageView textView2;
@BindView(R.id.textView3)
TextView textView3;
public ViewHolerStyle3(View convertView) {
ButterKnife.bind(this,convertView);
}
}
}
class ViewTypeItem{
int type; //tppe 0 type 1 type 2
Map maps=new HashMap<>();
public ViewTypeItem(int type, Map maps) {
this.type = type;
this.maps = maps;
}
} 布局xml文件我也上传一下吧:主界面的(只有一个listView)
第一种的item:
第二种Item:
第三种item:
希望能帮到你了解到listView的viewtype的基本用法。