vue中使用富文本编辑器
最近使用iview admin写了个后台管理。本来使用textarea提交文本。后来需要增加图片,用富文本提交。。。那就没办法了
找了一些,自我感觉还是quill比较好用
话不多说
**
先下载:
npm install quill --save
推荐使用淘宝源
**
封装组件:
新建一个edit.vue
<style scoped>
.editor{
height: 300px;
}
</style>>
<template>
<div>
<div class="editor"></div>
<button v-on:click="getContent">查看内容</button>
</div>
</template>
<script>
import Quill from 'quill'
import 'quill/dist/quill.snow.css'
export default {
name: 'editor',
props: {
value: Object
},
data() {
return {
quill:null,
options: {
theme: 'snow',
modules: {
toolbar: [
['bold', 'italic', 'underline', 'strike'],
['blockquote', 'code-block'],
[{ 'header': 1 }, { 'header': 2 }],
[{ 'list': 'ordered' }, { 'list': 'bullet' }],
[{ 'script': 'sub' }, { 'script': 'super' }],
[{ 'indent': '-1' }, { 'indent': '+1' }],
[{ 'direction': 'rtl' }],
[{ 'size': ['small', false, 'large', 'huge'] }],
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],
[{ 'color': [] }, { 'background': [] }],
[{ 'font': [] }],
[{ 'align': [] }],
['clean'],
['link', 'image', 'video']
]
},
placeholder: 'Insert text here ...'
}
}
},
mounted() {
let dom = this.$el.querySelector('.editor')
this.quill = new Quill(dom, this.options);
this.quill.setContents(this.value)
this.quill.on('text-change', () => {
this.$emit('input', this.quill.getContents())
});
},
methods:{
//直接打印出富文本内容
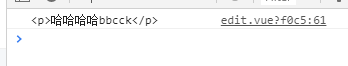
getContent(){
const html = document.querySelector('.editor').children[0].innerHTML
console.log(html)
},
}
}
</script>
引用
在你需要的地方引用该组件
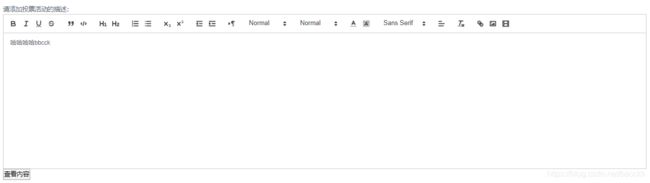
<div class="msg">
<span>请添加投票活动的描述:</span>
<!-- <Input v-model="value6" type="textarea" placeholder="添加投票活动的描述..." />-->
<div>
<editor v-model="bg"></editor>
</div>
</div>
import editor from './edit.vue';
别忘了还有注册
components: {editor},