阿里云大学 玩转云计算 搭建基于VuePress的静态网站
阿里云大学 玩转云计算 搭建基于VuePress的静态网站
本系列分为两期,第一期为《搭建基于VuePress的静态网站》。第二期为《云端打造家庭文件备份中心》,因为是面对新手的教程,所以说会尽量详细,希望大家多多反馈自己在搭建中的问题,我也会及时在文章内修改
·搭建基于VuePress的静态网站
·云端打造家庭文件备份中心
本文较长,有些步骤讲解较细,请耐心查看
文章目录
- 阿里云大学 玩转云计算 搭建基于VuePress的静态网站
- 主要内容
- 云服务器的开通(系统更换)与配置
- 服务器停机 更换系统镜像
- 配置安全组
- 首次连接服务器
- 安装VuePress程序
- 安装Node.Js
- 安装VuePress主程序
- 配置VuePress
- 目录构建
- 网站内容填写与杂项配置
- 安装配置Nginx,实现静态网页访问
- 友情链接
主要内容
1.服务器更换系统
2.安装配置VuePress
3.配置Nginx实现静态网页访问
云服务器的开通(系统更换)与配置
相信看到这篇文章的小伙伴已经通过阿里云高校计划免费领取(还没有领取的小伙伴可以点击这里领取),有了一台属于自己的服务器,那么我们就直接从更换服务器系统以及安全组的配置开始。
服务器停机 更换系统镜像
这次搭建VuePress,我们将使用Ubuntu 18.04系统
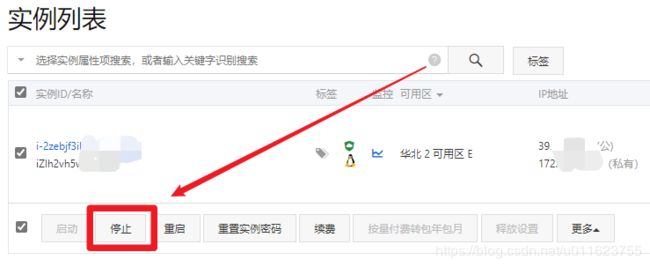
第一步打开实例列表,将服务器停机

然后在右侧 “更多”——>“磁盘和镜像”——>“更换操作系统”

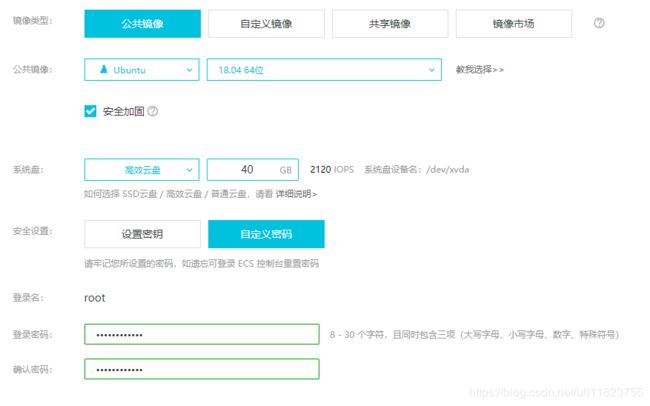
更换操作系统,选择Ubuntu 18.04 ,然后配置密码

配置安全组
首次连接服务器
连接服务器,我们选择对学生/家庭用户免费的xshell和xftp下载地址https://www.netsarang.com/zh/free-for-home-school/

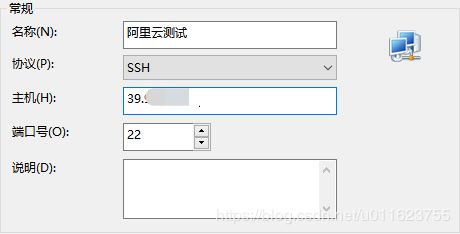
我们打开xshell,新建一个服务器连接,配置服务器地址与用户密码

用户名为 root 密码为刚刚设置的ssh密码

安装VuePress程序
安装Node.Js
nodejs是VuePress的必备环境,所以我们首先来安装Node.Js
- 因为使用了Ubuntu,所以我们可以直接使用包管理器来安装Node.Js
- 我们安装最新版的Node.Js 14.x,首先配置源地址
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
如果需要也可以通过更改上方数字,改变Node.Js版本,比如稳定版12.x
- 然后直接进行安装
sudo apt-get install -y nodejs
安装VuePress主程序
- 为了加快安装速度,我们更换为国内的淘宝源
npm config set registry https://registry.npm.taobao.org
- 运行安装命令
npm install -g vuepress
当出现Thank you for using vuepress!即认为安装成功
- 创建一个项目目录
mkdir vuepress && cd vuepress
- 初始化VuePress
npm init -y
这样我们就完成了VuePress的安装,现在就可以进行配置了
配置VuePress
目录构建
我们使用远程文件工具xftp来进行目录和文件的修改
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
},
- 在目录
docs中新建文件夹.vuepress,因为这是个隐藏文件夹,我们必须修改xftp的设置才能看到
在 工具——>选项——>常规 显示隐藏的文件

- 新建一个文件
README.md,打开填写Hello VuePress - first blog!,保存后退出 - 进入
.vuepress新建文件夹public和文件config.js,并修改config.js内容如下
module.exports = {
title: 'VuePress入门介绍',
description: 'VuePress入门介绍',
dest:'/home/vuepress'
}
这里的dest是构建后静态网站页面的输出路径,后面配置Nginx时会用到
现在我们来看一下VuePress的目录结构
vuepress
├── docs //以后要在这⾥⾯写⽂章,直接在此⽂件夹下新建⽂件夹,然后再建md⽂档就⾏,链接会⾃动⽣成
│ ├── README.md // 这个将会是我们以后的⾸页
│ └── .vuepress // 这个⾥⾯会存放⼀些配置和组件
│ ├── public // 静态⽂件存放地
│ └── config.js //配置⽂件,以后的所有配置基本都在这⾥写
└── package.json //
网站内容填写与杂项配置
在这里我们就使用一个比较简单的文档来讲解如何添加博客内容
- 返回
vuepress目录,运行指令
vuepress dev docs
- 这时候就可以访问
http://ecsip:8080查看刚刚搭建的博客了
但是此时网站上只有我们刚刚写的"Hello VuePress - first blog!"。我们来给他加一点东西 - 打开主目录下的"README.md",写入以下内容
---
home: true
heroText: Vue技术博客初试
tagline: 项目结构,关注讨论,每日分享
actionText: 每日更新 →
actionLink: /testlink/
features:
- title: 项目结构
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: 关注讨论
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使⽤用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 每日分享
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: LearnVueonECS Licensed | Copyright © 2020-present
---
- 还有其他很多选项,大家可以对照官方文档进行尝试,这里不再赘述。
安装配置Nginx,实现静态网页访问
- 在上一步测试完成后如果对网页效果比较满意,就可以通过运行下面的命令完成网页的构建
进入vuepress目录,执行下面命令构建静态网页
vuepress build docs
构建完成的文件会存放在 /home/vuepress目录中
这也是一会我们配置Nginx时的网站目录
- 安装、启动Nginx
apt-get install nginx
service nginx start
- 启动完成后,我们就可以修改Nginx的配置文件了
在xftp中打开Nginx的配置文件目录/etc/nginx/conf.d
新建文件vuepress.conf,并打开填写配置,端口号为80,server_name后填写自己ecs的ip,root后为刚刚文件生成的路径
server {
listen 80;
root /home/vuepress;
index index.html index.htm index.nginx-debian.html;
server_name 自己ecs的ip;
location / {
try_files $uri $uri/ =404;
}
}
然后输入指令重载Nginx配置
nginx -s reload
现在就可以直接使用http://ecsip访问博客了,而且每次构建后,都会更新
友情链接
阿里云高校计划:https://developer.aliyun.com/adc/college/
本人的博客:https://imut.xyz,欢迎交换友链


