UI——Material Design设计之Toolbar详解
它继承了ActionBar的所有功能,而且灵活性很高。
使用Toolbar步骤:
1、取消自带的ActionBar
使用Toolbar来代替ActionBar,需要指定一个不带ActionBar的主题,通常有Theme.AppCompat.NoActionBar和Theme.AppCompat.Light.NoActionBar这两种主题可选。前者表示
深色主题,它会将界面的主题颜色设成深色,陪衬颜色设成淡色;后者表示淡色主题 ,它会将界面的主题颜色设成淡色,陪衬颜色设成深色。
打开 res/value/styles.xml 文件,设置android:theme属性,如下:
- @color/colorPrimaryDark
- @color/colorPrimaryDark
- @color/colorAccent
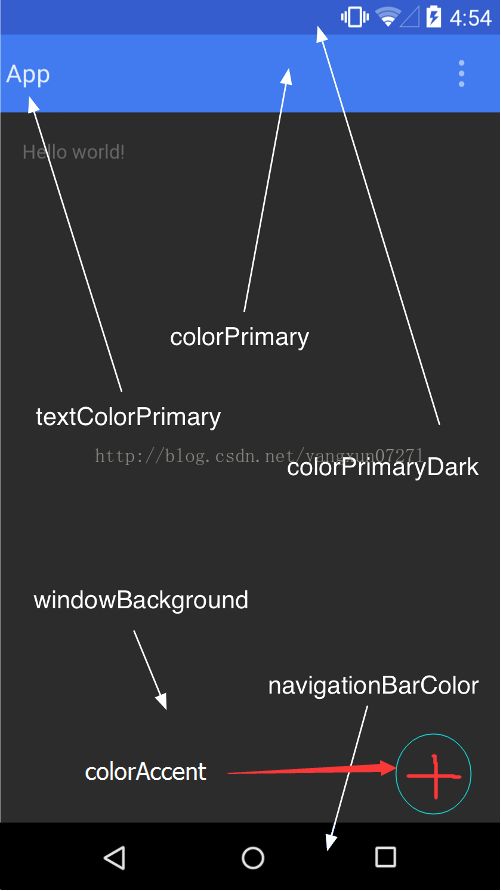
上面重写了AppTheme中的三个属性,colorPrimary、colorPrimaryDark、colorAccent。除此之外,还有很多属性,如下图:
2、修改Activity_main.xml中的代码,添加Toolbar控件。如下:
上面第2行,使用xmlns:app指定了一个新的命名空间。这是由于Material Design是在Android 5.0系统中才出现的,而很多属性在5.0之前的系统中并不存在,那么为了能够兼容之前的老系统,我们就不能使用android:XXX这样的写法,而是应该使用app:XXX这样的写法。
接下来定义了一个Toolbar控件,是由V7库提供,这里指定高度为actionBar的高度,背景色设置为colorPrimary。由于我们刚才在styles.xml中将程序的主题指定成了淡色主题,因此Toolbar现在也是淡色主题,而Toolbar上面的各种元素就会自动使用深色系,为了和主体颜色区别。但是这样看起来效果很差,为了让Toolbar单独使用深色主题,这里我们使用android:theme属性,将Toolbar的主题指定成了
ThemeOverlay.AppCompat.Dark.ActionBar。但是这样又会出现新的问题,如果ToolBar中有菜单按钮,那么弹出的菜单也会变成深色主题,于是这里使用了app:popupTheme这个属性是在Android 5.0系统中新增的,我们使用app:popupTheme的话就可以兼容Android 5.0以下的系统版本。
3、修改MainActivity 代码,如下:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取Toolbar实例
Toolbar toolbar=(Toolbar)findViewById(R.id.toolbar);
//调用setSupportActionBar()方法将Toolbar实例传入,就可以使用Toolbar
//和ActionBar外观、功能一致。
setSupportActionBar(toolbar);
}
}现在就可以运行程序了!!!
接下来给Toolbar添加常用的功能:
1、修改标题栏上显示的文字内容。 在AndroidManifest.xml中指定,如下:
android:label="Fruits">
......
2、可以再添加一些action按钮
右击res目录——>New——>Directory,创建一个menu文件夹。然后再该目录下创建toolbar.xml文件,并编写如下代码:
注意:Toolbar中的action按钮只会显示图标,菜单中的action按钮只会显示文字。
接下来,修改MainActivity中的代码,如下所示:
public class MainActivity extends AppCompatActivity {
....
//1、在onCreateOptionMenu()方法中,加载toolbar.xml这个菜单文件
@Override
public boolean onCreateOptionMenu(Menu menu){
getMenuInflater().inflate(R.menu.toolbar.menu);
return true;
}
//2、在onOptionsItemSelected()方法中,处理各个按钮的点击事件
@Override
public boolean onOptionsItemSelected(MenuItem item){
switch (item.getItemId()) {
case R.id.backup:
Toast.makeText(this, "You clicked Backup", Toast.LENGTH_SHORT).show();
break;
case R.id.delete:
Toast.makeText(this, "You clicked Delete", Toast.LENGTH_SHORT).show();
break;
case R.id.settings:
Toast.makeText(this, "You clicked Settings", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return true;
}
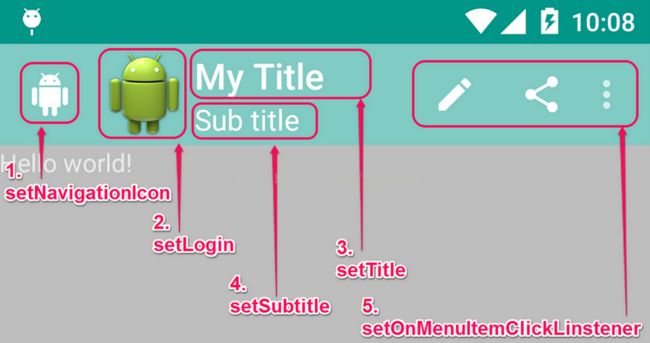
}Toolbar的图标、标题设置
我们借用下面这张图,上面的导航按钮、logo、主标题、副标题以及菜单按钮等,我们都可以在设置,XML可以设置,代码里面一样可以设置:
设置这些属性也是比较简单,我们先看布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="@android:color/holo_green_light"
app:title="hello">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试"
android:textSize="20sp"
android:textColor="@android:color/white"/>
android.support.v7.widget.Toolbar>
LinearLayout>- 16
然后在activity中设置相关属性既可以,默认的ToolBar的背景色是colorPrimary,但是在实际使用的过程中背景主题色会改变我们的颜色,黑色的字体和图标看起来是非常不符合我们的亮色的Toolbar背景色的,我们可以自由定制的,修改字体颜色还有按钮颜色,修改字体颜色在下面已经贴出来了,而修改按钮颜色我们可以在主题中指定即可
<item name="colorControlNormal">#ffffff然后给出修改字体颜色的属性
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.toolbar_layout);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
//设置Logog
toolbar.setLogo(R.mipmap.ic_launcher);
//设置主标题
toolbar.setTitle("Title");
//设置主标题颜色
toolbar.setTitleTextColor(getResources().getColor(android.R.color.white));
//修改主标题的颜色、外观
toolbar.setTitleTextAppearance(this, R.style.Theme_ToolBar_Base_Title);
//设置副标题
toolbar.setSubtitle("Subtitle");
//设置副标题颜色
toolbar.setSubtitleTextColor(getResources().getColor(android.R.color.white));
//修改副标题的颜色、外观
toolbar.setSubtitleTextAppearance(this,R.style.Theme_ToolBar_Base_Subtitle);
//设置导航菜单
toolbar.setNavigationIcon(R.drawable.ic_drawer_home);
//对NavigationIcon添加点击
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
//设置菜单弹出样式的文本颜色和背景
toolbar.setPopupTheme(R.style.PopupMenu);
//设置菜单
toolbar.inflateMenu(R.menu.menu_main);
//设置菜单及其点击监听
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.search:
break;
case R.id.notification:
break;
}
return true;
}
});
}- 50
接着在menu_main里面添加我们的action menu菜单项
关于菜单文件这个显示位置有几个属性我简单提一下:
1.ifRoom:只要在app bar存在可用空间,就可以显示,可以通过orderInCategory设置优先级,具有最低的值将被显示为操作,其余显示在溢出菜单。
2.withText:这个看字面意思就能明白就是和图标显示文字,一般和ifRoom一起通过“|”使用,但是你发现设置了竖屏看不到,要横屏才能看到。
3.never:这个就是一直显示在溢出菜单里面,没什么好说的
4.always:始终把这个放到项目中app bar。但是谷歌建议避免这么使用,除非它非常关键,使它始终显示在操作栏。设置多个始终显示在app bar可能会导致它们在应用栏其他UI重叠。
5.collapseActionView:这个一般也和ifRoom连用,就是把控件折叠到一个按钮中,使用searchView应该选择该属性。
如果OptionMenu中需显示到ActionBar的菜单项过多,则可能因宽度不再,无法全部显示,默认情况下会在最右侧显示由3个小点组成的按钮,点击该按钮将可以弹出未能直接显示的菜单项,该位置通常称之为Overflow Menu即:溢出的菜单。
想更多了解Menu的属性,建议在官方文档查阅:谷歌官方文档
设置完成过后你就会发现是下面这个样子,基本上完全可以符合我们的大部分场景,我们可以自由的去使用它。
![]()
由于toolbar只是一个普通控件,我们将ToolBar设置为ActionBar,这样一设置后他就能像ActionBar一样直接显示menu目录中的菜单资源,如果不用该方法,那ToolBar就只是一个普通的View,对menu要用inflateMenu去加载布局。
我们还可以给它加上一个返回按钮,我们必须先让它取代ActionBar才可以:
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);设置它的监听事件:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
finish();
break;
}
return super.onOptionsItemSelected(item);
}我们想修改弹出菜单文件的颜色和背景以及显示位置怎么办呢,我们可以做如下设置:
toolbar.setPopupTheme(R.style.PopupMenu); 现在看看是不是改变了,将overlapAnchor属性设置成false就可以在下方显示:
![]()
当然我们在代码里面设置的很多东西在XML里面也可以设置,看你喜好了,只不过有的东西设置要用toolbar的设置才有效,在根布局中加入自定义属性的命名空间即可,自定义布局的开发者一定很熟悉了,toolbar这个是可以随便命名的:
xmlns:toolbar="http://schemas.android.com/apk/res-auto"