如果开发过node.js的话应该对js(javascript)非常熟悉,TypeScript(以下简称ts)是js的超集。
下面是ts的官网:
https://www.tslang.cn/
1.环境配置(如果已经进行过环境配置,可以跳过此步)
开发ts需要先简单的配置开发环境,如果使用的是Visual Studio,只需要简单装一个node.js的组件包即可:
该组件包主要包含Node.js开发工具,js和ts语言支持;除了该工具包外,还需要额外安装ts sdk:
但如果使用的是VS Code的话,这些就需要自己手动安装和配置了,node.js开发工具的下载地址为:
https://nodejs.org/en/download/
安装完node就可以运行npm指令了,npm是Node.js包管理器(node package manager),你可以认为它是一个巨大的云端数据库,其中集成了大量js或ts开发中需要的包和代码模块,当你在项目中需要引用这些包或模块时,随时可以利用npm指令进行快速下载使用,这样不被引用的模块不必占用过多项目空间。比如,可以直接利用npm来安装ts,打开cmd输入:
> npm install -g typescript
其中-g表示全局安装,在npm指令中,install也可以简写为i:
> npm i -g typescript
ts安装完成后,就可以直接创建一个空文件夹作为工程目录了,但这时创建的ts文件并不能编译,因为一个新的ts工程还需要先初始化npm和ts配置文件,可以在VS Code中直接调用新的终端:
> npm init -y
> tsc -init
执行完这两条指令后,我们会发现工程中生成了两个json文件,它们分别是package.json和tsconfig.json;参数-y表示按照默认方式生成,tsc即为type script config的缩写。
package.json中记录了整个工程的基本信息,简化的命令行指令,以及当前工程的依赖模块和库等;开发者可以自行在该文件的scripts块中添加自定义的指令,例如:
"start": "tsc main.ts && node main.js", "build": "tsc main.ts && pkg -t win main.js"
这样便可以直接调用:
> npm run start
> npm run build
来代替执行自定义添加的命令行内容;在第一次build时,系统一般会告诉你它蠢蠢的没有找到pkg,这时,你只需要执行安装它的指令即可:
> npm i -g pkg
同样的,之后在编译过程中遇到了引用的模块或库找不到的情况,可以先考虑该模块是否安装,如果没有,都可以执行类似的安装指令,但需要区分是否全局安装。
回过头来说下pkg是什么东西,这是将Node.js项目打包为可执行文件的一个工具,参数-t win 表示生成的目标(target)平台为windows,更多详情了解可见github:
https://github.com/vercel/pkg
另外,为了更方便的通过ts来引用一些常用的node.js库,可以考虑提前执行以下指令:
> npm i @types/node --save-dev
完成后,工程目录的node_modules下会自动添加对应安装的库。参数-save意思是在package.json中保存并写入该依赖库,-dev指的是仅在开发阶段需要依赖该库,编译部署后则不再依赖。
2.正式编写
在正式开始编写之前,需要明确的是,ts并非强封装类型的语言,和很多面向对象的编程语言有一定的区别,也不需要程序入口一样的main函数,而是从上到下,从左到右依次读取程序中的每一行;
当然了,这并不代表ts不能实现封装,你依然可以将固定的代码块封装为函数或类,但这并非是强制性的。
为了对文件和路径进行操作,需要提前引用一些模块,类似于C#中的using,ts中的格式则类似于:
import * as fs from 'fs';
import * as path from 'path';
因为之前已经安装过@types/node, 所以这里不会出现找不到引用的报错。当然了,还可以用另一种方式来引用模块:
const fs = require('fs');
const path = require('path');
顺便提一句ts中声明的几个关键字const,var,let;const和var在C#也有,分别用于声明常量与局部变量,而let是我之前没有见过的,在网上查阅之后,发现let和var很多地方都是类似的,但有以下几点区别:
1.var声明的变量会自动提升到该语句所在代码块的开头(但注意初始化的赋值并不会),这种现象称为变量提升;而let不具备变量提升的特性
造成的影响便是,var可以先使用后声明,不会有任何报错,而是会输出未定义类型undefined,但let这么做就会直接报错(迷)
2.var允许重复声明同一变量,会覆盖之前变量的值,但let则不能重复声明同一变量(迷)
3.var重复声明变量时内部代码块的值可以覆盖外部值(什么还有这种操作?!),但let则表现为不同的两个变量,
主要因为var与let声明的变量作用范围不同,var的作用范围包含子块以及它所在的函数的任何位置(迷),而let只在当前块(不包含子块)中有效
emm...感觉和C#里的var完全不一样啊,作为新手如果为了保险起见,可以均使用let来声明局部变量。
下面的方法为查找指定路径下的文件,并将所有文件的绝对路径存储到一个临时的数组中:
1 let temp: string[] = new Array(); 2 function fileDisplay(filePath: string) { 3 // 根据文件路径读取文件,返回一个文件列表 4 const files = fs.readdirSync(filePath); 5 // 遍历读取到的文件列表 6 for (let filename of files) { 7 // path.join得到当前文件的绝对路径 8 const filepath = path.join(filePath, filename); 9 // 根据文件路径获取文件信息 10 const stats = fs.statSync(filepath); 11 const isFile = stats.isFile(); // 是否为文件 12 const isDir = stats.isDirectory(); // 是否为文件夹 13 if (isFile) { 14 temp.push(filepath); 15 } 16 if (isDir) { 17 fileDisplay(filepath); // 递归,如果是文件夹,就继续遍历该文件夹里面的文件 18 } 19 }; 20 }
注意在上述的方法中需要需要同步读取文件(Sync),而不应该采取默认的异步读取,这样之后的代码中取到temp数组时才会得到正确的值,如果非要异步读取,则需要用回调的方式来写json。
为了获得命令行中输入的参数,可以使用下面的语句:
let argument = process.argv.splice(2);
process.argv()为node.js中返回当前命令行参数的方法,其中2代表的是实际输入的参数数组,如果输入0的话则代表获取node,1的话返回执行的js的完整路径
之后直接将命令行输入的第一个参数,也就是用户键入的文件夹路径作为参数传递给fileDisplay方法即可:
fileDisplay(argument[0]);
得到所有的文件路径后,接下来就是按照文件的类型写入json中了
首先我们需要先遍历所有的文件路径,通过路径字符串可以得到文件的一些基本信息,例如文件的拓展名,文件的基本名称等,通过文件的扩展名可以对文件资源的类型重定义和分类:
1 for (let item of temp) 2 { 3 let extname = path.extname(item);//获取文件的扩展名,带. 4 let basename = path.basename(item, extname);//获取文件的基本名称,第二个参数为需要剔除的扩展名 5 //... 6 }
当然了,如果你不想用path模块的方法,也可以直接用字符串的方式来截取:
let fileExtension = item.substring(item.lastIndexOf('.'));
//
let fileName = item.substring(item.lastIndexOf('\\') + 1, item.lastIndexOf('.'));
需要注意的是,在ts中遍历元素内容的方式为of而非in(习惯C#了这里被坑了一把),in只能遍历出索引...
另外,匹配[\]时需要用两个[\\]才可以,因为一个[\]代表的大多为转义字符。
根据文件的扩展名返回自定义的文件类型:
1 function GetType(extension: string): string { 2 switch (extension) { 3 case ".png": 4 case ".jpg": 5 return "image"; 6 case ".fnt": 7 return "bitmapFont"; 8 case ".TTF": 9 case ".ttf": 10 return "font"; 11 case ".spine": 12 case ".particle": 13 return "particle"; 14 case ".mp3": 15 return "audio"; 16 default: 17 return "null"; 18 } 19 }
筛选过滤文件:
1 let type = GetType(extname); 2 //过滤非指定类型文件 3 if (type == "null") 4 continue; 5 //过滤重名文件 6 if (resources[basename]) { 7 console.log(`错误!!!该文件名已存在【${basename}】`); 8 continue; 9 }
定义json基础数据结构:
1 let outjson: any = {} 2 let resources: any = {}; 3 let d: any = {}; 4 5 d.tye = type; 6 d.url = item; 7 8 resources[basename] = d; 9 outjson.resources = resources;
上面是为了更方便读者理解而将这三个变量放在一起,实际上变量d是在循环体内部声明的局部变量,any类型是ts中的一种特殊类型,它可以被定义为任何一种其他类型,这里将它定义为了一种大括号类型的数据结构,代表它的内部还有一些其他的任意成员变量。
如果是在C#中书写json的数据结构,将是一件非常麻烦的事,需要严格的定义为一个新的类或结构体,但ts中似乎相当自由,只需要用一个变量来代替即可,甚至直接在赋值初始化的时候来确定键值。
但网上关于大括号类型的any讲解并不多,所以做了一点额外的测试:
1 let a: any = {}; 2 let b: any = {}; 3 let c: any = {}; 4 a.b = "c"; 5 a.c = 5.6; 6 a.a = a.b; 7 a["b"] = a.b; 8 b["c"] = a.c; 9 b["a"] = a; 10 c.a = b; 11 c[a.b] = a; 12 console.log(c);
大家可以推导下会打印出什么结果;好,接下来公布答案:
1 { 2 a: { 3 c: 5.6, 4 a: { 5 b: 'c', 6 c: 5.6, 7 a: 'c' 8 } 9 }, 10 c: { 11 b: 'c', 12 c: 5.6, 13 a: 'c' 14 } 15 }
下面来进行一个简单的梳理:
测试第四行 代表a中有一个键(变量名)为b的成员,它的值为字符串c
测试第五行 代表a中有一个键(变量名)为c的成员,它的值为数字类型5.6(ts中所有的数字类型均为浮点型,省去了很多其他编程语言中值类型数据的繁琐分类)
测试第六行 代表a中有一个键(变量名)为a的成员,它的值初始化为a中键为b的那个成员的值,也即是同样的字符串c
测试第七行 实际意义与第四行相同,但这里是为了测试[key]这种书写形式所存在的意义,实际上结合第十一行就能得出结论,那就是——当我们需要一个字符串变量而非常量来作为键时就不能直接用“.成员名”的方式了,因为这样的方式只能生成固定的字符串名,
可以再比较以下例子:
1 let x1: any; 2 let x2: any = {}; 3 x1 = "x2"; 4 x2.x1 = x1; 5 x2[x1] = x1; 6 console.log(x2); 7 x1 = "6"; 8 x2.x1 = x1; 9 x2[x1] = x1; 10 console.log(x2);
大家可以再推导一下会打印出什么结果;好,现在公布答案:
1 { 2 x1: 'x2', 3 x2: 'x2' 4 } { 5 '6': '6', 6 x1: '6', 7 x2: 'x2' 8 }
是不是让人有些惊讶,实话说,第二次的打印结果笔者也没有做对,我没有想到它竟然能打印出3个值...原因就在于在第一次中x2[x1]中x1对应的字符串x2这一键并没有被修改或删除,而x2.x1中键x1是一个固定的变量名,所以它的值理所当然的被改变为了后面的字符串6,又因为x1的值已经发生了改变,所以x2[x1]已经不再是原来的任何一个键,从而又生成了一个新的键值对。
经过上面的对比测试,应该已经可以很好的区分什么时候用".成员名",什么时候用[变量]了,返回前面的json的数据结构;因为文件名这一键是根据文件的不同随时都会变化的值,所以采用中括号的形式,而typ,url等为固定的字符串,每一个文件都具备这类成员名,所以直接用点的形式即可。
接下来只需要将json写入到指定的路径即可:
1 //写入json文件选项 2 function writeJson(data: any, jsonFilePath: string) { 3 fs.writeFileSync(jsonFilePath, JSON.stringify(data, null, 4).replace(/\\\\/g, "/"), 'utf-8'); 4 } 5 writeJson(outjson, "./default.res.json");
我在写入json时遇到了一个问题,就是路径的\总是在写入时实际文件时变为\\,但在控制台打印字符串时又是正常的(迷),所以没办法就用正则表达式全局匹配\\替换为\,至于出现这个问题的原因到现在还没有弄清楚,如果有大佬发现是什么原因欢迎告知笔者。
3.生成可执行文件和批处理文件
在环境配置时已经说了pkg安装与运行指令,这里直接在命令行中调用:npm run build即可,因为已经设置了平台为win,build后文件夹中就会出现exe文件。
此时直接点击这个应用程序没有任何效果,因为程序中设置的是需要得到用户输入的命令行参数——搜索的文件夹路径才行,当然了,你可以直接打开cmd来执行该exe并设置参数,但每次都要设置参数未免有些难受,这是就可以写一个批处理来执行当前exe所在路径下的文件查找和生成json,这样即使是程序白痴也能用了。
main.exe .\
pause
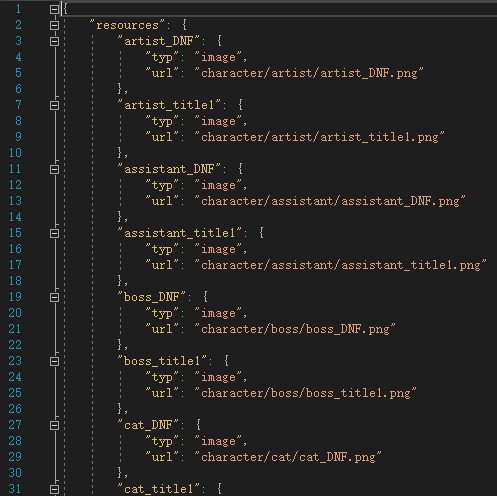
打开看一下生成的json是否让人满意:(只截取了一部分)