Hexo中Next主题个性化美化的解决方案
目录
- 1、Next主题的启用
- 2、更改Next主题为中文
- 3、添加标签页和分类页
- 4、正确打开标签页和分类页
- 5、主题样式的更改
- 6、更改图像
- 7、更改标题、作者和链接
- 8、启动侧边栏社交链接
- 9、启用友情链接
- 10、新建一篇文章
- 11、markdown基本使用
- 插入链接
- 插入图片/文件
- 斜体
- 粗体
- 插入代码块
- 引用
- 分割线
- 12、开启打赏功能
- 13、开启订阅公众号
- 14、设置头像为圆形可旋转
- 15、首页文章设置阅读全文
- 16、添加动态背景
- 17、给博客添加fork Github
- 18、修改文章内链接样式
- 19、怎样修改文章底部#标签式样
- 20、增加Valine评论功能
- 21、增加搜索功能
- 22、增加不蒜子统计功能
- 23、内容分享服务(未完成)
- 24、增加加载效果
- 25、增加点击爆炸效果(未完成)
- 26、隐藏底部 强力驱动
- 27、增加字数统计和阅读时长功能(未完成)
- 28、我的博客
前提是已经安装Node.js 、Git 和Hexo以及注册Github账户;
安装流程可见:使用 Github Pages 和 Hexo 搭建自己的独立博客【超级详细的小白教程】
1、Next主题的启用
在Hexo下面的themes中,右键 选择Git base here
复制这行代码
git clone https://github.com/theme-next/hexo-theme-next themes/next
等待完成后,打开Hexo的这个文件
找到 theme
把 theme 后面的 landscape 改成 next 即可;
然后在Hexo文件夹中 右键 Git base here
输入以下命令,启动本地预览
出现下面两个INFO表示成功,在浏览器中进入http://localhost:4000进行查看;
查看后需要关闭的话 则要在命令行输入Ctrl + c 结束;
这样 next主题就启动成功了;
2、更改Next主题为中文
同样打开Hexo的_config.yml文件,这是配置文件
找到Site 下的 language ,改成zh-CN即可
然后在命令行可开启本地预览查看;
3、添加标签页和分类页
打开文件
找到meau 然后把tags 和 categories前面的#号去掉,然后保存
然后本地预览 可发现
但是点进去后不会显示,因为你没有创建标签页和分类页
4、正确打开标签页和分类页
进入文件夹
启动git命令行
输入命令: hexo n page tags
就会在source中创建tags文件夹,并在里面创建index.md文件,表示已经可以使用;
然后打开index.md 进行修改
注意冒号后面必须有一个空格;
对于分类页同理,hexo n page categories 然后修改的时候type: “categories”;
5、主题样式的更改
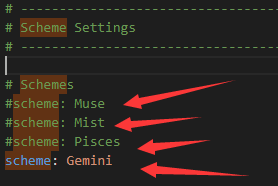
在next的主题配置文件里面 找到Schemes ,发现有四种主题:
要用哪个就把哪个前面的#去掉,其它的三个加上# (#代表注释);
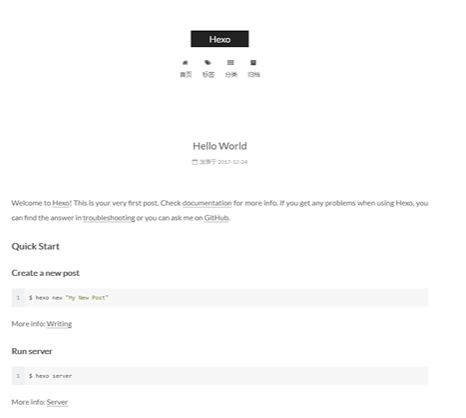
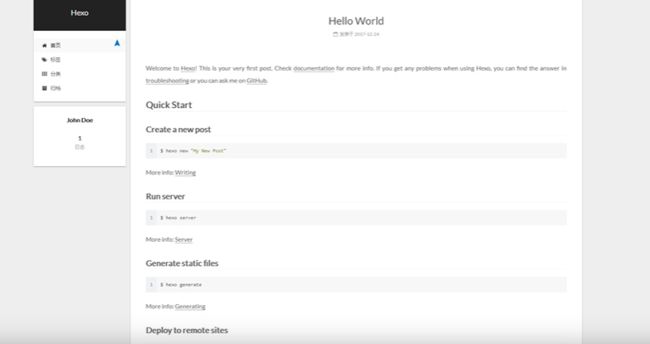
Muse:
Mist:
pisces:
Gemini:
改完保存,本地预览即可;
6、更改图像
在next配置文件中,找到
默认就是这个样子
更改的话只需改url后面的网站,网站的内容就是你将用的图像;
7、更改标题、作者和链接
在Hexo的配置文件下,找到
然后对这些进行修改 保存即可;
8、启动侧边栏社交链接
打开next的配置文件中,找到social links
对后面的链接进行修改 然后去掉# 即可显示;
注意 #号是注释作用,只有去掉#号才能生效;
9、启用友情链接
在next的配置文件中 找到
links:
名称: url
显示出来是这样:
上面那个title:Links也是可以改的,比如我改成友情链接,显示是这样:
10、新建一篇文章
Hexo文件中打开命令行;
输入:hexo n 文件名
//在Hexo\source\_posts下建立对应.md形式的文件
进入本地预览;
11、markdown基本使用
创建一个测试文档
输入— 然后回车,头部格式就出来了,接着输入该文档的title、tag、categories、description等待;就是下面这样:
插入链接
[ 链接标题 ](链接url)
插入图片/文件

斜体
两个*号中间的内容是斜体
字体是斜的
粗体
两个**号之间的是粗体
字体是粗的
插入代码块
单行://单行代码
代码块:
// 代码块x
// xx
// xx
引用
输入一个> 随后输入的内容就是引用;
分割线
连续三个 - 或者 三个 *,然后回车
12、开启打赏功能
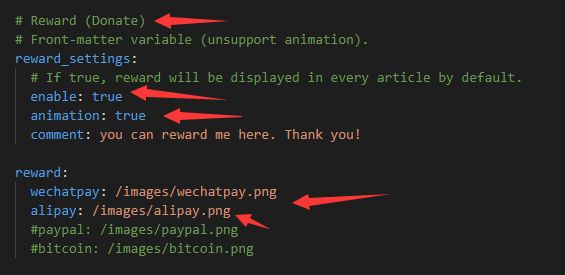
next里面的配置文件中,找到Reward
然后enable 和 animation 设置为true
并添加个人的微信收款码和支付宝收款码;
放到 next/source/images 中;
13、开启订阅公众号
在next的配置文件中找到subscribe
可通过以下四个方式订阅,也可添加;
14、设置头像为圆形可旋转
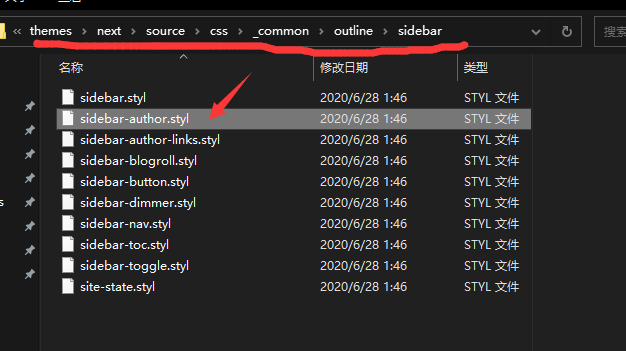
需要对这个文件进行修改;
按下图修改
然后直接打开next的配置文件,找到avatar
把rounded和rotated设置为true;
rounded是说要不要把图像设置为圆形;
rotated是说要不要让它转,如果要修改转的一些详细信息,就要到之前说的那个siderbar-author那个文件去修改;
15、首页文章设置阅读全文
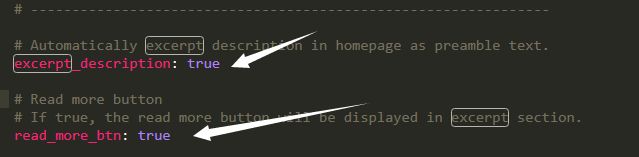
next的配置文件下,找到这里
把这两个都设置为true,默认应该是true;
然后有两种方法:
法1:
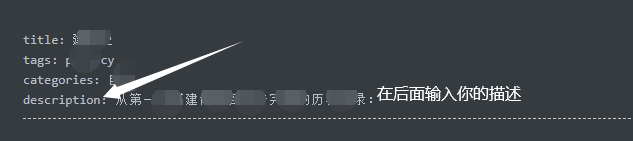
在博客的头部 添加description,然后在后面输入你的描述,那么在你的博客中,这篇文章就只会显示你写的描述,剩下的由阅读全文这个按钮代替;
法2:
在文章中输入这一行代码,那么默认这行代码之前的部分为描述,之后的部分在阅读全文中显示;
16、添加动态背景
这几个东西我无论设置哪些个为true,都调不出动态背景;
随后开始在网上搜,发现大多都是针对老版本的NexT调动态背景或者canvas_nest的解决方法,不过也受到一些启发,这里就用新版本的演示一下:
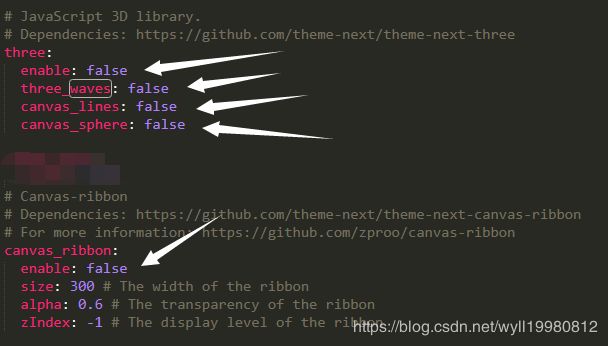
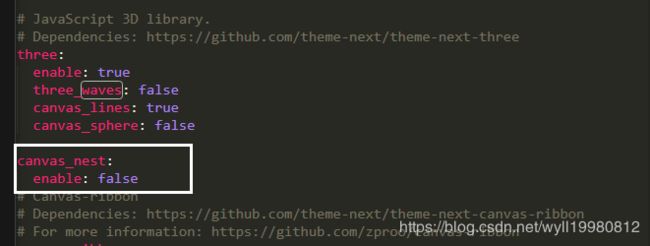
1、首先看这里

Dependencies: https://github.com/theme-next/theme-next-three
表示这三个动态背景依赖于git克隆(clone)才能使用;
2、然后在next文件下打开Git命令行界面,准备clone
输入命令后,等待下载;
![]()
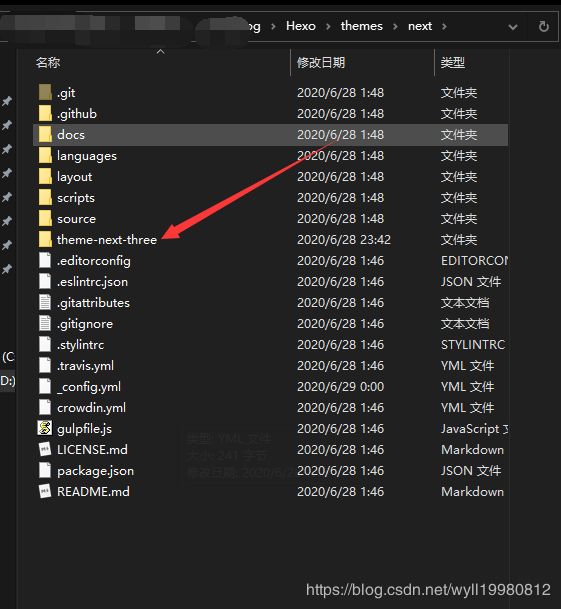
下载后就会有一个这样的文件出现在next文件夹中

只需要将此文件重命名为three,然后剪贴到next/source/lib文件下下面即可;
3、依赖包已经克隆了,之后就只用改之前那几个参数就能调选择你喜欢的动态背景了;

调完后,hexo s 本地预览下;
如果你对canva_nest有着独特的喜爱,那就clone它的依赖包放入next/source/lib中,然后千万记得,在next的_config.yml文件中加上这样两句话:

想打开时,把enable置为true即可,这个与上面动态背景总开关没联系!等于说你可以上面设为false,canvas_nest设置为true,它一样可以用这个动态背景!
17、给博客添加fork Github
进入这个网站GitHub Corners
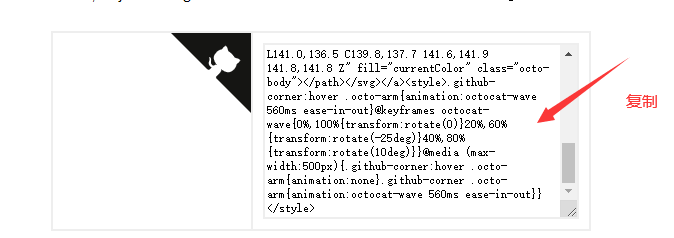
选一个心仪的图标,然后复制它旁边框框里的内容;
打开文件
搜索headband,在它下面插入这段复制的内容;
然后把 href 那里的网址改成自己github的地址!!!
保存,再本地预览即可看见;
18、修改文章内链接样式
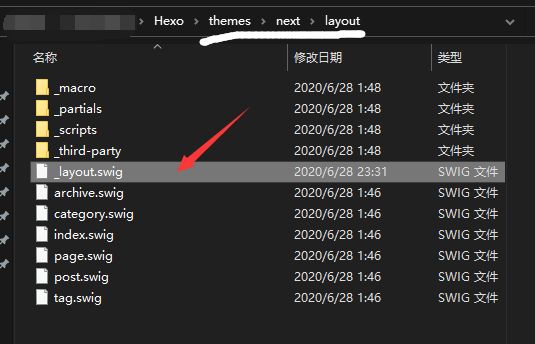
打开next内部的这个文件:
在此文件的最后面加上代码块:
.post-body p a{
color: #345;
border-bottom: none;
&:hover{
color: white;
}
}
19、怎样修改文章底部#标签式样
打开这个文件:
找到这个位置
在 rel=“tag”> 后插入
图标可以在Font awesome中找自己喜欢的,替换就行;
20、增加Valine评论功能
注册LeanCloud网站
实名认证
验证邮箱
然后创建应用,进入应用设置
进入之后,复制应用Keys下的AppID和Appkey;
在next的配置文件中找到如图valine位置
更改为
将自己的appid和appkey复制过去;
保存;
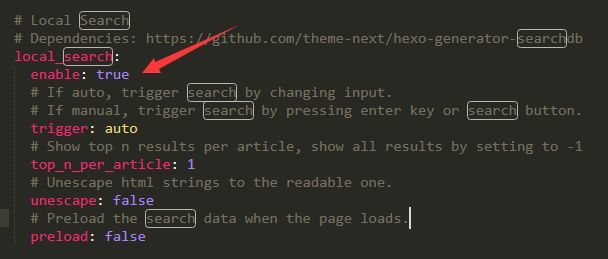
21、增加搜索功能
next的配置文件中,置local_search为true
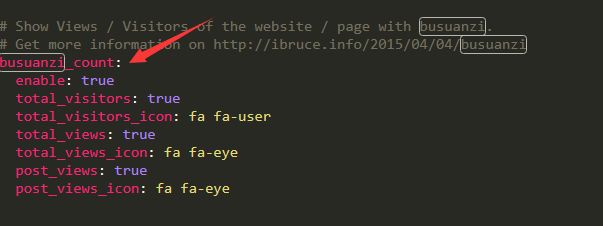
22、增加不蒜子统计功能
next的配置文件中找到这个并置为true;
23、内容分享服务(未完成)
24、增加加载效果
置为true;
然后在next下,打开git命令行,输入
git clone https://github.com/theme-next/theme-next-pace
等待依赖包下载成功即可;
25、增加点击爆炸效果(未完成)
26、隐藏底部 强力驱动
置为false就行;
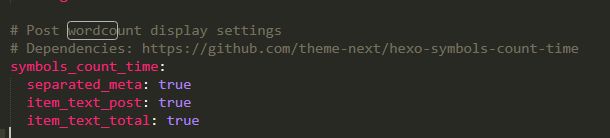
27、增加字数统计和阅读时长功能(未完成)
clone了包,开了true,不知道为啥还是不行;
28、我的博客
欢迎大家来看我的博客:tacoyu23的博客;
有任何问题和建议,欢迎评论!