- LLMOps 是什么?
AI Agent首席体验官
人工智能chatgpt
1.LLMOps是什么?LLMOps(LargeLanguageModelOperations)指的是一系列用于管理、部署和优化大规模语言模型(LLMs)的操作和实践。这些操作可以涵盖多个领域,例如模型的训练、推理优化、部署、监控、故障排除等。在实际应用中,LLMOps的目标是提高语言模型的效率和效果,确保模型能够在各种实际场景中顺利运行。通常,它包括以下几个关键方面:模型训练:如何高效地训练大规
- 每日面试题-假设有一个 1G 大的 HashMap,此时用户请求过来刚好触发它的扩容,会怎样?让你改造下 HashMap 的实现该怎样优化?
晚夜微雨问海棠呀
java开发语言
一、原理解析:HashMap扩容机制的核心问题当HashMap的size>capacity*loadFactor时触发扩容(默认负载因子0.75)。扩容流程如下:创建新数组:容量翻倍(newCap=oldCap{privateNode[]oldTable;privateNode[]newTable;privatevolatileintmigrationIndex=0;//迁移进度指针publicv
- 量子化学仿真软件:Quantum Espresso_(7).ph.x模块使用
kkchenjj
分子动力学2分子动力学仿真模拟性能优化模拟仿真
ph.x模块使用1.ph.x模块概述ph.x是QuantumEspresso软件套件中的一个重要模块,用于计算材料的声子谱和相关的物理性质,如热导率、热膨胀系数等。声子是晶格振动的量子化模式,对理解材料的热力学性质、电输运性质以及光学性质至关重要。ph.x模块基于密度泛函微扰理论(DensityFunctionalPerturbationTheory,DFPT)进行计算,能够高效地处理周期性固体系
- WEBGL 2D游戏引擎研发系列 第二章 <显示图片>
小鬼编程
游戏web开发webglhtml5html5游戏开发扩展游戏2dhtml5前端游戏开发
WEBGL2D游戏引擎研发系列第二章~\(≥▽≤)/~HTML5游戏开发者社区(群号:326492427)转载请注明出处:http://html5gamedev.org/目录HTML52D游戏引擎研发系列第一章HTML52D游戏引擎研发系列第二章HTML52D游戏引擎研发系列第三章HTML52D游戏引擎研发系列第四章HTML52D游戏引擎研发系列第五章HTML52D游戏引擎研发系列第六章HTML5
- 第6章:Dockerfile最佳实践:多阶段构建与镜像优化
DogDog_Shuai
docker容器运维
第6章:Dockerfile最佳实践:多阶段构建与镜像优化作者:DogDog_Shuai阅读时间:约30分钟难度:中级目录1.引言2.Dockerfile基础3.多阶段构建4.镜像优化技术5.最佳实践指南6.总结1.引言Dockerfile是构建Docker镜
- React Router使用方法
魔云连洲
前端react.js前端前端框架
目录简介ReactRouter的三种使用模式声明模式数据模式框架模式ReactRouter7声明模式使用方法在入口文件引入BrowserRouter配置一个路由组件管理路由将路由组件引入App.tsx嵌套路由链接式路由导航\和\编程式路由导航简介ReactRouter是React的多策略路由器。在React应用中最新的ReactRouter7有三种使用模式,分别是声明模式、数据模式、框架模式。从声
- 算法每日一练 (17)
张胤尘
算法每日一练算法数据结构
欢迎来到张胤尘的技术站技术如江河,汇聚众志成。代码似星辰,照亮行征程。开源精神长,传承永不忘。携手共前行,未来更辉煌文章目录算法每日一练(17)打家劫舍题目描述解题思路解题代码`c/c++``golang``lua`官方站点:力扣Leetcode算法每日一练(17)打家劫舍题目地址:打家劫舍题目描述你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的
- 使用vite+react+ts+Ant Design开发后台管理项目(五)
吕彬-前端
react.jsjavascript前端
前言本文将引导开发者从零基础开始,运用vite、react、react-router、react-redux、AntDesign、less、tailwindcss、axios等前沿技术栈,构建一个高效、响应式的后台管理系统。通过详细的步骤和实践指导,文章旨在为开发者揭示如何利用这些技术工具,从项目构思到最终实现的全过程,提供清晰的开发思路和实用的技术应用技巧。项目gitee地址:lbking666
- C# 技术使用笔记:Asp.Net Core MVC 中控制器 Controllers 中返回数据使用详解
caifox菜狐狸
C#技术使用笔记c#笔记asp.netcoreViewResultJsonResultRedirect控制器
本文将深入探讨ASP.NETCoreMVC控制器中返回数据的多种方式,从基础的ViewResult到灵活的IActionResult,再到强大的ActionResult,我们将逐一剖析它们的使用场景、优缺点以及最佳实践。通过丰富的代码示例和详细的解释,帮助读者全面掌握控制器返回数据的技巧,从而提升开发效率,构建更加健壮和高效的Web应用程序。无论你是初学者还是有一定经验的开发者,本文都将为你提供有
- 万字深度解析:DeepSeek-V3为何成为大模型时代的“速度之王“?
羊不白丶
大模型算法
引言在AI军备竞赛白热化的2024年,DeepSeek-V3以惊人的推理速度震撼业界:相比前代模型推理速度提升3倍,训练成本降低70%。这背后是十余项革命性技术的叠加创新,本文将为您揭开这艘"AI超跑"的性能密码。DeepSeek-V3的技术路径证明:计算效率的本质是知识组织的效率。其MoE架构中2048个专家的动态协作,恰似人脑神经网络的模块化运作——每个专家不再是被动执行计算的"劳工",而是具
- 使用Docker部署RabbitMQ
九思x
dockerrabbitmq容器
第一步:安装RabbitMQ#1.拉取镜像dockerpullrabbitmq:3.12.0-management#2.启动容器(开放端口+数据持久化)dockerrun-d\--name=share_rabbitmq\-p5672:5672\#AMQP协议端口-p15672:15672\#管理界面端口-v/opt/rabbitmq/data:/var/lib/rabbitmq\#数据持久化目录r
- React性能优化的8种方式
Mr.BoBo.
前端#Reactreact.js性能优化前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言1、Reac.memo缓存组件2、使用useMemo缓存大量的计算3、避免使用内联对象4、避免使用匿名函数5、延迟加载不是立即需要的组件6、调整CSS而不是强制组件加载和卸载7、使用React.Fragment避免添加额外的DOM8、使用React.PureComponent,shouldComponentUpdate9、
- 【React】List使用QueueAnim动画效果不生效——QueueAnim与函数组件兼容性问题
Yvette-W
Reactreact.jslist前端前端框架javascript
版本:“antd-mobile”:“^5.37.1”,“rc-queue-anim”:“^2.0.0”,问题在使用QueueAnim时,如果动画的子元素是AntDesignMobile中的组件(如List.Item),可能会遇到动画不生效的问题,并且会看到类似以下警告:Warning:Functioncomponentscannotbegivenrefs.Attemptstoaccessthisr
- Appdata\Local Roaming LocalLow文件夹
ynchyong
系统运维localRoamingLocalLow
自Vista及Win7开始,微软更改了原有的应用程序存储目录结构,(XP是ApplicationData)C\用户\用户名\Appdata,并分为Roaming,Local,及LocalLow三个文件夹.更改原因如下:优化登录速度根据使用安全级别分别访问不同文件夹Windows使用Local及LocalLow文件夹存放非漫游的应用程序数据(类似注册表Local_machine)及一些空间占用大无法
- 人品大爆发,还是全面介绍一下Squirrel语言!!
steel_de_lee
语言虚拟机luafloat文档lambda
rel="File-List"href="file:///C:%5CDOCUME%7E1%5Cibm%5CLOCALS%7E1%5CTemp%5Cmsohtml1%5C01%5Cclip_filelist.xml">使用了Squirrel一段时间,对这个新语言也有所了解了,还是决定写一个语言本身的介绍,算是在国内抛砖引玉吧。我目前使用的是Squirrel2.2版,这是一个稳定的版本,文档也比较齐全
- YOLOV8多模态(可见光+红外光,基于Ultralytics官方代码实现)
@M_J_Y@
目标检测YOLO计算机视觉目标检测python
YOLOV8多模态(可见光+红外光,基于Ultralytics官方代码实现)各位读者麻烦给个star或者fork,求求了。YOLOV8双分支模型架构图YOLOV8多模态目标检测前言:环境配置要求1.数据集DroneVehicle数据集(可见光+热红外)2.数据集文件格式(labeles:YOLO格式)3.权重文件下载4.配置模型yaml文件和数据集yaml文件5.训练6.测试7.打印模型信息8.o
- Lua语法详解之自带库
MagicianThirteen
Lua相关lua游戏开发unity3d
--自带库--string--table--时间print(os.time())--1601168290print(os.time({year=2020,month=9,day=25}))--1601006400--os.date("*t")传回来的是张表localnow=os.date("*t")print(now)--table:0x7fa99f604360for<
- 洛谷 P3228 [HNOI2013] 数列
syzyc
数论题解组合数取模数论
题目传送门前言这道题最难的其实是想到把【构造一个上升序列】转化为【构造一个差分序列】(当然我是想不到的,所以看了题解的一部分)。了解此思路下的我经过一顿推公式之后依旧只推出了30pts的暴力公式和代码,然后看了题解豁然开朗,所以决定写一篇题解来说说暴力和正解的思路。整体思路正如前言所说,我们把每一天股票增长的差分数组did_idi设出来,did_idi的取值范围是[1,m][1,m][1,m]。假
- 洛谷 P2157 [SDOI2009] 学校食堂
syzyc
动态规划动态规划状压dp
题目传送门前言第一次见这么新颖的dpdpdp,竟然可以从当前枚举的iii的前面或者后面转移过来,这不就有后效性了吗?好了开玩笑其实只要状态设计好,还是没有后效性的。思路状态设计首先Bi≤7B_i\leq7Bi≤7,所以肯定是状压dpdpdp,所以一定起码有两维:一维是当前枚举到的iii,一维是压缩后的状态sss(具体是什么等会说)。然后他又说【当前做的菜所用的时间】还和【前一个菜的口味】有关系,所
- java:实现设置窗体背景颜色为淡蓝色(附带源码)
Katie。
Java实战项目java信息可视化开发语言
一、项目简介在桌面应用开发中,窗体背景颜色作为界面设计的重要组成部分,不仅影响整体美观,还能传递特定的情感和品牌信息。本项目旨在使用JavaSwing简单实现将窗体背景颜色设置为淡蓝色效果。该示例展示了如何创建一个基本的JFrame,并通过调用其内容面板的setBackground()方法,设置背景颜色为淡蓝色(RGB值173,216,230)。通过本项目,初学者可以了解Swing基本组件的使用方
- 配置固定ip绕过ip限制
leeezp
杂物网络协议运维
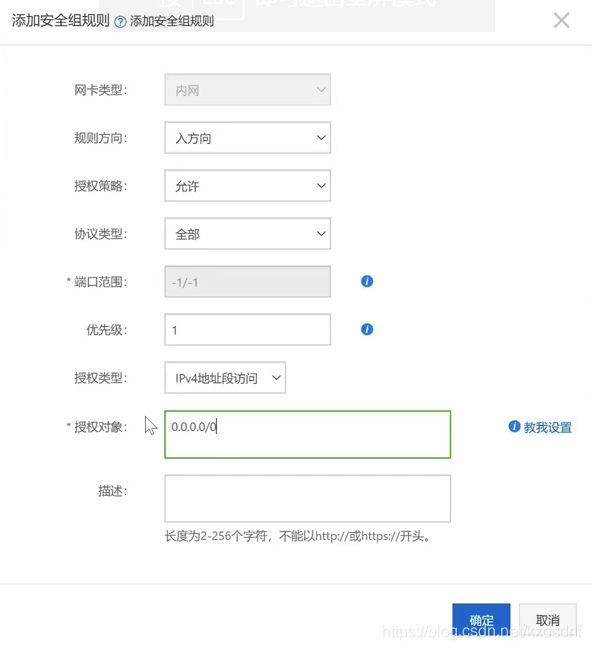
0x00背景很多内网限制通过ip网段来做的,一般无线网和有线网网段不同,通过配置有线ip来一定程度绕过网络限制。0x01实践很多企业内网是通过DHCP动态分配ip地址,但有线网通常ip是固定的。例如固定ip通常是这样ip地址:子网掩码:默认网关:首选DNS:802.1x配置非固定ip自动获取ip地址=》点击高级默认勾选通过验证证书来验证服务器的身份如果还连接不上有线网,重启一下就好了。
- Deepseek和豆包在技术创新方面有哪些相同点与不同点?
alankuo
人工智能
Deepseek和豆包在技术创新方面的相同点与不同点如下:相同点架构基础:都以Transformer架构为基础进行开发。Transformer架构能有效处理长序列数据,捕捉文本语义信息,为模型性能提供基础。混合专家模型(MoE)应用:都采用了MoE架构。该架构将模型拆分为多个“专家”,训练和推理时让不同“专家”负责不同任务或数据子集,提高模型表达能力和效率,降低训练成本。模型优化以提升性能:都通过
- 如何使用LABVIEW调用BarTender的子程序:Bartender API调用测试,LABVIEW高效调用BarTender子程序的Bartender API实践
QZtcYmIYnDal
labview程序人生
BartenderAPI的调用本测试是LABVIEW怎么调用BarTender的子程序,可供调用。ID:89200597584724364行走的CdBartenderAPI的调用在软件开发领域,集成不同系统或工具的功能已经成为常见的需求。而在某些特定的行业或领域,如标签打印和条码管理,BarTender是一款备受欢迎的软件。BarTender作为一种强大的标签和条码设计与打印解决方案,能够满足各种
- 电力电子仿真:整流器仿真_(14).电力电子电路设计与仿真实践
kkchenkx
电子电力仿真单片机嵌入式硬件电子电力仿真matlab
电力电子电路设计与仿真实践1.电力电子电路的基本概念1.1电力电子电路的定义电力电子电路是指用于电能变换和控制的电路。它通常由电力电子器件(如二极管、晶闸管、MOSFET、IGBT等)组成,通过这些器件的开关动作,实现对电能的高效转换和精确控制。电力电子电路广泛应用于电源、电机驱动、电力系统、可再生能源等领域。1.2电力电子电路的分类电力电子电路根据其功能可以分为以下几类:AC-DC整流器:将交流
- Orange 单体架构 - 快速启动
mmd0308
Orange开源项目架构开源
1后端服务1.1基础设施组件说明版本MySQLMySQL数据库服务5.7/8+JavaJava17redis-stackRedis向量数据库最新版本Node安装Node22.11.0+1.2orange-dependencies-parent项目Maven依赖版本管理1.2.1项目克隆GitHubgitclonehttps://github.com/hengzq/orange-dependenci
- lua常用的库(time/math/package)
@M_J_Y@
lualua开发语言
lua常用的库time/math/packagelua常用的库(time/math/package)lua常用的库(time/math/package)print(os.time())print(os.time({year=2014,month=8,day=7}))--当前时间localnowTime=os.date("*t")fork,vinpairs(nowTime)doprint(k,v)e
- 利用ffmpeg库实现音频AAC编解码
byxdaz
音视频ffmpeg音视频aac
AAC(AdvancedAudioCoding)是一种音频编码技术,出现于1997年,基于MPEG-2的音频编码技术。AAC具有高效的数据压缩能力和较高的音质,适用于各种音频应用场景。例如,在智能设备中,AAC技术被广泛应用于提升用户体验,提供高质量的音频体验。一、FFmpeg支持的AAC编码器对比编码器特性适用场景aacFFmpeg原生实现,2015年后稳定支持,支持LC-AAC规格,兼
- CI/CD(三) 安装nfs并指定k8s默认storageClass
qq_41369135
kubernetesci/cddockernfsstorageClass
一、NFS服务端安装(主节点10.60.0.20)1.安装NFS服务端sudoaptupdatesudoaptinstall-ynfs-kernel-server2.创建共享目录并配置权限sudomkdir-p/data/k8ssudochownnobody:nogroup/data/k8s#允许匿名访问sudochmod777/data/k8s3.配置NFS导出规则编辑/etc/exports文
- 远程视像搬运小车控制系统设计(源码+万字报告+实物)
炳烛之明科技
stm32嵌入式硬件单片机
目录第1章绪论11.1研究目的及意义11.2国内外研究现状21.3主要研究内容3第2章系统的总体结构42.1总体方案设计42.2功能需求分析42.2.1技术路线42.3单片机型号选择5第3章系统的硬件部分设计63.1系统总体设计63.2系统的主要功能模块设计63.2.1蜂鸣器电路模块设计63.2.2YX4055AM驱动电路模块设计73.2.3按键电路模块设计73.2.4颜色识别传感器模块设计83.
- Pytorch深度学习教程_9_nn模块构建神经网络
tRNA做科研
深度学习保姆教程深度学习pytorch神经网络
欢迎来到《深度学习保姆教程》系列的第九篇!在前面的几篇中,我们已经介绍了Python、numpy及pytorch的基本使用,进行了梯度及神经网络的实践并学习了激活函数和激活函数,在上一个教程中我们学习了优化算法。今天,我们将开始使用pytorch构建我们自己的神经网络。欢迎订阅专栏进行系统学习:深度学习保姆教程_tRNA做科研的博客-CSDN博客目录1.理解nn模块:(1)使用nn.Sequent
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo