Day1-VuePress云笔记
基于Centos系统搭建Vuepress云笔记
参考:
1.搭建自己专属的静态网站与云笔记:
https://edu.aliyun.com/course/399?spm=a2c6h.14089369.J_2497364210.8.14f11efc0smG2T
2.Linux环境常用命令:
https://edu.aliyun.com/course/149?spm=5176.10731491.0.0.1e0676d8GncPWO
一、环境准备
环境:阿里云的ECS、本地的虚拟机、其他云的云主机均可
(本次实践基于Centos7+某云云主机)
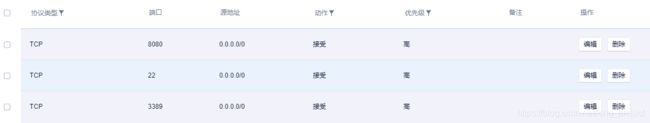
在云主机的安全组规则添加常用端口:SSH(22)、RDP(3389)、8080(Vuepress的默认端口)
二、安装 Node.js
-
首先登陆ECS,使用SSH工具即可(如Xshell)
登录到ECS之后,执行如下命令,下载Node.js 13.9.0 64位安装包
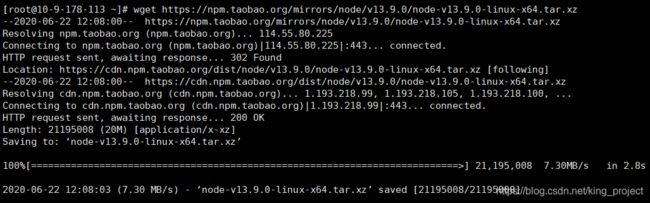
wget https://npm.taobao.org/mirrors/node/v13.9.0/node-v13.9.0-linux-x64.tar.xz
出现如下所示,表明安装成功!
- 创建Node.js安装⽬录
sudo mkdir -p /usr/local/lib/nodejs
- 将⼆进制⽂件解压到要安装⽬录
sudo tar -xJvf node-v13.9.0-linux-x64.tar.xz -C /usr/local/lib/nodejs
进⼊⽬录:
cd /usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
执⾏:
./node -v

5. 打开配置文件,按如下方式修改环境变量,使得能在任意目录下执⾏node命令
vim ~/.bash_profile
保存修改,然后重载一下:source ~/.bash_profile
- 到其他⽬录下验证
cd
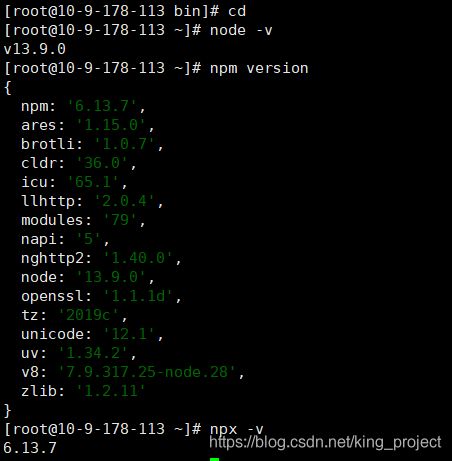
node -v
npm version
npx -v
⾄此,nodejs安装完毕。
三、安装 VuePress
- 全局安装,采⽤淘宝镜像
配置默认镜像网站:npm config set registry https://registry.npm.taobao.org
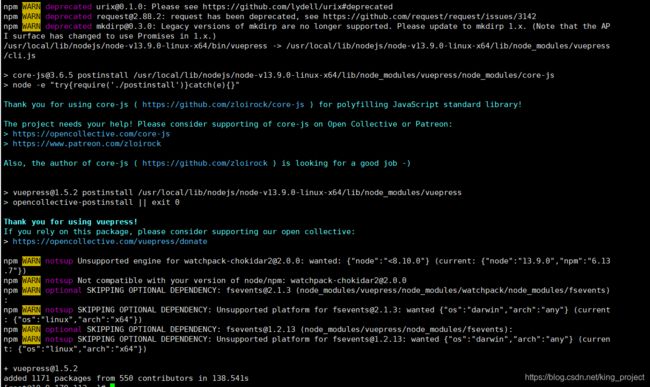
下载安装镜像:npm install -g vuepress
mkdir try_blogs
cd try_blogs
npm init -y //项⽬初始化
初始化后会⽣成⼀个package.json⽂件,之后进⼊配置步骤。

四、配置 VuePress
- 基本配置步骤
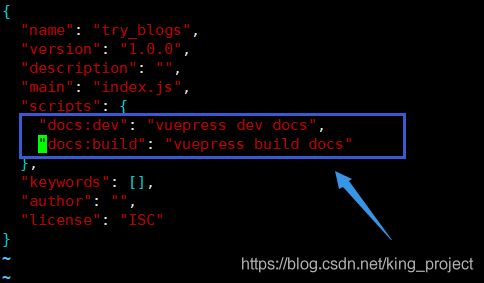
1. 设置package.json的脚本配置
vim package.json
2. 并按以下所示修改scripts中的内容
注:VuePress中有两个命令:
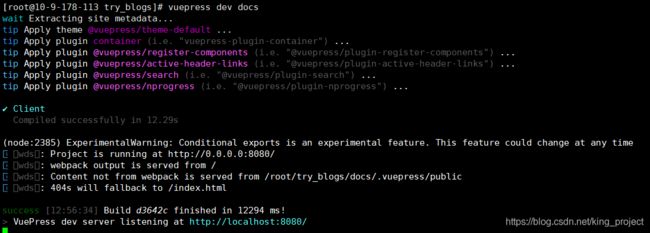
vuepress dev docs --- 运⾏本地服务。通过访问(http://localhost:8080)即可预览⽹站
vuepress build docs --- ⽤来⽣成静态⽂件。
默认情况下,该静态⽂件放置在docs/.vuepress/dist⽬录中。
也可以在docs/.vuepress/config.js中的dest字段来修改默认存放⽬录。
这⾥将两个命令封装成脚本的⽅式,直接使⽤npm run docs:dev和npm run docs:build即可。
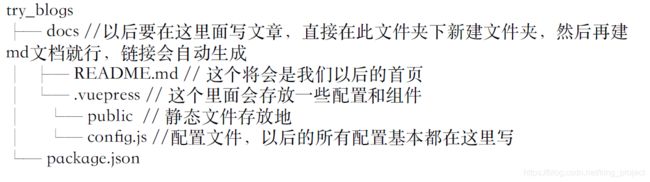
3. 在当前⽬录中创建⼀个⽂档⽬录:
mkdir docs
4. 创建.vuepress⽬录:
cd docs
mkdir .vuepress
5. 新建⼀个md⽂件
echo '# Hello VuePress - first blog!' >README.md
6. 创建config.js配置⽂件
cd .vuepress
echo >config.js
7. 创建public⽬录
mkdir public
五、配置首页
首页的内容主要在README.md文件中配置:
---
home: true
heroText: Vue技术博客初试
tagline: 项目结构,关注讨论,每日分享
actionText: 每日更新 →
actionLink: /testlink/
features:
- title: 项目结构
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: 关注讨论
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 每日分享
details: VuePress 为每个⻚⾯预渲染⽣成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: LearnVueonECS Licensed | Copyright © 2020-present
---