- Unity3D Editor 编辑器扩展功能详解
Clank的游戏栈
编辑器
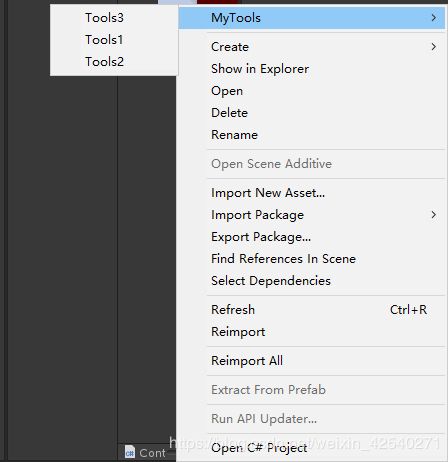
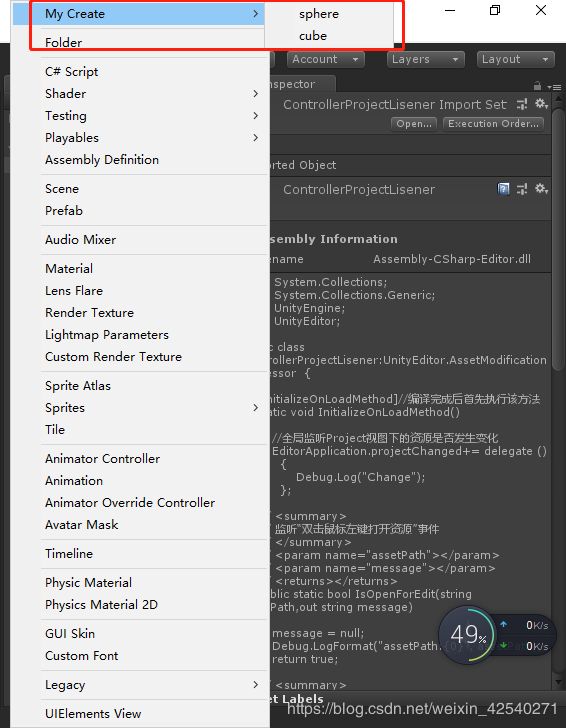
前言Unity3D编辑器扩展功能为开发者提供了一个强大的平台,允许他们自定义和增强Unity编辑器的功能,以满足特定的开发需求。通过编辑器扩展,开发者可以添加新的菜单项、自定义Inspector视图、在Scene视图中绘制辅助线、创建全新的编辑器窗口等。下面,我们将详细解析Unity3D编辑器扩展的技术要点,并给出具体的代码实现。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经
- Unity 编辑器扩展-自定义窗口鼠标事件(左键/右键)
正义的欧派
unity编辑器计算机外设
在绘制自定义窗口控件的时候,有时会需要监听鼠标在当前控件上的操作,这时候一般是使用Event类来实现,演示代码如下:class技能编辑器:EditorWindow{[MenuItem("工具/技能编辑器")]staticvoid技能编辑(){GetWindow(false,"技能编辑器");}RecttestArea=newRect(200,200,100,100);privatevoidOnGU
- unity编辑器扩展界面使用 List
王源骏
Unity编辑器扩展unity编辑器游戏引擎
usingSystem;usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEditor;usingUnityEngine;[CustomEditor(typeof(TeachTool))]publicclassTeachTool:EditorWindow{[MenuItem("ConfigTool/添加图片或者视频"
- Unity编辑器扩展——撤回
Dore__
unity编辑器扩展c#Unityunity编辑器游戏引擎
Undo.IncrementCurrentGroup();//需要撤回的操作写这里 GameObjectobj=Instantiate(mc.treePrefabs[treeArrayNum],hit.point,Quaternion.identity);DestroyImmediate(obj,true);Undo.DestroyObjectImmediate(obj);Undo.Registe
- Unity 性能优化指南
Yan_Sl
Unity3D优化unity性能优化
转:项目开发、管理和发布策略四大准则准则一:美术资源量对于程序发布包大小、性能优化、内存占用量的影响,往往超过其他各种因素技术美术和关卡设计师对于游戏性能承担着非常重要的责任程序员往往无法补救由于滥用美术资源而造成的性能问题准则二:项目团队应该通过编写工具来保证美术资源的合法性美术规范文档无法在实际上保证美术资源的合法性程序员应该通过Unity编辑器扩展技术,为美术师实现完整的美术资源合法性检查工
- Unity编辑器扩展Handles类
jojo911
PositionHandle这个是画一个坐标,这个坐标移动的时候,返回移动后的值,这个是路点编辑系统里的代码,移动选中路点
- Unity 利用编辑器扩展批量修改物体材质的Shader并启用GPU Instancing
Unity小林
Unity游戏开发unity
为什么会有这个需求我的某个游戏运行之后,看了下drawcall,发现上千个drawcall了,非常大的数值,不过我在手机上测试了一下,竟然没有明显的卡顿,哈哈哈,很强,不过还是要优化一下的,所以先想办法降低drawcall了,我看了一个,是游戏的地图产生了大量的dc,我这个游戏是由四个地图组成的,每个地图都由几百个小物体组成,所以四个地图应该是由两千多个物体组成的,刚开始我想着要不合并模型的网格试
- 【Unity编辑器扩展】 | 编辑器扩展 特性(Attribute) 整理总结 | 建议收藏
呆呆敲代码的小Y
#Unity编辑器扩展Unity精品学习专栏⭐️unity编辑器AttributeUnityAttribute编辑器扩展Unity特性游戏
前言【Unity编辑器扩展】|编辑器扩展特性(Attribute)整理总结|建议收藏Unity中Attribute的作用一、System命名空间SerializableNonSerialized二、UnityEngine命名空间AddComponentMenuAssemblyIsEditorAssemblyColorUsage
- ACEeditor使用手册(二)
球球不吃虾
随笔前端javascriptACEeditor
文章目录ACEeditor使用手册3.代码高亮与语言支持3.1语法高亮内置语言模式列表自定义语言模式动态切换语言模式3.2代码补全与提示启用代码补全功能自定义补全规则第三方补全库的集成3.3代码片段与模板插入代码片段自定义代码片段代码模板的使用4.编辑器配置与扩展4.1编辑器配置选项常用配置项详解自定义快捷键编辑器事件监听与处理4.2编辑器扩展自定义扩展的编写与加载第三方扩展推荐与集成编辑器性能优
- 编辑器扩展(查找当前场景里面所有有丢失引用的脚本)
UnityChan
一键查找当前场景中,所有挂载在物体上面的脚本,那些脚本的引用空了(引用丢失)usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEditor;usingUnityEngine;usingUnityEngine.SceneManagement;namespaceMyUtility{publicclassFindObjRe
- Unity编辑器扩展(外挂)
小小数媒成员
UNITY基础unity编辑器游戏引擎
每日一句:未来的样子藏在现在的努力里目录什么是编译器开发C#特性[System.Serializable]特殊目录命名空间/*检视器属性控制*///添加变量悬浮提示文字//给数值设定范围(最小0,最大150)//指定输入框,拥有5行//默认显示5行,最多显示10行内容,再多用滚动条控制显示区域//给小齿轮增加一个回调函数编辑器外挂弹窗编辑器扩展案例什么是编译器开发对编译器实现功能扩展,一般会使用它
- 【Unity】UIElements 渲染细节,比NGUI/UGUI/FairyGUI好在哪?
u010019717
学unity涨知识
为什么要关注UIElements?因为要有运行时版本了。UIElements在一开始推出的时候就在文档中提到将来会有运行时版本,但是具体什么时候没有说。Unity运行时UI解决方案还挺多,NGUI,UGUI,FairyGUI.使用UIElements+UIBuilder创建编辑器扩展https://www.slideshare.net/UnityTechnologiesJapan/uielemen
- Unity 编辑器扩展八 ScriptableObject
合肥黑
参考【Unity编辑器】扩展总结八:EditorPrefs、ScriptableObject、UndoUnityEditor扩展:ScriptableObject简记冯乐乐【Unity】ScriptableObject的介绍UnityScriptableObject详解一、示例1.创建ScriptableObjectusingUnityEngine;[CreateAssetMenu(fileNam
- 面试记录(被问倒的)
Uqiumu
面试职场和发展u3d
快排,设计模式(观察者模式mvc模式单例模式)及其优势,工作遇到的困难,解决过的问题,渲染管线,ui合批(动静分离),比较复杂的编辑器扩展,算法,用算法解决过什么问题,必须掌握的排序算法,快排每一轮是怎么走的以下是笔记渲染管线流程包括下面几个步骤:顶点处理、面处理、光栅化、像素处理等。观察者模式定义:定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动
- 微信小程序和uniapp开发工具
joson-Li
微信小程序vscode微信小程序
微信开发者工具和文档操作1.安装扩展复制vscode扩展(路径C:\Users\用户名.vscode\extensions)到微信开发者工具的扩展目录(点击工具栏,编辑->打开编辑器扩展目录)AutoRenameTag-标签重命名BracketPairColorizer2-括号颜色区分JavaScriptstandardjsstyledsnippets-javascript代码片段Prettier
- Unity编辑器扩展实践一、利用txt模板动态生成UI代码
不文不武的禾文
在使用Unity3D开发过程中,随着工作时间的推移,你肯定会发现写的代码,就只有那几个模板。比如控制UI的View代码,你会发现格式都是一样的,添加引用、UI变量声明、Awake中给UI变量赋值、添加Button事件、Destroy中注销事件。可以说都可以通过一个模板写出来。这里就介绍一个我用C#写的一个利用txt模板来生成代码的工具,如果有不太好的地方,还请谅解。之前我写了一个模板生成的代码,U
- 微信开发者工具添加代码高亮插件
百事可爱-后悔下凡
小程序
微信开发者工具添加插件步骤:获取插件文件在vsCode并安装你需要移植的插件找到vsCode相关插件的安装文件夹:操作系统安装路径windows%USERPROFILE%.vscode\extensionsmacOS~/.vscode/extensionsLinux~/.vscode/extensions复制要用的插件文件夹到微信开发者工具的「打开编辑器扩展目录」微信开发者工具编辑器扩展目录入口打
- Unity编辑器扩展实践二、通过代码查找所有预制
不文不武的禾文
在Unity中对编辑器的扩展,通常都会操作文件的增删改查,这里介绍两种Unity中查找预制的方法,其他文件同理。1、利用AssetDatabase查找预制:通过AssetDatabase的FindAssets方法可以查找到所有文件的guid,参数filter是过滤字符。就是Unity中Project窗口下搜索栏右边两个按钮弹出来的东西,t标识是Type,l标识是lable。(如"Prefabt:P
- Unity 贴图自动匹配材质工具 贴图自动添加到材质球工具 材质球匹配贴图工具 Substance Painter制作的贴图自动匹配材质球工具
唐沢
Unity插件自适应贴图unity材质
强大的Unity编辑器扩展有的同学可能会问:模型制作好,在模型设置里先解压贴图,再解压材质不就行了?当然可以,不过现在解决的是模型没有贴图,贴图都是在SP里做的,导出来都是单独的贴图,不会直接和模型绑定总之,你自己一个一个往材质球上贴也没啥问题,我是觉得贴的太痛苦了,来一个模型我得拿来贴贴贴…贴个der.编辑器扩展就能解决很多手动的问题.先看效果:材质球会自动匹配贴图匹配贴图时需要注意:贴图名称必
- 微信开发者工具如何使用SCSS和配置wxml文件高亮及格式化
IT码农-爱吃辣条
前端小程序scss前端微信开发者工具
1.在VSCode编辑器中安装EasySass和wxml-vscode插件2.导入已安装的vscode扩展1、打开VSCode安装目录C:\Users\用户名\*****\.vscode\extensions2、将对应的插件文件夹复制到微信开发者工具的扩展目录下打开微信开发者工具的扩展文件夹。编辑=>打开编辑器扩展目录3、修改spook.easysass-0.0.6/package.json文件中
- 【Unity编辑器扩展】艺术字/自定义图片字体生成工具
TopGames
Unityunity编辑器游戏引擎艺术字生成自定义字体
艺术字在游戏中很常用,由于普通字体样式过于平淡,制作花里胡哨的文字图片作为游戏字体使用,这就是艺术字。不依赖第三方工具,仅使用Unity自带的CustomFont+一张艺术字图集就能实现这个功能,但是为了便于使用,还需要依赖自动化工具,自动化把字符映射到图片纹理坐标,一键生成字体文件。工具使用效果:字符对齐图片:艺术字使用效果:Unity自定义字体参数面板如下:其中CharacterRects数组
- 【UE·Editor篇】做一个超好用的菜单栏扩展框架
水曜日鸡
UE4编辑器ue4游戏开发c++
众所周知,在UE4做编辑器扩展是一件无比蛋疼的事情。首先要考虑是写Plugin还是Module的形式,然后又是加Build.cs,新建文件夹新建文件。涉及到菜单栏扩展还需要知道一堆类的用法,FExtender、FMenuBuilder、FMenuBarBuilder、Command、MenuDelegate等。加菜单,加菜单栏,接口又不一样,AddMenuEntry、AddSubMenu、AddP
- Unity中GUI、GUILayout、EditorGUI、EditorGUILayout、GUILayoutUtility、EditorGUIUtility区别
Sevol_Y
UnityEditor编辑器扩展unity游戏引擎
Unity中GUI、GUILayout、GUILayoutUtility、EditorGUI、EditorGUILayout、EditorGUIUtility区别1.解释一下Unity中的编辑器扩展类,分为两组:在编辑器或者Runtime都能使用,命名空间UnityEngineGUI:ui系统,包括button,lable,toggle等控件GUILayout:在GUI基础上,控件新增自动布局功能
- Unity编辑器扩展之自定义Inspector面板
Sevol_Y
编辑器扩展unity编辑器游戏引擎
首先找到的是这个[CustomEditor(typeof(Class),true)],这个东西能够自己绘制在Inspector视图的显示规则,但是!如果这个类被另一个类持有,他就没作用了,效果图:1.对CustomClass类编辑自定义面板2.对MonoTest类编辑自定义面板结果。使用[CustomEditor(typeof(MonoTest),true)]单独对MonoTest类型,进行自定义
- Unity编辑器扩展之CustomPropertyDrawer理解
Sevol_Y
编辑器扩展unity编辑器游戏引擎
一、引言,在上一篇文章中提到,CustomEditor只能自定义单一类,被其他类持有的类自定义没有作用,这个时候就需要使用CustomPropertyDrawer属性。二、PropertyDrawer介绍PropertyDrawer用于自定义属性绘制器的基类。使用PropertyDrawer来控制它在Inspector中的样式。可以使用CustomPropertyDrawer特性将Property
- Unity编辑器扩展 --- AssetPostprocessor资源导入自动设置
画个小圆儿
编辑器unity游戏引擎
unity导入资源的编辑器设置:防止策划资源乱导入,资源导入需要的格式,统一资源管理AssetPostprocessor资源导入管线AssetPostprocessor用于在资源导入时自动做一些设置,比如当导入大量图片时,自动设置图片的类型,大小等。AssetPostprocessor作为资源导入的管理器,可以根据不同的资源类型,在导入前、导入后做一些处理。示例:对图片纹理的设置需要放在OnPre
- 【Unity笔记】编辑器扩展基础篇
“愚者先生”
Unity功能unity编辑器
文章目录扩展特殊目录检视器扩展1不属于Editor的扩展2显示开发顶部菜单顶部菜单窗口场景视窗扩展扩展检视器扩展开发inspector顶部菜单栏弹窗场景编辑器,编辑器主场景页面特殊目录多目录会自动合并,都是特殊目录重名会被覆盖游戏逻辑中不能带有UnityEditor中,否则会打包错误检视器扩展1不属于Editor的/*****************************************
- Unity Inspector编辑器扩展,枚举显示中文,枚举值自定义显示内容
Sevol_Y
UnityEditorunity编辑器游戏引擎
记录!UnityInspector面板编辑器扩展,枚举显示中文,枚举值自定义显示内容,显示部分选项。效果如下:枚举类代码:usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;publicclassEnumTest:MonoBehaviour{[EnumAttackLevel("攻击级别")]publicE
- 微信小程序轻中愉快使用scss构建wxss文件
丝网如风
微信小程序scss前端
SCSS是一门很好用的类CSS,在平时的工作中几乎都不用CSS,而是使用类CSS语言,比如:SCSS,LESS,Stylus,那么如何在微信小程序中使用scss来提高我们的开发效率呢目录第一步,打开vscode在插件市场中搜索easysass插件并安装第二步,打开微信开发工具,在插件市场里选择导入vscode扩展>>>导入已安装的vscode扩展第三步,等待导入完成,点击编辑>>>打开编辑器扩展目
- 【UnityEditor编辑器扩展】遍历子节点,带中断实现
avi9111
每天一点u3d程序员瞎折腾
项目内,全局搜索预制体vartitle="";varprogress=0;varfiles=SearchFiles(Application.dataPath,new[]{"*.prefab"});EditorUtility.DisplayProgressBar(title,assetPath,++progress/filesCount);EditorUtility.ClearProgressBar
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源