实现1V1音视频实时互动直播系统 十二、第八节 WebRTC客户端的实现
当收到otherjoin的时候,状态变成joined_conn,变成这种状态之后我们就可以做媒体协商了,
socket.on('otherjoin', (roomid) => {
console.log('receive joined message:', roomid, state);
state = 'joined_conn';
});这时候还有一个问题,就是说我们有两个用户,这时候已经通讯完了,其中主叫方已经离开了,那这个时候留在这个房间里的用户,它变成了joined_unbind,就是未绑定状态,那对于未绑定状态,这时候又有一个用户进入进来的时候那它会变成什么呢?他也会变成这个joined_conn状态,但是也要重新做一下createConnnection,因为在上一个用户离开的时候已经把相应的PeerConnection给销毁掉了,所以现在要重新建一个,那这时候我们要做一个判断,也就是如果这个时候的状态是joined_unbind,它要做的就是createPeerConnection也就是创立一个连接并进行绑定,这样我们添加消息和另外一个用户 加入的消息我们就处理完了。这时候我们把这个状态打印一下:
socket.on('joined', (roomid, id) => {
console.log('receive joined message!', roomid, id);
state = 'joined'
//如果是多人的话,第一个人不该在这里创建peerConnection
//都等到收到一个otherjoin时再创建
//所以,在这个消息里应该带当前房间的用户数
//
//create conn and bind media track
createPeerConnection();
bindTracks();
btnConn.disabled = true;
btnLeave.disabled = false;
console.log('receive joined message, state=', state);
});
socket.on('otherjoin', (roomid) => {
console.log('receive joined message:', roomid, state);
if(state === 'joined_unbind'){
createPeerConnection();
}
state = 'joined_conn';
// 媒体协商
console.log('receive other_join message, state=', state);
});在下来就是房间满了,我之间设置一下状态就行了,我们不能让他在这,也就是收到full的状态的时候 ,实际状态已经变成leaved了,这个时候我们要将这个连接断掉,否则的话它虽然没加入到房间,但是与服务端连接还在。这时候我们把它这个连接给关了。
socket.on('full', (roomid, id) => {
console.log('receive full message', roomid, id);
state = 'leaved';
console.log('receive full message, state=', state);
socket.disconnect(); // 这个时候我们要将这个连接断掉
alert('the room is full!');
});在下一个就是leaved,对于leaved来说其实就是在我们主动调leave的时候已经做了一些逻辑,收到leave之后就关闭这个连接 就好了其实不用做太多的事情, 和上面的full其实是一样的,
socket.on('leaved', (roomid, id) => {
console.log('receive leaved message', roomid, id);
state='leaved'
socket.disconnect(); // 关闭连接
console.log('receive leaved message, state=', state);
btnConn.disabled = false;
btnLeave.disabled = true;
});最后一个是当我们收到对端走开的时候,那这个时候要把状态变成joined_unbind,无论你以前是join_conn还是joined状态,这时候当有一个用户走的时候,我们这时候都变成了未绑定的状态,
socket.on('bye', (room, id) => {
console.log('receive bye message', roomid, id);
state = 'joined_unbind';
createPeerConnection();
console.log('receive bye message, state=', state);
});这个就是收到了服务器发来的消息,我们做了相应的处理,一共是5个。
那接下来就是端对端的消息;那当我们收到端对端的消息会怎么样,那实际收到端对端的消息实际主要就是媒体协商这块的,,但是对于这个消息我们还是可以写一个发送媒体协商的消息,媒体协商这块我们下次再介绍。
socket.on('message', (roomid, data) => {
console.log('receive client message:', roomid, data);
});那这样我们基本上就将整个逻辑基本上写完了 ,这里还有一个leave,当leave的时候我们发送了一个leave消息,然后将这个对应的值给设好了,但实际当我们真正离开的时候,我们还是要关闭我们相应的资源的,这个资源就包括了我们现在使用的PeerConnection以及我们开启的这个音视频设备,所以这块我们要准备一个释放资源的。
我们要将连接和自己的媒体的设备关闭 ,关闭媒体设备实际就是关闭它的track.
function leave() {
if(socket){
socket.emit('leave', roomid); //notify server
}
closePeerConnection(); // 将连接关闭
closeLocalMedia(); // 关闭媒体的设备
btnConn.disabled = false;
btnLeave.disabled = true;
}function closeLocalMedia(){
if(localStream && localStream.getTracks()){
localStream.getTracks().forEach((track)=>{
track.stop();
});
}
localStream = null;
}那么我们整个连接PeerConnection这块就完成了;
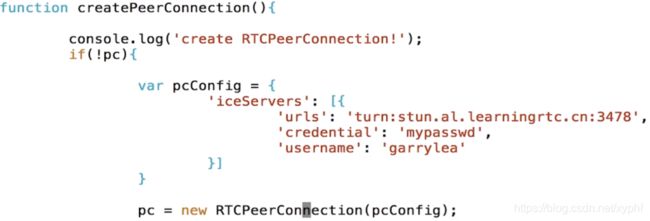
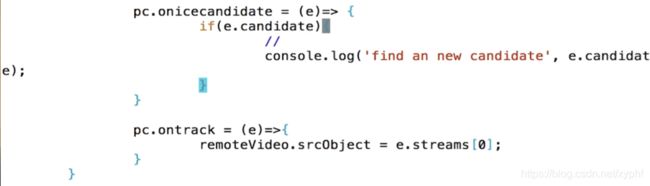
也就是说这节我们首先实现了如何去创建一个 PeerConnection,PeerConnection有一个参数pcConfig,pcConfig实际有好几个参数,最主要的是这个iceServers,在这个 iceServer里我们配了一个TURN 服务 ,有用户名密码,当我们创建了这个连接之后就将这个连接设置进去了,在PeerConnection里我们要监听两个事件,第一个是onicecandidate,当我们后面做协商的时候,这个onicecandidate就会被收集到,当我们收集到的时候,这里需要发送给对端做端对端的消息传输,这里我们没有做 ,我们先打个日志,这样就发现了对应的candidate,但是这时候肯定 不会触发了,因为我们没有做媒体协商,也没有做setLocalDesciption,所以这块肯定不会触发;
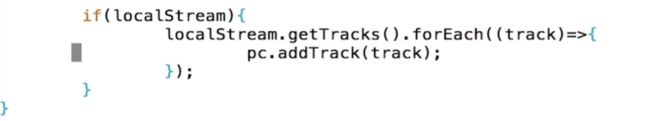
另外一个就是当我们创建这个数据连接之后,它会有远端的数据过来触发这个ontrack事件,当收到ontrack这个事件之后我们会获取其中的一个流,然后我们将它设置到远端的remoteVideo上去,这样就可以显示远端的数据了,那在这里我们也可以看到,在PeerConnection里面我们可以同时传多路流过来,创建完这个peerconnection之后我们又将本地获取的localStream,然后从它这里获取了对应的音频和视频这些Track,与这个PeerConnection进行了一次绑定,也就是把它添加到这个PeerConnection里面,对这个就是getMediaStream获取到的,这是创建连接。
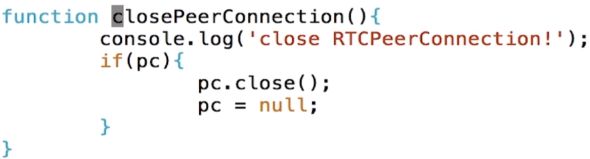
有创建连接就有关闭连接,所以我们来看这个closePeerConnection,如果它不为空的话,我就将它关闭掉,设置为null;它就会自动释放资源,那紧接着实现完这两个函数,我们就对上节从服务端收到的这几个消息做了相应的逻辑处理,这样我们就将信令与PeerConnection进行了关联。
下次我们会将协商部分的实现,那么我们就 真正的 实现了一对一的直播系统。