Android ToolBar使用详解及示例源码
一、ToolBar简介 源码地址
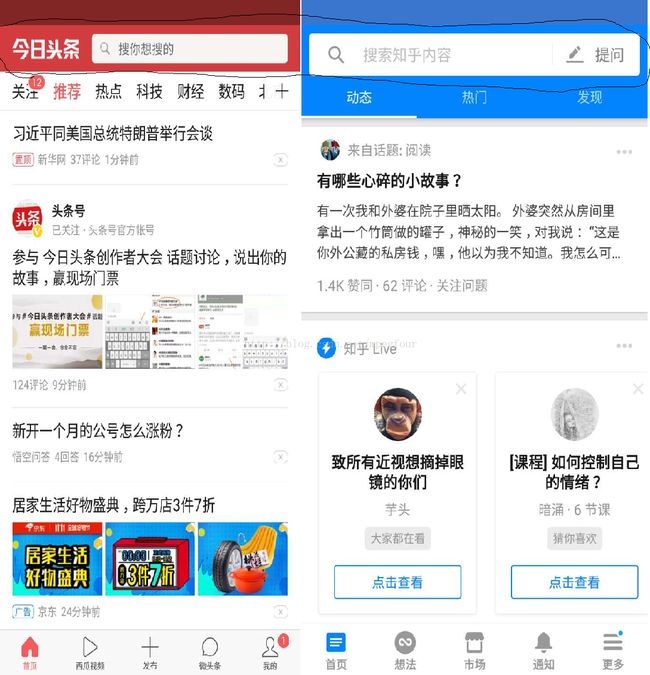
ToolBar是google新推出的导航控件,用于取代ActionBar,包含在5.0版本中,对于低版本可以引人supportv7包进行调用。市面上很多App使用ToolBar进行导航栏创建。ToolBar实际上是一个ViewGroup,可以包含任何的子View。用户可以根据自己的产品需求设计不同的导航栏。下图就是知乎和今日头条的导航栏,风格和内容迥异。
二、ToolBar的基本使用
1、在布局文件中引入ToolBar
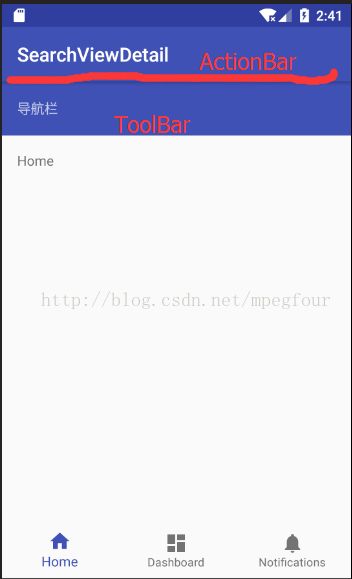
为了测试效果,我们在ToolBar中添加了一个TextView,效果和代码如下:
<
android.support.v7.widget.Toolbar
android
:id=
"@+id/toolbar"
android
:layout_width=
"match_parent"
android
:layout_height=
"wrap_content"
android
:background=
"?attr/colorPrimary"
android
:minHeight=
"?attr/actionBarSize"
android
:theme=
"?attr/actionBarTheme"
>
<
TextView
android
:id=
"@+id/top_title"
android
:layout_width=
"match_parent"
android
:layout_height=
"wrap_content"
android
:layout_marginBottom=
"@dimen/activity_vertical_margin"
android
:layout_marginLeft=
"@dimen/activity_horizontal_margin"
android
:layout_marginRight=
"@dimen/activity_horizontal_margin"
android
:layout_marginTop=
"@dimen/activity_vertical_margin"
android
:text=
"
@string/top_title
"
/>
android.support.v7.widget.Toolbar
>
<
meta-data
android
:name=
"android.support.PARENT_ACTIVITY"
android
:value=
".MainActivity"
/>
<
meta-data
android
:name=
"android.app.searchable"
android
:resource=
"@xml/searchable"
/>
<
intent-filter
>
<
action
android
:name=
"android.intent.action.SEARCH"
/>
intent-filter
>
从上边的图我们可以看到有两个导航栏,一个是我们刚刚新加入的ToolBar,另一个系统默认的ActionBar,下边我们通过主题(theme)来隐藏掉ActionBar
2、主题修改
在通过Android studio新建工程时,会在styles.xml默认指定一个主题,该主题引入了ActionBar:
<
style
name=
"AppTheme"
parent=
"Theme.AppCompat.Light.DarkActionBar"
>
<
item
name=
"colorPrimary"
>@color/colorPrimary
item
>
<
item
name=
"colorPrimaryDark"
>@color/colorPrimaryDark
item
>
<
item
name=
"colorAccent"
>@color/colorAccent
item
>
style
>
下边新引入一个主题隐藏掉ActionBar:
<
style
name=
"ThemeNoActionBar"
parent=
"Theme.AppCompat.Light.NoActionBar"
>
<
item
name=
"colorPrimary"
>@color/colorPrimary
item
>
<
item
name=
"colorPrimaryDark"
>@color/colorPrimaryDark
item
>
<
item
name=
"colorAccent"
>@color/colorAccent
item
>
style
>
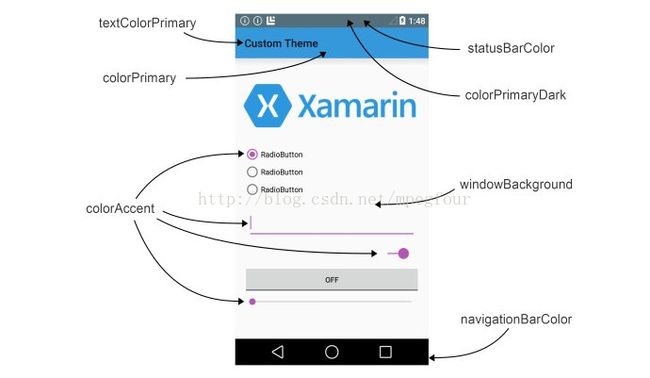
对ToolBar的颜色控制是通过主题中colorPrimary、colorPrimaryDark等来控制的,具体作用的区域可以通过下图形象认识。
toolbar
=(Toolbar)findViewById(R.id.
toolbar
);
toolbar
.setTitle(
"Menu"
);
toolbar
.setSubtitle(
"SubMenu"
);
toolbar
.setNavigationIcon(R.drawable.
ic_dashboard_black_24dp
);
setSupportActionBar(
toolbar
);
三、为ToolBar添加菜单
1、添加菜单资源
在menu目录下,添加menu_main.xml文件,并在文件中添加菜单项
<
item
android
:id=
"@+id/action_search"
android
:title=
"Search"
android
:icon=
"@drawable/ic_notifications_black_24dp"
app
:showAsAction=
"ifRoom"
/>
<
item
android
:id=
"@+id/action_notifications"
android
:title=
"notifications"
android
:icon=
"@drawable/ic_dashboard_black_24dp"
app
:showAsAction=
"ifRoom"
/>
<
item
android
:id=
"@+id/action_settings"
android
:title=
"@string/app_name"
android
:orderInCategory=
"100"
android
:icon=
"@mipmap/ic_launcher"
app
:showAsAction=
"never"
/>
这里对app:showAsAction和android:showAsAction进行下说明,很多网友不知道他们的区别。app:showAsAction对于的Activity是继承自
AppCompatActivity ;
android:showAsAction则是继承自Activity
具体
.always、never参数是指菜单在ToolBar上的位置,具体
说明:
app:showAsAction
1.always:总是显示在界面上
2.never:不显示在界面上,只让出现在右边的三个点中
3.ifRoom:如果有位置才显示,不然就出现在右边的三个点中
android:showAsAction
1.alaways:这个值会使菜单项一直显示在ActionBar上。
2.ifRoom:如果有足够的空间,这个值会使菜单显示在ActionBar上。
3.never:这个值菜单永远不会出现在ActionBar是。
4.withText:这个值使菜单和它的图标,菜单文本一起显示。
把菜单添加ToolBar里,是通过
重写
onCreateOptionsMenu方法来实现:
@Override
public boolean
onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.
menu_main
, menu);
return true
;
}
2、菜单点击事件
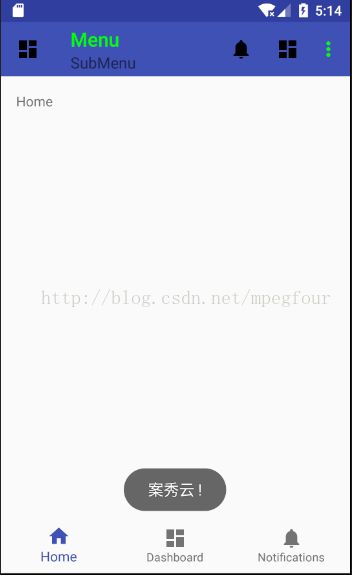
点击事件是在OnCreate方法中设置监听事件,代码:
toolbar
.setOnMenuItemClickListener(
new
Toolbar.OnMenuItemClickListener() {
@Override
public boolean
onMenuItemClick(MenuItem item) {
switch
(item.getItemId()) {
case
R.id.
action_search
:
Toast.
makeText
(MainActivity.
this
,
"案秀云 !"
, Toast.
LENGTH_SHORT
).show();
break
;
case
R.id.
action_notifications
:
Toast.
makeText
(MainActivity.
this
,
"IT知识库 !"
, Toast.
LENGTH_SHORT
).show();
break
;
case
R.id.
action_settings
:
Toast.
makeText
(MainActivity.
this
,
"方案库 !"
, Toast.
LENGTH_SHORT
).show();
break
;
}
return true
;
}
});