浅浅得理解HTTP
本文主要内容基于HTTP1.1。
HTTP简介
为了了解HTTP(HyperText Transfer Protocol,超文本传输协议),我们需要从TCP/IP入手,HTTP就是它内部的一个子集。
TCP/IP(Transmission Control Protocol/Internet Protocol,传输控制协议/网际协议)是指能够在多个不同网络间实现信息传输的协议簇。TCP/IP协议不仅仅指的是TCP 和IP两个协议,而是指一个由FTP、SMTP、TCP、UDP、IP等协议构成的协议簇, 只是因为在TCP/IP协议中TCP协议和IP协议最具代表性,所以被称为TCP/IP协议。
在TCP/IP协议簇中有三个与HTTP密不可分的协议:IP,TCP,DNS。
- IP协议是网络之间信息传送的协议,可通过IP路由将IP信息包从源设备(例如用户的计算机)传送到目的设备(它具有一个独一无二的IP地址)。
- DNS协议提供通过域名查找IP地址。
- TCP即传输控制协议,是一种面向连接的、可靠的、基于字节流的通信协议。简单来说TCP就是有确认机制的UDP协议,每发出一个数据包都要求确认,如果有一个数据包丢失,就收不到确认,发送方就必须重发这个数据包。
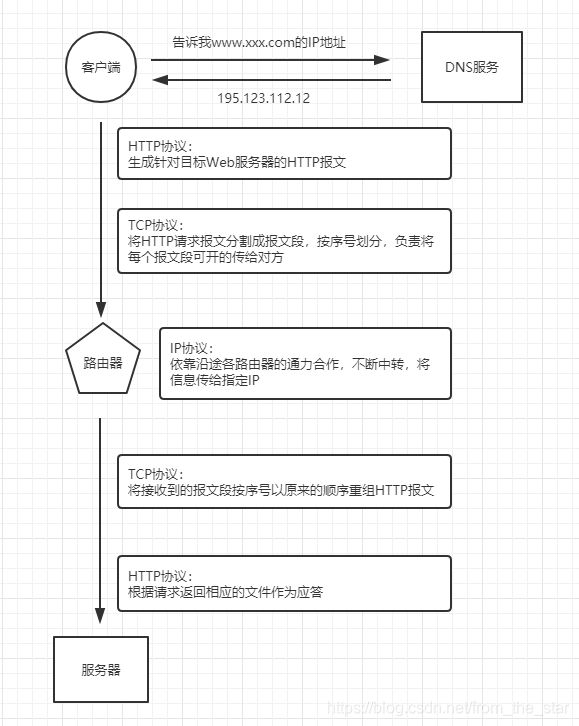
下面就来了解下IP协议、TCP协议和DNS服务在使用HTTP协议的通信过程发挥的哪些作用:

HTTP报文
HTTP协议规定,请求从客户端发出为请求,最后服务器端响应该请求并返回为响应。所以上图是请求过程,HTTP报文也就是请求报文,响应过程也类似,服务端发送的就叫做响应报文。HTTP协议是通过HTTP报文来交互信息的。
HTTP报文是由多行数据构成的字符串文本。大致分为报文首部、空行(划分作用)、报文主体(不一定要有)。
报文首部分为:
- 请求行:请求方法,请求URL,HTTP版本。
GET www.xxx.com HTTP/1.1 - 状态行:响应结果的状态码,原因短语和HTTP版本。
HTTP/1.1 200 OK - 首部字段:通用首部、请求首部、响应首部、实体首部。
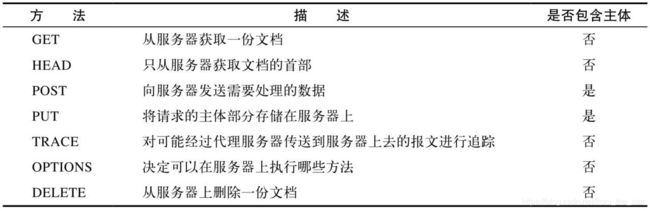
请求方法

副作用:当你发送一个请求后,资源没有发生变化,就可以称为无副作用;
幂等:当你提交M次还N次,资源的状态都没有发生变化,就可以称为幂等。
1. GET:无副作用,幂等
2. POST:有副作用,非幂等
3. PUT:有副作用,幂等
4. DELETE:有副作用,幂等
5. HEAD:无副作用,幂等
状态码
状态码是在响应报文中,描述返回的请求结果。借助状态码可以知道服务是正常处理了请求,还是出现了错误。
1XX:信息性状态码
2XX:成功状态码
200:请求成功
204:请求处理成功,没有资源可以返回
206:客户端发送的范围请求头Range抓取到了资源的部分数据
3XX:重定向状态码
301:永久重定向。该状态码表示请求的资源已被分配了新的URL,以后应使用资源现在所指的URL。
302:临时重定向。该状态码表示请求的资源已被分配了新的URI,希望用户(本次)能使用新的URI访问。
304:文件未修改,浏览器中有缓存资源,使用缓存。
4XX:客户端错误状态码
400:客户端请求语法错误,服务器不能理解
401:请求未被授权
403:访问被服务器禁止,返回信息中会有说明
404:请求的资源不存在
5XX:服务器错误状态码
500:服务器发生未知错误,无法处理请求
503:服务器临时过载或当机,稍后可能恢复正常
首部字段
通用首部字段
请求报文和响应报文两方都会使用的首部。

Connection:控制不在转发给代理的首部字段,管理持久连接(默认打开持久连接)
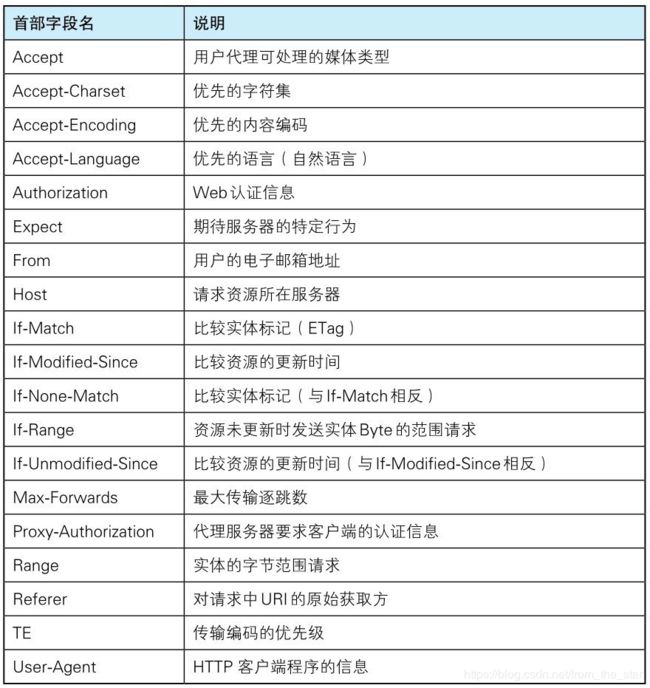
请求首部字段
请求报文时使用的首部。补充了请求的附加内容、客户端信息、响应内容相关优先级等信息。

Host:唯一一个必须包含在请求内的首部字段。请求被发送至服务器时,请求中的主机名会用IP地址直接替换解决。但如果这时,相同的IP地址下部署运行着多个域名,那么服务器就会无法理解究竟是哪个域名对应的请求。因此,就需要使用首部字段Host来明确指出请求的主机名。若服务器未设定主机名,那直接发送一个空值即可。
响应首部字段
响应报文时使用的首部。补充了响应的附加内容,也会要求客户端附加额外的内容信息。

实体首部字段
针对请求报文和响应报文的实体部分使用的首部。补充了资源内容更新时间等与实体有关的信息。
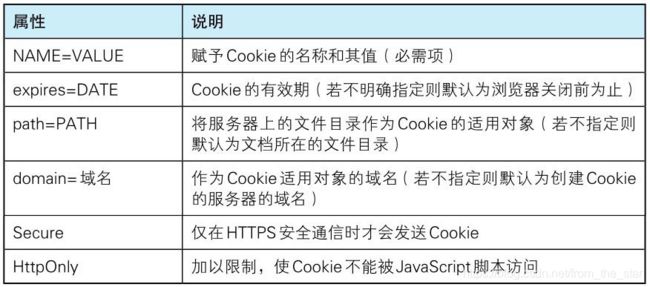
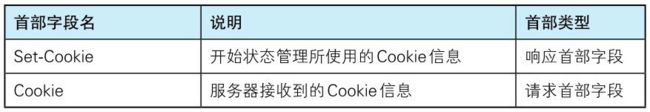
为Cookie设置的首部字段
响应报文会在Set-Cookie字段保存服务器需要客户端保存的cookie信息,当再次向该服务器发送信息时,就会自动带上cookie字段,将上次的cookie信息带上去。cookie最近也出了新的SameSite属性:
1. Strict:最严格,完全禁止第三方cookie
2. Lax:默认是这个,链接,预加载请求,GET 表单可以使用第三方cookie
3. None:可以使用第三方cookie,前提是必须同时设置Secure属性(Cookie 只能通过 HTTPS 协议发送),否则无效。
客户端缓存
根据这些首部字段再来谈谈缓存问题。客户端会根据响应报文的缓存状况缓存请求结果,缓存又分为强制缓存和协商缓存。
客户端会先根据强制缓存判断资源是否过期,如果过期也就是强制缓存失效。
再进行协商缓存判断,带上响应报文的Etag和Last-Modified的值,改字段名为If-None-Match和If-Modified-Since,发给服务器。
服务器比较下自己资源更新时间,无更新返回304,有更新返回新的资源。
-
强制缓存
优先级:Cache -Control > Expires
Expires:实体首部字段,服务器返还该请求结果缓存到期时间
Cache-Control:通用首部字段,控制缓存的行为- public(客户端 代理服务器都可以缓存)
- private:只有客户端
- no-cache:缓存,协商缓存决定
- no-store:不缓存
- max-age=xxx 相对值
-
协商缓存
优先级:Etag/If-None-Match > Last-Modified/If-Modified-Since
Etag:响应首部字段。 ETag的值,默认是对文件的索引节(INode),大小(Size)和最后修改时间(MTime)进行Hash后得到的。
If-None-Match:请求首部字段。 浏览器发现响应头里有Etag,则再次向服务器请求时带上请求头if-none-match(值是Etag的值)。服务器收到请求进行比对,决定返回200或304。
Last-Modified:实体首部字段。浏览器向服务器发送资源最后的修改时间
If-Modified-Since: 请求首部字段。 浏览器发现响应头具有Last-Modified声明,则再次向服务器请求时带上头if-modified-since,表示请求时间。
HTTP的升级
HTTPS
HTTP本身不具有加密功能,使用明文方式发送,所以他的内容可能会被窃听。
而且不验证通信方的身份,可能会遇到伪装。
无法证明报文的完整性,可能在中途被篡改。
基于以上多种不足,HTTPS横空出世。HTTPS并非是应用层的一种新协议。HTTPS是一种计算机网络通信的传输协议,实际上利用HTTP完成,但是要利用SSL/TLS来加密通信包。使用证书+数字签名的方法来解决。
1. 服务端从CA(可信赖的第三方机构)申请证书并发送自己的公钥, CA选出一组加密算法与HASH算法,用CA的私有密钥向服务器的公钥署与数字签名并颁发公钥证书
2. 服务器与客户端建立连接,发送证书
3. 客户端确认CA为合法结构( 系统的证书管理器接口),利用CA的公开密钥验证证书上的数字签名,还有其他信息等,证书没过期、访问域名与证书域名一样,这样就SSL证书验证成功
4. 浏览器这里会用到CA的加密算法与HASH算法,先生成一串随机数的密码,并用证书中提供服务器的公钥加密,发给服务器
5. 服务器用私钥解密,以后两者通讯就用这个密码加密,开启对称加密。
在以上流程中,发送数据时会附加一种叫做MAC(MessageAuthentication Code)的报文摘要。MAC能够查知报文是否遭到篡改,从而保护报文的完整性。
HTTP2.0
HTTP1.1的问题:
- 线头阻塞:一个TCP只能进行一个请求;
- 为了加快速度,过度依赖多个TCP连接并发请求链接,但是建立TCP链接成本很高;
- 头部冗余,每次互相发送相同的首部造成浪费,而且格式是文本;
- 服务器不能主动向客户端发送信息。
HTTP2.0 改进了什么
- 新的二进制格式:更具健壮性
- 头部header压缩
- 服务器推送
- 多路复用:即连接共享。每一个request都对应一个id,这样一个连接上有多个request,每个连接的request可以随机的混杂在一起,接收方根据request的id将其归属到不同的服务器请求上去。
参考书籍
- HTTP权威指南