如果你不清楚QUI框架是什么,那么请看这条资讯:《Web 前端框架 QUI v3.0 发布》
官方网站:http://www.quickui.net
最新免费版下载地址:
http://qui-frame.googlecode.com/files/qui-v3.2-trial-2.rar
自从12年底发布3.1版本以来,历经近半年的开发,3.2版本终于完成了。V3.2版本凝聚了我这半年来的巨大心血,我把它称为是一个让人非常激动的版本,为什么这么说,请听我细细道来。
1、修正了大量的bug
3.2版本修正了3.1发布以来几乎所有客户反馈的bug。这在官网上有说明,就不展开说了。
2、整体架构的改进
1)高度机制的改进
3.2版本改进了iframe高度和滚动条的处理机制,右侧内页的id=scrollContent已经不是必要的了。这样好处是:
Ø 简化了框架的使用步骤。不必再区分内容放在scrollContent内部和scrollContent外部的区别;
Ø 右侧内页和弹窗内页可以共用一套模板。同一个页面既可以在右侧被加载,又可以放在弹窗里加载;
Ø 原来的scrollContent高度处理在某些场合并不准确,尤其是iframe层级嵌套比较多的情况。新版本提供了一个方法,会把当前页面的真实高度作为参数传递过来,需要高度处理时,使用该参数计算将会非常准确。
2)皮肤配置的改进
之前版本内页在初始化时自动会读取主页的配置,来设置自己的皮肤样式。缺点是参数配置稍显繁琐。
3.2版本主页新增了autoGetSkin属性。当该属性设置为false,可以为内页手动设置皮肤路径。只要写对CSS路径即可,不必配置参数。
3)自动布局的改进
之前版本的主框架在初始时都会自动进行布局处理,让内部的iframe实现全屏,禁用最外部的滚动条,让内部的iframe自己出现滚动条。然后设置内部ifame的高度,已实现内容充满整个屏幕。
3.2版本主页新增了autoFormat属性。当该属性设置为false,那么框架将不会进行自动布局。这样内容页面有多高,整体的页面就有多高。主体出现滚动条进行滚动,来实现门户模式的系统风格。如下:
4)渲染模式的改进
每个内容页面都可以配置一个autoRender的属性。当该属性为false时,框架将不会对这个内容页面做渲染。这样对于某些场合的性能优化很有用。比如一个页面有大量的表单元素,那么可以对很多元素只添加class样式,对某些必要的表达元素用render()方法手动渲染。这样来提高整体页面的加载速度。
此外,主页也可以配置autoRender为false,这样每个内页都不会被自动渲染。这个特性在后面的框架极速模式中有介绍。
3、整体性能的改进
1)优化核心引擎
3.2版本优化了框架核心引擎framework.js,页面加载速度相比以前有了一定的提升。
2)提供极速模式
目前每次加载框架内页时会有1-3秒钟的等待时间,这个取决于浏览器和机器性能。如果用低版本IE浏览器会比较明显,如果用高版本的IE浏览器或firefox、chrome等时间会很短,chrome会瞬间打开。
这是因为页面初始化时,核心引擎做了大量的工作,例如它会遍历页面所有的dom节点,根据他们的标签特性和class的名称把他们渲染成不同的组件。通过这样的方式来简化开发人员的工作量并降低难度。
而低版本的浏览器对JS解析速度不高,例如IE6比IE9的JS处理速度要慢2000倍以上,所以速度的瓶颈就在这里。
3.2提供了一种极速模式,极速模式主页配置了autoRender为false,这样打开页面时页面不会被框架所渲染。然后自己手动对页面中某些必要元素做渲染,其余的元素例如盒子模型、table表格、文本框、按钮等,都可以通过添加CSS样式来实现同样的效果。
极速模式通过用户对每个页面多做一些工作,来突破速度瓶颈。当你的客户主要是IE6、IE7的话很适合使用这种模式。页面打开速度非常快。
可以访问组件示例栏目下的极速模式做测试。
4、新增了很多非常实用的新组件和新功能
1)新增强大的组件suggestion。
很多客户都向我提出建议,希望能有一款可输入、可自动匹配的下拉框组件。所以这次花了大量的精力开发了这款suggestion组件。
点击时会出现下拉列表,你可以像下拉框一样使用它。也可以在文本框里直接输入,它自动进行筛选。可以直接使用上下箭头进行切换选择,左右箭头进行翻页,回车进行选中。
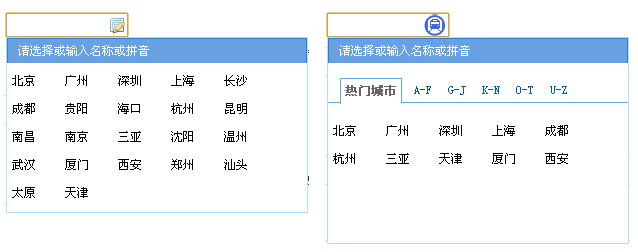
此外,通过为组件增加属性可以配置下拉列表的显示方式,还可以自定义图标。例如可以实现如下的效果:
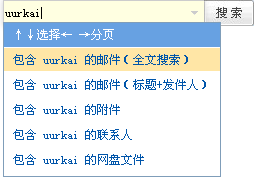
另外,还可以每次输入后台随时反馈匹配结果,这样可以将结果与输入的关联起来。如下:
2)新增强大的组件selectCustom
之前框架提供的下拉框方案主要包括:单选、多选、树形单选、树形多选。虽然已经能够满足绝大部分的需求,但某些特殊情况可能还不够。
而这款组件理论上可以与框架其他的任意组件做组合,从而实现非常个性化的需求。例如它可以弹出一个grid表格:
可以与其他组件组合
只要发挥想象,你可以用它组合出非常实用的功能。
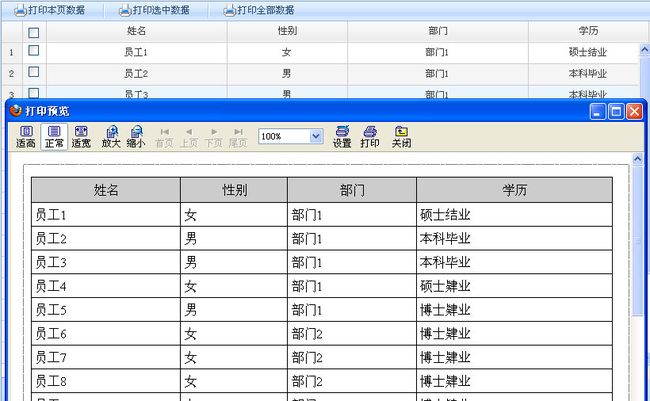
3)表格新增打印功能
通常情况浏览器打印只能是页面显示什么打印什么,无法实现打印特定的内容。
3.2版本可以控制打印当前页面数据、打印选中行的数据或者打印所有的数据。
如果看到这里还没有激动起来,别着急,继续往下看:
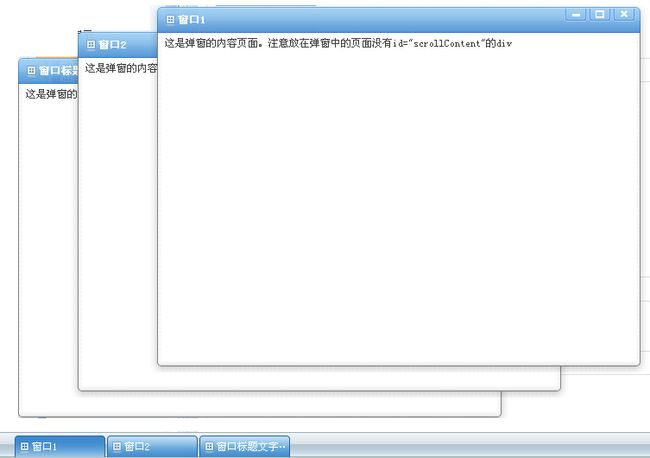
4)弹窗可以最小化到任务栏中了!
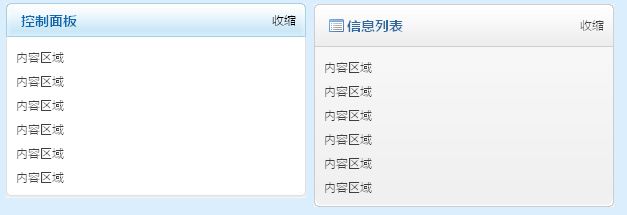
5)同一套皮肤中自定义多种盒子模型的外观了!
6)展出式提示框可以自定义外观了!
7)框架使用的ztree组件全面升级了,并新增大量示例!
8)基本按钮和图标按钮可以自定义外观了!
9)下拉框可以获取除key和value以外的数据了!
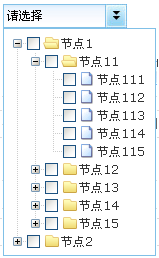
10)树形下拉框支持节点的异步加载了!
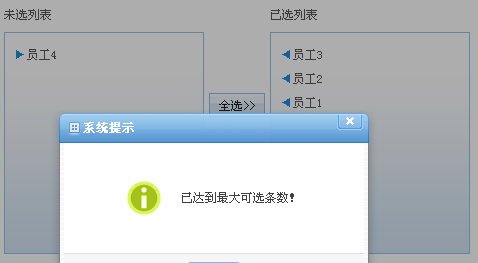
11)双向选择器可以设置可选的最大条数了!
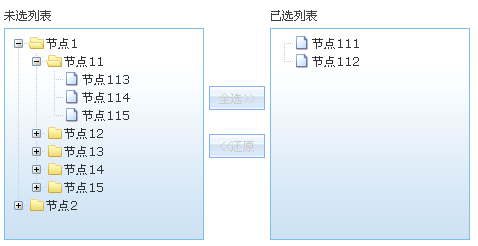
12)树形双选器支持节点的异步加载了!
13)条件过滤器支持自定义图标了!
14)同步上传控件支持自定义组件宽度了!
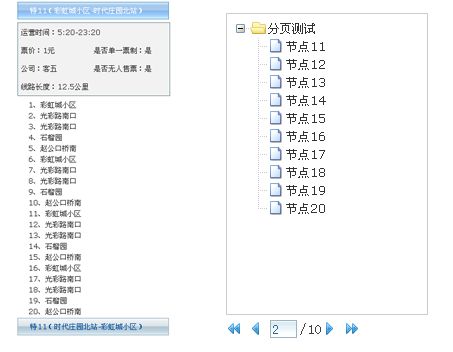
15)Grid表格可以通过外部控制某些行的选中了!
并且拥有选中的分页记忆功能。
此外,还增加了如下示例:
Ø 可以对内容作格式化处理;
Ø 可以动态设置滚动条的位置;
Ø 可可以禁用或隐藏工具条中的某些项,方便和权限控制整合;
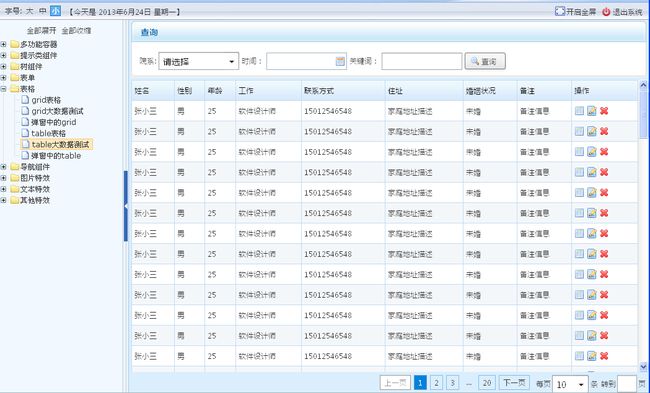
Ø 新增大数据量示例,一次加载500多条数据。
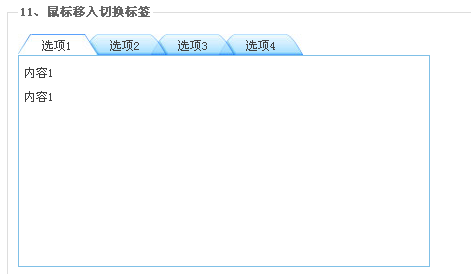
16)基本选项卡可以实现鼠标移入切换了!
17)新增了全新样式的选项卡!
18)新增真实进度条组件
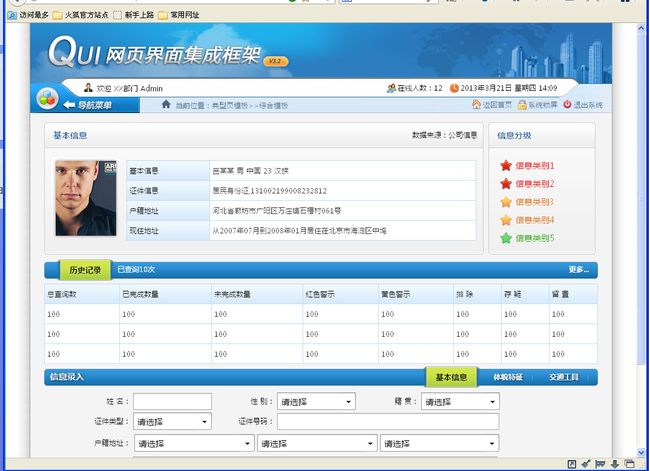
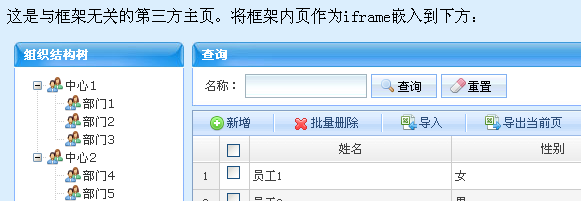
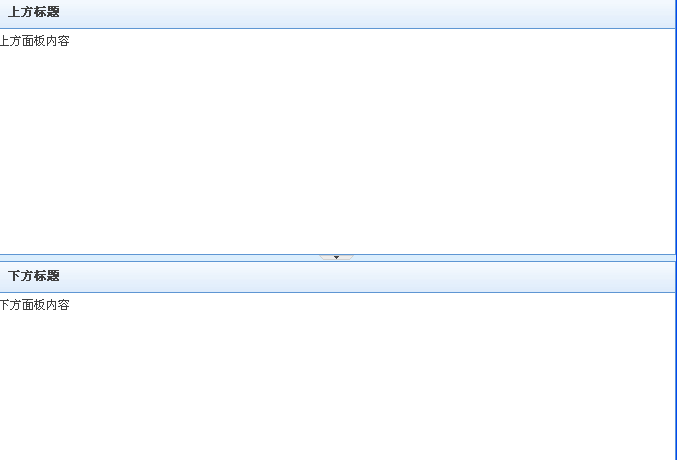
19)常用布局模板新增了大量的示例
包括如何单独使用框架的页面,如何用第三方页面嵌入框架、上下可拖动布局等。
5、原有皮肤的改进
1)动态选项卡模式的内容高度改进
由于框架的高度处理机制的改进,彻底解决了多层级的iframe的高度计算的偏差。这样动态选项卡模式的皮肤的高度问题也彻底得到解决。
这里面表格高度能够始终自适应最底部。当box2被收缩时,表格的高度也能动态调整来实现自适应。
2)动态选项卡跟左侧菜单关联
原版本中点击左侧菜单会新增或切换动态选项卡。3.2版本新增了一个新的特性:当用户切换选项卡时,左侧菜单项也会相应的高亮。当该项是收缩状态时,会自动展开。
可访问皮肤中心进行测试。
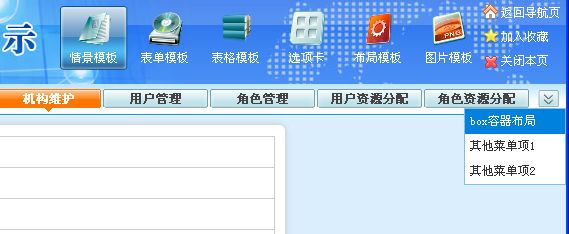
3)二级栏目新增滚动特性
对于有二级栏目的皮肤,如果项目过多,原版本解决办法是提前设置最多显示的数目,当超出这个数目后,出现下拉列表。
这样的缺点是无法时时进行调整。如果屏幕比较大,菜单项依然显示不全。
3.2新增了二级栏目新增滚动模式。当菜单项放不下时自动出现左右箭头,用户可以点击箭头让栏目滚动。
当时时调整浏览器尺寸时,可视区域也会相应变化。当完全能够放得下时,左右箭头自动消失。
当然,原有方案也做了保留,用户可以选择最适合自己的方案。
可访问皮肤中心进行测试。
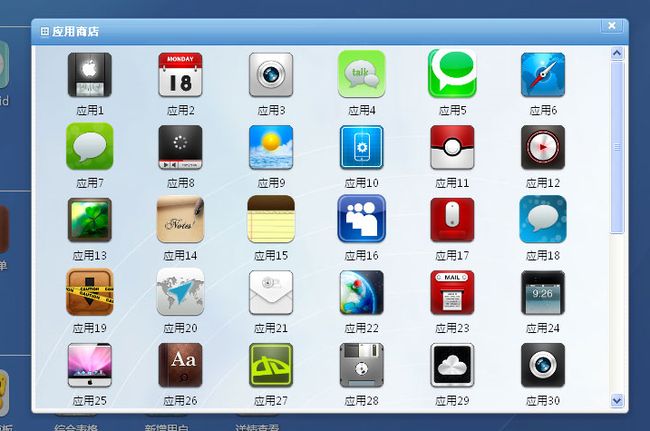
4)工作桌面的tab模式
3.2版本完善了工作桌面的tab模式,并且可以为桌面动态新增图标。
5)word2007风格改进了菜单
原版本的word2007风格左上角弹出式菜单只有一个层级,并不实用。
3.2版本改进了word2007风格的弹出式菜单,可以通过传递一个json数据,实现多层级的菜单。
6、新增大量的个性化皮肤
官方网站:http://www.quickui.net
最新免费版下载地址:
http://qui-frame.googlecode.com/files/qui-v3.2-trial-2.rar