首写Layui数据表格总结
第一次写的layui表格,总结一下。
Layui数据表格官方文档地址
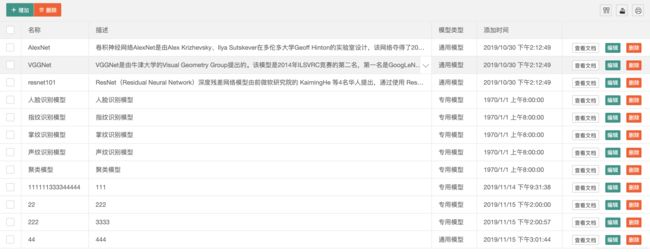
首先是效果图
点击头部工具栏可以添加和批量选取删除
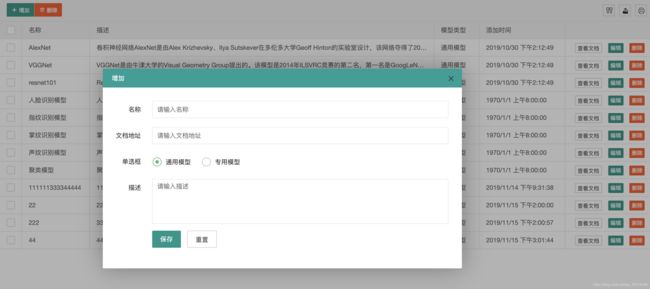
添加
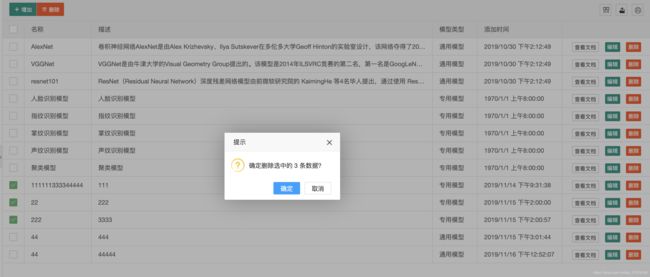
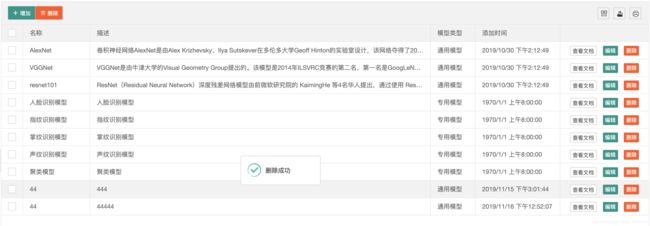
批量选取删除
行内的工具栏可以点击查看文档 编辑 删除
查看文档:点击以后跳转到另外一个地址,本地没有资源所以显示不出来
编辑功能
下面是部分代码,接口就是很简单的接口就不上了
因为第一次写所以方法什么的都根据文档走,以后写多了可以自己封装一些方法提高效率。
(后来了解到Layui的form不需要一个值一个值去取,根据表单的field直接取就行)
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../../../static/plugin/layui/css/layui.css">
<style>
.layui-layer-title {
color: #fff!important;
border: none!important;
background: #009f95!important;
}
#dialog {
display: none;
box-sizing: content-box;
padding: 50px 50px 0;
}
style>
head>
<body>
<div id="dialog">
<form class="layui-form" id="layui-form">
<input hidden name="id" type="text">
<div class="layui-form-item">
<label class="layui-form-label">名称label>
<div class="layui-input-block">
<input type="text" name="name" class="layui-input"
lay-verify="required" lay-reqtext="请输入名称!" placeholder="请输入名称" autocomplete="off" id="modelName">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">文档地址label>
<div class="layui-input-block">
<input type="text" name="wordFile" class="layui-input"
lay-reqtext="请输入文档地址!" placeholder="请输入文档地址" autocomplete="off" id="modelWordFile">
div>
div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">描述label>
<div class="layui-input-block">
<textarea name="intro" placeholder="请输入描述" class="layui-textarea" style="resize: none" id="modelIntro">textarea>
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button type="submit" class="layui-btn" lay-submit lay-filter="submit" id="submitBtn">保存button>
<button type="reset" class="layui-btn layui-btn-primary">重置button>
div>
div>
form>
div>
<script type="text/html" id="toolBar">
<a class="layui-btn layui-btn-xs layui-btn-primary" lay-event="detail">查看文档</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
<!-- 这里同样支持 laytpl 语法,如: -->
<!-- {{# if(d.auth > 2){ }}-->
<!-- <a class="layui-btn layui-btn-xs" lay-event="check">审核</a>-->
<!-- {{# } }}-->
script>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<a class="layui-btn layui-btn-xs " lay-event="getCheckData">获取选中行数据</a>
<a class="layui-btn layui-btn-xs" lay-event="getCheckLength">获取选中数目</a>
<a class="layui-btn layui-btn-xs" lay-event="isAll">验证是否全选</a>
<a class="layui-btn layui-btn-xs " lay-event="add">新增</a>
<a class="layui-btn layui-btn-xs layui-btn-danger" lay-event="del">删除</a>
</div>
script>
<table class="layui-hide" id="model" lay-filter="model">table>
<script src="../../../static/js/jquery.min.js">script>
<script src="../../../static/plugin/layui/layui.js">script>
<script>
layui.use('table', function(){
var table = layui.table;
var sta = 0;//0新增 1更新
var updateId = null;
table.render({
elem: '#model'
,url:'/models'
,limit: 20
,toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板
,defaultToolbar: ['filter', 'exports', 'print',]
,cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
,cols: [
[
{type: 'checkbox', fixed: 'left'}
,{field:'id', title: 'ID', width:50}
,{field:'name', width:150, title: '模型名称'}
,{field:'intro', title: '模型描述'}
,{field:'type', title: '模型类型', width: 100,
templet: function (row) {
if (row.type == 1) {
return '专用模型'
} else if (row.type == 0) {
return '通用模型'
} else {
return '--'
}
}
}
,{field:'addTime', title: '添加时间', templet: row => new Date(row.addTime * 1000).toLocaleString(), width: 200}
,{fixed: 'right', width:200, align:'center', toolbar: '#toolBar'}
]
]
,request:{
limitName: 'rows'
}
, parseData (res) {
if (res.code === 0) {
return {
'code': res.code,
'msg': res.msg,
'count': res.data.total,
'data': res.data.list
};
} else {
return {
'code': res.code,
'msg': res.msg
};
}
},
});
//行内工具栏
table.on('tool(model)', function(obj){ //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"
var data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的 DOM 对象(如果有的话)
if(layEvent === 'detail'){ //查看
//do somehing
window.open('/file/' + data.wordFile);
} else if(layEvent === 'del'){ //删除
layer.confirm('真的删除行么', function(index){
$.ajax({
url:"/model/" + data.id, //请求的url地址
type:"DELETE", //请求方式
success:function(res){
//请求成功时处理
if (res.code == 0) {
obj.del();
layer.close(index);
layer.msg('删除成功', { icon: 1 });
} else {
layer.alert(res.msg, { icon: 2, title: '删除失败' });
}
},
error:function(){
//请求出错处理
alert('请求失败')
}
});
});
} else if(layEvent === 'edit'){ //编辑
//do something
sta = 1;
updateId = data.id;
$('#modelName').val(data.name);
$('#modelWordFile').val(data.wordFile);
$('#modelIntro').val(data.intro);
layer.open({
type: 1,
title: '新增模型',
area: ['700px', '450px'],
fixed: false, //不固定
shadeClose: true,
content: $('#dialog')
});
}
});
//顶部工具栏
table.on('toolbar(model)', function(obj){
var checkStatus = table.checkStatus(obj.config.id);
switch(obj.event){
case 'getCheckData':
var data = checkStatus.data;
layer.alert(JSON.stringify(data));
break;
case 'getCheckLength':
var data = checkStatus.data;
layer.msg('选中了:'+ data.length + ' 个');
break;
case 'isAll':
layer.msg(checkStatus.isAll ? '全选': '未全选');
break;
case 'add':
$('#layui-form')[0].reset();
sta = 0;
layer.open({
type: 1,
title: '新增模型',
area: ['700px', '450px'],
fixed: false, //不固定
shadeClose: true,
content: $('#dialog')
});
break;
case 'del':
let recData = checkStatus.data;
layer.confirm('真的删除这 '+ recData.length + ' 行数据吗', function(index){
let delUrl = "/models/?";
console.log(recData);
for (let i=0; i < recData.length; i++) {
if (i == (recData.length - 1)) {
delUrl += 'ids="'+ recData[i].id + '"';
break;
}
delUrl += 'ids="'+ recData[i].id + '"&&';
}
console.log(delUrl);
$.ajax({
url: delUrl, //请求的url地址
type:"DELETE", //请求方式
success:function(res){
//请求成功时处理
if (res.code == 0) {
layer.close(index);
layer.msg('删除成功', { icon: 1 });
table.reload('model');
} else {
layer.alert(res.msg, { icon: 2, title: '删除失败' });
}
},
error:function(){
//请求出错处理
alert('请求失败')
}
});
});
break;
};
});
layui.use('form', function(){
var form = layui.form;
//监听提交
form.on('submit(submit)', function(datas){
if (sta == 0) {
var data = datas.field;
var addTime = parseInt(new Date().getTime()/1000);
$.ajax({
url:"/model", //请求的url地址
data:{
'name': data.name,
'intro': data.intro,
'wordFile': data.wordFile,
'type': 1,
'addTime': addTime
}, //参数值
type:"POST", //请求方式
success:function(res){
//请求成功时处理
layer.closeAll(); //疯狂模式,关闭所有层
layer.msg('添加成功', { icon: 1 });
$('#layui-form')[0].reset();
table.reload('model');
},
error:function(){
//请求出错处理
alert('请求失败');
}
});
} else {
//更新
var data = datas.field;
$.ajax({
url:"/model/" + updateId, //请求的url地址
data:{
'name': data.name,
'intro': data.intro,
'wordFile': data.wordFile,
'type': 1,
}, //参数值
type:"PUT", //请求方式
success:function(res){
//请求成功时处理
layer.closeAll(); //疯狂模式,关闭所有层
layer.msg('更新成功', { icon: 1 });
$('#layui-form')[0].reset();
table.reload('model');
},
error:function(){
//请求出错处理
alert('请求失败');
$('#layui-form')[0].reset();
}
});
}
return false;
});
});
});
script>
body>
html>