layui分页page=true容易踩的坑
前台代码:
@{
ViewBag.Title = "layuiTest";
}
<meta charset="utf-8">
<title>Layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link href="~/Content/layui/css/layui.css" rel="stylesheet" />
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
<table class="layui-hide" id="test"></table>
<script src="~/Content/js/jquery-1.9.1.js"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<div class="demoTable">
搜索ID:
<div class="layui-inline">
<input class="layui-input" name="id" id="demoReload" autocomplete="off">
</div>
<button class="layui-btn" data-type="reload">搜索</button>
</div>
<table class="layui-hide" id="LAY_table_user" lay-filter="user"></table>
<div id="test1"></div>
<ul id="biuuu_city_list"></ul>
<script src="~/Content/layui/layui.js"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use('laypage', function () {
var laypage = layui.laypage;
var data = [
'北京',
'上海',
'广州',
'深圳',
'杭州',
'长沙',
'合肥',
'宁夏',
'成都',
'西安',
'南昌',
'上饶',
'沈阳',
'济南',
'厦门',
'福州',
'九江',
'宜春',
'赣州',
'宁波',
'绍兴',
'无锡',
'苏州',
'徐州',
'东莞',
'佛山',
'中山',
'成都',
'武汉',
'青岛',
'天津',
'重庆',
'南京',
'九江',
'香港',
'澳门',
'台北'
];
//执行一个laypage实例
laypage.render({
elem: 'test1' //注意,这里的 test1 是 ID,不用加 # 号
, count: data.length //数据总数,从服务端得到
, theme: '#062EFB' //自定义主题。支持传入:颜色值,或任意普通字符 theme: 'xxx' /
, hash: 'fenye' //自定义hash值
, limits: [14, 30, 20, 10, 60]//每页条数的选择项。如果 layout 参数开启了 limit,则会出现每页条数的select选择框
, layout: ['count', 'prev', 'page', 'next', 'limit', 'refresh', 'skip']
, groups: 5
, curr: 5
, count: 999564
, jump: function (obj, first) {
//obj包含了当前分页的所有参数,比如:
// console.log(obj.curr); //得到当前页,以便向服务端请求对应页的数据。
//console.log(obj.limit); //得到每页显示的条数
//模拟渲染
document.getElementById('biuuu_city_list').innerHTML = function () {
var arr = []
, thisData = data.concat().splice(obj.curr * obj.limit - obj.limit, obj.limit);
console.log(data);
console.log(obj.curr * obj.limit - obj.limit);
console.log( obj.limit);
console.log(thisData);
layui.each(thisData, function (index, item) {
console.log(index, item);
arr.push('' + item + '');
});
return arr.join('');
}();
//首次不执行
if (!first) {
//do something
}
}
});
});
</script>
<script>
layui.use('table', function () {
var table = layui.table;
table.render({
elem: '#LAY_table_user'
, url: '/test/getlayuiData2/'
, cols: [[
{ checkbox: true, fixed: true }
, { field: 'id', title: 'ID', width: 80, sort: true, fixed: true }
, { field: 'username', title: '用户名', width: 80 }
, { field: 'sex', title: '性别', width: 80, sort: true }
, { field: 'city', title: '城市', width: 80 }
, { field: 'sign', title: '签名' }
, { field: 'experience', title: '积分', sort: true, width: 80 }
, { field: 'score', title: '评分', sort: true, width: 80 }
, { field: 'classify', title: '职业', width: 80 }
, { field: 'wealth', title: '财富', sort: true, width: 135 }
]]
, id: 'testReload'
, page: true
, height: 310
});
var $ = layui.$, active = {
reload: function () {
var demoReload = $('#demoReload');
//执行重载
table.reload('testReload', {
page: {
curr: 1 //重新从第 1 页开始
}
, where: {
key: {
id: demoReload.val()
}
}
}, 'data');
}
};
$('.demoTable .layui-btn').on('click', function () {
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
</script>
后端代码:
public string getlayuiData2(int ? page=1,int ? limit=10)
{
string serviceUrl = string.Format("https://www.layui.com/demo/table/user/?page= {0}&limit={1}", page, limit);
RestClient client = new RestClient(serviceUrl);
string strurl = client.Get(serviceUrl);
return strurl;
}
这里需要一个http转网页方法:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Net;
using System.Text;
namespace WX_Card.CardUtility.Tool
{
public class RestClient
{
private string BaseUri;
public RestClient(string baseUri)
{
this.BaseUri = baseUri;
}
#region Delete方式
public string Delete(string data, string uri)
{
return CommonHttpRequest(data, uri, "DELETE");
}
public string Delete(string serviceUrl)
{
//Web访问对象64
// string serviceUrl = string.Format("{0}/{1}", this.BaseUri, uri);
HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(serviceUrl);
myRequest.Method = "DELETE";
// 获得接口返回值68
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
//string ReturnXml = HttpUtility.UrlDecode(reader.ReadToEnd());
string ReturnXml = reader.ReadToEnd();
reader.Close();
myResponse.Close();
return ReturnXml;
}
#endregion
#region Put方式
public string Put(string data, string uri)
{
return CommonHttpRequest(data, uri, "PUT");
}
#endregion
#region POST方式实现
public string Post(string data, string uri)
{
return CommonHttpRequest(data, uri, "POST");
}
public string CommonHttpRequest(string data, string serviceUrl, string type)
{
//Web访问对象,构造请求的url地址
// string serviceUrl = string.Format("{0}/{1}", this.BaseUri, uri);
//构造http请求的对象
HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(serviceUrl);
//转成网络流
byte[] buf = System.Text.Encoding.GetEncoding("UTF-8").GetBytes(data);
//设置
myRequest.Method = type;
myRequest.ContentLength = buf.Length;
myRequest.ContentType = "application/json";
myRequest.MaximumAutomaticRedirections = 1;
myRequest.AllowAutoRedirect = true;
// 发送请求
Stream newStream = myRequest.GetRequestStream();
newStream.Write(buf, 0, buf.Length);
newStream.Close();
// 获得接口返回值
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
string ReturnXml = reader.ReadToEnd();
reader.Close();
myResponse.Close();
return ReturnXml;
}
/// 输出结果:
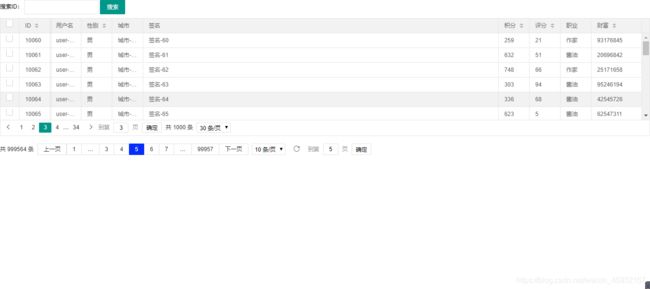
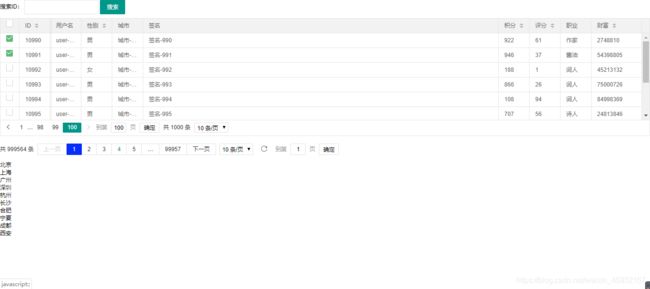
任意点击数据是变幻的:
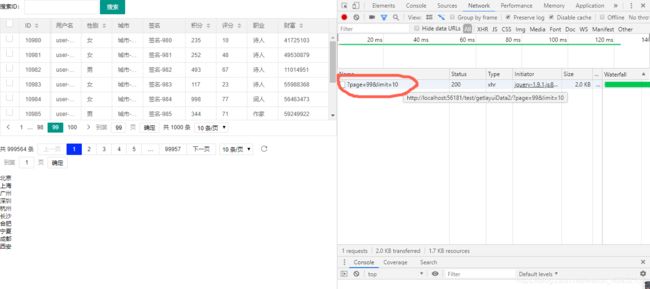
重要提示:看后台代码的page,limit,前台显示不出来的,需要调: