ES6学习笔记(三)——Promise对象
-
-
- Promise的含义
- 基本用法
- Promise.prototype.then()
- Promise.prototype.catch()
- Promise.all()
- Promise.race()
- Promise.resolve()
- Promise.reject()
- 附加方法done()、finally()
-
Promise的含义
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。
(1)对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
(2)一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
注意,为了行文方便,本章后面的resolved统一只指fulfilled状态,不包含rejected状态。
有了Promise对象,就可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。此外,Promise对象提供统一的接口,使得控制异步操作更加容易。
Promise也有一些缺点。首先,无法取消Promise,一旦新建它就会立即执行,无法中途取消。其次,如果不设置回调函数,Promise内部抛出的错误,不会反应到外部。第三,当处于pending状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)
基本用法
Promise对象是一个构造函数,用来生成Promise实例。
const promise = new Promise(function(resolve, reject) {
// ... some code
if (/* 异步操作成功 */){
resolve(value);
} else {
reject(error);
}
});Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject,这两个是函数,由js引擎提供,不用自己部署。
resolve(reject):将Promise对象的状态从pending变为resolved(rejected),在异步操作成功(失败)时调用,并将异步操作的结果(异步操作报出的错误),作为参数,即上面的value,传递出去。
Promise实例生成后,可以用then 方法分别指定resolved状态和rejected状态的回调函数。
promise.then(function(value) {
// success
}, function(error) {
// failure
});then方法接受两个回调函数,第一个函数是Promise对象的状态变为resolved时调用,第二个回调函数(optional)是Promise对象的状态变为rejected时调用。这两个函数都接受Promise对象传出的值(上面的value)作为参数。
Promise的异步回调例子:
let promise = new Promise(function(resolve, reject) {
console.log('Promise');
resolve();
});
promise.then(function() {
console.log('resolved.');
});
console.log('Hi!');Promise新建后立即执行,所以先输出Promisethen方法指定的回调函数,在当前脚本所有同步任务执行完之后才会执行,所以先下一步输出Hi! ,最后才是resolved 。
Promise对象实现Ajax操作例子:
const getJSON = function(url) {
const promise = new Promise(function(resolve, reject){
const handler = function() {
if (this.readyState !== 4) {
return;
}
if (this.status === 200) {
resolve(this.response);
} else {
reject(new Error(this.statusText));
}
};
const client = new XMLHttpRequest();
client.open("GET", url);
client.onreadystatechange = handler;
client.responseType = "json";
client.setRequestHeader("Accept", "application/json");
client.send();
});
return promise;
};
getJSON("/posts.json").then(function(json) {
console.log('Contents: ' + json);
}, function(error) {
console.error('出错了', error);
});上面例子中,getJSON 返回一个promise对象实例。执行getJSON("/post.json") 时,发生了这些事情:
- 新建Promise对象,
promise,传入参数function(resolve, reject){...} - 在传入的function中,使用函数表达式声明handler函数,作为响应操作。
- 新建
XMLHttpRequest对象,发起请求… - 当请求成功时,执行
handler中的操作 ,如果promise的状态变为resolved,触发then方法绑定的回调函数function(json){...}并把this.response传入参数json。
Promise.prototype.then()
syntax: ...then.(resolve, reject(optional))
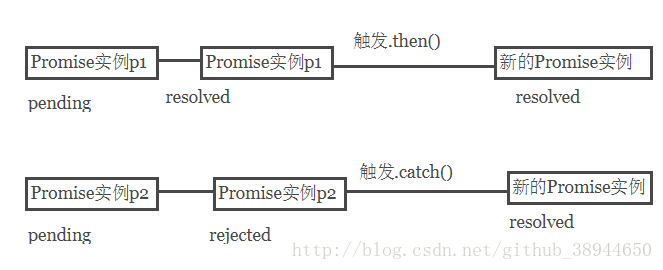
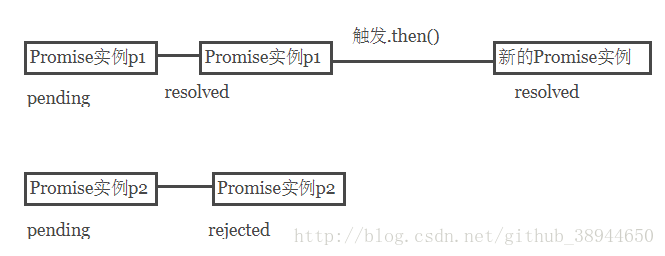
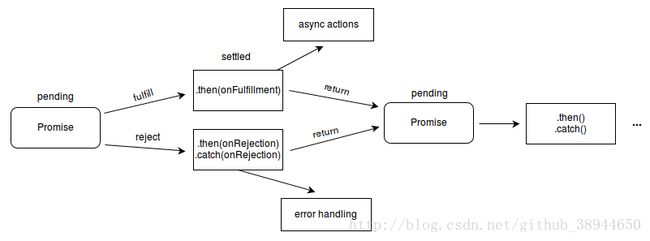
then方法返回的是一个新的Promise实例,所以then后面可以再调用一个then。

采用链式的then,可以指定一组按照次序调用的回调函数。这时,前一个回调函数,有可能返回的还是一个Promise对象(即有异步操作),这时后一个回调函数,就会等待该Promise对象的状态发生变化,才会被调用。
getJSON("/post/1.json").then(function(post) {
return getJSON(post.commentURL);
}).then(function funcA(comments) {
console.log("resolved: ", comments);
}, function funcB(err){
console.log("rejected: ", err);
});第一个then方法指定的回调函数function(post){...} ,返回另一个Promise对象。第二个then指定的回调函数,等待这个新的Promise对象状态发生变化。如果变为resolved,调用funA ,如果变为rejected,调用funB 。
采用箭头函数写法可以让上面的代码更简洁:
getJSON("/post/1.json").then(
post => getJSON(post.commentURL)
).then(
comments => console.log("resolved: ", comments),
err => console.log("rejected: ", err)
);Promise.prototype.catch()
Promise.prototype.catch 是.then(null, rejection) 的别名,用于指定发生错误时的回调函数。
如果Promise在resolve 函数执行后抛出错误,该错误不会被捕获,因为Promise的状态已经变成resolved了,一旦改变状态,就定态了。
Promise对象的错误有“冒泡”的性质,会一直向后传递,直到被捕获,也就是遇到下一个catch语句。
getJSON('/post/1.json').then(function(post) {
return getJSON(post.commentURL);
}).then(function(comments) {
// some code
}).catch(function(error) {
// 处理前面三个Promise产生的错误
});一般建议,不要使用then函数的第二个参数(Promise变为rejected状态的回调函数),而用catch方法,这样总能捕获前面then执行中的错误。
如果没有catch错误,Promise对象抛出的错误不会传递到外层代码,通俗讲,“Promise会吃掉错误”。
Promise.all()
将多个Promise实例,包装成一个新的Promise实例。
const p = Promise.all([p1, p2, p3]);如果p1,p2,p3不是Promise的实例,会调用Promise.resolve 方法,将参数转为Promise实例。
只有p1,p2,p3的状态都为resolved,p的状态才会变为resolved;p1,p2,p3中任意一个状态变为rejected,p的状态就变为rejected,此时第一个被reject的实例的返回值,传递给p的回调函数。
[Note]
如果作为参数的Promise实例,有自己的catch方法,那么它被rejected之后,通过catch方法返回一个新的resolved的Promise实例,所谓“知错能改”,不会触发Promise.all的catch方法。
const p1 = new Promise((resolve, reject) => {
resolve('hello');
})
.then(result => result)
.catch(e => e);
const p2 = new Promise((resolve, reject) => {
throw new Error('报错了');
})
.then(result => result)
.catch(e => e);
Promise.all([p1, p2])
.then(result => console.log(result))
.catch(e => console.log(e));
// ["hello", Error: 报错了]const p1 = new Promise((resolve, reject) => {
resolve('hello');
})
.then(result => result);
const p2 = new Promise((resolve, reject) => {
throw new Error('报错了');
})
.then(result => result);
Promise.all([p1, p2])
.then(result => console.log(result))
.catch(e => console.log(e));
// Error: 报错了Promise.race()
const p = Promise.race([p1, p2, p3]);上面代码中,只要p1、p2、p3之中有一个实例率先改变状态,p的状态就跟着改变。那个率先改变的 Promise 实例的返回值,就传递给p的回调函数。
Promise.race方法的参数与Promise.all方法一样,如果不是 Promise 实例,就会先调用下面讲到的Promise.resolve方法,将参数转为 Promise 实例,再进一步处理。
Promise.resolve()
将现有对象转化为Promise对象。
Promise.resolve(para)
- 参数是一个Promise实例,则原封不动返回这个实例。
- 参数是一个thenable对象,thenable对象是指具有then方法的对象,如下例子,Promise.resolve方法会将这个对象转为Promise对象,然后立刻执行他的then方法。
let thenable = {
then: function(resolve, reject) {
resolve(42);
}
};
let p1 = Promise.resolve(thenable);
p1.then(function(value) {
console.log(value); // 42
});- 参数不是具有then方法的对象,或者根本不是对象。
Promise.resolve方法返回一个新的Promise对象,状态为resolved。
const p = Promise.resolve('Hello');
p.then(function (s){
console.log(s)
});
// Hello例子中,回调函数立刻执行。
- 不带任何参数
直接返回一个resolved状态的Promise对象。
setTimeout(function () {
console.log('three');
}, 0);
Promise.resolve().then(function () {
console.log('two');
});
console.log('one');
// one
// two
// three上面代码中,setTimeout(fn, 0)在下一轮“事件循环”开始时执行,Promise.resolve()在本轮“事件循环”结束时执行,console.log(‘one’)则是立即执行,因此最先输出。
Promise.reject()
Promise.reject(reason) 返回一个状态为rejected的新的Promise实例。参数reason会原封不动地作为reject的理由,变成后续方法的参数。
const thenable = {
then(resolve, reject) {
reject('出错了');
}
};
Promise.reject(thenable)
.catch(e => {
console.log(e === thenable)
})
// true上面代码中,Promise.reject方法的参数是一个thenable对象,执行以后,后面catch方法的参数不是reject抛出的“出错了”这个字符串,而是thenable对象。