移动端笔记
一、流式布局
目标:
- 能够知道移动web的开发现状
- 能够写出标准的viewport
- 能够使用移动web的调试方法
- 能够说出移动端常见的布局方案
- 能够描述流式布局
- 能够独立完成京东移动端首页
1、移动端基础
1-1浏览器现状
pc端常见浏览器:
360浏览器、谷歌浏览器、火狐浏览器、QQ浏览器、百度浏览器、搜狗浏览器、IE浏览器。
移动端常见浏览器:
UC浏览器、QQ浏览器、欧朋浏览器、百度手机浏览器、360安全浏览器、谷歌浏览器、搜狗浏览器、猎豹浏览器以及其他杂牌浏览器。
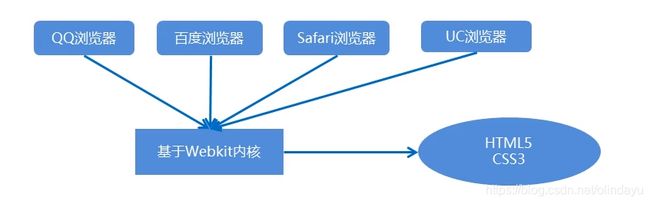
国内的uc和QQ,百度等手机浏览器都是根据webkit修改过来的内核,国内尚无自主研发的内核,就像国内的手机操作系统都是基于Android修改开发的一样。
总结:兼容移动端主流浏览器,处理webkit内核浏览器即可。
1-2 手机屏幕现状
- 移动端屏幕尺寸非常多,碎片化严重
- andoid设备有多种分辨率:480*800,480 * 854,720 * 1280, 1080 * 1920等,还有传说的2k,4k屏。
- 近年来iphone的碎片化也加剧了,其设备的主要分辨率有:640 * 960,640 * 1136, 750 * 1334,1242 * 2208等。
- 作为开发者无需关注这些分辨率,因为我们常用的尺寸单位是px。
1-3 常见移动端屏幕尺寸
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SjGASXW8-1577092574364)(image/ym/1.png)]
注:以上数据均参考自https://material.io/devices/
注意:作为前端开发,不建议大家去纠结dp,dpi,pt,ppi等单位。
1-4 移动端调试方法
- chrome devtools(谷歌浏览器)的模拟手机调试
- 搭建本地web服务器,手机和服务器一个局域网内,通过手机方位服务器
- 使用外网服务器,直接ip或域名访问。
1-5 总结
- 移动端浏览器我们主要对web内核进行兼容
- 我们现在开发的移动端主要针对于手机端开发
- 现在移动端碎片化比较严重,分辨率和屏幕尺寸大小不一
- 学会用谷歌浏览器模拟手机界面以及调试
2、视口
视口(viewport)就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口。
2-1 布局视口 layout viewport
- 一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的pc端页面在手机上显示的问题。
- ios,Android基本都将这个视口分辨率设置为980px,所以pc上的网页大多都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。

2-2 视觉视口 visual viewport
字面意思,它是用户正在看到的网站的区域。注意:是网站的区域。
我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。
2-3 理想视口 ideal viewport
- 为了使网站在移动端有最理想的浏览和阅读宽度而设定。
- 理想视口,对设备来讲,是最理想的视口尺寸
- 需要手动添写meta视口标签通知浏览器操作
- meta 视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就有多宽。
2-4 总结
- 视口就是浏览器显示页面内容的屏幕区域
- 视口分为布局视口、视觉视口和理想视口
- 我们移动端布局想要的是理想视口就是手机屏幕有多宽,我们的布局视口有多宽
- 想要理想视口,我们需要给我们的移动端页面添加meta视口标签
2-5 meta视口标签
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
| 属性 | 解释说明 |
|---|---|
| width | 宽度设置的是viewport宽度,可以设置device-width特殊值 |
| initial-scale | 初始缩放比,大于0的数字 |
| maximum-scale | 最大缩放比,大于0的数字 |
| minimum-scale | 最小缩放比,大于0的数字 |
| user-scalable | 用户是否可以缩放,yes或no(1或0) |
2-6 标准的viewport设置
- 视口宽度和设备保持一致
- 视口的默认缩放比例1.0
- 不允许用户自行缩放
- 最大允许的缩放比例1.0
- 最小允许的缩放比例1.0
3、二倍图
3-1 物理像素&物理像素比
- 物理像素值得是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6/7/8是750 * 1334
- 我们开发时候的1px不是一定等于1个物理像素的
- pc端页面,1个px等于1个物理像素,但是移动就不是这样
- 一个px的能显示的物理像素点的个数,称为物理像素比或者是屏幕像素比
- pc端和早前的手机屏幕/普通手机屏幕:1css像素=1物理像素
- Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度。
3-2 多倍图
-
对于一张50px * 50px的图片,在手机retina屏中打开,按照刚才的物理像素比会放大倍数,这样就会造成图片模糊。
-
在标准的viewport设置中,使用倍图来提高质量,解决在高清设备中的模糊问题
-
通常通用二倍图,因为iphone6/7/8的影响,但是现在还是存在3倍图4倍图的情况,这个看实际开发公司需求
-
背景图片注意缩放问题
img{ /*原始图片100 * 100px*/ width:50px; height:50px; } .box{ /*原始图片100 * 100px*/ background-size:50px 50px; }
3-3 背景缩放 background-size
background-size属性规定背景图像的尺寸
background-size:背景图片宽度 背景图片高度
- 单位:长度|百分比|cover|contain;
- cover把背景图像扩展足够大,以使背景图像完全覆盖背景区域
- contain把图像扩展到最大尺寸,以使其宽度和高度完全适应内容区域
3-4 多倍图切图 cutterman
4、移动端开发选择
4-1移动端主流方案
单独制作移动端页面(主流):京东商城手机版、淘宝触屏版、苏宁易购手机版
响应式页面兼容移动端(其次):三星手机官网
4-2单独移动端页面(主流)
通常情况下,网址域名前加m(mobile)可以打开移动端,如果是移动设备打开,则跳到移动端页面。如:m.taobao.com、m.jd.com、m.suning.com
4-3响应式兼容pc移动端
三星电子官网:www.samsung.com/cn/,通过判断屏幕宽度来改变样式,以适应不同终端。
缺点:制作麻烦,需要花很大精力去调兼容性问题。
4-4 总结
现在市场常见的移动端开发有单独制作移动端页面和响应式页面两种方案,现在市场主流选择还是单独制作移动端页面
5、移动端技术解决方案
5-1 移动端浏览器
移动端浏览器基本以webkit内核为主,因此我们就考虑webkit兼容性问题。
我们可以放心使用h5标签和css3样式。
同时我们浏览器的私有前缀我们只需要添加webkit即可。
5-2 css初始化 normalize.css
移动端css初始化推荐使用normalize.css/
- Normalize.css:保护了有价值的默认值
- Normalize.css:修复了浏览器的bug
- Normalize.css:是模块化的
- Normalize.css:拥有详细的文档
官网地址:http://necolas.github.io/noramlize.css/
5-3 css3盒子模型 box-sizing
-
传统模式宽度计算: 盒子的宽度=css中设置的width+border+padding
-
css3盒子模型:盒子的宽度=css设置的宽度width里面包含了border和padding,也就是说,我们的css3中的盒子模型,padding和border不会撑大盒子。
/*css3盒子模型*/ box-sizing:border-box /*传统盒子模型*/ box-sizing:content-box注意:
- 移动端可以全部css3盒子模型
- pc端如果完全可以兼容,我们就用传统模式,如果不考虑兼容性,我们就选择css3盒子模型
5-4 特殊样式
/*css3盒子模型*/
box-sizing:border-box;
-webkit-box-sizing:border-box;
/*点击高亮我们需要清除 a*/
-webkit-tap-highlight-color:transparent;
/*在移动端浏览器默认的外观在ios上加上这个属性才能个按钮和输入框自定义样式 input*/
-webkit-appearance:none;
/*禁用长按页面时的弹出菜单*/
img,a{-webkit-touch-callout:none}
6、移动端常见布局
移动端技术选型
移动端布局和以前我们学习的pc端有所区别:
1.单独制作移动端页面(主流)
- 流式布局(百分比布局)
- flex弹性布局(强烈推荐)
- less加rem+媒体查询布局
- 混合布局
2.响应式页面兼容移动端(其次)
- 媒体查询
- bootstrarp
6-1 流失布局(百分比布局)
- 流式布局,也称百分比布局,也成非固定像素布局
- 通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
- 流式布局方式是移动web开发使用的比较常见的布局方式。
- max-width:最大宽度
- min-width:最小宽度
7、京东移动端首页制作
1 技术选型
方案:我们采取单独制作移动页面方案
技术:布局采取流式布局
2 搭建相关文件夹结构
css、img、upload、index.index
3.设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
4.常用初始化样式
body{
width:100%;
max-width:640px;
min-width: 320px;
margin:0 auto;
background: #fff;
font-size: 14px;
font-family: -apple-system,Helvetica,sans-serif;
line-height: 1.5;
color: #666;
}
5.二倍精灵图的做法
-
在firework里面把精灵图等比例缩放为原来的一半
-
之后根据大小测量坐标
-
注意代码里面background-size也要写:精灵图原来宽度的一半
background-size:50% auto;
6.图片格式
DPG图片压缩技术:
京东自主研发推出dpg图片压缩技术,经测试该技术,可直接节省用户近50%的浏览流量,极大的提升了用户的网页打开速度。能够兼容jpeg,实现全平台、全部浏览器的兼容支持,经过内部和外部上万张图片的人眼浏览测试后发现,压缩后的图片和webp的清晰度对比没有差距。
webp图片格式:
谷歌开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有jpeg的2/3,并能节省大量的服务器宽带资源和数据空间。
<html>
<head>
<meta charset="UTF-8">
<title>title>
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/index.css">
<script src="js/jquery.min.js">script>
<script src="js/index.js">script>
head>
<body>
<header class="app">
<ul>
<li>
x
li>
<li>
<img src="img/logo.png" style="width:30px;height:30px;margin-top:8px">
li>
<li>打开京东App,购物更方便li>
<li>立即打开li>
ul>
header>
<div class="search-wrap">
<div class="search-btn">
<span>span>
div>
<div class="serch">
<div class="jd-icon">div>
<div class="sou">div>
div>
<div class="search-login">登录div>
div>
<div class="main-container">
<div class="slider">
<img src="upload/banner.png">
div>
<nav>
<a href="#">
<img src="upload/nav-1.webp">
<span>京东超市span>
a>
<a href="#">
<img src="upload/nav-2.webp">
<span>京东超市span>
a>
<a href="#">
<img src="upload/nav-3.webp">
<span>京东超市span>
a>
<a href="#">
<img src="upload/nav-4.webp">
<span>京东超市span>
a>
<a href="#">
<img src="upload/nav-5.webp">
<span>京东超市span>
a>
<a href="#">
<img src="upload/nav-6.webp">
<span>京东超市span>
a>
<a href="#">
<img src="upload/nav-7.webp">
<span>京东超市span>
a>
<a href="#">
<img src="upload/nav-8.webp">
<span>京东超市span>
a>
<a href="#">
<img src="upload/nav-9.webp">
<span>京东超市span>
a>
<a href="#">
<img src="upload/nav-10.webp">
<span>京东超市span>
a>
nav>
<div class="brand">
<div>
<a href="#">
<img src="upload/pc1.png">
a>
div>
<div>
<a href="#">
<img src="upload/pc2.png">
a>
div>
<div>
<a href="#">
<img src="upload/pc3.png">
a>
div>
div>
div>
body>
html>
css如下:
body{
width:100%;
max-width:640px;
min-width: 320px;
margin:0 auto;
background: #fff;
font-size: 14px;
font-family: -apple-system,Helvetica,sans-serif;
line-height: 1.5;
color: #666;
height:2000px;
}
a{
color:#666;
text-decoration: none;
}
a:hover{
text-decoration: none;
}
.app{
height:45px;
background-color: #333;
}
ul {
padding:0;
margin:0;
list-style: none;
}
img{
vertical-align: top;
}
.app ul li{
float: left;
height:45px;
line-height: 45px;
color:#fff;
text-align: center;
}
.app ul li:nth-child(1){
width:8%;
color:#ccc;
}
.app ul li:nth-child(2){
width:10%;
}
.app ul li:nth-child(3){
width:57%;
}
.app ul li:nth-child(4){
width:25%;
background-color: #F63515;
}
/*搜索*/
.search-wrap{
width:100%;
height:40px;
position:absolute;
min-width:320px;
max-width:640px;
background-color: #F70000;
overflow: hidden;
}
.search-btn{
width:44px;
height:40px;
position: absolute;
top:0;
left:0;
}
.search-btn span{
display: block;
width:20px;
height:18px;
background:url(../img/btn-img.png) no-repeat;
background-size:20px 18px;
position: absolute;
top:12px;
left:10px;
}
.search-login{
width:44px;
height:40px;
position: absolute;
top:0;
right:0;
line-height: 40px;
text-align: center;
color:#fff;
}
.serch{
height:30px;
margin:0 50px;
margin-top:7px;
border-radius: 15px;
position: relative;
border:1px solid #ccc;
background-color: #fff;
}
.jd-icon{
width:20px;
height:15px;
background: url(../img/icon1.png) no-repeat;
position: absolute;
top:8px;
left:13px;
background-size:20px 15px;
}
.jd-icon::after{
content: "";
display: block;
width:1px;
height:15px;
background-color: #ccc;
position: absolute;
top:0;
right:-8px;
}
.sou{
width:18px;
height:15px;
background-color: pink;
position: absolute;
top:8px;
left:50px;
background:url(../img/sprite1.png) no-repeat -80px 0;
background-size:200px auto;
}
.slider img{
width:100%;
}
.brand div{
width:33.33%;
float: left;
}
.brand div img{
width:100%;
}
nav{
height:190px;
background: -webkit-linear-gradient(top,#F9DAD8 0%,#F6E8E7 30%,#fff 80%);
}
nav a{
float: left;
width:20%;
text-align: center;
/*background-color: #F9D7D5;*/
}
nav a img{
width:40px;
margin:12px 0;
}
nav a span{
display: block;
margin-bottom:10px;
}
.change{
position: fixed;
top:0;
}
/*.news{
width:100%;
background-color: pink;
}
.news a{
float: left;
}
.news a img{
width:100%;
height:200px;
}
.news a:nth-child(1){
width:50%;
}
.news a:nth-child(2){
width:25%;
}
.news a:nth-child(3){
width:25%;
}*/
还有一点js:
$(function(){
$(window).scroll(function(){
var mainTop=$(".main-container").offset().top;
console.log(mainTop+"---"+$(document).scrollTop())
if($(document).scrollTop()>=mainTop){
/*$(".search-wrap").css("position" , "fixed")
$(".search-wrap").css("top" , "0px")*/
$(".search-wrap").addClass("change")
}else{
/*$(".search-wrap").css("position" , "relative")*/
$(".search-wrap").removeClass("change")
}
})
})
二、flex布局
目标:
- 能够说出flex盒子的布局原理
- 能够使用flex布局的常用属性
- 能够独立完成携程移动端首页案例
1、flex布局原理
1-1 传统布局与flex布局
传统布局:
- 兼容性好
- 布局繁琐
- 局限性,不能在移动端很好的布局
flex弹性布局
- 操作方便,布局极为简单,移动端应用很广泛
- pc端浏览器支持情况较差
- IE11或更低版本,不支持仅部分支持
建议:
1.如果是pc端页面布局,我们还是传统布局
2.如果是移动端或者不考虑兼容性问题的pc端页面布局,我们还是使用flex弹性布局
1-2 布局原理
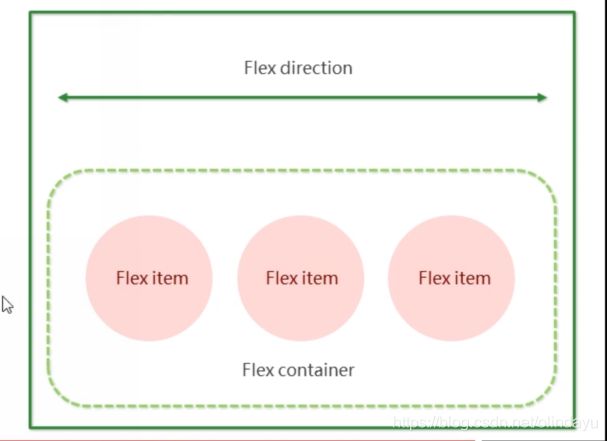
flex是flexible box的缩写,意为弹性布局,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
- 当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效。
- 伸缩布局=弹性布局=伸缩布局=弹性布局=flex布局
采用flex布局的元素,称为flex容器(flex container),简称"容器"。他的所有子元素自动成为容器成员,称为flex项目(flex item),简称"项目"。
- 体验中div就是flex父容器
- 体验中span就是子容器flex项目
- 子容器可以横向排列也可以纵向排列
总结flex布局原理:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
2、flex布局父项常见属性
2-1 常见的父项属性
以下有6个属性是对付父元素设置的
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的资源都的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
2-2 flex-direction 设置主轴的方向
-
主轴与侧轴
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴
- 默认主轴的方向就是x轴方向,水平向右
- 默认侧轴方向就是y轴方向,水平向下
-
属性值
flex-direction属性决定主轴的方向(即项目的排列方向)
注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的。
属性 说明 row 默认值从左到右 row-reverse 从右到左 column 从上到下 column-reverse 从下到上 <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" /> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Documenttitle> <style> div{ width:80%; height:200px; background-color:pink; /*给父亲添加flex属性*/ display: flex; /*默认的主轴是x轴 ,行row*/ /*flex-direction: row;*/ /*把主轴设置为y轴*/ flex-direction: column; } div span{ width:150px; height:100px; background-color: purple; margin-right:5px; } style> head> <body> <div> <span>1span> <span>2span> <span>3span> div> body> html>
2-3 jusify-content设置主轴上的子元素排列方式
jusify-content属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确定好主轴是哪个
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值从头部开始,如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴则水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边,再平分剩余空间(重要) |
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div{
/*width:800px;
height:300px;
background-color:pink;
display: flex;
flex-direction: row;*/
/*justify-content: ;根据主轴方向设置子元素的排列方式*/
/*justify-content: flex-start;*//*默认靠左排列*/
/*justify-content: flex-end;*//*靠右排列*/
/*子元素靠中间排列*/
/*justify-content: center;*/
/*平分剩余空间*/
/*justify-content: space-around;*/
/*两边贴边,中间平分剩余空间*/
/*justify-content: space-between;*/
}
div{
width:800px;
height:300px;
background-color:pink;
display: flex;
flex-direction: column;
/*justify-content: ;根据主轴方向设置子元素的排列方式*/
justify-content: flex-start;/*默认靠上排列*/
justify-content: flex-end;/*靠下排列*/
/*子元素靠中间排列*/
justify-content: center;
/*平分剩余空间*/
justify-content: space-around;
/*两边贴边,中间平分剩余空间*/
justify-content: space-between;
}
div span{
width:150px;
height:50px;
background-color: purple;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
div>
body>
html>
2-4 flex-wrap设置子元素是否换行
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,flex布局默认是不换行的。
| 属性值 | 说明 |
|---|---|
| nowrap | 默认值,不换行 |
| wrap | 换行 |
flex布局中,默认的子元素是不换行的,如果装不开,会缩小子元素的宽度,放在父元素里面
2-5 align-items设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式,在子项为单项的时候使用。
| 属性值 | 说明 |
|---|---|
| flex-start | 从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中(垂直居中) |
| stretch | 拉伸(默认值) |
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div{
width:800px;
height:300px;
background-color:pink;
display: flex;
/*默认的主轴是x轴*/
justify-content: center;
/*侧轴居中*/
align-items:center;
}
div span{
width:150px;
height:100px;
background-color: purple;
margin:10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
2-6 align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div{
width:600px;
height:400px;
background-color:pink;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-content: flex-start;
/*因为换行了,控制子元素的对齐方式要用align-content*/
align-content: flex-end;
align-content: center;
align-content: space-around;
align-content: space-between;
/*没有高度的时候,拉伸高度的*/
align-content: stretch;
}
div span{
width:150px;
/*height:100px;*/
background-color: purple;
margin:10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
2-7 align-items和 align-content 区别
- align-items适用于单行情况下,只有上对齐、下对齐、居中和拉伸
- align-content适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
- 总结就是单行找align-items,多行找align-content
2-8 flex-flow
这个属性是flex-direction和flex-wrap属性的复合属性
flex-flow:row wrap
3、flex布局子项常见属性
- flex子项目占的分数
- align-self控制子项自己在侧轴的排列方式
- order属性定义子项的排列顺序(前后顺序)
3-1 flex属性
flex属性定义子项目分配剩余空间,用flex来表示占多少份数
.item{
flex:<number>;/*default 0*/
}
3-2 align-self 控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
span:nth-chidren(2){
/*设置自己在侧轴上的排列方式*/
align-self:flex-end;
}
3-3 order属性定义项目的排列顺序
数值越小,排列越靠前,默认为0.
注意:和z-index不一样
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
p{
width:800px;
height:400px;
background-color: pink;
margin:0 auto;
display: flex;
}
p span{
width:150px;
height:150px;
background-color: purple;
margin:5px;
}
p span:nth-child(2){
/*默认为0,越小就越靠前*/
order: -1;
}
p span:nth-child(3){
align-self: flex-end;
}
style>
head>
<body>
<p>
<span>1span>
<span>2span>
<span>3span>
p>
body>
html>
4、携程网首页案例制作
案例:携程网移动端首页
访问地址:m.ctrip.com
技术选型:
方案:我们采取单独制作移动页面方案
技术:布局采取flex布局
常见的布局思路:
背景渐变:
语法1:
backgound:linear-greadient(起始方向,颜色1,颜色2,...)
backgound: -webkit-linear-gradient(left,red,blue);
backgound:-webkit-liner-gradient(left top,red,blue)
背景渐变必须添加浏览器私有前缀
起始方向可以是访问名词或者度数,如果省略默认就是top
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
<title>携程在手,想走就走title>
head>
<body>
<div class="search-index">
<div class="search">搜索:目的地/酒店/景点/航班号div>
<a href="#" class="user">我 的a>
div>
<div class="focus">
<img src="img/f1.png">
div>
<div class="nav-item">
<ul class="local-nav">
<li>
<a href="#">
<span class="nav-icon">span>
<span class="nav-text">攻略.景点span>
a>
li>
<li>
<a href="#">
<span class="nav-icon two">span>
<span class="nav-text">门票.玩乐span>
a>
li>
<li>
<a href="#">
<span class="nav-icon three">span>
<span class="nav-text">美食林span>
a>
li>
<li>
<a href="#">
<span class="nav-icon four">span>
<span class="nav-text">周边游span>
a>
li>
<li>
<a href="#">
<span class="nav-icon five">span>
<span class="nav-text">一人游span>
a>
li>
ul>
<nav>
<div class="nav-common">
<div class="nav-items">
<a href="#" >海外酒店a>
div>
<div class="nav-items">
<a href="#">海外酒店a>
<a href="#">特价酒店a>
div>
<div class="nav-items">
<a href="#">海外酒店a>
<a href="#">特价酒店a>
div>
div>
<div class="nav-common">
<div class="nav-items">
<a href="#" >海外酒店a>
div>
<div class="nav-items">
<a href="#">海外酒店a>
<a href="#">特价酒店a>
div>
<div class="nav-items">
<a href="#">海外酒店a>
<a href="#">特价酒店a>
div>
div>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店a>
div>
<div class="nav-items">
<a href="#">海外酒店a>
<a href="#">特价酒店a>
div>
<div class="nav-items">
<a href="#">海外酒店a>
<a href="#">特价酒店a>
div>
div>
nav>
<ul class="subnav-entry">
<li>
<a href=#>
<span class="subnav-entry-icon icon1">span>
<span>自由行span>
a>
li>
<li>
<a href=#>
<span class="subnav-entry-icon icon2">span>
<span>wifi电话卡span>
a>
li>
<li>
<a href=#>
<span class="subnav-entry-icon icon3">span>
<span>保险.签证span>
a>
li>
<li>
<a href=#>
<span class="subnav-entry-icon icon4">span>
<span>换钞.购物span>
a>
li>
<li>
<a href=#>
<span class="subnav-entry-icon icon5">span>
<span>当地向导span>
a>
li>
<li>
<a href=#>
<span class="subnav-entry-icon icon6">span>
<span>特价机票span>
a>
li>
<li>
<a href=#>
<span class="subnav-entry-icon icon7">span>
<span>礼品卡span>
a>
li><li>
<a href=#>
<span class="subnav-entry-icon icon8">span>
<span>申卡.借钱span>
a>
li>
<li>
<a href=#>
<span class="subnav-entry-icon icon9">span>
<span>旅拍span>
a>
li>
<li>
<a href=#>
<span class="subnav-entry-icon icon10">span>
<span>更多span>
a>
li>
ul>
div>
<div class="sales-box">
<div class="sales-hd">
<h2>热门活动h2>
<a href="#" class="more">获得更多福利a>
div>
<div class="sale-bd" style="padding:15px; padding-top:0">
<div class="row">
<a href="#">
<img src="img/row1.png">
a>
<a href="#">
<img src="img/row2.png">
a>
div>
<div class="row">
<a href="#">
<img src="img/row3.png">
a>
<a href="#">
<img src="img/row4.png">
a>
div>
<div class="row">
<a href="#">
<img src="img/row5.png">
a>
<a href="#">
<img src="img/row6.png">
a>
div>
div>
div>
<div class="sales-box" id="tehui">
<div class="sales-hd" style="border-bottom: 0;">
<h2>特卖惠h2>
<a href="#" class="more">更多a>
div>
<div class="tehui-sale-bd">
<div class="sales-items">
<a href="#">
<div class="sales-img">
<img src="img/sales1.png">
div>
<p class="sales-text">
三亚5日自由行(5钻)避寒热销【高星度假型酒
店合辑·4晚...
p>
<div class="sales-price">¥ 2169起 div>
a>
div>
<div class="sales-items bg">
<div class="sales-list-one">
<a href="#">
<div class="sales-list-title">
<dl>
<dt>千款特价dt>
<dd>不要错过dd>
dl>
div>
<div class="sales-list-img">
<img src="img/pic-tmh-02.png">
div>
a>
div>
<div class="sales-list-two bj" style="padding:0;">
<div class="sales-list-row">
<a href=#>
<div class="sales-row-title">
<dl>
<dt>境外精选dt>
<dd>限时抢购dd>
dl>
div>
<div class="sales-row-img">
<img src="img/tu1.png">
div>
a>
div>
<div class="sales-list-row" style="border-right:0">
<a href=#>
<div class="sales-row-title">
<dl>
<dt style="color:#53CA72">周边玩乐dt>
<dd>欢乐度周末dd>
dl>
div>
<div class="sales-row-img">
<img src="img/tu2.png">
div>
a>
div>
div>
div>
div>
div>
<footer class="tool-box">
<div class="tool-cn">
<a class="tool-cn-list">
<span class="tool-icon">
<i class="glyphicon glyphicon-earphone" aria-hidden="true">i>
span>
<span>电话预定span>
a>
<a class="tool-cn-list">
<span class="tool-icon">
<i class="glyphicon glyphicon-arrow-down" aria-hidden="true">i>
span>
<span>客户端下载span>
a>
<a class="tool-cn-list">
<span class="tool-icon">
<i class="glyphicon glyphicon-user" aria-hidden="true">i>
span>
<span>我的span>
a>
div>
<p class="tool-ver">
<a href="#">网站地图a> |
<a href="#">
Language
<i class="glyphicon glyphicon-menu-down">i>
a> |
<a href="#">电脑版a>
p>
<p class="tool-copy">
©2019 携程旅行| 沪ICP备08023580号
p>
footer>
body>
html>
<style>
body{
max-width: 540px;
min-width: 320px;
font: 400 16px/1.5 PingFangSC-regular,Tahoma,"Lucida Grande",Verdana,"Microsoft Yahei",STXihei,hei;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
margin: 0 auto;
background: #f2f2f2;
color:#000;
}
a{
text-decoration: none;
color:#222;
}
a:hover{
text-decoration: none;
}
div{
box-sizing: border-box;
}
ul{
padding:0;
margin:0;
list-style: none;
}
img{
vertical-align: top;
}
dl,dd,dt{
padding:0;
margin:0;
}
/*搜索模块*/
.search-index{
background-color: #fff;
width:100%;
height:44px;
position:fixed;
top:0;
left:50%;
transform: translateX(-50%);
max-width: 540px;
min-width: 320px;
display: flex;
border-top:1px solid #ccc;
border-bottom: 1px solid #ccc;
z-index: 999;
}
.search{
flex:1;
height: 26px;
margin:6px 10px ;
border:1px solid #ccc;
border-radius: 9px;
color:#666;
font-size:12px;
line-height: 24px;
padding-left:15px;
box-shadow:0 2px 4px rgba(0,0,0,0.2);
}
/*.search::after{
position: absolute;
content: "";
width:15px;
height:15px;
background: url(../img/search.png) no-repeat 17px 17px;
background-size:21px auto;
}*/
.user{
text-align: center;
width:44px;
height:44px;
font-size:12px;
color: deepskyblue;
}
.user::before{
content: "";
display: block;
width:23px;
height:23px;
background: url(../img/search.png) no-repeat 0px -78px;
background-size:21px auto;
margin:3px auto -3px;
}
.focus{
height: 150px;
margin-top:44px;
}
.focus img{
height:100%;
width:100%;
}
.nav-item{
height:300px;
/*background-color: pink;*/
margin:10px 0;
padding:0 7px;
position: relative;
}
.local-nav{
height:64px;
/*width:100%;*/
background-color: #fff;
border-radius: 8px;
display: flex;
position: relative;
top:-30px;
}
.local-nav li{
flex: 1;
}
.local-nav a{
display: flex;
flex-direction: column;
align-items: center;
font-size:12px;
}
.nav-icon{
width:32px;
height:32px;
background-color:pink;
margin-top:3px;
background: url(../img/sprite.png) no-repeat -7px 0px;
background-size:40px auto;
}
.local-nav .two{
background-position: -5px -38px;
}
.local-nav .three{
background-position: -6px -82px;
}
.local-nav .four{
background-position: -4px -120px;
}
.local-nav .five{
background-position: -4px -161px;
}
.nav-text{
margin-top:5px;
}
nav{
position: relative;
border-radius: 5px;
top:-20px;
overflow: hidden;
}
.nav-common{
height:88px;
background-color: pink;
flex: 1;
display: flex;
}
.nav-common:nth-child(2){
margin:4px 0;
}
.nav-items{
flex: 1;
display: flex;
flex-direction: column;
}
.nav-items a{
flex: 1;
text-align: center;
line-height:44px;
color:#fff;
font-size:14px;
text-shadow: 1px 1px rgba(0,0,0,0.2);
}
.nav-items a:first-child{
border-bottom: 1px solid #fff;
}
.nav-items:first-child a{
background: url(../img/items.png) no-repeat bottom center;
background-size: 70% auto;
border-bottom: 0;
}
.nav-items:nth-child(2){
border-left:1px solid #fff;
border-right:1px solid #fff;
}
.nav-common:nth-child(1){
background: -webkit-linear-gradient(left,#fa5956,#fb8650);
}
.nav-common:nth-child(2){
background: -webkit-linear-gradient(left,#4b8fed,#53bced);
}
.nav-common:nth-child(3){
/*background: linear-gradient(to right,#fa5956,#fb8650 54%);;*/
background: -webkit-linear-gradient(left,#34c2aa,#6cd557);
}
.subnav-entry{
top:-15px;
display: flex;
flex-wrap: wrap;
position: relative;
}
.subnav-entry li{
flex:20%;
display: flex;
flex-direction: column;
margin:5px 0;
}
.subnav-entry a{
display: flex;
flex-direction: column;
align-items: center;
font-size:14px;
color:#666;
}
.subnav-entry-icon{
width:28px;
height:28px;
background-color: purple;
background: url(../img/sicon.png) no-repeat;
background-size:28px auto;
margin-top:3px;
}
.icon2{
background-position: 0 -28px;
}
.icon3{
background-position: 0 -55px;
}
.icon4{
background-position: 0 -84px;
}
.icon5{
background-position: 0 -112px;
}
.icon6{
background-position: 0 -140px;
}
.icon7{
background-position: 0 -168px;
}
.icon8{
background-position: 0 -196px;
}
.icon9{
background-position: 0 -224px;
}
.icon10{
background-position: 0 -252px;
}
/*销售模块*/
.sales-box{
border-top:1px solid #bbb;
margin-top:145px;
background-color: #fff;
}
.sales-hd{
height:44px;
border-bottom: 1px solid #ccc;
position: relative;
}
.sales-hd h2{
text-indent: -999px;
overflow: hidden;
position: relative;
}
.sales-hd h2::after{
content: "";
width:75px;
height:15px;
position: absolute;
top:8px;
left:10px;
background: url(../img/home.png) no-repeat 0 -17px;
background-size:75px auto;
}
.more{
padding:3px 20px 3px 10px;
position:absolute;
top:0px;
right:5px;
color:#fff;
font-size:12px;
border-radius: 15px;
background: -webkit-linear-gradient(left,#ff4e63,#ff6cc9);
}
.more::after{
content: "";
position: absolute;
top:7px;
right:9px;
width:7px;
height:7px;
border-top:2px solid #fff;
border-right:2px solid #fff;
transform: rotate(45deg);
}
.sale-bd{
display: flex;
flex-direction: column;
}
.row{
flex:1;
display: flex;
}
.row a{
flex:1;
border-bottom: 1px solid #eee;
}
.row a:first-child{
border-right:1px solid #eee;
}
.row a img{
width:100%
}
#tehui{
margin-top:0px;
}
#tehui h2::after{
background: url(../img/home.png);
background-size:75px auto;
}
.tehui-sale-bd{
display: flex;
}
.sales-items{
flex: 1;
height:205px;
background-color: #F9F9F9;
}
.sales-items:first-child{
margin-right:5px;
}
.sales-img img{
width:100%;
height:117px;
}
p{
padding:0;
margin:0;
}
.sales-text{
padding-left: 5px;
width:100%;
font-size:13px;
color:#000;
height:36px;
overflow:hidden;
margin:10px 0 5px;
overflow: hidden;
}
.sales-price{
padding-left:5px;
color:#FF495E;
height:25px;
line-height: 25px;
}
.bg{
background-color: #fff;
}
.bg div{
width:100%;
background-color: #F9F9F9;
padding:8px;
}
.sales-list-one{
margin-bottom: 5px;
height:88px;
}
.sales-list-one a{
display: flex;
}
.sales-list-one a div{
flex:1;
}
.sales-list-img{
position: relative;
}
.sales-list-img img{
width:54px;
height:54px;
position: absolute;
right:0;
}
.sales-list-one dt{
color:#FF495E;
text-align: center;
}
.sales-list-one dd{
color:#444;
font-size:14px;
text-align: center;
}
.sales-list-title{
margin-top:10px;
}
.sales-list-two{
height:112px;
display: flex;
background-color: #fff;
}
.sales-list-two div{
background-color: #F9F9F9;
flex:1;
}
.bj .sales-list-row{
padding:0;
border-right:5px solid #fff;
}
.sales-list-row a{
display: flex;
flex-direction: column;
}
.sales-list-row a div{
flex:1;
}
.sales-row-img{
position: relative;
}
.sales-list-row a div:last-child img{
position: absolute;
left:50%;
transform: translateX(-50%);
top:-6px;
width:50px;
height:50px;
}
.sales-list-row .sales-row-title {
text-align: center;
padding-top:5px;
}
.sales-row-title dt{
color:#6ABCFD;
}
.sales-row-title dd{
color:#444;
font-size:14px;
}
/*底部开始*/
.tool-box{
margin-top:10px;
}
.tool-cn{
display: flex;
border-top:1px solid #bbb;
border-bottom: 1px solid #bbb;
background-color: #fff;
color:#333;
font-size:12px;
padding:5px 0;
}
.tool-cn-list{
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
}
.tool-cn-list span{
flex: 1;
text-align: center;
}
.tool-ver,.tool-copy{
color:#333;
font-size:12px;
text-align: center;
margin:10px 0 3px 0;
}
.tool-copy{
margin-top:0;
}
style>
三、rem适配布局
目标:
- 能够使用rem单位
- 能够使用媒体查询的基本语法
- 能够使用less的基本语法
- 能够使用less中的嵌套
- 能够使用less中的运算
- 能够使用2中rem适配方案
- 能够独立完成苏宁移动端首页
1、rem基础
思考问题:
- 页面布局文字能否随着屏幕大小变化而变化
- 流式布局和flex布局主要针对于宽度布局,那高度如何设置
- 怎么样让屏幕发生变化的时候元素高度和宽度等比例缩放
rem单位
rem是一个相对单位,类似于em,em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
比如:根元素(html)设置的font-size=12px;非根元素设置width:2rem,则换成px表示就是24px。
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>title>
<style>
html{
font-size:14px;
}
div{
font-size:12px;
}
p{
/*1.em是相对于父元素的字体大小来说的*/
/*width:10em;
height:10em;*/
/*2.rem相对于html元素字体大小来说的*/
width:10rem;
height:10rem;
background-color: pink;
/*3.rem的优点就是可以通过修改html里面的文字大小来改变页面中元素的大小可以整体控制*/
}
style>
head>
<body>
<div>
<p>p>
div>
body>
html>
2、媒体查询
2-1 什么是媒体查询
媒体查询是css3新语法。
- 使用@media查询,可以针对不同的媒体类型定义不同的样式
- @media可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、android手机,平板等设备都用得到多媒体查询
2-2 语法规范
@media mediatype and|not|only (media feature) {
css-code;
}
- 用@media开头注意@符号
- mediatype媒体类型
- 关键字 and not only
- media feature媒体特性 必须有小括号包括
1.mediatype查询类型
将不同的终端设备划分不同的类型,称为媒体类型
| 值 | 解释说明 |
|---|---|
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
| scree | 用于电脑屏幕,平板电脑,智能手机等 |
2.关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
- and:可以将多个媒体特性连接到一起,相当于‘且’的意思。
- not:排除某个媒体类型,相当于‘非’的意思,可以省略。
- only:指定某个特定的媒体类型,可以省略。
3.媒体特性
每种媒体类型都具有各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂时了解三个。注意他们要加小括号包括
| 值 | 解释说明 |
|---|---|
| width | 定义输出设备页面可见区域的宽度 |
| min-width | 定义输出设备页面最小可见区域宽度 |
| max-width | 定义输出设备页面最大可见区域宽度 |
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>title>
<style>
/*这句话的意思就是:在我们屏幕上并且最大的宽度是800像素,设置我们想要的样式
max-width 是 表示小于等于800
媒体查询可以根据不同的屏幕尺寸在改变不同的样式.*/
@media screen and (max-width:800px){
body{
background-color: pink;
}
}
@media screen and (max-width:600px) {
body{
background-color: purple;
}
}
style>
head>
<body>
body>
html>
案例:根据页面宽度改变背景变色
分析:
- 按照从大到小的或者从小到大的思路
- 注意我们有最大值max-width和最小值min-width都是包含等于的
- 当我们小于540像素,背景颜色变为蓝色(x<=539)
- 当屏幕大于等于540像素并且小于等于969像素的时候背景颜色为绿色(540=
- 当屏幕大于等于970像素的时候,背景颜色为红色(x>=970)
- 注意:为了防止混乱,媒体查询我们要按照从小到大或者从大到小的顺序来写,但是我们最喜欢的还是从小到大来写
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>title>
<style>
/*1.媒体查询一般是按照从大到小或者从小到大的顺序来
2.小于540px,页面的背景颜色变为蓝色*/
@media screen and (max-width:539px){
body{
background-color: pink;
}
}
/*3.540-970 我们的页面颜色改为绿色*/
@media screen and (min-width:540px){
body{
background-color: green;
}
}
/*4.大于等于970px,我们页面的颜色改为红色*/
@media screen and (min-width:970px){
body{
background-color: blue;
}
}
/*5.screen还有and必须带上不能省略
6.我们的数字后面必须跟单位,px不能省略*/
style>
head>
<body>
body>
html>
2-3 媒体查询+rem实现元素动态大小变化
rem单位是跟着html来走的,有了rem页面元素可以设置不同的大小尺寸
媒体查询可以根据不同的设备宽度来修改样式
媒体查询+rem就可以实现不同设备宽度,实现页面元素大小的动态变化
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>title>
<style>
@media screen and (min-width:320px){
html{
font-size:50px;
}
}
@media screen and (min-width:640px){
html{
font-size:100px;
}
}
.top{
height:1rem;
font-size:0.5rem;
color:#fff;
text-align: center;
line-height: 1rem;
background-color:pink;
}
style>
head>
<body>
<div class="top">购物车div>
body>
html>
2-4 引入资源(理解)
当样式比较繁多的时候,我们可以针对不同的媒体使用不同stylesheets(样式表),原理:就是直接在link中判断设备的尺寸,然后引用不同的css文件
语法规范:
<link rel="stylesheet" media="mediatype and|not|only (media featrue)" href="mystylesheet.css">
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>title>
<link rel="stylesheet" href="style320.css" media="screen and (min-width:320px)">
<link rel="stylesheet" href="style640.css" media="screen and (min-width:640px)">
head>
<body>
<div>1div>
<div>2div>
body>
html>
3、less基础
3-1 维护css的弊端
css是一门非程序式语言,没有变量、函数、作用域等概念。
- csss需要书写大量看似没有逻辑的代码,css冗余度是比较高的。
- 不方便维护以及扩展,不利用复用。
- css没有很好的计算能力
- 非前端开发工程师来讲,往往会因为缺少css编写经验而很难写出组织良好而且易于维护的css代码项目
3-2 less介绍
less是一门css扩展语言,也成为css预处理器。
作为css的一种形式的扩展,,他并没有减少css的功能,而是现有的css语法上,为csss加入程序式语言的特性。
它在css的语法基础之上,引入了变量,运算以及函数等功能,大大简化了css的编写,并且降低了css的维护成本,就像它的名称所说的那样,less可以让我们用更少的代码做更多的的事情。
less中文网址:http://lesscss.cn
常见的css预处理器:sass、less、stylus
一句话:less是一门css预处理器语言,它扩展了css的动态特性。
less使用:
我们首先新建一个后缀名为less的文件,在这个less文件里面里面书写less语句。
- less变量
- less编译
- less嵌套
- less运算
3-3 less变量
变量是指没有固定的值,可以改变的。因为我们css中的一些颜色和数值等经常使用
@变量:值;
变量命名规范:
- 必须要有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="my.css">
<title>title>
head>
<body>
<div>我是文字div>
<a href="#">我是小aa>
body>
html>
<less>
//定义一个粉色的变量
@color:pink;
//错误的变量名:@1color @color¥%
//变量名区分大小写 @color 和@Color 是两个不同的变量
//定义一个字体为14像素的变量
@font14:14px;
body{
background-color: @color;
}
div{
color: @color;
font-size:@font14;
}
a{
font-size:@font14;
}
less>
3-4 less编译
本质上,less包含一套自定义的语法以及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成css文件。
所以,我们需要把我们的less文件,编译生成css文件,这样我们的html页面才能使用。
3-5 less嵌套
women经常用到的选择器的嵌套:
#header .logo{
width:300px;
}
less嵌套写法:
#header{
.logo{
width:300px;
}
}
如果遇见(交集|伪类选择器|伪元素选择器)
- 内层选择器的前面没有&符号,则它被解析为为父选择器的后代
- 如果有&符号,它就被解析为父元素或父元素的伪类。
a:hover{
color:red;
}
less嵌套写法:
a{
&:hover{
color:red
}
}
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>title>
<link rel="stylesheet" href="nest.css">
head>
<body>
<div class="header">
<a href="#">我是文字a>
div>
<div class="nav">
<div class="logo">我是logodiv>
div>
body>
html>
<less>
.header{
width:200px;
height:200px;
background-color: pink;
//1.子元素在父元素里面写
a{
color:#fff;
//如果有伪类、伪元素、以及交集选择器都在前面加上&符号,如果不加就属于后代选择器
&:hover{
color:red;
}
}
}
.nav{
&::before{
content: "";
display: block;
width:50px;
height:50px;
background-color: deepskyblue;
}
.logo{
color:red;
}
}
less>
3-6 less运算
任何数字、颜色或者变量都可以参与运算。就是less提供了±*/算术运算。
/*less里面写*/
@width:10px + 5;
div{
border:@width solid red;
}
/*生成的css*/
div{
border:15px solid red;
}
/*less甚至还可以这样*/
width:(@width+5) * 2;
<less>
@baseFont:50px;
html{
font-size:@baseFont;
}
@border:5px + 10;
div{
width:200px - 50;
height:200px - 50;
border:@border solid red;
}
p{
width:80rem / @baseFont;
height:80rem / @baseFont;
background-color: pink;
}
//1.我们运算符的左右两侧一定要用空格隔开
//2.两个数参加运算,如果只有一个数有单位,则最后的结果就以这个单位为准
//3.两个数参加运算,如果两个数都有单位,那么就会以第一个数的单位为准
less>
4、rem适配方案
rem适配方案
- 我们适配的目标是什么?
- 怎么去达到这个目标的?
- 在实际的开发当中使用?
答案:
- 让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备。
- 使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化元素尺寸也会发生变化,从而达到等比缩放的适配。
4-1 rem实际开发适配方案
1.按照设计稿与设备宽度的比例,动态计算并设置html跟标签的font-size大小;
2.css中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为rem为单位的值。
4-2 rem适配方案技术使用(市场主流)
技术方案1
- less
- 媒体查询
- rem
技术方案2(推荐)
- flexible.js
- rem
总结:
现在两种方案现在都存在。
方案2更简单,现阶段大家无需了解里面的js代码。
4-3rem实际开发适配方案1
rem+媒体查询+less技术
1.设计稿常见尺寸宽度
| 设备 | 常见宽度 |
|---|---|
| ipone 4.5 | 640px |
| iphone 678 | 750px |
| android | 常见320px、360px、375px、384px、400px、414px、500px、720px 。大部分4.7-5寸的安卓设备为720px; |
一般情况下,我们以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果,现在基本以750为准。
2.动态设置html标签font-size大小
- 假设设计稿是750px
- 假设我们把整个屏幕划分为15等份(划分标准不一定是20份也可以是10等份)
- 每一份作为html字体大小,这里就是50px
- 那么在320px设备的时候,字体大小为320/15就是21.33px
- 用我们页面元素的大小,除以不同的html字体大小会发现他们比例还是相同的
- 比如我们以750为标准设计稿
- 一个100100像素的页面元素在750屏幕下,就是100/50转换为rem是2rem * 2rem,比例是1:1
- 320屏幕下,html字体大小为21.33,则2rem=42.66px,此时宽和高都是42.66,但是宽和高的比例还是1比1
- 但是已经能实现不同屏幕下,页面元素盒子等比例缩放的效果。
3.元素大小取值方法
- 最后的公式:页面元素的rem值=页面元素值(px) / (屏幕宽度 / 划分的份数)
- 屏幕宽度/划分的份数就是html font-size的大小。
- 或者:页面元素的rem值=页面元素值(px) / html font-size字体大小
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>title>
<style>
@media screen and (min-width:320px){
html{
font-size: 21.33px;
}
}
@media screen and (min-width:750px){
html{
font-size:50px;
}
}
div{
width:2rem;
height:2rem;
background-color: pink;
}
/*1.首先我们选一套标准尺寸 750为准
2.我们用屏幕尺寸除以我们划分的份数,得到了html里面文字大小,但是我们知道不同屏幕下得到的文字大小是不一样的
3.页面元素的rem值=页面元素在750像素下的px值 /html 下的font-size值*/
style>
head>
<body>
<div>div>
body>
html>
5、苏宁首页案例制作
案例:苏宁网移动端首页
访问地址:m.suning.com
1.技术选型:
方案:采取单独制作移动页面方案
技术:布局采取rem适配布局(less+rem+媒体查询)
设计图:本设计采用750px设计尺寸
2.搭建相关文件夹结构
- css
- img
- upload
- index.html
3.设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<link rel="stylesheet" href="css/normalize.css">
4.设置公共common.less文件
- 新建common.less 设置好最常见的屏幕尺寸,利用媒体查询设置不同的html字体大小,因为除了首页其他页面也需要
- 我们关心的尺寸有320px、360px、375px、384px、400px、414px、424px、480px、540px、720px、750px
- 划分的份数我们定为15等份
- 因为我们pc端也可以打开我们苏宁移动端首页,我们默认html字体大小为50px,注意这句话写到最上面
5.新建index.less文件
-
新建index.less 这里面写首页的样式
-
将刚才设置好的common.less引入到index.less里面,语法如下:
@import “common”
-
生成index.css引入到index.html里面
6.body样式
body{
min-width: 320px;
width:15rem;
margin:0 auto;
line-height: 1.5;
font-family: Arial, Helvetica;
background-color: #f2f2f2;
}
6、rem适配方案2
6-1 简单高效的rem适配方案flexible.js
手机淘宝团队出的简洁高效 移动端适配库
我们再也不需要在写不同屏幕的媒体查询,因为里面js做了处理
它的原理是把当前的设备划分为10等份,但是不同的设备下,比例还是一致的。
我们要做的,就是确定好我们当前设备的html文字就可以了
比如当前设计稿是750px,那么我们需要把html文字大小设置为75px(750px/10)就可以
里面页面元素rem值:页面元素的px值/75
剩余的,让flexible.js来去算
github地址:https://github.com/amfe/lib-flexible
6-2 使用适配方案2制作苏宁移动端首页
1.技术选型
方案:我们采取单独制作移动页面方案
技术:布局采取rem适配布局2(flexible.js+rem)
设计图:本设计图采用750px设计尺寸
2.搭建相关文件夹结构
- css
- img
- js
- upload
- index.html
3.视口标签以及引入初始化样式还有js文件
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
我们页面需要引入这个js文件
在index.html中引入flexible.js这个文件
<script src="js/flexible.js">script>
4.body样式
body{
min-width: 320px;
width:15rem;
margin:0 auto;
line-height: 1.5;
font-family: Arial, Helvetica;
background-color: #f2f2f2;
}
6-3 vscode px转换rem插件cssrem
6-4苏宁完整案例代码
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
<title>title>
head>
<body>
<div class="search-content">
<a href="#" class="classfy">a>
<div class="search">
<form action="">
<input type="search" value="箱包特卖每500减100">
form>
div>
<a href="#" class="login">a>
div>
<div class="banner">
<a href="#">
<img src="upload/banner.jpg">
a>
div>
<nav>
<a href="#">
<img src="upload/nav1.webp">
<span>限时抢购span>
a>
<a href="#">
<img src="upload/nav2.webp">
<span>苏宁超市span>
a>
<a href="#">
<img src="upload/nav3.webp">
<span>苏宁拼购span>
a>
<a href="#">
<img src="upload/nav4.webp">
<span>爆款手机span>
a>
<a href="#">
<img src="upload/nav5.webp">
<span>苏宁家电span>
a>
<a href="#">
<img src="upload/nav6.webp">
<span>免费兑好物span>
a>
<a href="#">
<img src="upload/nav7.webp">
<span>赚钱span>
a>
<a href="#">
<img src="upload/nav8.webp">
<span>签到有礼span>
a>
<a href="#">
<img src="upload/nav9.webp">
<span>领券中心span>
a>
<a href="#">
<img src="upload/nav10.webp">
<span>更多频道span>
a>
nav>
<div class="ad">
<a href="#">
<img src="upload/one.png">
a>
<a href="#">
<img src="upload/two.png">
a>
<a href="#">
<img src="upload/three.png">
a>
div>
<div class="items-container">
<div class="items">
<div class="zsq-area">
<a href="#">
<div class="title-wrapper">
<div class="title">限时抢购div>
<div class="count">
<span>01span> :
<span>26span> :
<span>55span>
div>
div>
<p class="desc">潮流好物限时抢p>
<ul>
<li>
<img src="upload/p1.jpg">
<p class="price">¥9.9p>
li>
<li>
<img src="upload/p2.jpg">
<p class="price">¥2.6p>
li>
ul>
a>
<div class="space">div>
<a href="#">
<div class="title-wrapper">
<div class="title">大聚会div>
div>
<p class="desc">好货一元秒p>
<ul>
<li>
<img src="upload/p3.webp">
<p class="price img-desc">清风p>
li>
<li>
<img src="upload/p4.webp">
<p class="price img-desc">小米p>
li>
ul>
a>
div>
<div class="zsq-area">
<a href="#">
<div class="title-wrapper">
<div class="title">苏宁国际div>
div>
<p class="desc">精选全球好物p>
<ul>
<li>
<img src="upload/p3.webp">
<p class="price img-desc">假一赔十p>
li>
<li>
<img src="upload/p4.webp">
<p class="price img-desc">每日抽奖p>
li>
ul>
a>
<div class="space">div>
<a href="#">
<div class="title-wrapper">
<div class="title">苏宁拼购div>
div>
<p class="desc">2人拼更优惠 全场包邮p>
<ul>
<li>
<img src="upload/p3.webp">
<p class="price img-desc">2人拼238p>
li>
<li>
<img src="upload/p4.webp">
<p class="price img-desc">2人拼445p>
li>
ul>
a>
div>
<div class="title-four">
<div class="four-title">
<a href="#">
<p>为您推荐p>
<p>精选频道p>
a>
div>
<div class="four-space">
<div class="four-items">
<a href="#" class="click-area">
<img src="upload/F1.png">
<p>生活家电p>
a>
div>
<div class="four-items">
<a href="#" class="click-area">
<img src="upload/f2.png">
<p>苏宁Outletsp>
a>
div>
<div class="four-items">
<a href="#" class="click-area">
<img src="upload/f3.gif">
<p>新品首发p>
a>
div>
<div class="four-items">
<a href="#" class="click-area">
<img src="upload/f4.png">
<p>0元试用p>
a>
div>
div>
div>
<div class="spacer">div>
<div class="tt-content">
<img src="upload/toutiao.png" class="logo">
<div class="list-wrapper">
<ul>
<li>
<a href="#">
<i>热门i>
<span>厨房小课堂,如何选择优质小麦粉span>
a>
li>
ul>
div>
div>
div>
<div class="ad hot">
<a href="#">
<img src="upload/d1.gif">
a>
<a href="#">
<img src="upload/d2.gif">
a>
<a href="#">
<img src="upload/d3.gif">
a>
div>
<div class="new-bd">
<div class="title-img">
<a href="#">
<img src="upload/title-img.png">
a>
div>
<div class="newbd-list">
<div class="bd-three">
<div class="bd-one-items">
<a href="#">
<img src="upload/bd-one-img-top.webp" class="one-top">
<img src="upload/bd-one-img.png" class="one-bottom">
<p class="three-name">
<span>人气榜span>
p>
<p class="three-title">畅销家用空调榜p>
<p class="three-container">卖爆2356件p>
a>
div>
<div class="bd-one-items">
<a href="#">
<img src="upload/bd-one-img-top2.webp" class="one-top">
<img src="upload/bd-one-img2.png" class="one-bottom">
<p class="three-name">
<span>人气榜span>
p>
<p class="three-title">畅销家用空调榜p>
<p class="three-container">卖爆2356件p>
a>
div>
<div class="bd-one-items">
<a href="#">
<img src="upload/bd-one-img-top3.webp" class="one-top">
<img src="upload/bd-one-img.png" class="one-bottom">
<p class="three-name">
<span>人气榜span>
p>
<p class="three-title">畅销家用空调榜p>
<p class="three-container">卖爆2356件p>
a>
div>
div>
<div class="bd-two">
<div class="items change">
<div class="zsq-area">
<a href="#">
<div class="title-wrapper">
<div class="title">便民生活服务榜div>
<span>人气榜span>
div>
<p class="desc">卖爆192件p>
<ul>
<li>
<img src="upload/a1.webp">
li>
<li>
<img src="upload/a2.webp">
li>
ul>
a>
<div class="space">div>
<a href="#">
<div class="title-wrapper">
<div class="title">潮流女上衣榜div>
<span>人气榜span>
div>
<p class="desc">卖爆340件p>
<ul>
<li>
<img src="upload/a3.webp">
li>
<li>
<img src="upload/a4.webp">
li>
ul>
a>
div>
<div class="zsq-area">
<a href="#">
<div class="title-wrapper">
<div class="title">休闲饼干零食榜div>
<span>趋势榜span>
div>
<p class="desc">本周趋势上升71%p>
<ul>
<li>
<img src="upload/a5.webp">
li>
<li>
<img src="upload/a6.webp">
li>
ul>
a>
<div class="space">div>
<a href="#">
<div class="title-wrapper">
<div class="title">人气手机榜div>
<span>人气榜span>
div>
<p class="desc">卖爆6869件p>
<ul>
<li>
<img src="upload/a7.webp">
li>
<li>
<img src="upload/a8.webp">
li>
ul>
a>
div>
div>
div>
div>
div>
<div class="bottom-img">
<a href="#">
<img src="upload/b-img.webp">
a>
div>
<div class="bottom-nav">
<a href="#">
<img src="img/i1.png">
<span style="color:#ffaa00">首页span>
a>
<a href="#">
<img src="img/i2.png">
<span>分类span>
a>
<a href="#">
<img src="img/i3.png">
<span>必抢清单span>
a>
<a href="#">
<img src="img/i4.png">
<span>购物车span>
a>
<a href="#">
<img src="img/i5.png">
<span>我的易购span>
a>
div>
body>
html>
@import "common";
body{
min-width: 320px;
width:15rem;
margin:0 auto;
line-height: 1.5;
font-family: Arial, Helvetica;
background-color: #f2f2f2;
}
//img{
// vertical-align:top;
//s}
p,ul,li{
padding:0;
margin:0;
}
li{
list-style: none;
}
input{
-webkit-appearance:none;
}
@baseFound:50;
.search-content{
z-index: 999;
display: flex;
position: fixed;
top:0;
left:50%;
transform: translateX(-50%);
width: 15rem;
height: 88rem / @baseFound;
background-color: #C61B17;
.classfy{
width:36rem / @baseFound;
height:60rem / @baseFound;
background: url(../img/classfy.png) no-repeat;
background-size:36rem / @baseFound 60rem / @baseFound;
margin: 18rem / @baseFound 25rem / @baseFound 8rem / @baseFound 27rem / @baseFound;
}
.login{
width:36rem / @baseFound;
height:60rem / @baseFound;
background: url(../img/user.png) no-repeat;
background-size:36rem / @baseFound 60rem / @baseFound;
margin: 18rem / @baseFound 25rem / @baseFound 8rem / @baseFound 27rem / @baseFound;
}
.search{
flex:1;
input{
width:100%;
height:64rem / @baseFound;
border-radius: 32rem / @baseFound;
background-color: #F4D1D1;
margin-top: 12rem / @baseFound;
border:0;
outline:none;
font-size:24rem / @baseFound;
padding-left:55rem / @baseFound;
line-height:64rem / @baseFound;
color:#858B95;
}
}
}
.banner{
width:750rem / @baseFound;
height:360rem / @baseFound ;
img{
width:750rem / @baseFound;
height:360rem / @baseFound ;
}
}
nav{
width: 750rem / @baseFound;
a{
width:150rem / @baseFound;
height: 142rem / @baseFound;
float: left;
text-align: center;
img{
display: block;
width: 84rem / @baseFound;
height:84rem / @baseFound;
margin:10rem / @baseFound auto -20rem / @baseFound;
}
span{
margin:5rem / @baseFound auto 0;
font-size:22rem / @baseFound;
color:#666;
}
}
}
.ad{
width:750rem / @baseFound;
height:210rem / @baseFound;
display: flex;
a{
flex:1;
img{
width: 100%;
}
}
}
.items-container{
.items{
width:701rem / @baseFound;
background-color: #fff;
margin:0 24rem / @baseFound;
border-radius: 15rem / @baseFound;
.zsq-area{
height:258rem / @baseFound;
display: flex;
.space{
width:1rem / @baseFound;
height:100%;
background-color: #f2f2f2;
}
a{
flex:1;
.title-wrapper{
height:58rem / @baseFound;
div{
float: left;
}
.title{
color:#000;
font-size:30rem / @baseFound;
margin:18rem / @baseFound 8rem / @baseFound 0 24rem / @baseFound;
font-weight: 700;
}
.count{
font-size:20rem / @baseFound;
margin:24rem / @baseFound 8rem / @baseFound 0 24rem / @baseFound;
span{
font-size:16rem / @baseFound;
padding:5rem / @baseFound;
height:28rem / @baseFound;
background-color: #ffaa00;
font-weight: 700;
border-radius: 8rem / @baseFound;
}
}
}
.desc{
font-size:24rem / @baseFound;
width:100%;
float: left;
padding-left:24rem / @baseFound;
color:#999;
}
ul{
margin-top:40rem / @baseFound;
margin-left:30rem / @baseFound;
li{
width:150rem / @baseFound;
height:150rem / @baseFound;
float:left;
position: relative;
img{
width:120rem / @baseFound;
height:120rem / @baseFound;
}
p{
//height:18rem / @baseFound;
font-size:20rem / @baseFound;
margin-top:-18rem / @baseFound;
color:orangered;
margin-left:40rem / @baseFound;
}
.img-desc{
width:150rem / @baseFound;
height:55rem / @baseFound;
background: url(../upload/b.png) no-repeat;
background-size:150rem / @baseFound 55rem / @baseFound;
position: absolute;
bottom: -7rem / @baseFound;
left:-50rem / @baseFound;
text-align: center;
line-height:75rem / @baseFound;
color:#333;
}
}
}
}
&:nth-child(2){
border-top:1rem / @baseFound solid #F2F2F2;
border-bottom:1rem / @baseFound solid #F2F2F2;
}
}
}
.title-four{
height:172rem / @baseFound;
display: flex;
.four-title{
width:172rem / @baseFound;
height:100%;
box-sizing: border-box;
a{
p{
color:#000;
font-size:30rem / @baseFound;
//margin:18rem / @baseFound 8rem / @baseFound 0 24rem / @baseFound;
padding-left:24rem / @baseFound;
padding-top:50rem / @baseFound;
font-weight: 700;
&:nth-child(2){
font-size:24rem / @baseFound;
color:#999;
padding-top:0;
font-weight: 400;
}
}
}
}
.four-space{
margin-right:30rem / @baseFound;
width:554rem / @baseFound;
height:100%;
display: flex;
.four-items{
flex:1;
text-align: center;
.click-area{
img{
width:100rem / @baseFound;
height:100rem / @baseFound;
margin-top:20rem / @baseFound;
}
p{
margin-top:-16rem / @baseFound;
font-size:22rem / @baseFound;
color:#333;
}
}
}
}
}
.spacer{
width:100%;
height:1rem / @baseFound;
background-color: #F2F2F2;
}
.tt-content{
height:66rem / @baseFound;
display: flex;
.logo{
width:112rem / @baseFound;
height:31rem / @baseFound;
margin:19rem / @baseFound 18rem / @baseFound 16rem / @baseFound;
}
.list-wrapper{
overflow: hidden;
width:530rem / @baseFound;
height:100%;
line-height: 50rem / @baseFound;
a{
display: block;
width:100%;
height:100%;
i{
font-size:18rem / @baseFound;
background-color: #f0ad4e;
color:#222;
padding:3rem /@baseFound 10rem /@baseFound ;
line-height: 66rem / @baseFound;
font-style:normal;
border-radius: 10rem / @baseFound;
margin-right:8rem /@baseFound;
}
span{
display: inline-block;
width:440rem / @baseFound;
height:36rem / @baseFound;
font-size:24rem / @baseFound;
color:#333;
line-height:36rem / @baseFound;
}
}
}
}
.hot{
margin-top:2rem / @baseFound;
}
.new-bd{
.title-img{
width:750rem / @baseFound;
height:60rem /@baseFound;
a{
display: block;
width:100%;
height:100%;
img{
width:100%;
height:100%;
}
}
}
.newbd-list{
.bd-three{
width:701rem / @baseFound;
height:266rem / @baseFound;
margin:0 auto 20rem / @baseFound;
.bd-one-items{
float:left;
background-color: #fff;
width:226rem / @baseFound;
height:266rem / @baseFound;
border-radius: 15rem / @baseFound;
overflow: hidden;
&:nth-child(2){
margin:0 12rem / @baseFound 0 11rem/ @baseFound;
}
a{
display: block;
width:100%;
height:100%;
position: relative;
.one-top{
position: relative;
top:0;
width:150rem / @baseFound;
height:150rem / @baseFound;
margin:15rem / @baseFound 38rem / @baseFound 0;
}
.one-bottom{
width:100%;
height:93rem / @baseFound;
position: absolute;
bottom: 0;
left:0;
}
p{
position:relative;
font-size:14rem / @baseFound;
color:#fff;
bottom: -10rem / @baseFound;
left:0;
text-align: center;
font-size:22rem / @baseFound;
}
.three-name{
width:226rem / @baseFound;
height:32rem / @baseFound;
bottom: 30rem / @baseFound;
span{
border-radius: 16rem / @baseFound;
display: block;
width:100rem / @baseFound;
height:100%;
text-align: center;
border:1px solid #f0ad4e;
background-color: #fff;
color: #f0ad4e;
line-height: 32rem / @baseFound;
left:50%;
margin-left:60rem / @baseFound;
}
}
.three-title{
height:32rem / @baseFound;
line-height:32rem / @baseFound;
bottom: 20rem / @baseFound;
font-size:26rem / @baseFound;
}
.three-container{
bottom: 20rem / @baseFound;
}
}
}
}
.bd-two{
.change{
a{
.title-wrapper{
position: relative;
span{
display: inline-block;
width:90rem / @baseFound;
height:28rem / @baseFound;
background-color: #f9f5ee;
color:burlywood;
font-size:22rem / @baseFound;
text-align: center;
line-height:30rem / @baseFound;
border-radius: 10rem / @baseFound;
position: absolute;
top:25rem / @baseFound;
right:20rem / @baseFound;
}
}
ul{
li{
img{
width:140rem / @baseFound;
height:140rem / @baseFound;
}
}
}
}
}
}
}
}
}
.bottom-img{
width:750rem / @baseFound;
height:150rem / @baseFound;
margin-bottom:100rem / @baseFound;
margin-top:10rem / @baseFound;
img{
width:750rem / @baseFound;
height:150rem / @baseFound;
}
}
.bottom-nav{
width:750rem / @baseFound;
height:100rem / @baseFound;
background-color: #fff;
display: flex;
border-top:1px solid #eee;
position:fixed;
bottom: 0;
a{
flex:1;
display: flex;
flex-direction: column;
align-items: center;
img{
margin-top:6rem / @baseFound;
width:56rem / @baseFound;
height:56rem / @baseFound;
}
span{
font-size:20rem / @baseFound;
color:#333;
}
}
}
附:公共样式
//设置常见的屏幕尺寸,修改里面的html文字大小
html{
font-size:50px;
}
a{
text-decoration: none;
}
//我们此次划分的分数为15
@no:15;
//320
@media screen and (min-width:320px){
html{
font-size: 320px / @no;
}
}
//360
@media screen and (min-width:360px){
html{
font-size: 360px / @no;
}
}
//375 iphone6/7/8
@media screen and (min-width:375px){
html{
font-size: 375px / @no;
}
}
@media screen and (min-width:384px){
html{
font-size: 384px / @no;
}
}
@media screen and (min-width:400px){
html{
font-size: 400px / @no;
}
}
@media screen and (min-width:414px){
html{
font-size: 414px / @no;
}
}
@media screen and (min-width:424px){
html{
font-size: 424px / @no;
}
}
@media screen and (min-width:480px){
html{
font-size: 480px / @no;
}
}
@media screen and (min-width:540px){
html{
font-size: 540px / @no;
}
}
@media screen and (min-width:720px){
html{
font-size: 720px / @no;
}
}
@media screen and (min-width:750px){
html{
font-size: 750px / @no;
}
}
四、响应式开发
目标:
- 能够说出响应式原理
- 能够使用媒体查询完成响应式导航
- 能够使用Bootstrap的栅格系统
- 能够使用bootstrap的响应式工具
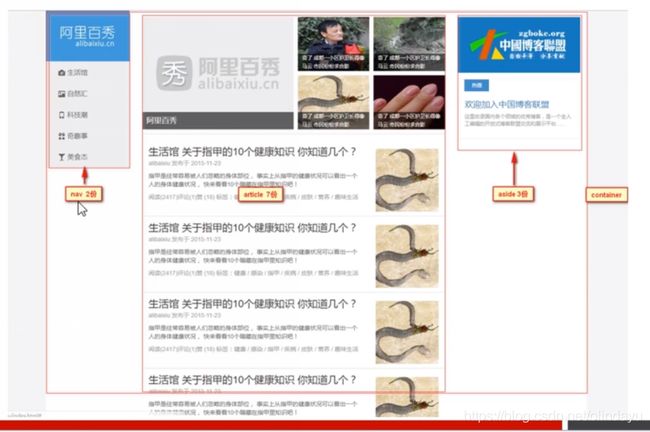
- 能够独立完成阿里百秀首页案例
1、响应式开发
1-1 响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。
| 设备划分 | 尺寸区间 |
|---|---|
| 超小屏幕(手机) | <768px |
| 小屏设备(平板) | >=768px - <992px |
| 中等屏幕(桌面显示器) | >=992px - <1200px |
| 宽度设备(大桌面显示器) | >=1200px |
1-2 响应式布局容器
响应式需要一个父级作为布局容器,来配合子级元素来实现变化效果。
原理就是在不同的屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面的子元素的排列方式和大小,从而实现不同的页面布局和样式变化。
平时我们的响应式尺寸划分
- 超小屏幕(手机,小于768px):设置宽度为100%
- 小屏幕(平板,大于等于768px):设置宽度为750px
- 中等屏幕(桌面显示器,大于等于992px):设置宽度为970px
- 大屏幕(大桌面显示器,大于等于1200px):设置宽度为1170px
但是我们也可以根据实际情况自己定义划分
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>title>
<style>
.container{
height:150px;
background-color: pink;
margin:0 auto;
}
/*超小屏幕下,小于768 布局容器的宽度为100%*/
@media screen and (max-width:767px){
.container{
width:100%;
}
}
/*小屏幕下,大于等于768 布局容器改为750px*/
@media screen and (min-width:768px){
.container{
width:750px;
}
}
/*中等屏幕下,大于等于992px 布局容器改为970px*/
@media screen and (min-width:992px){
.container{
width:970px;
}
}
/*大屏幕下,大于等于1200 布局容器修改为1170*/
@media screen and (min-width:1200px){
.container{
width:1170px;
}
}
style>
head>
<body>
<div class="container">div>
body>
html>
案例:响应式导航
需求分析:
- 当我们屏幕大于等于768像素,我们给布局容器container宽度为750px。
- container里面包含8个小li盒子,每个盒子的宽度为93.75px(750/8),高度为30px,浮动一行显示。
- 当我们屏幕缩放,宽度小于768像素的时候,container盒子宽度为100%
- 此时里面的8个小li,宽度修改为33.33%,这样一行就只能显示3个小li,剩余下行显示
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>title>
<style>
*{
padding:0;
margin:0;
}
li{
list-style: none;
}
.container{
text-align: center;
width:750px;
margin:0 auto;
color:#fff;
line-height: 30px;
}
.container ul li{
width:93.75px;
height:30px;
background-color:skyblue;
float: left;
}
@media screen and (max-width: 767px){
.container{
width:100%;
}
.container ul li{
width:33.33%;
}
}
style>
head>
<body>
<div class="container">
<ul>
<li>导航栏li>
<li>导航栏li>
<li>导航栏li>
<li>导航栏li>
<li>导航栏li>
<li>导航栏li>
<li>导航栏li>
<li>导航栏li>
ul>
div>
body>
html>
2、bootstrap前端开发框架
2-1 bootstrap简介
bootstrap来自Twitter(推特),是目前最受欢迎的前段框架。bootstrap是基于html、css、javascript的,它简介灵活,使得web开发更加快捷。
- 中文官网:http://www.bootcss.com
- 官网:http://getbootstrap.com
- 推荐使用:http://bootstrap.css88.com
框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照所规定的某种规范进行开发。
1.优点:
- 标准化的html+css编码规范
- 提供了一套简介、直观、强悍的组件
- 有自己的生态圈,提高了开发的效率
2.版本
- 2.x.x:停止维护,兼容性好,代码不够简洁,功能不够完善
- 3.x.x:目前使用最多,稳定,但是放弃了ie6-ie7.对ie8支持但界面效果不好,偏向于开发响应式布局、移动设备优先的web项目
- 4.x.x:最新版,目前还不是很流行
2-2 bootstrap使用
现阶段我们还没有接触js相关课程,所以我们只考虑使用它的样式库。
控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。
bootstrap使用四部曲:1、创建文件夹结构 2、创建html骨架结构 3 、引入相关样式文件 4、书写内容
1.创建文件夹结构
- bootstrap
- css
- fonts
- js
- css
- img
- index.html
2.创建html骨架结构
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1,user-scalable=0">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js">script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js">script>
<![endif]-->
3.引入相关样式文件
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
4.书写内容
- 直接拿bootstrap预先定义好的样式来使用
- 修改bootstrap原来的样式,注意权重问题
- 学好bootstrap的关键在于他定义了哪些样式,以及这些样式能实现什么样的效果
2-3布局容器
bootstrap需要为页面内容和栅格系统包裹一个.container容器,bootstrap预先定义好了这个类,叫.container,它提供了两个作此用处的类。
1.container类
- 响应式布局的容器,固定宽度
- 大屏(>-1200px)宽度定为1170px
- 中屏(>=992px)宽度定为970px
- 小屏(>=768px)宽度为750px
- 超小屏(100%)
2.container-fluid类
- 流式布局容器,百分百宽度
- 占据全部视口(viewport)的容器
- 适合于单独做移动端开发
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>你好title>
head>
<body>
<div class="container">123div>
<div class="container-fluid">123div>
body>
html>
3、bootstrap栅格系统
3-1 栅格系统简介
栅格系统英文为“girdsystems”,也有人翻译为“网格系统”,它是指页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局。
bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口尺寸的增加,系统会自动分为最多12列。
bootstrap里面container宽度是固定的,但是不同屏幕下,container的宽度不同,我们再把container划分为12等份
3-2 栅格选项参数
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
| 超小屏幕(手机)<768px | 小屏设备(平板)>=768px | 中等屏幕(桌面显示器)>=992px | 宽屏(大桌面显示器)>=1200px | |
|---|---|---|---|---|
| .container最大宽度 | 自动(100%) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列数(column) | 12 | 12 | 12 | 12 |
- 行(row)必须放到container布局容器里面
- 我们实现列的平均划分需要给列添加类前缀
- xs-extra small :超小;sm-small:小;md-medium:中等;lg-large:大;
- 列(column)大于12,多余的“列(column)”所在的元素将被作为一个整体另行一行排列
- 每一行默认有左右15像素的padding
- 可以同时为一列指定多个设备的类名,以便划分为不同份数,例如class=“col-md-4 col-sm-6”
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>你好title>
<style>
[class^="col-lg"]{
border:1px solid #ccc;
}
.container .row div{
padding:0;
}
style>
head>
<body>
<div class="container">
<div class="row" style="background-color: pink;">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">2div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">3div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4div>
div>
div>
<div class="container">
<div class="row">
<div class="col-lg-6">1div>
<div class="col-lg-2">2div>
<div class="col-lg-2">3div>
<div class="col-lg-2">4div>
div>
div>
<div class="container">
<div class="row">
<div class="col-lg-6">1div>
<div class="col-lg-2">2div>
<div class="col-lg-2">3div>
<div class="col-lg-1">4div>
div>
div>
<div class="container">
<div class="row">
<div class="col-lg-6">1div>
<div class="col-lg-2">2div>
<div class="col-lg-2">3div>
<div class="col-lg-3">4div>
div>
div>
body>
html>
3-3 列嵌套
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的.row元素和一系列.col-sm-*元素到已经存在的.col-sm- * 元素内。
<div class="col-sm-4">
<div class="row">
<div class="col-sm-6">
1
div>
<div class="col-sm-6">
2
div>
div>
div>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>你好title>
<style>
.row>div{
background-color:pink;
height:40px;
}
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="row">
<div class="col-md-4">adiv>
<div class="col-md-8">bdiv>
div>
div>
<div class="col-md-4">2div>
<div class="col-md-4">3div>
div>
div>
body>
html>
3-4 列偏移
使用.col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用“选择器为当前元素增加了左侧的边距(margin)”
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>列偏移title>
<style>
.row div{
height:50px;
background-color: pink;
}
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">左侧div>
<div class="col-md-4 col-md-offset-4">右侧div>
div>
<div class="row">
<div class="col-md-8 col-md-offset-2">中间div>
div>
div>
body>
html>
3-5 列排序
通过使用.col-md-push-* 和.col-md-pull-*类 就可以很容易的改变列(column)的排序
<div class="container">
<div class="row">
<div class="col-md-4 col-md-push-8">左侧div>
<div class="col-md-8 col-md-pull-4">右侧div>
div>
div>
3-6 响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示隐藏页面内容。
| 类名 | 超小屏 | 小屏 | 中屏 | 大屏 |
|---|---|---|---|---|
| .col-hidden-xs | 隐藏 | 可见 | 可见 | 可见 |
| .col-hidden-sm | 可见 | 隐藏 | 可见 | 可见 |
| .col-hidden-md | 可见 | 可见 | 隐藏 | 可见 |
| .col-hidden-lg | 可见 | 可见 | 可见 | 隐藏 |
与之相反的,是visible-xs visible-sm visible-md visible-lg是显示某个页面内容。
bootstrap其他(按钮、表单、表格),请参考bootstrap文档。
4、阿里百秀首页案例
1.技术选型
- 方案:我们采用响应式页面开发方案
- 技术:bootstrap框架
- 设计图:本设计图采用1280px设计尺寸
2.页面布局分析
3.屏幕划分分析
- 屏幕缩放发现中屏幕和大屏幕布局是一致的。因此我们列定义为col-md就可以了,md是大于等于970以上的
- 屏幕缩放发现,小屏幕布局发生变化,因此我们需要为小屏幕根据需求改变布局
- 屏幕缩放发现,超小屏幕布局又发生变化,因此我们需要为超小屏幕根据需求改变布局。
- 策略:我们先布局md以上的pc布局,最后根据需求再修改小屏幕和超小屏幕的特殊布局样式
4.结构
- bootstrap
- css
- img
- upload
- index.html
5.container的宽度修改
因为本效果图是采取1280的宽度,而bootstrap里面container最大为1170px,因此我们需要手动改下container宽度
@media scree and (min-width:1280px){
.container{
width:1280px;
}
}
阿里百秀案例代码验证
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="css/index.css">
<title>阿里百秀title>
head>
<body>
<div class="container">
<div class="row">
<header class="col-md-2">
<div class="logo">
<a href="#">
<img src="img/logo.png" class="hidden-xs">
<span class="visible-xs">阿里百秀span>
a>
div>
<div class="nav">
<ul>
<li><a href="#" class="glyphicon glyphicon-camera">生活馆a>li>
<li><a href="#" class="glyphicon glyphicon-picture">自然汇a>li>
<li><a href="#" class="glyphicon glyphicon-phone">科技潮a>li>
<li><a href="#" class="glyphicon glyphicon-gift">奇趣事a>li>
<li><a href="#" class="glyphicon glyphicon-glass">生活馆a>li>
ul>
div>
header>
<article class="col-md-7 ">
<div class="news clearfix">
<ul>
<li>
<a href="#">
<img src="upload/lg.png">
<p>阿里百秀p>
a>
li>
<li>
<a href="#">
<img src="upload/1.png">
<p>奇了 成都一小区护卫长长的像马云,市民纷纷求合影p>
a>
li>
<li>
<a href="#">
<img src="upload/2.png">
<p>奇了 成都一小区护卫长长的像马云,市民纷纷求合影p>
a>
li>
<li>
<a href="#">
<img src="upload/3.png">
<p>奇了 成都一小区护卫长长的像马云,市民纷纷求合影p>
a>
li>
<li>
<a href="#">
<img src="upload/4.png">
<p>奇了 成都一小区护卫长长的像马云,市民纷纷求合影p>
a>
li>
ul>
div>
<div class="publish">
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2019-12-21p>
<p class="hidden-xs">
指甲是被人们hulve的身体部分,事实上从指甲的健康状况可以看出一个人的身体健康状况,快来看看10个暗藏在指甲里知识吧!
p>
<p class="text-muted">阅读(2417)评论(1)赞(18)标签:健康/感染/指甲/疾病/营养/趣味生活p>
div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/4.png">
div>
div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2019-12-21p>
<p class="hidden-xs">
指甲是被人们hulve的身体部分,事实上从指甲的健康状况可以看出一个人的身体健康状况,快来看看10个暗藏在指甲里知识吧!
p>
<p class="text-muted">阅读(2417)评论(1)赞(18)标签:健康/感染/指甲/疾病/营养/趣味生活p>
div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/4.png">
div>
div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2019-12-21p>
<p class="hidden-xs">
指甲是被人们hulve的身体部分,事实上从指甲的健康状况可以看出一个人的身体健康状况,快来看看10个暗藏在指甲里知识吧!
p>
<p class="text-muted">阅读(2417)评论(1)赞(18)标签:健康/感染/指甲/疾病/营养/趣味生活p>
div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/4.png">
div>
div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2019-12-21p>
<p class="hidden-xs">
指甲是被人们hulve的身体部分,事实上从指甲的健康状况可以看出一个人的身体健康状况,快来看看10个暗藏在指甲里知识吧!
p>
<p class="text-muted">阅读(2417)评论(1)赞(18)标签:健康/感染/指甲/疾病/营养/趣味生活p>
div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/4.png">
div>
div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2019-12-21p>
<p class="hidden-xs">
指甲是被人们hulve的身体部分,事实上从指甲的健康状况可以看出一个人的身体健康状况,快来看看10个暗藏在指甲里知识吧!
p>
<p class="text-muted">阅读(2417)评论(1)赞(18)标签:健康/感染/指甲/疾病/营养/趣味生活p>
div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/4.png">
div>
div>
article>
<aside class="col-md-3">
<a href="#" class="banner">
<img src="upload/aside.jpg">
a>
<a href="#" class="hot">
<span class="btn btn-primary">热搜span>
<h4 class="text-primary">欢迎加入中国博客联盟h4>
<p class="text-muted">
这里收录国内各个领域的优秀博客,是一个全人工编辑的开放式博客联盟交流和展示平台......
p>
a>
aside>
div>
div>
body>
html>
/*初始化样式*/
ul,li,span{
padding:0;
margin:0;
}
li{
list-style: none;
}
a{
color:#666;
text-decoration: none;
}
a:hover{
text-decoration: none;
}
body{
background-color: #f5f5f5;
}
.container{
background-color: #fff;
}
/*修改最大宽度1280px*/
@media screen and (min-width:1280px){
.container{
width:1280px;
}
}
header{
padding-left:0!important;
}
.logo{
background-color: #429ad9;
}
.logo img{
/*width:100%;*/
/*logo图片不需要缩放*/
max-width: 100%;
display: block;
margin:0 auto;
}
/*
1.我们如果进入了超小屏幕下,logo里面的图片就隐藏起来
2.我们事先准备好一个盒子,在logo里面,它平时是隐藏起来的,只有在超小屏幕下才显示出来
*/
.logo span{
display: block;
height:50px;
line-height: 50px;
text-align: center;
color:#fff;
font-size:18px;
}
.nav{
background-color: #eee;
border-bottom: 1px solid #ccc;
}
/*当我们进入小屏幕和超小屏幕时,我们nav里面的li浮动起来,并且宽度为20%*/
@media screen and (max-width:991px){
header{
padding:0!important;
}
.nav li{
float: left;
width:20%;
}
.nav li a{
padding-left:40px;
}
.nav li a:hover{
border-bottom:1px solid #ccc;
}
article{
margin-top:10px;
}
}
/*当我们进入超小屏幕时,我们nav里面的li的a的文字大小为14px*/
@media screen and (max-width:767px){
.nav li a{
font-size:14px;
}
/*当我们进入超小屏幕时,新闻模块第一个li宽度占100%,其他的小li的宽度为50%*/
.news li{
width:50%!important;
}
.news li:nth-child(1){
width:100%!important;
}
.publish h3{
font-size:18px;
}
}
.nav a{
display: block;
height:50px;
line-height:50px;
padding-left:30px;
font-size:16px;
}
.nav a:hover{
background-color: #fff;
color: #333;
}
.nav a::before{
vertical-align: middle;
padding-right:5px;
}
.news li{
float: left;
width:25%;
height:128px;
padding-right: 10px;
margin-bottom: 10px;
}
.news li a{
display: block;
width:100%;
height:100%;
position: relative;
}
.news li:nth-child(1){
width:50%;
height:266px;
}
.news li:nth-child(1) p{
font-size:20px;
line-height: 41px;
padding:0 10px;
}
.news li a img{
width:100%;
height:100%;
}
.news li a p{
margin:0;
width:100%;
height:41px;
background-color:rgba(0,0,0,0.5);
position: absolute;
bottom: 0;
left:0;
color:#fff;
font-size:12px;
padding:5px 10px;
}
.publish{
border-top:1px solid #ccc;
}
.publish .row{
border-bottom: 1px solid #ccc;
padding:10px 0;
}
.pic{
margin-top:10px;
}
.pic img{
width:100%;
}
.banner img{
width:100%;
}
.hot{
display: block;
border:1px solid #ccc;
margin-top:10px;
padding:0 20px 20px;
}
.hot span{
border-radius: 0;
margin-bottom: 10px;
}
.hot p{
font-size:12px;
}
五、移动端总结
1、移动端主流方案
1.单独制作移动端页面(主流)
- 京东商城手机版
- 淘宝触屏版
- 苏宁易购手机版
2.响应式页面兼容移动端(其次)
三星手机官网
2、移动端技术选型
-
流式布局(百分比布局)
-
flex弹性布局(推荐)
-
rem适配布局(推荐)
-
响应式布局
阅读(2417)评论(1)赞(18)标签:健康/感染/指甲/疾病/营养/趣味生活
生活馆 关于指甲的10个健康知识 你知道几个
指甲是被人们hulve的身体部分,事实上从指甲的健康状况可以看出一个人的身体健康状况,快来看看10个暗藏在指甲里知识吧!
阅读(2417)评论(1)赞(18)标签:健康/感染/指甲/疾病/营养/趣味生活
生活馆 关于指甲的10个健康知识 你知道几个
指甲是被人们hulve的身体部分,事实上从指甲的健康状况可以看出一个人的身体健康状况,快来看看10个暗藏在指甲里知识吧!
阅读(2417)评论(1)赞(18)标签:健康/感染/指甲/疾病/营养/趣味生活
/*初始化样式*/
ul,li,span{
padding:0;
margin:0;
}
li{
list-style: none;
}
a{
color:#666;
text-decoration: none;
}
a:hover{
text-decoration: none;
}
body{
background-color: #f5f5f5;
}
.container{
background-color: #fff;
}
/*修改最大宽度1280px*/
@media screen and (min-width:1280px){
.container{
width:1280px;
}
}
header{
padding-left:0!important;
}
.logo{
background-color: #429ad9;
}
.logo img{
/*width:100%;*/
/*logo图片不需要缩放*/
max-width: 100%;
display: block;
margin:0 auto;
}
/*
1.我们如果进入了超小屏幕下,logo里面的图片就隐藏起来
2.我们事先准备好一个盒子,在logo里面,它平时是隐藏起来的,只有在超小屏幕下才显示出来
*/
.logo span{
display: block;
height:50px;
line-height: 50px;
text-align: center;
color:#fff;
font-size:18px;
}
.nav{
background-color: #eee;
border-bottom: 1px solid #ccc;
}
/*当我们进入小屏幕和超小屏幕时,我们nav里面的li浮动起来,并且宽度为20%*/
@media screen and (max-width:991px){
header{
padding:0!important;
}
.nav li{
float: left;
width:20%;
}
.nav li a{
padding-left:40px;
}
.nav li a:hover{
border-bottom:1px solid #ccc;
}
article{
margin-top:10px;
}
}
/*当我们进入超小屏幕时,我们nav里面的li的a的文字大小为14px*/
@media screen and (max-width:767px){
.nav li a{
font-size:14px;
}
/*当我们进入超小屏幕时,新闻模块第一个li宽度占100%,其他的小li的宽度为50%*/
.news li{
width:50%!important;
}
.news li:nth-child(1){
width:100%!important;
}
.publish h3{
font-size:18px;
}
}
.nav a{
display: block;
height:50px;
line-height:50px;
padding-left:30px;
font-size:16px;
}
.nav a:hover{
background-color: #fff;
color: #333;
}
.nav a::before{
vertical-align: middle;
padding-right:5px;
}
.news li{
float: left;
width:25%;
height:128px;
padding-right: 10px;
margin-bottom: 10px;
}
.news li a{
display: block;
width:100%;
height:100%;
position: relative;
}
.news li:nth-child(1){
width:50%;
height:266px;
}
.news li:nth-child(1) p{
font-size:20px;
line-height: 41px;
padding:0 10px;
}
.news li a img{
width:100%;
height:100%;
}
.news li a p{
margin:0;
width:100%;
height:41px;
background-color:rgba(0,0,0,0.5);
position: absolute;
bottom: 0;
left:0;
color:#fff;
font-size:12px;
padding:5px 10px;
}
.publish{
border-top:1px solid #ccc;
}
.publish .row{
border-bottom: 1px solid #ccc;
padding:10px 0;
}
.pic{
margin-top:10px;
}
.pic img{
width:100%;
}
.banner img{
width:100%;
}
.hot{
display: block;
border:1px solid #ccc;
margin-top:10px;
padding:0 20px 20px;
}
.hot span{
border-radius: 0;
margin-bottom: 10px;
}
.hot p{
font-size:12px;
}
五、移动端总结
1、移动端主流方案
1.单独制作移动端页面(主流)
- 京东商城手机版
- 淘宝触屏版
- 苏宁易购手机版
2.响应式页面兼容移动端(其次)
三星手机官网
2、移动端技术选型
- 流式布局(百分比布局)
- flex弹性布局(推荐)
- rem适配布局(推荐)
- 响应式布局
建议:我们选取一种主要技术选型,其他技术作为辅助,这种混合技术开发。











![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GIBI2jf2-1577092574383)(image/ym/15.png)]](http://img.e-com-net.com/image/info8/56bd11c90d7f4b708b61dec44e57bf60.jpg)