- 年初二记事 | 手写我心DAY10
我是问夏
每年大年初二都是亲戚们到我家拜年的日子,说实话我还真没有下过厨做饭,之前都是老公的小妹妹掌勺,今年因为小妹妹坐月子,婆婆亲自掌勺了,说实话我在考虑明年的春节我要不要露一手。各位哥哥姐姐都在公司上班,上班见面平时吃饭见面,逢年过节聚会什么的也还是见面。因为工作关系彼此间相互有了矛盾,私下里也就没有什么交情了,有时候想想这也有不好的地方,原本有个空还可以聊聊天,而这样都互不来往。吃饭时总免不了喝酒,喝
- 面对家长的种种问题,怎么办?
007欢
如果你也是一线班主任那肯定遇到过抱怨孩子种种问题的家长。孩子管不下来,家长们第一时间想到的往往是告老师向班主任求助。家长向你求助你能否给予帮助或解决呢?举两个例子来聊一聊。问题一家长说:孩子在家谁的话都不听,只听老师的,我的孩子拜托老师了,一定严格要求他。这时老师怎么办?老师:1.让家长明白,孩子在家谁的话都不听在校还愿意听老师的,那肯定是家庭教育出了问题。2.家庭出现的问题不能回避,要想办法解决
- 冬雪
跳动的脉搏
冬雪冬天第一场雪,是四季老人在四季末写好的语句。它没有华丽辞藻的精心修饰;时晴、时雨、时阴,天气从不把脸色放在心里——多么任性而高傲的公主:要想吹风就刮风,要想下雪就飞雪!小河水冷,是四季进入冬季的序幕;这序幕开始了一年的归属。如果不真正理解,就无法从内心共鸣远遁秋声的阵阵歌吟。把悠闲了春夏秋三季的雪花,从时光中搀扶而出;漂得白白的,直到它慵懒地打着呼呼的鼾声,睡眼惺忪地飘向冬季。冬天的第一场雪,
- 刘燕酿制:为什么你很难再对一个人心动?
刘燕酿制保养顾问
身边单身的朋友越来越多,而且一单身就持续好几年。许多过去陷在感情的伤痛里迟迟无法自我疗愈的人,现在大多数都过着非常独立的生活。一个人上下班,一个人做饭给自己吃,周末的时候就约上三五个朋友一起吃吃饭,唱唱歌。其实这样也挺好的,真的。遥望明亮的夜空Abrightnightsky"为什么你很难再对一个人心动了?"有个女孩儿说:"大概就是觉得把心放自己这里最安全吧。"这条评论被点赞顶到了第一。这句话,一定
- 小猫咪 “伤人”之后
黑皮漫漫
感恩我可爱善良的妈妈,被小猫咪抓伤了还是最疼她,感恩妈妈对自己孩子的爱对我的爱都是那么明目张胆那么毫无保留,即使自己受到了一些伤害也毫不计较,感恩她的大度和宽容,感恩她对于我的教育和影响。事情是这样的,昨晚在楼下遇到妈妈,和我投诉说被小猫咪抓伤嘴唇出血了,我心里一惊被猫抓伤可不是什么好事情,可是好奇怪为什么会被抓到嘴唇?妈妈说是抱着猫咪的时候不小心被抓伤的,唉,真不知道是谁任性了。我回到家看到猫咪
- (已完结小说)--《佛胎女》江挽娄煦--(全文免费阅读)
小说推书
(已完结小说)--《佛胎女》江挽娄煦--(全文免费阅读)主角:江挽娄煦简介:流落缅北那年,我成了人人艳羡的佛宠,价值万金。娄煦是我的第一位恩主,他阴险,毒辣,疯魔,而我作为他的佛宠却不得不徘徊于他们两兄弟之间。可关注微信公众号【放心文楼】去回个书号【14】,即可免费阅读【佛胎女】全文!第5章我被迫的每天定时去给娄煦喂“药水儿”。他的未婚妻告诉我一天三次不能少,我得早上按时给他喂水儿。而且,得赶在早
- 明天放假啦
一方如何
一周之前上班就已经三心二意,一心只想为祖国母亲庆生。准备好明天一早闹铃,争取避免出行高峰,堵高速上太惨了。其实今年假期没有什么安排,之前还会附近景区打卡逛逛,虽然十有八九堵路上,景区也是人推人走马观花,但是还是要假期还是想出去啊。放张去年乌镇吧今年疫情最好还是不出门,乖乖在家放松享受假期吧,看看本是贺岁档的电影,逛逛县城的商场,买买物美价廉的生活用品,其实也挺好。最近挺忙的,前段时间刚说闲,现在就
- 我会想念这样的下午
小太阳阿慧
阳光透过蓝玻璃照进来。我趴在桌子上敲着键盘,耳朵里是自己喜欢听的歌,想着晚上应该去做什么饭,先熬一锅玉米糁吧,拿一个大大的红薯,甜甜软软的,削干净皮,切成块放进锅里就好了。炒什么菜呢?炒一盘胡萝卜好了,橙橙的萝卜又甜又脆,切成可爱笨拙的丁,掺着妈妈灌得腊肉炒下去,一盘菜了。再炒一盘青菜吧,昨天买的芍菜,青黄的叶子,白白的梗,洗净随便炒一下,本来一锅的青菜随着火就蔫成了一点。夏天的时候,妹妹在她用坏
- 一花一世界,一叶一菩提
安静的大海
今天和不同科室的人一起HI聊,每个人不免会抱怨自己科室某人让人崩溃的习惯。发现人人都有两面性,人人的世界观确实相差甚远,在某一些人眼中的徐爱是额,完全可以成为别人眼中的大事。因此,佛陀教导大众说一花一世界,一叶一菩提
- 网上的捡漏群可信吗?捡漏群靠什么挣钱?
测评君高省
现今的数字时代,微信成为了我们日常生活中不可或缺的社交工具。与此同时,微信捡漏群也成为了许多人赚钱的新方式。通过参与捡漏活动,人们可以获得高价值的优惠券和折扣,进而实现省钱甚至赚钱的目标。本文将介绍微信捡漏群赚钱的方法和高省APP的应用。一、微信捡漏群赚钱的方法寻找合适的捡漏群首先,你需要寻找一些合适的微信捡漏群。可以通过搜索相关的关键词或加入相关的社交群体来寻找合适的捡漏群。在选择捡漏群时,需要
- js改变表单元素的值,不会触发监听事件
LilyLaw
最近工作中遇到一个问题:监听input框的值的变化,当js改变input框的值时无法触发其监听事件。查阅资料后得知,监听事件都是监听某种操作的,如果没有发生这种操作,这个事件肯定不能被触发。比如下面的代码:+letinputbox=document.getElementById('inputbox');letval=parseInt(inputbox.value);inputbox.addEven
- 存钱才是成年人最顶级的自律
shenLan888
“钱不是花出去了,而是用另一种方式陪在你身边”。“钱不是省出来的,而是赚出来的”。这样刺激消费的鸡汤比比皆是,大多数人好像终于找到了突破口乐此不彼地喝着鸡汤来不断满足自己的物欲。我不敢认同,我觉得好好存钱,富养自己,才是正确的金钱观。这里的富养自己绝不是一般的买买买,看到喜欢的,流行的,别人有的就得买回来那种毫无节制的物欲,不管这件东西对自己来说有用还是无用的冲动性的消费;而是有计划的身心都有益的
- 2022-03-19
自牧必自渡
3月18日中午,有网友发消息称,3月17日,一位名叫超级小桀的斗鱼主播直播参与拼多多的砍价免费领手机活动,但在直播间几万名用户的帮助下依旧没能成功砍下。拼多多这坑有许多人跳过,而且不止一次!这证明什么?表明我们贪小便宜的心里被拼多多掌握的“非常好”,我们不知不觉中为拼多多的发展做了很大贡献。所以识别人性的弱点,有助于我们成就自我,这一点让我们在其他事情中也无往不利。知晓人性的弱点让我们主动避免一些
- 2022-04-03
英雄用武
雅尼斯或不该被指责,因为吉林男篮绝杀之前,北京队至少错失了三次机会4月2日晚,CBA季后赛首轮12进8的比赛中,北京首钢被吉林男篮绝杀。比赛最后时刻,琼斯的上篮绝杀首钢,帮助球队在系列赛1-0领先对手,接下来只要再胜一场,就可以晋级到八强。由此,吉林队在三局两胜的比赛中占得先机。要知道这是时隔6618天,吉林男篮再次在CBA季后赛取得胜利,而且是以下克上,战胜了在常规赛中,两场输60分的对手。而对
- C++ Primer Plus 第五版:源代码深度解析与实践
贫僧法号止尘
本文还有配套的精品资源,点击获取简介:《C++PrimerPlus第五版》通过源代码的实例展示,系统地介绍了C++编程语言的基础和高级特性。本书内容涵盖了基本语法、控制结构、函数、类和对象、封装、继承与多态、模板、异常处理、STL以及输入/输出流等多个关键知识点,帮助读者在理解理论的同时,通过实践加深对这些概念的应用。1.C++基础语法和高级特性介绍C++是一种静态类型、编译式、通用的编程语言,它
- 基于matlab的--1km降水数据按掩膜裁剪并可视化
咋(za)说
matlab降水数据处理利用掩膜文件裁剪数据得到shp内降水量降水
1km降水数据按掩膜裁剪并可视化0引言1数据处理过程2完整程序3结语0引言 本篇基于上篇内容,利用生成的区域掩膜(Mask)文件对中国1km分辨率逐月降水量数据进行裁剪,得到研究范围内的逐像素点降水数据,在裁剪中对数据进行了单位转化和无效值剔除,并对无效值区域进行插值。下面是主要内容:1数据处理过程(1)本示例对单个年份的降水数据进行处理,可修改代码使可用于所有年份的批量处理。(2)程序依赖上节
- 典籍里的中国
细雨醉微风
上下五千年,中国一路风风仆仆的走来,脚下踏着的是深厚的文化底蕴。由于历史的洗礼,在漫长的历史长河里,诞生了华夏儿女独一无二的灿烂文化。今年五一,央视的一档大型综艺文化节目带给我极大的震撼。没错,它就是《典籍里的中国》。它通过现代的科学技术与艺术手段,创新设计历史空间和现实空间,以跨越时空对话的形式,来为我们演绎中华典籍的源远流长。中国是中医药文化的发祥地。中国中医学源远流长,博大精深,五千多年的医
- 到底是什么让我们痛苦?
书生有了狐狸
年刷剧10部左右的我,前段时间闹了剧荒。不是因为看过了太多剧,也不是不知道看什么,而是没有看的欲望。逛豆瓣的时候发现了一部剧《女人四十》。这个剧我听都没听过,但是我看过我偶像王志文演的《人到四十》。四十岁是一个很有意思的年龄阶段,子曰:吾十有五而志于学,三十而立,四十而不惑,五十而知天命,六十而耳顺,七十而从心所欲,不逾矩。现在的人是不是都四十不惑我不清楚,但是即将跨入三十岁大门的我,着实有些疑惑
- 【时间管理】学习第57、58讲
太阳_9b53
NO.R7202Days29/497月29日晴家中【时间管理第57、58讲】1、年检视:年底做梦想版,年度目标在月度检视基础上做出。可在失败中得到更多启发,无论是好的或不好的,都不是最关键的。关键是我们如何去总结自己的成败得失。然后去做一个更适应自己的年度目标与计划。2、运动的意义只是健康吗:可以改善心肺、肌肉功能。我们往往不掌握技巧,时间管理的基础就是精历管理。平衡工作、睡眠、运动,运动可以使我
- Django 实战:静态文件与媒体文件从开发配置到生产部署
明明可爱多
djangopython后端
合集-Django从入门到实战(11)1.Django实战:I18N国际化与本地化配置、翻译与切换一步到位07-182.Django数据库配置避坑指南:从初始化到生产环境的实战优化06-303.Django实战:自定义中间件实现全链路操作日志记录06-274.Django实战:HTTP状态码与业务状态码的分层设计与实战应用07-025.Django+DRF实战:从异常捕获到自定义错误信息07-04
- 淘宝返利机器人
返金app平台高佣返利省钱
淘宝返利机器人是一种自动化工具,用于帮助用户在购物过程中获取返利。它通常是一个软件程序或浏览器插件,可以自动识别用户在淘宝网站上的购物行为,并通过返利平台的接口实现返利功能。使用淘宝返利机器人可以帮助用户省下一部分购物费用,获取一定比例的返利。用户可以在购物前启动返利机器人,它会自动跟踪用户的购物行为,并将相应的返利金额返还到用户的账户上。需要注意的是,使用返利机器人时要确保选择可靠的返利平台和合
- Django 实战:Celery 异步任务从环境搭建到调用全掌握
合集-Django从入门到实战(11)1.Django实战:I18N国际化与本地化配置、翻译与切换一步到位07-182.Django数据库配置避坑指南:从初始化到生产环境的实战优化06-303.Django实战:自定义中间件实现全链路操作日志记录06-274.Django实战:HTTP状态码与业务状态码的分层设计与实战应用07-025.Django+DRF实战:从异常捕获到自定义错误信息07-04
- 第一四四回 匈奴称臣西域尊汉 宣帝画像表扬功臣|大汉雄风|通鉴演译
龙门村夫
汉宣帝甘露二年,公元前52年,正月,汉宣帝立皇子刘嚣为定陶王。汉宣帝颁布诏书,大赦天下,减少百姓的人头税三十钱。珠崖郡造反,四月,汉宣帝派护军都尉张禄率兵镇压。御史大夫杜延年因年老多病,被免职,五月初一,廷尉于定国被任命为御史大夫。七月,汉宣帝立皇子刘宇为东平王。十二月,汉宣帝巡幸萯阳宫、属玉观。这一年,营平壮武侯赵充国去世。先前,赵充国因年老请求退休,汉宣帝赐给他安车、四匹马和黄金,免除他的职务
- 金英沧州焦点解决初64中17,本周第二次约练,总第532次分享,坚持分享第375天
守护甜心
作为咨询师聊了50分钟,来访者和观察员反馈像聊天一样自然,但自己在咨询过程中的感受却不轻松。刚听到来访者老师说的事情时,自己第一反应是这个问题不好解决,不是一次两次就能解决的,那就聊着看吧,聊多少算多少,降低了期待反而轻松了很多。整个过程中,紧贴来访者,把情绪放到事情中来解决,随着诉说事情,情绪得以释放,然后也形塑出目标,通过评量问句了解来访者目前的情况,与目标的距离。对目标的进一步澄清确认,找到
- 赚钱联盟的邀请码怎么获得_赚钱联盟邀请码填什么?
日常购物小技巧
今天说说:赚钱联盟的邀请码怎么获得_赚钱联盟邀请码填什么?赚钱联盟的邀请码怎么获得_赚钱联盟邀请码填什么?赚钱联盟邀请码是多少?赚钱联盟必须填吗?赚钱联盟邀请码!赚钱联盟邀请码怎么获取赚钱联盟邀请码多少?官方邀请码及邀请码填写教程一、赚钱联盟是什么?赚钱联盟是淘宝天猫优惠券搬运工,是学生党、上班族、家庭主妇、宝妈、自由职业者等省钱首选,天天都能让你过双11的省钱还能赚钱的APP,支持全网商品搜索,
- 日更第22天——改革开放40年
晗梦
今天上午庆祝改革开放40周年大会在人民大会堂召开,公司组织领导们集中观看,也要求在岗的员工在网上观看直播。1978至2018年正好是40年,我是1982年出生的,基本上是赶在了改革开放最初的时候,但是我们是生活在小乡村的,对于传说的改革开放的传奇基本上是没啥感觉的,最直接的惠利就是那时候实行了家庭联产承包责任制,最起码不会挨饿了。印象深刻的是小时候每年秋季丰收之后,爸妈都要抓紧时间去交公粮,赶着我
- 孤独与世界
圣海乾坤
今晚看了一场辩论赛,辩题是:“知道的知识越多,就越是世界的宠儿/孤儿”。狂欢是一群人的孤独,孤独是一个人的狂欢先来说一下这次两方的观点,当做记叙文来书写。正方,认为知道的越多越是世界的孤儿,从主观感受下手,举出三点:1.懂得越多,越是曲高和寡,越是孤独。2.懂得越多,越知道知识的无尽性,越是觉得渺小,越是孤独。3.懂得多,看得透,却无法讲给那些无知的人们,无法唤醒沉睡的人们,所以孤独。反方,认为知
- 2023-10-26北京俄罗斯文化中心活动:布罗茨基纪念诗歌晚会有感
森林走心篇章
北京俄罗斯文化中心活动:布罗茨基纪念诗歌晚会有感今天,前往北京俄罗斯文化中心参加美籍俄裔诗人、散文家布罗茨基的戏剧诗歌晚会活动。说起来,已经是来过这边一次了,体验很棒。北京俄罗斯文化中心是俄罗斯联邦政府设立在北京的文化窗口,因为跟我中国关系较好,所以相互设立,旨在传播双方文化交流。因为就在我们单位附近,所以关注有活动,我也就趁着地利之便,过来了解参加玩一玩,长长见识。这里有很多俄罗斯人,看着这些高
- 最难忘的一件事
艾林雅梦
童年是多姿多彩的,童年是五光十色的,童年像打翻了的五味瓶,酸甜苦辣咸五味聚全。我的童年里有一件最令我难忘的事,就是……在我三岁的时候,我在爷爷家玩,爷爷家有个大院子,里面种了一些花,我最喜欢在那里抓蚂蚁玩,可今天我抓着,抓着,忽然飞过来一只翅膀的'蚂蚁,它一边飞一边还嗡嗡的叫,好象说:你有本事来抓我啊,来啊。我一看它向我挑衅,我顿时火冒三丈,我不管三七二十一就开始抓它,我用了一招“葵花抓鸡手”,它
- Ceph存储阈值调整:优化nearfull_ratio参数
mixboot
Cephceph
Ceph存储阈值调整:优化nearfull_ratio参数前言在Ceph存储系统的管理中,合理设置存储阈值参数对于确保系统稳定运行至关重要。如何调整nearfull_ratio参数,以及这一参数对Ceph集群的影响。Ceph存储阈值概述Ceph存储系统主要有三个与容量相关的重要阈值参数:近满阈值(nearfull_ratio):默认为0.85或85%,当集群使用空间达到此比例时,Ceph会发出警告
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
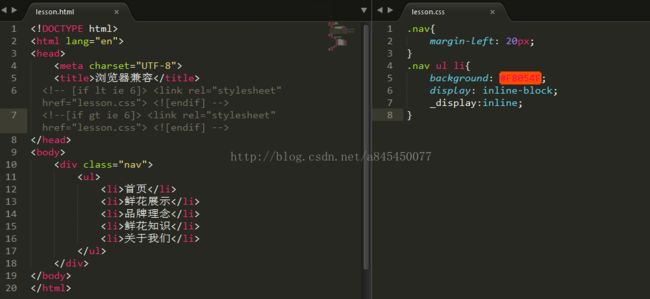
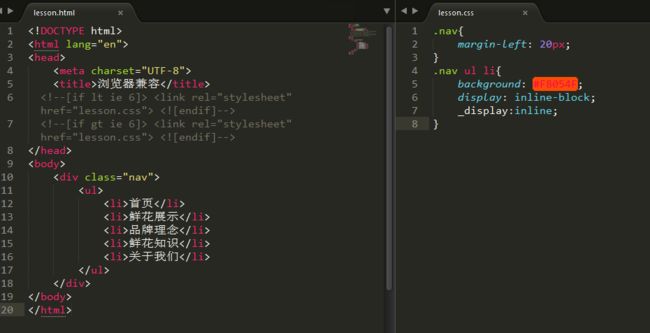
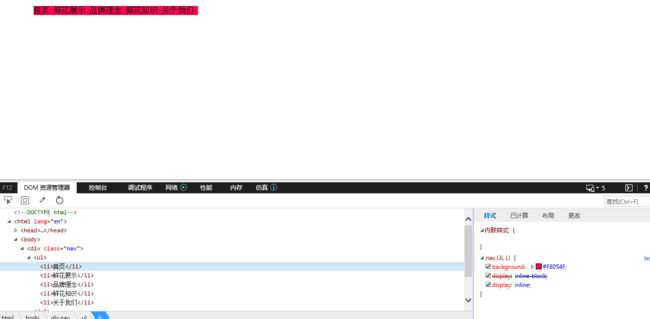
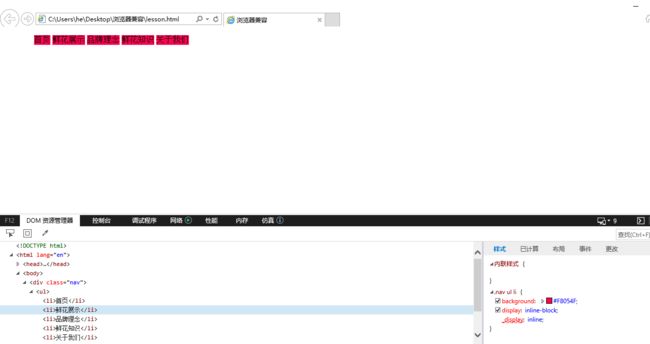
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">