Java菜鸟学习日记7
Web三大基石
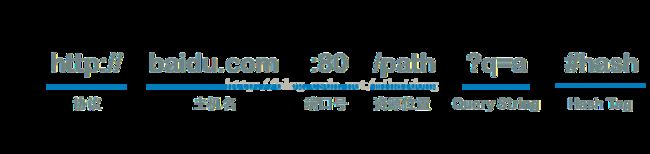
- URL(Uniform Resource Locator):标识资源的位置
-
- 协议:对于操作系统来说,不同的协议关联着不同的应用程序
- http/https—>浏览器
- tel—>电话拨号程序
- mailto—>电子邮件
- 对于资源来说,不同协议意味着不同传输格式
- URL中的协议都是应用层协议
- 主机
- 主机名+域名
- 主机名表示提供服务的一台服务器或一个服务器集群
- www 百度提供的是网页搜索服务
- map 百度提供的是地图服务
- 域名 表示一个公司、机构、组织、个人等
- 一个域名下可以有N个主机
- DNS
- 主机名.域名 通过DNS解析成IP地址
- IP地质
- 本质上来说是一个整数
- 192.168.1.211(点分十进制转换格式,给人看,方便人记忆)
- 实际上是4个字节,是一个int值 32位
- 网络上一个服务器/电脑的门牌号
- 端口号
- 一台电脑上有n个联网的程序、为了区分是那个程序在收发数据包,需要在数据包中用一个整数来区分不同的程序----端口号
- short型的整数 16位
- 端口号的使用,有一个并不严格的管理机制
- 众所周知的,或者比较流行的程序或服务,它们的端口号已经被习惯性固定比如:
- Web服务:80
- 安全的Web服务:433
- FTP服务:21
- MySQl:3306
- 操作系统会把小端口号(0-5000)保留下来,而大的端口号随机分配给程序使用
- 端口在内网与外网通信中,可以被NAT利用,用来区分内网中的计算机
- 众所周知的,或者比较流行的程序或服务,它们的端口号已经被习惯性固定比如:
- 查询字符串(QueryString)
- key1=value&key2=value2
- URLEncode这种方式把&、=等特殊字符进行编码 %E2
- 编码方案,而非转义方案
- 查询字符串会传到服务器,并被服务器接受和使用
- key1=value&key2=value2
- Fragment/Hash(片段)
- 只会被浏览器识别和利用
- 不会传到服务器
- 协议:对于操作系统来说,不同的协议关联着不同的应用程序
- HTTP(Hypertext Transformation Protocol)规定了资源的传输格式
- B(主动、暗处)——>S(被动、明处)
- 不对等的通信结构
- 发消息:请求(Request)
- 接受消息、处理并回应:相应(Response)
- HTTP协议与寄信是类似的
- HTTP消息报文==一封信/明信片
- 请求报文
- 请求报文==信封上的地址
- 请求头==信封上的其它信息
- 请求体--信封中的信纸(有一些请求没有请求体,相当于寄明信片)
- 相应报文
- 相应行==信封
- 相应头==信封上的其他信息
- 相应体==信纸
- Google Chrome内核的浏览器或IE内核的浏览器按F12
- firebox汉堡菜单——>开发者——>网络(中文)
- HTTP协议实际
- 请求报文
- 请求行
- GET http://www.baidu.com HTTP/1.1
- 请求访问URL(请求的资源)协议及版本
- 请求头
- Accept:text/html;*/*
- Accept-Languange:zh-CN;zh
- 请求头名:请求头值
- 请求头不能有中文,如果非要写中文,请编码(URLEncode)
- 部分重要头
- Cookie:向服务端发送少量数据(;用户偏好设置,用户身份标识)
- User-Agent:将操作系统、浏览器等信息发送给服务器
- Cpntent-Type:表示发送了什么格式请求内同
- Accept:表示能够接受什么格式的相应
- 请求体
- 请求体的格式在Content-Type中表示出来
- x-www-form-urlencoded
- ley1=value1&key2=vaue2
- multipart/form-data
- 上传文件专用格式
- json
- 请求行
- 请求报文
- B(主动、暗处)——>S(被动、明处)
{
key1:value1;
key2:value2;
}
-
- Xml
-
-
- 响应报文
- 响应行
- 200 OK HTTP/1.1
- 状态码 状态描述 协议板块
- 响应头
- 响应头名:相应头值(同样不能有中文,中文需编码 URLEncoded)
- Content-Type
- Content-Length
- Set-Cookie:给浏览器设置Cookie,设置后浏览会保存这个Cookie,下次请求时,会把Cookie在发给服务器
- 响应行
- 响应报文
- HTTP工具1:
- telnet
- 默认需要在控制面板-程序-添加删除windows功能,选中telnet安装
- 打开cmd命令行,把屏幕缓冲区调到最大值
- telnet www.zhiyou100.com 80
- ctrl+] 开启回显
- 按回车进入编辑
- GET/HTTP/1.1
- HOST:www.zhiyou100.com
- 按2次回车,不能按退格间修改
- 准确地显示HTTP请求和相应报文
- 不适合发送复杂的请求
- telnet
- HTTP工具2
- 推荐使用Firefox中的HTTPRequester
- 图形化,功能强大,可以很方便地设置复杂的请求报文
-
- HTML(Hypertext Markup Language)资源/内容本身格式
- 基本结构
文档类型声明
文档根标签
标签大多数成对出现,但也有单标签
文档头,文档有的内容不会在【网页】上出现
文档头的数据是被了浏览器使用的
可以给浏览器指明网页编码格式
可以给浏览器指示显示什么窗口标题
可以给浏览器指示网页的其他行为
文档主体:body中的内容会显示在网页中,除非它被隐藏
文字、图片、视频、音频、程序(Appet等)、Flash(Silverlight)···
网页又被称为超文本
基本图文标签
- 标题h1~h6 head
- 段落p paragraph
- 图片img[src] image
- 超链接a[href] anchor