CSS容器、表单学习、自己构思的网页布局及实现
创建下拉菜单
HTML 部分:
我们可以使用任何的 HTML 元素来打开下拉菜单,如:, 或 元素。
使用容器元素 (如:
使用
注意:利用div包裹的元素,不仅包括下拉的内容,还有表头也要在内,下拉菜单是一个整体,因此在CSS里面设置时候需要注意。
CSS 部分:
利用**.dropdown 类使用 position:relative, 这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute) 的右下角位置。
利用.dropdown-content 类**设置下拉菜单的内容属性。默认是隐藏的,在鼠标移动到指定元素后会显示。 注意 min-width 的值设置为 160px。你可以随意修改它。 注意: 如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100% ( overflow:auto 设置可以在小尺寸屏幕上滚动)。
我们使用 box-shadow 属性让下拉菜单看起来像一个"卡片"。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
提示工具
我们可以分析一下上面的代码,关于提示工具的CSS样式,一般设置这样的容器步骤如下:(上面的下拉菜单也是这样的容器)
- 容器总设置(上面的第一项),设置的内容是作为开关的元素,类名为我们的容器名,如:tooltip,一般设置:定位position,显示方式display。一般利用Html的div元素,(如何理解开关的含义,例如面对提示工具,我们的开关就是鼠标移动到的模块)
- 容器内容的设置(上面的第二项),设置的内容是由我们的开关引出的元素,类名为容器名加text,如:tooltiptext。一般设置内容为:大小:宽度,高度;颜色:背景颜色,字体颜色;对齐方式;
填充;定位方式;还有其他的关于具体的设置 - 关于开关各种状态的设置,鼠标移动到hover,被点击等;一般设置背景颜色的变化等;
- 关于容器内容下面各个元素的设置,如.dropdown-content a
图片样式
图片不透明度设置
img{ opacity: 0.5;}//图片的不透明度为50%
属性选择器
属性选择器是利用 [] 将:属性+符号+值 框住,并且快捷对于具有这些属性和同时满足属性条件的值的元素进行快速设置。
**CSS 属性选择器 =, |=, ^=, $=, = 的区别
先上总结:
“value 是完整单词” 类型的比较符号: ~=, |=
“拼接字符串” 类型的比较符号: *=, ^=, $=
1.attribute 属性中包含 value:
[attribute~=value] 属性中包含独立的单词为 value,例如:
[title~=flower] -->
[attribute*=value] 属性中做字符串拆分,只要能拆出来 value 这个词就行,例如:
[title*=flower] -->
2.attribute 属性以 value 开头:
[attribute|=value] 属性中必须是完整且唯一的单词,或者以 - 分隔开:,例如:
[lang|=en] -->
[
attribute^=value] 属性的前几个字母是 value 就可以,例如:
[lang^=en] -->
3.attribute 属性以 value 结尾:
[attribute = v a l u e ] 属 性 的 后 几 个 字 母 是 v a l u e 就 可 以 , 例 如 : a [ s r c =value] 属性的后几个字母是 value 就可以,例如: a[src =value]属性的后几个字母是value就可以,例如:a[src=".pdf"]
表单
表单应用的是上面的属性选择器,因为项目需要还没用到表单,暂时先不学这模块。
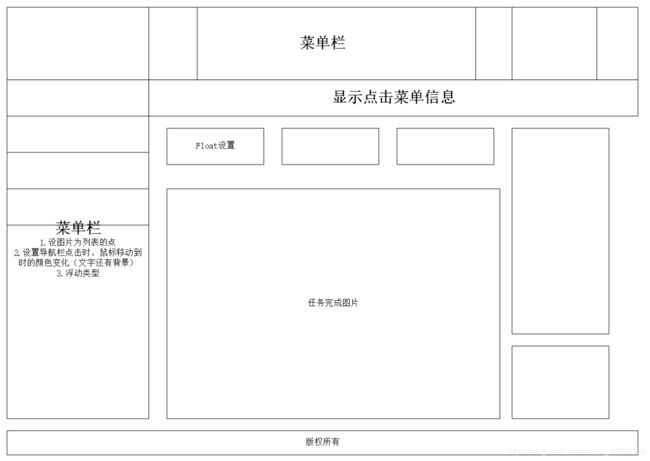
网页布局
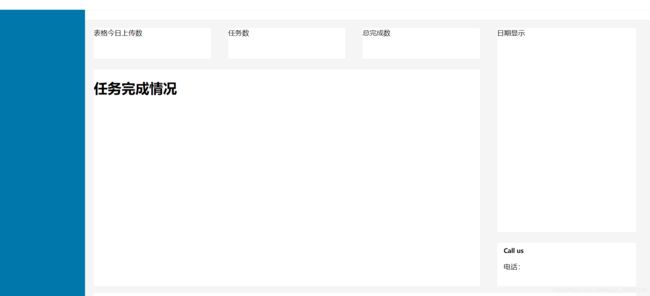
我通过学习网上优秀的网页设计模板,自己模仿着画出的网页布局如下:

HTML代码如下:
LOGO
表格今日上传数
任务数
总完成数
任务完成情况
日期显示
Call us
电话:
@中国