(凯思奥2020-03月)问题记录3,GUI问题记录3 & 4,国际化异常,微信平台接入 => 数据库修改 + 自动化填充 + 前后端接口修正 + 联调测试问题 + 微信与数字账号绑定 + 思考+部署
问题记录3:
- 1、 UserPage: 未登录状态(报解构异常),或直接登出再登录,没有获取用户数据。
- 2、WorkContentPage gui相关(大片红字报错)(国际化message类型问题)
- 3、 路由守卫放置问题(目前在App下的Header) (路由守卫在PrivateRoute下,跳转暂采取层级判断,2->1滚动条不变,其余全置顶)
- 4、单页面客户端渲染 404问题,当路由匹配,作品不匹配,如何不用push的方式,使页面发生404页面跳转(目前想到就是组件的if else控制); (PrivateRoute.js解决)
- 7、默认头像需修改成服务端静态图片url。 (统一前端defaultAvatar做改变)
- 10、路由通过js导入,map生成
- 11、路由跳转 一二级 体验感差(UserPage tab切换,需增加二级hash,是否置顶的问题);
- 12、二阶选项卡逻辑放置位置与结构 需修改。
- 13、分页高阶组件实现
- 14、二级路由实现去减少1级路由的资源重新加载。 (没必要,开设2级路由会加大内存压力)
- 15、路由命名的同一管理(若后期想修改路由path,能不能解耦各组件)
- 16、领域实体 如果碰到较复杂修改(单页效果)
- 17、复用函数(goToXXX)注入问题。
- 19、新用户注册,系统消息推入。
- 20、对static目录文件进行优化
- 21、webpack url-loader使用(且需将src换成模块引入的方式)
- 22、https一二级域名,兼容问题,()
- 23、素材上传,封面解析失败。解析出扩展名,再上传。
- 25、首页接口
- 27、CDN了解
- 28、部署前本地build联调。后思考环境变量问题,数据库等等,顺序。
- 5、publishContent资源释放问题。
- 6、head 内 style资源重复引入问题
- 8、用户密码 加密
- 9、数据库安全问题(删库等)
- 18、分页省略号算法。
- 26、容灾处理
- 28、Home,最大程度压缩体积(解除关联的库, CDN尝试)
- 29、GUI打包出player.js为Home所用。
- 30、category 初访问路由置顶,二次访问选项卡不匹配;首页四个专题图片未压缩;
- 31、首屏渲染,尝试控制redux终态渲染。
- 33、未登录下,点赞(等一些操作),异常。
- 34、GUI机器人尺寸(100->70)等比缩小,造型编辑图片不见?
GUI问题记录3
1、块复制异常,且删除异常
(ArgumentType.NUMBER 类型的数据 接收实测应为string,不然会找不到节点,故将value toString())

2、快速电机异常
解决方案: 快速点击导致可能积木块逻辑终中断,一切以最后一次积木块的状态,(执行|中断)为主,基于此,反馈都是正常的。
3、共享作品保存异常
判断是对multiparty字段的解析出错,解析出为数据,而且前端若携带undefined到后端则是字符串’undefined’,导致tabel_id(int类型)解析出错。
目前优化方案:对后端进行toString() 并进行 undefined判断
后期优化方向: 前端字段兼容性处理
问题记录4:
- webpack 体积优化
国际化异常
国际化异常问题,绞尽脑汁,版本回退测试后依旧是不显示。
故推测是npm install 时 官方的库更新,是依赖更新的问题。但是暂时排查不出来。
微信平台接入
1、数据库修改
之前仅考虑注册情况,所以前后端都设立了字段非空。
其实,为了贴合三方平台,如微信登录,后端一些字段比如phone role password可以为空,
仅判断wx_union_id是否存在即可,并且tbl_user内无用字段都可以删除。
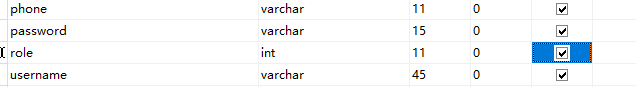
tbl_user:
1.故将 phone password role username 设置可以为空。

avatar 因为上传逻辑的延迟问题,故可能需要存储https源路径,再覆盖。
![]()
2.开设wx_union_id
![]()
3.删除字段
home_address
name
id_card
5、4张phone业务外键表,增加字段tbl_user_id,以及将tbl_user_phone允许为空


2、自动化填充
phone级联的所有查询都必须修改为user_id去查询。
如果取消phone的业务外键,那么作品以及素材数据就关联不出来,这里需要先自动化数据。
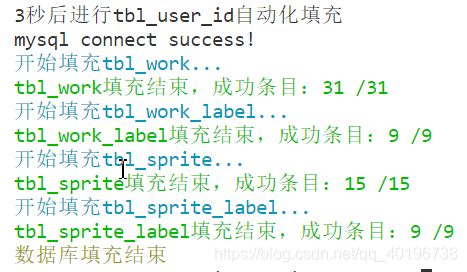
mysql语句自动化填充tbl_user_id
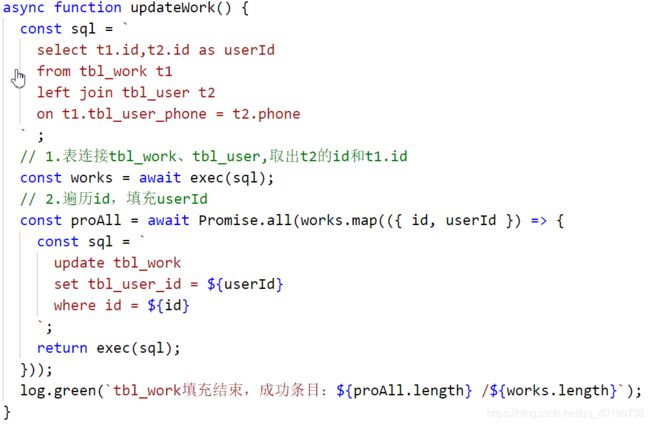
对tbl_work


经测试,填充正确,其余三表同样进行填充。 // 此处因为表内容完全相似,采用单函数执行。
// factory.js----------------------------------------------------------
async function updateUserIdWithTable(table) {
log.cyan(`开始填充${table}...`);
const sql = `
select t1.id,t2.id as userId
from ${table} t1
left join tbl_user t2
on t1.tbl_user_phone = t2.phone
` ;
// 1.表连接table、tbl_user,取出t2的id和t1.id
const works = await exec(sql);
// 2.遍历id,填充userId
const proAll = await Promise.all(works.map(({ id, userId }) => {
const sql = `
update ${table}
set tbl_user_id = ${userId}
where id = ${id}
`;
return exec(sql);
}));
log.green(`${table}填充结束,成功条目:${proAll.length} /${works.length}`);
}
// index.js-------------------------------------------------------------------
// 该文件用于自动化数据库内容
// 请用script命令行去调用
const { updateUserIdWithTable } = require('./factory');
const { log } = require('./factory');
// 因为连接是异步,但不进行异步逻辑判断,直接强行等待3秒,3秒理论已连接数据库
console.log('3秒后进行tbl_user_id自动化填充');
setTimeout(async () => {
const tbls = [
'tbl_work',
'tbl_work_label',
'tbl_sprite',
'tbl_sprite_label',
];
for await (let tbl of tbls) {
await updateUserIdWithTable(tbl);
};
log.yellow('数据库填充结束');
process.exit();
}, 3000);
3、前后端接口修正
1.修改后端的接口,修正业务外键phone => tbl_user_id。
2.前端请求接口参数修改。 (很庆幸的是,前端接口解耦度100%,可以不做任何修改)
4、 联调测试问题
HOSTS映射至本机,进行本机微信登录测试。
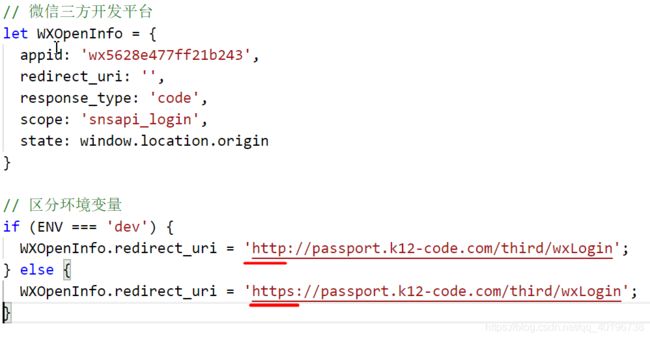
前端区分环境变量,注意开发模式使用http, 生产模式使用https,以及适配协议接口。
1.HOSTS映射(前+后)
127.0.0.1 k12-code.com
127.0.0.1 passport.k12-code.com
2.所有请求接口(前+后),均使用域名访问
访问工程项目: // 如果80端口代理到GUI,代理解析太慢,故直接8601端口访问
http://k12-code.com:8601/
访问服务端:
http://passport.k12-code.com/
// fetch请求host更改
if (ENV === 'dev') {
// SERVER_HOST = 'http://localhost:3000';
SERVER_HOST = 'http://passport.k12-code.com'; // wx登录测试
}
3.必要的协议适配

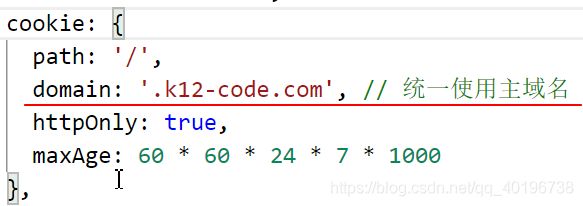
4.生成的cookie需要使用主域名
express-session connect-redis 库 生成的cookie

注:数据库基础操作内容不在展开,基本的用户判别,注册或注入session即可。
头像上传引发的问题 & node模块网络延迟
node端微信头像上传,sdk有上传内存接口,即可以上传buffer(binary的容器),但是在实践中发现,使用OSS上传,OSS的上传异步返回间隔太久。

新用户从发起登录开始,需要等待近11秒才能跳转页面。其实是 wifi网络解析(太底层,不深究)的问题,大部分网络是1s内就会得到跳转。那么基于小部分用户的网络,我决定尽量减少等待间隔,缩减至6秒,code 3s token 3s。 // 以后进行优解
5、微信与数字账号绑定
这里考虑到旧账号可能想使用微信号登录,那么就需要旧账号手动操作去绑定,那么合并的原则是采取数字账号覆盖微信号的方式。
![]()
那么通过search中state携带过去,以下划线分隔标识。
![]()
后端先获取用户信息,再进行逻辑操作。
6、思考
1.传统session,需要基于cookie,也就是浏览器的策略下进行传递,一些场景开发会显得特别复杂。比如本地三方平台接入。domain不一致问题。
2.网络协议,DNS底层知识,需要学习。
3.为了适配三方平台合法域名,需要做很多复杂适配,之后统一使用域名开发。
7、部署
1.停止服务
2.数据库字段变更
3.自动化数据
4.确认数据情况
npm run build-player
npm run build
npm run build-home