- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- react-intl——react国际化使用方案
苹果酱0567
面试题汇总与解析java开发语言中间件springboot后端
国际化介绍i18n:internationalization国家化简称,首字母+首尾字母间隔的字母个数+尾字母,类似的还有k8s(Kubernetes)React-intl是React中最受欢迎的库。使用步骤安装#usenpmnpminstallreact-intl-D#useyarn项目入口文件配置//index.tsximportReactfrom"react";importReactDOMf
- 字节二面
Redstone Monstrosity
前端面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
- 前端代码上传文件
余生逆风飞翔
前端javascript开发语言
点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i
- 前端使用react-intl-universal进行国际化
Stephy_Yy
#调研reactjsjavascriptcss
一、国际化/i18n目前国际化,就是开发者写对象,一个key关联若干语种的翻译。相比于浏览器自带的翻译功能,语义更加准确。“国际化”的简称:i18n(其来源是英文单词internationalization的首末字符i和n,18为中间的字符数)二、react项目国际化react-intl是业界最受欢迎的软件包之一:React-intl是雅虎的语言国际化开源项目FormatJS的一部分,通过其提供的
- VUE实现大小缩放轮播图
书边事.
vue.js前端javascript
效果图import{ref,computed,reactive,watch,onMounted}from'vue';exportdefault{props:{/***轮播数据来源*/source:{type:Array,default:()=>[{img:require('@/assets/imgs/test/1.png')},{img:require('@/assets/imgs/test/1.
- react里的index.js是怎么跟index.html结合起来的?
SherrinfordL
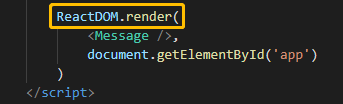
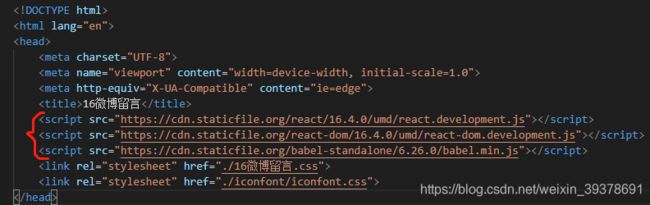
image.pngcreate-react-app把webpack、babel等配置都封装到了依赖项目react-script中,所以你无法直观的看到这些配置。你可以在项目下运行npmruneject,被隐藏的配置文件就会暴露到项目根路径下。把请求转发到index.html原因是,你执行npmrunstart时,启动的webpack-dev-server,会加载react-script项目conf
- Taro实现微信小程序自定义拍照截图识别
书边事.
taro微信小程序小程序
效果图:代码:>请对准框内拍摄题目重新拍照文件处理中...开始识别definePageConfig({navigationStyle:"custom",navigationBarTitleText:"",//启用页面分享//enableShareAppMessage:true,//启动朋友圈分享//enableShareTimeline:true});import{reactive,toRefs,
- (小白入门)Windows环境下搭建React Native Android开发环境
码农老黑
前端ReactNative移动开发Androidstudio
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的UI框架React在原生移动应用平台的衍生产物,目前支持iOS和Android两大平台。RN的环境搭建在RN的中文社区有所介绍,但是对于小白来说还是有些太过简略了。RN中文社区详见参考,本文不涉及的问题也许在其中能够有所解答。ReactNative思想底层引擎是JavaSc
- react中如何获取并使用usestate声明的变量的值
小华0000
react.jsjavascript前端
1.函数式更新当需要根据当前状态来更新状态时,可以使用函数式更新。setState(在类组件中)和setCount(在useState中)都可以接受一个函数作为参数,这个函数接收当前的状态作为参数,并返回新的状态。functionExampleComponent(){const[count,setCount]=useState(0);//使用函数式更新functionhandleClick(){s
- 【Vue3源码实现】Ref isRef unRef proxyRefs实现
ZhaiMou
vue.jsjavascript前端数据结构前端框架开发语言
前言在上篇文章中我们了解了响应式原理,并在最后实现了reactive。上文链接Vue3响应式原理实现与track和trigger依赖收集和触发依赖在我们的日常业务中,我们有可能需要将一个基础数据类型的值也转换成响应式的,而reactive只能代理对象,我们需要对基础数据类型的值也进行读写操作的拦截,但Proxy无法实现对基础数据类型值读写操作的拦截。所以Vue设计了Ref,以及相关api本篇文章实
- React 前端应用结合 Nginx 部署指南及常见错误排查
蜗牛去旅行吧
前端react.jsnginx
在现代Web开发中,React已成为构建用户界面的流行选择,而Nginx则是一个高性能的Web服务器,广泛用于静态文件的托管和负载均衡。在本篇博客中,我们将详细介绍如何将一个React应用部署到Nginx上,并探讨在部署过程中可能遇到的常见错误及其解决方案。部署步骤1.准备React应用首先,确保你已经创建了一个React应用。如果还没有,可以使用CreateReactApp快速生成一个基础项目:
- vue3 响应性API
weixin_44747590
vue3vuejs
toRef可以用来为源响应式对象上的property性创建一个ref。然后可以将ref传递出去,从而保持对其源property的响应式连接。本质类似指针引用。举例:conststate=reactive({foo:1,bar:2})constfooRef=toRef(state,'foo')fooRef.value++console.log(state.foo)//2state.foo++cons
- 手撸vue3核心源码——响应式原理(isRef和unRef)
前端不是渣男
前端vue.js
今天来实现一下ref的功能函数,isRef与unRefisRefisRef和isReactive一样,都是用于检测数据类型,isRef是检测是不是一个ref对象,跟isReactive函数实现起来一样,我们先来写一个单元测试这里要实现的功能是,检测ref对象肯定就通过返回true,检测普通类型数据以及reactive对象都是falseit("itshouldreturnaboolean",()=>
- vue3 | isRef、unref、toRef、toRefs
杨贵妃会飞飞飞
Vuevue.js前端
isRef检查某个值是否是ref。是返回true,否则返回false。constnum=ref(10)constnum1=20constnum2=reactive({data:30})console.log(isRef(num))//trueconsole.log(isRef(num1))//falseconsole.log(isRef(num2))//falseunref()如果参数是ref,则
- vue学习笔记——关于对Vue3 ref(), toRef(), toRefs(), unref(), isRef(), reactive()方法的理解。
chen_sir_sh
vue学习笔记javascript前端vue
VUE3出现了很多新的API,下面是自己的一些理解进行的总结。欢迎大家一起交流补充。ref()使用ref创建一个数据类型,ref有value这个属性constname1={age:"14",name:"bob1"};constname2=ref({name:"bob2"});//使用ref创建一个数据类型相对于reactive,ref有value属性name2.value="bob3"consol
- React项目的开发前准备 以及 JSX 的基本使用
渡鸦七
Reactreact.js前端前端框架
React项目的开发前准备以及JSX的基本使用React项目创建create-react-appnpxcreate-react-appmy-appcdmy-appnpmstartyarncreatereact-appyarncreatereact-appmy-appcdmy-appyarnstartcreate-react-app和yarncreatereact-app都可以快速创建一个React
- react 函数组件useState异步变同步
MIKE-zi
react入门setstate异步问题函数组件实现分页函数组件上拉加载
需求函数组件实现一个下拉上拉的列表,列表支持分页。最开始我们使用setstate的方式去报错当前页数。这样做的问题,就是有一个异步的延迟。上代码const[pageNo,setpageNo]=useState(1)constonPullUpRefresh=()=>{console.log("上拉加载内容")console.log("上一次的pageNo",pageNo)setpageNo(page
- Netty权威指南:Netty总结-高性能与可靠性
Ty_1106
Nettyjava网络rpc
第二十二章高性能之道22.1RPC调用性能模型分析22.1.1传统RPC调用性能差三宗罪:网络传输采用同步阻塞I/O导致经常性阻塞序列化性能差线程模型问题22.1.2I/O通信性能三要素传输:BIO、NIO或者AIO协议:HTTP公有协议,内部私有协议线程:数据报如何读取,Reactor线程模型22.2Netty高性能之道22.2.1异步非阻塞通信I/O多路复用技术22.2.2高效的Reactor
- Vue 和 React 的对比
淘淘是只狗
vueReactvue.jsreact.jsjavascript
React和Vue有许多相似之处:使用VirtualDOM提供了响应式(Reactive)和组件化(Composable)的视图组件。将注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库。运行时性能React在React应用中,当某个组件的状态发生变化时,它会以该组件为根,重新渲染整个组件子树。如要避免不必要的子组件的重渲染,你需要在所有可能的地方使用PureComponent,
- 一文让你彻底弄懂Redux的基本原理以及其如何在React中使用!
tabzzz
react.jsjavascriptecmascript
文章目录什么是Redux?它有什么用Redux基本原理Redux在React中具体使用的方法ReduxToolkit(RTK)createSlice函数参数返回值示例configureStore函数参数返回值示例React-ReduxProvider组件示例React组件使用store中的数据useSelector钩子函数示例connect组件mapStateToPropsmapDispatchT
- react 更新元素状态
叶绿素yls
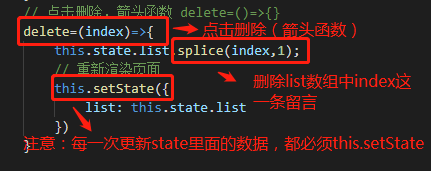
所有的react元素都是immutable不可变的。当元素被创建之后,我们无法修改他的内容或属性。根据我们现在所学的react的知识,我们要更新元素的内容,我们必须重新渲染这个元素,也就是重新创建这个元素。看一个例子:functiontick(){constelement=Hello,worldItis{newDate().toLocaleString()}.;ReactDOM.render(el
- Reactive 编程-Vert.x
Flying_Fish_Xuan
python开发语言
Reactive编程与Vert.x:高效异步Java微服务框架一、什么是Reactive编程?Reactive编程是一种异步编程范式,专注于数据流和事件的传播处理。与传统的阻塞式编程不同,Reactive编程能够更好地处理高并发和异步操作,特别适合实时系统、流处理以及需要快速响应的场景。Reactive编程的核心原则包括:响应性(Responsive):系统能够快速响应用户请求,并保持低延迟。弹性
- 生成一个完整的App代码通常不会仅仅通过单一的文件或几种语言的简单组合来完成,因为App的开发涉及前端用户界面、后端逻辑处理、数据库管理以及可能的第三方服务集成等多个方面。不过,我可以为你提供一个概念
NewmanEdwarda2
前端ui数据库
前端(用户界面)yinanjinying.comHTML/CSS/JavaScript(原生Web开发)对于简单的WebApp,你可以直接使用HTML来构建页面结构,CSS来设置样式,JavaScript来添加交互性。React(JavaScript/TypeScript)对于更复杂的单页应用(SPA),React是一个流行的选择。它允许你构建可复用的UI组件。Flutter(Dart)如果你想要
- react native ScrollView实现滑动锚定,滑动到指定位置
君君yui
前端reactnativereact.jsjavascript
实现ScrollView滑动视图组件滑动到指定位置,实现tab与具体位置相锚定给需要锚定的组件加上onLayout属性//event.nativeEvent.layout.x是水平方向值,event.nativeEvent.layout.y是数值方向值//this.layoutList用于存储组件位置onLayout={(event)=>{this.layoutList.push(event.na
- reactnative 获取定位_React-native实现定位的功能
weixin_39644915
reactnative获取定位
1、在React-native中实现定位的功能的几种方式。(1).使用rn中的自带的Geolocation实现定位。(2).用第三放库react-native-location实现定位。2.用rn中自带的Geolocation实现定位的详细步骤:(1).如果是android进行定位手下是需要权限的通过以下代码设置权限:(2).直接通过navigator.geolocation来进行定位,示例代码如
- React Native动画的锚点anchorPoint
沉默的依恋
ReactNative
在RN动画开发的过程中,有需求让图片绕中心点以外的其它点旋转,本以为是一个简单的问题,猜想Facebook应该有提供类似的API.然而在官网找了一圈没有anchorPoint这个API,后来想了想,RN与H5非常像,应该有transformOrigin这个属性,然而,还是没有,在github的issues中有人提问过什么时候更新这个属性,但是官网仍旧没有计划;为了达到这种效果,其实有一种间接的方法
- 基于react native的锚点
miao_zz
Reactreact-nativereactnativeandroidreact.js
基于reactnative的锚点效果示例图示例代码效果示例图示例代码/*eslint-disablereact-native/no-inline-styles*/importReact,{useEffect,useRef,useState}from'react';import{Image,ImageBackground,ScrollView,StyleSheet,Text,TouchableOpa
- vue2与vue3的区别
longfan_
vue
1.vue2和vue3响应式原理发生了改变vue2的响应式原理是利⽤es5的⼀个API,Object.defineProperty()对数据进⾏劫持结合发布订阅模式的⽅式来实现的。vue3中使⽤了es6的proxyAPI对数据代理,通过reactive()函数给每⼀个对象都包⼀层Proxy,通过Proxy监听属性的变化,从⽽实现对数据的监控。这⾥是引相⽐于vue2版本,使⽤proxy的优势如下1.
- 前后端分离,Asp.net core webapi 如何配置跨域
代码掌控者
C#asp.netcore.netcore经验分享c#
前言可以说,前后端分离已经成为当今信息系统项目开发的主流软件架构模式,微服务的出现,让前后端分离发展更是迅速,大量优秀的前端框架如vue.js、react的出现,也让前后端分离趋势加快。所谓的前后端分离软件架构模式,就是指将前端和后端的开发完全分离,后端负责提供API接口和数据处理,而前端通过各种现代的JavaScript技术如AJAX或者Fetch等,来调用后端提供的API接口获取数据,从而构建
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文