vue-cli入门(三)——人员管理实例
前言
在开始开发实例前,应首先了解一下vue-cli的项目结构。接着我们一起来实现一个小demo——人员管理,功能简单,通过这个实例让大家熟悉使用vue-cli开发项目的一些操作,加深对vue-cli项目结构的印象。http://www.jianshu.com/p/5d9b341d650f
实例功能简述
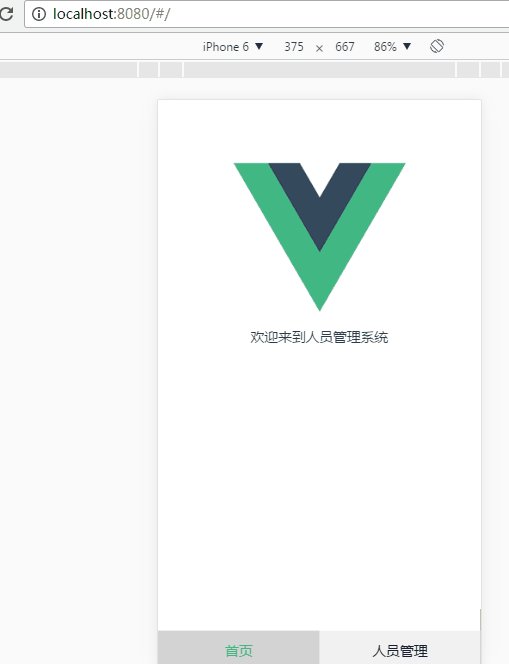
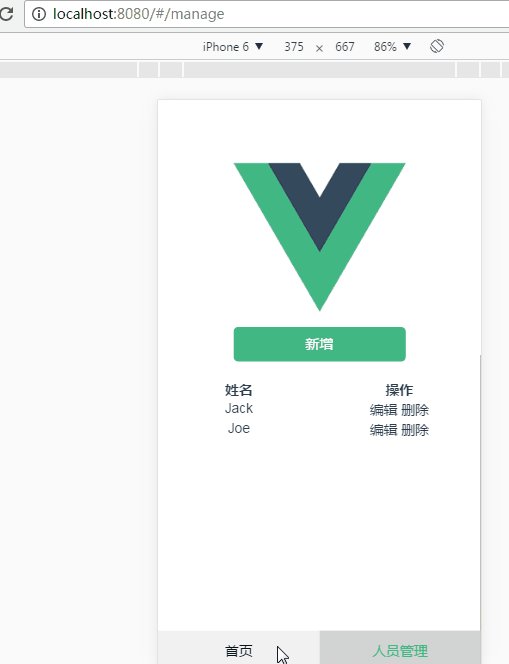
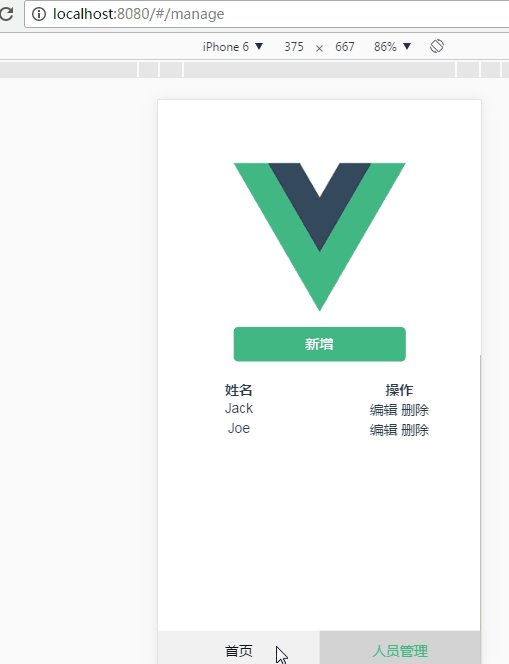
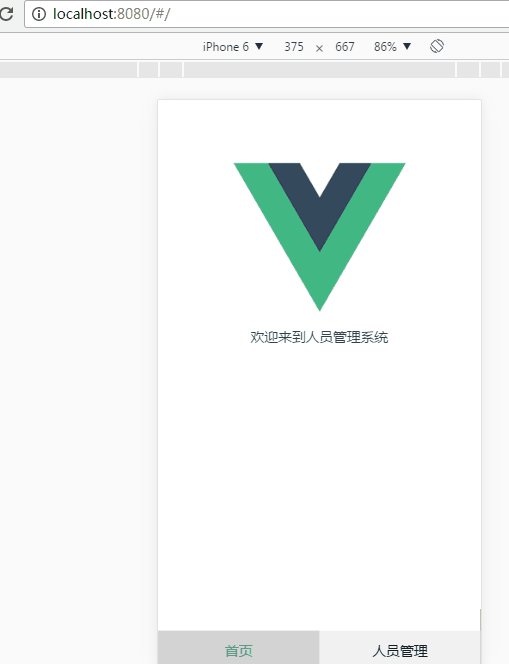
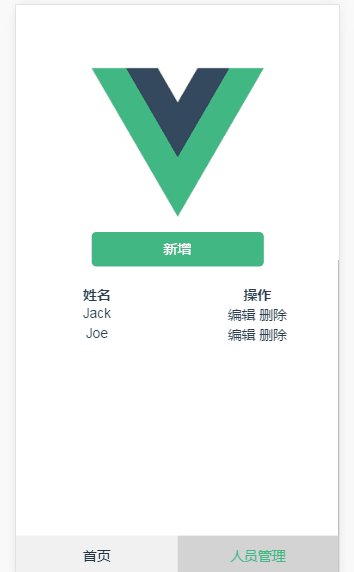
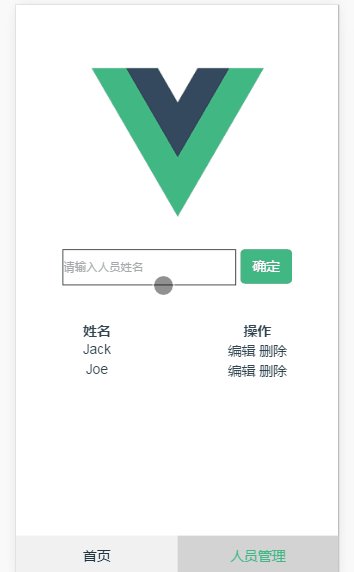
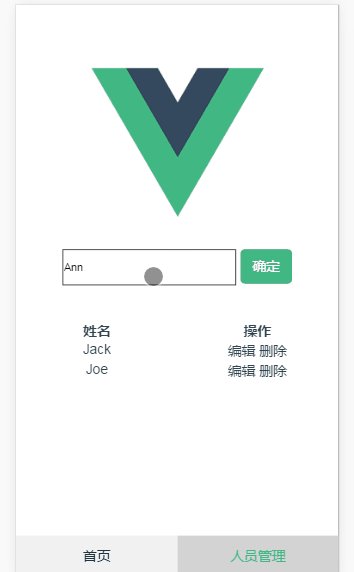
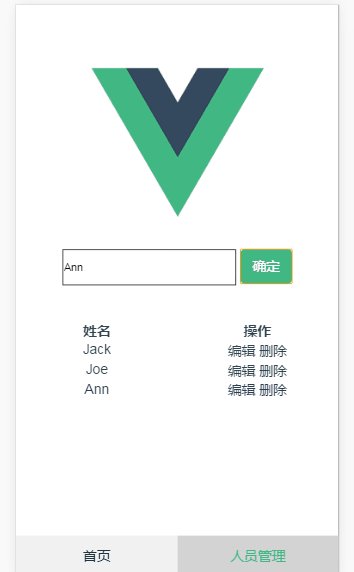
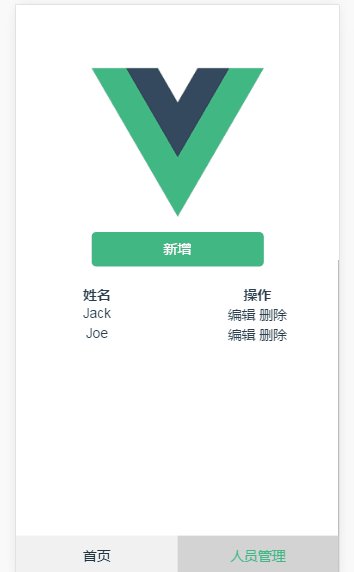
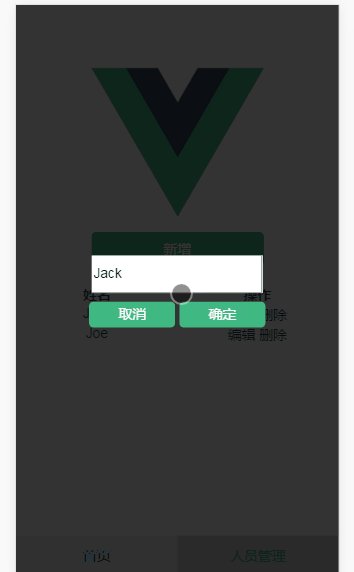
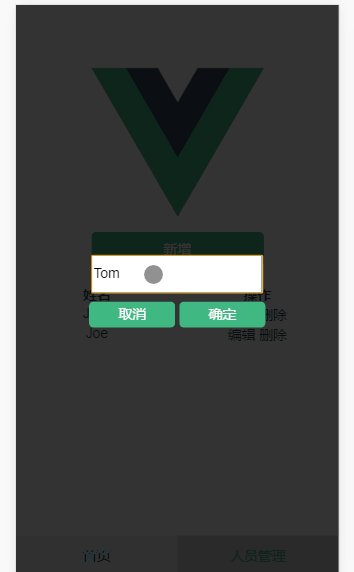
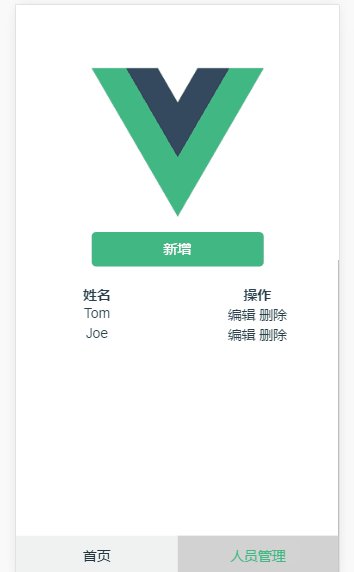
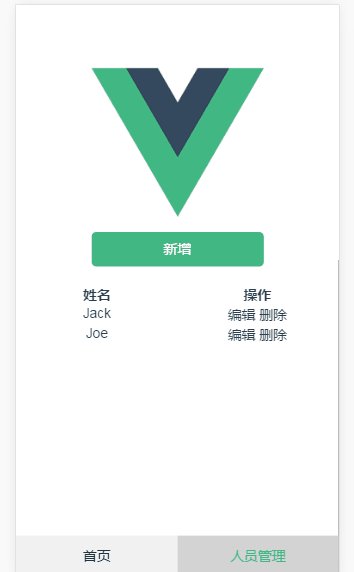
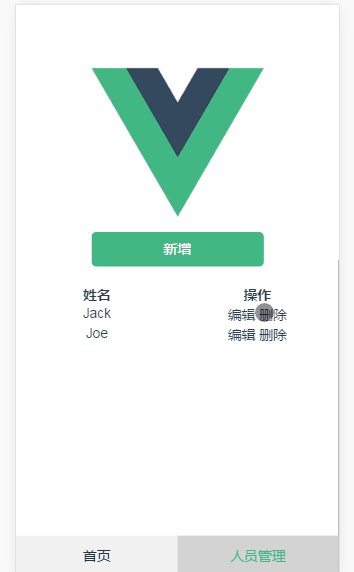
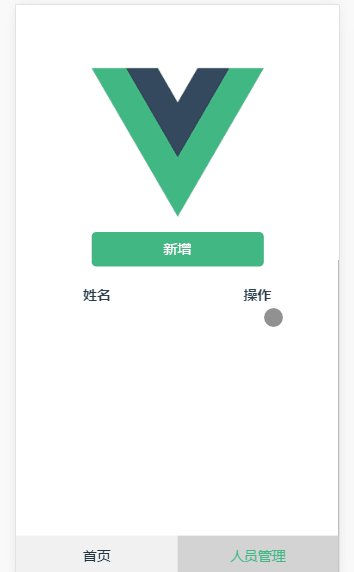
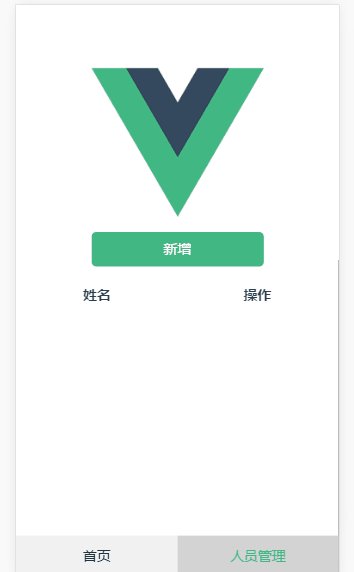
人员管理项目,有两个页面,首页和管理页,管理页主要实现一个简单的增删改功能,各个功能如下所示(附github地址)
创建项目
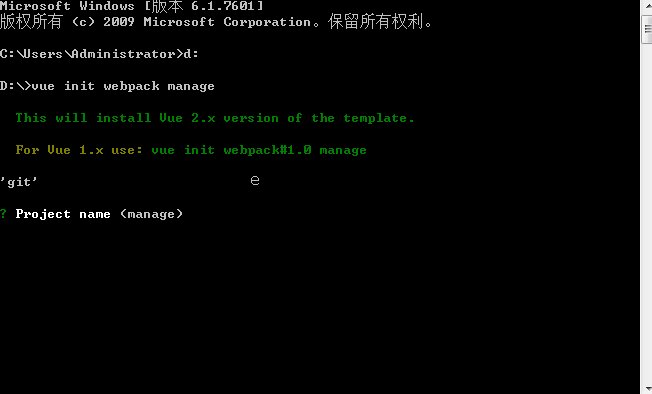
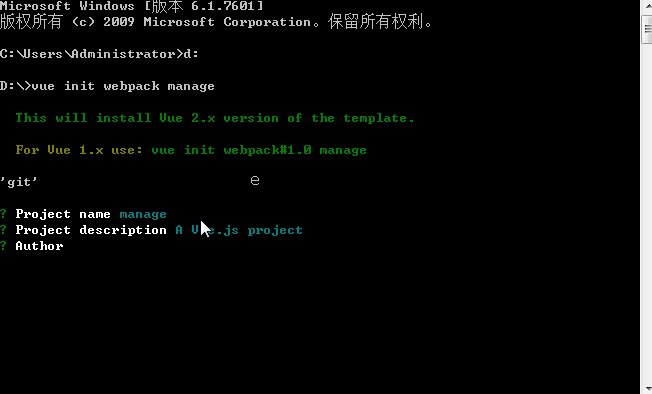
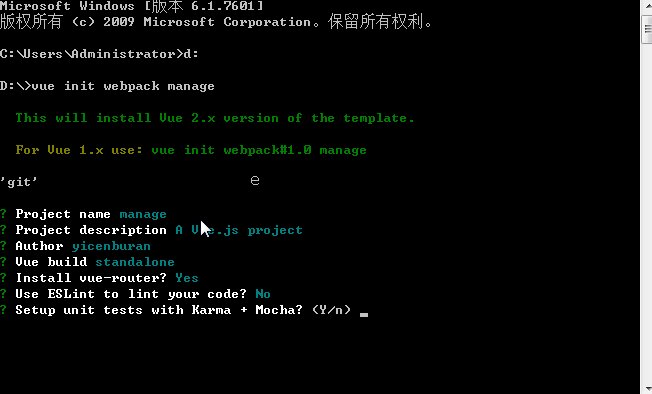
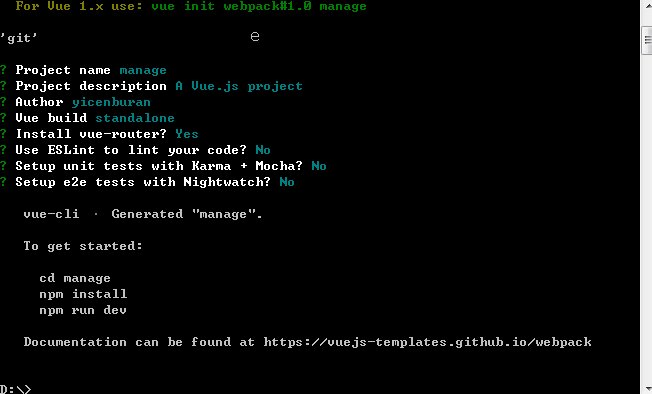
首先第一步,就是创建我们的项目,打开cmd,进入到想要创建项目的目录下,我这里是到d盘的根目录下,然后输入vue init webpack manage,敲回车。
接着安装依赖包,进入项目,输入npm install
接着输入npm run dev 运行项目,可以看到浏览器自动打开,显示如下
项目开发
1.创建首页
因为我做的人员管理项目是wap端的,所以我们首先在主页index.html中加上meta标签
1.1 新建目录
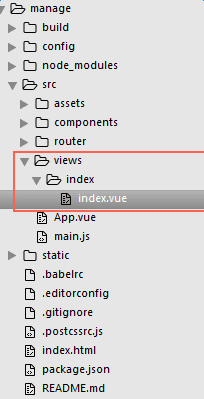
为方便管理,我们在src文件夹下新建一个views文件夹,用于存放所有的模块组件。
在views文件夹下新建index文件夹,再在index文件夹下新建index.vue作为项目的首页。
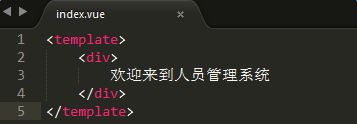
1.2 编辑首页index.vue
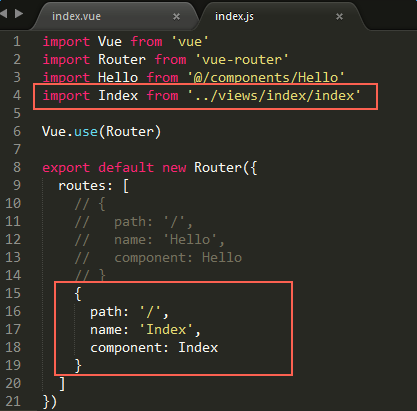
接着在路由配置中引入我们刚创建的首页,并更改一下路由配置
打开浏览器,看到更改的内容已经自动渲染
2. 添加底部导航组件
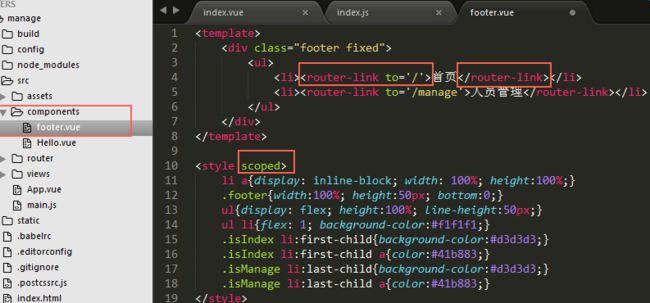
因为底部导航组件是公共组件,在两个页面都有引用,所以我们把它建在components文件夹下,命名为footer.vue。
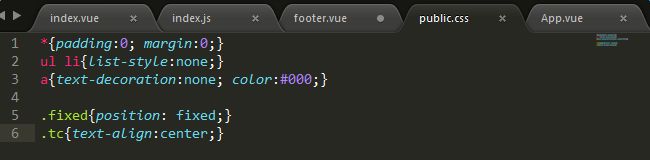
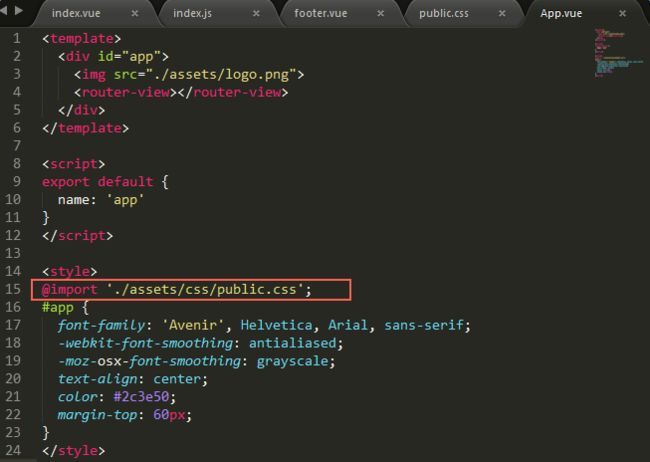
div的fixed样式写在了公共样式public.css里面,并在App.vue中引入,作用域设为全局
对这个页面主要讲两点:
(1)
可以看到footer.vue使用了
(2)scoped
在