Hexo+Next主题博客建站记录
文章目录
- 1. 博客和环境搭建
- 2. 比较好可以follow的教程
- 2.1 简单Markdown语法速查
- 2.2 图片外链
- 2.3 **个性化定制**
- 2.4 官方文档
- 3. 文件结构
- 3.1 站点文件配置
- 3.2 主题文件配置
- 4. 个人教程填坑和注意事项
- 4.1 基本配置
- 4.2 进阶配置
- 4.3 按需配置
- 5. Markdown写博客环境
- 5.1 VSCode+Markdown环境搭建
- 5.2 文章模板
- 5.3 其他常用语法查询
Attention:
原文发布于我的博客的置顶文章:https://ming71.github.io,推荐直接上这里看原文,因为后面有些语法在CSDN的markdown上不支持,导致显示bug,我就懒得改了,有需求直接访问原博客查看。
从小白开始建个人博客,调整细节和版面,前后共计花费(摸鱼)了近三天,以防以后可能不在gitpage上更新个人博客,或者多地部署hexo出现bug需要重新建站,特此记录相关细节以及文件,以便短时间复现本网站。gogogo!!
1. 博客和环境搭建
随便找个教程就行,用gitpage+ohex搭建,主题选择next,理由很简单,用的人很多社区大,自定义程度也较高。主要为: 1. github远程仓库建立 2. hexo和git安装 3. 相关环境搭建。
参考链接:环境搭建链接1 , 环境搭建链接2(查漏补缺)
问题:鼠标右键不出现Git Bash
我的Git之前装的,可能某个地方有问题。解决办法有两种:
- 第一次安装时,可以在安装目录Git/bin/bash.exe主动打开
- 以后就不建议每次都用上述办法打开,太过繁琐。可以按照 这个链接将Git Bash添加到右键属性列表中。
2. 比较好可以follow的教程
2.1 简单Markdown语法速查
markdown语法查询入口1,markdown查询入口2。
复杂的如文字上色、图片对齐等直接百度,这个提供简答常见的语法。
2.2 图片外链
上传图片必须将本地图片做成链接,小网站一旦倒闭外链全部失效就麻烦了。推荐又拍云,URL作图简直黑科技,太方便了,而且网站挺大不像是会随便倒闭的。又拍云可以通过URL处理图片十分便捷,以后处理图片如缩放旋转加水印可以直接代码完成,网上没有很详细的教程所以单独写了个又拍云教程。
2.3 个性化定制
跟着做就行:33个个性化配置
全套非常细致完备的鼎力推荐配置版本:个性化完全配置。
2.4 官方文档
官方文档其实很全,有空可以研读一下:官方文档
Attention
上述两个教程中有问题和bug,大多数都是可以参考的没问题的,有问题的参考下一章的填坑记录(建议先看看哪些地方有坑,避免浪费时间)
3. 文件结构
3.1 站点文件配置
位于hexo的博客根目录下:
| 文件(夹)名称 | 作用 | 备注 |
|---|---|---|
| scaffolds | 模板设置:创建的post/page等初始化为模板 | |
| source | 存放文章页面设置等markdown源码的位置 | 迁移文章时从这里拿出来 |
| _config.yml | 配置主站的样式,完成一些基本的站点自定义 | 重要 |
3.2 主题文件配置
位于theme的主题文件夹下:
| 文件(夹)名称 | 作用 | 备注 |
|---|---|---|
| layout | 布局配置 | |
| source | 主题源码设置 | custom.styl是主要的CSS自定义区,推荐所有的样式更改尽量都放到这里,便于迁移和统一管理 |
| _config.yml | 配置主题站的样式 | 含有很多强大的三方插件,在照搬网上教程之前一定先看看这里有没有配置,否则冗余配置会出错 |
4. 个人教程填坑和注意事项
4.1 基本配置
-
头像设置
网上有的没说清楚,路径应该是url,即图片放到主题目录theme/next/source/image/下,在url项输入路径即可如下,此外,还能调整后面的选项设置头像为圆等。avatar: url: /images/sheep.jpg rounded: True #设置头像是否为圆的 opacity: 1 #不透明度 rotated: false -
网站部署和发布
一般是先离线调试查看效果,然后发布到网上。因为离线生效速度比较快,网页部署有时没有及时更新难以调试。hexo clean # 很多时候如果有莫名其妙的bug不妨clean一下 hexo s # 离线测试使用 hexo g -d # 生成并部署(在主站配置文件设置了deploy部署到git即可,具体方法上面教程有) -
社交链接设置
有个问题:网上说改icon部分的内容,亲测无效。可以直接在social的下面,每个链接附上之后用" || "接icon名字即可如下:social: GitHub: https://github.com/ming71 || github-square E-Mail: mailto:[email protected] || envelope 知乎: https://www.zhihu.com/people/hua-qian-shu-18/activities || telegram CSDN: https://blog.csdn.net/mingqi1996 || bug
小图标只能使用官方提供的:官方icons;如果搜不到,说明没收录,这个网站随便看看合适的替代一下:icons网址。比较坑的是,很多图标显示有,但是不识别…得试 。
- 网页图标和鼠标图片设置
制作网页图标的参考教程 ;
这些都要用到ico矢量文件,将图片转为icon可以在这里完成:比特虫网址(速度比较慢,难心等待); - fork me on github
(坑!)很多命令都不对,右上角彩带的命令基本都有问题,如下亲测可以:html即使在代码块里还是会被显示,所以上传到云空间了,点击这里获取猫和彩带的源码:fork me on github源码. - 站内搜索
这个没啥坑,基本都是对的,但是真的十分方便和美观,所以单独列出,参考教程:设置站内搜索 - 更换站点背景
这个也头大了一会,问题是:又拍云生成的链接无法识别为url,后来发现直接在生成的外链前加上http://即可被识别(七牛生成的是https协议,虽然考虑过安全性,不过不存在吧,毕竟也没啥东西)。
设置方法随便参考一个网站就行,也是修改自定义CSS,如:修改站点背景. - 关闭自动加标题
因为写日志会自己加标题,自动加标题很麻烦,在主题配置文件搜索toc下的number关掉即可。 - 首页文章显示摘要
不建议采用主题配置的设置,最好在写文章的时候,插入固定的语句(more分割,见后面post模板),这样会自动识别该位置作为摘要。
4.2 进阶配置
-
设置live2d
live2d的多种版式预览:部分live2d在线展示
比较喜欢这个黑猫紧张,代码设置可以参考:设置黑猫作live2d版娘 (有个问题!他的配置中写错了:live2d是一级标题,不应该和后面的对齐,他这个格式错了!)。
怎么自己建文件夹可以参考:live2d文件夹位置。 -
添加统计访问量
网上的版本很多要安装包的都不对,全是过期的,最新版next主题继承了不蒜子计数器,在主题配置文件搜索busuanzi_count,把enable打开,然后取消下面的注释即可。
Attention:
通过打开post和total的相关设置,可以显示文章的阅读和用户访问数,以及全站的用户访问量,但是这会和后面设置top热搜榜的leancloud计数冲突导致bug.解决办法是如果想统计文章热度榜,那么建议busuanzi这里只统计全站数,关闭post计数。 -
添加谷歌统计/百度统计
直接谷歌统计注册一下,填上自己的站点,然后在主题配置的三方插件中搜索google_analytics,打开注释即可,id用网站注册得到的就行,然后新建一个数据图,就能可视化分析访客信息了,很方便。谷歌还有官方教程。
后来又试了下百度统计,实时性不如谷歌,不过页面友善一点,还行。教程网上也有坑,正确的方式是:1.注册百度统计账号获得代码,摘取其中的id 2.在congif三方配置中打开百度统计注释并且输入id 3.在themes\next\layout\_partials的footer.swig中加入代码块 4.运行百度统计检查代码,无误即可。 -
Daovoice
这个直接网上找教程就行,问题是默认的图标颜色和位置可能不满意,这个设置非常简单,不用改代码,登录Daovoice,在应用设置-聊天设置可以设置图标位置和颜色。 -
点赞评分功能
参考最全的那个大佬文档即可,但是有个细节不太准确,注册后,他会给出代码,在里面找到id就行了,复制到主站配置文件即可;
另外,设置好之后的会有个问题就是社交账号点赞都被墙了,需要设置免登陆点赞。可以登录注册的那个网站: https://widgetpack.com,然后登录自己账号,选择站点,发现有个提示的话,里面有提到configuration,点进去就能够设置了,把social方式改为另外两个都行,就能不登录评价了,最后记得保存设置即可。
关于提示语,作者的那个太简单了,字体也不好看,我自己重设了一下:由于是css代码,不能直接当代码块写到网页,所以上传到云空间了,直接网页查看我的提示语. -
评论功能
挑来拣去,还是选择了gitalk,界面简洁干净而且直接将评论设在github repo的issue下面,挺有意思的。
但是网上大坑太多了!!!最新版的next内置了gitalk所以网上教程全部无效,操作很简单!什么都不用加,只要在主题配置文件搜索一下gitalk,然后填上对应的信息即可!(我不确定是否需要npm安装,因为之前乱七八糟的教程让我装过一次。如果报错还是安装一下,博客目录下执行npm i --save gitalk)至于id信息的获取,按照其他教程,先注册一个应用得到两个码即可,这个可以随便百度教程,前两步绑定github注册应用的照做就是了。
注意:
-
repo不是链接,而是名字:
gitalk: enable: true github_id: ming71 # Github repo owner repo: ming71.github.io # Repository name to store issues client_id: xxxxx # Github Application Client ID client_secret: xxxxx # Github Application Client Secret admin_user: ming71 # GitHub repo owner and collaborators, only these guys can initialize github issues -
本地发布可能出现无法评论验证失败之类的问题,部署发布之后看看效果
-
现在的gitalk内置了自动初始化,只需要在发布的文章网页下面地方登录一下github即可(不出来就多刷几遍)
-
添加评论区会有阴影十分难看,找了好久,最后发现是文章底部的评论区加了阴影box导致的,注销掉就好了
-
支持markdown评论,太6了!
- leancloud统计访文章问量设置热榜
先注册leancloud并配置访问量统计:配置教程以及注册和登录leancloud网站。
Attention:
文章发布日期/文章名字/文章url三者唯一绑定,一旦更改数据会出现bug!只能在leancloud将整个应用都删除掉(只删除counter亲测不行),再建一次,重新写ID,重新部署就行,创建Counter依然记得选择无限制权限!而且这个一旦重置了,top榜单也要重新设置id!再按照超完善大佬的笔记来就行(打开页面–搜索“添加TopX页面”即可) - 置顶文章(有坑)
还是按照大佬文章设置可以通过top参数设置置顶没错,但是图标显示就别学他了,怪麻烦!!参考这个链接进行制定的小钉子图标设置其中颜色可以换,我用的橘黄。查RGB即可。 - 其他SEO优化(尽早改!)
hexo默认文章永久链接格式为permalink: :year/:month/:day/:title/太长,不利于SEO,建议修改为domain/postname的形式:permalink: :title/.
注意: 斜杠不能丢,否则点击文章会变成下载文件;此外,一定要先改这个,否则文章url改了会导致leancloud bug需要重新设置计数,麻烦。 - 谷歌/百度收录
这个文章挺好但是很杂:搜索引擎收录。 大致流程是:
首先在主题配置文件,搜索verification找到验证的位置,可以看到很多网站需要输入验证码,以百度和谷歌为例,点击其提示的网站,注册添加博客地址,然后选择HTML验证,可以得到代码,其中都包含了验证码,复制到主题配置文件即可。如果过程中失败了可能是你改完没部署的原因hexo g -d部署一下即可。下面针对具体网站进行操作。
-
谷歌收录
站长链接:谷歌站长工具
在站长工具上手动提交站点地图即可,点击侧栏站点地图,输入sitemap.xml即可加载,但是很容易发现会失败,因为找不到文件。因为文件需要自己做,在网页 sitemap制作上输入自己博客,记得将option的change frequency改为daily,然后生成xml文件下载后,放到博客文件夹的public中去,然后部署,这样站点文件xml就会发布到网上了,再输入就能加载。
然后网址检查,发现还是没被收录,可以请求索引就行了,如下图:


可以输入site:ming71.github.io看看是不是能找到了:好叭,确实难搜到。。。。


谷歌手动提交黑科技:浏览器输入 https://google.com/ping?sitemap=https://ming71.github.io即可ping提交(改为你自己的站点名) -
百度收录
主题配置文件的baidu_push: true可以自动提交;
就很简单了,直接按照上面链接设置就行。还能手动提交:手动提交网址。每篇文章提交一次即可,不过百度收录速度比谷歌慢多了。
主动推送:(最有效,但是gitpage好像并不待见百度,百度爬虫会被禁止,往往不成功)参考:百度主动推送,注意他说错的:安装插件不是站点根目录而是博客目录,成功后如下:

4.3 按需配置
- 添加博客字数和阅读时间统计
网上坑爆了!根本不用改其他下层配置和安装,next主题自带了,参考这一篇下载一个依赖,加点代码就行:添加博客字数和阅读时间统计。
一般我会关掉阅读时间,在主站配置文件把time相关的两个关掉即可。 - 文章加密
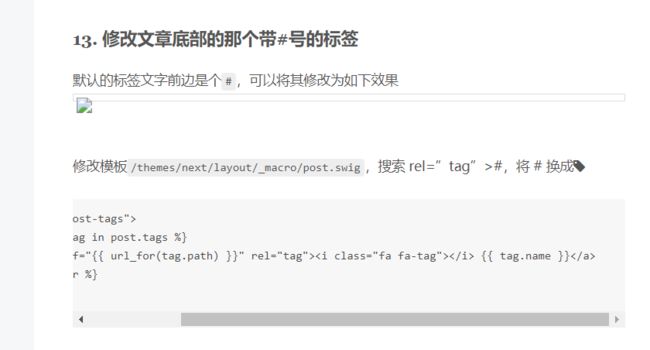
比较安全的加密方法,参加这个第三方插件hexo-blog-encrypt。 - 文章底部标签的#改为书签号
默认的标签是#号,十分难看,换成书签图标就很舒服了,方法如下:

- CSS优化
前面说过,所有的页面修改都可以在css自定义,我的css设置已上传并且加上了备注。文件太长了,就不像其他博主一样往博客塞了,不美观,直接上传到又拍云,点击这里可以直接下载:我的自定义css 。
5. Markdown写博客环境
5.1 VSCode+Markdown环境搭建
亲测vscode是非常好用的编辑器,提供多种插件支持丰富的扩展(我没用过其他的,不确定其他的是不是也好用)。使用VSCode编辑时,建议直接打开blog所在文件夹,然后进行相关的网站样式或文章的编辑(否则预览时无法显示图片,这个bug作者也没解决)。安装的必要插件介绍如下。
-
Markdown Preview Enhanced
此插件支持预览,预览方式有两种:
(1)Ctrl+shift+v
(2)ctrl+k松开,再按v打开(推荐这个,侧栏打开可以不用切换就能看到效果)
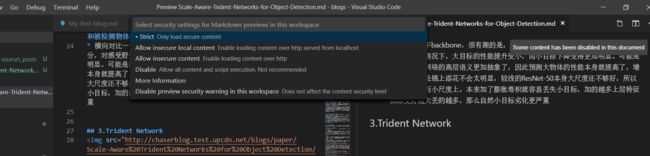
问题:预览时还是没有加载图片?
解决办法:会在右上方弹出提示,因为有不安全链接(图片外链)被阻断了,这时点击它,在弹窗中选择加载不安全链接即可(图中第三个)。

Attention:
预览是非常标准的markdown格式,但是gitpage在发布时会调整图片的位置,比如始终无法实现图像并排显示,这个暂时不知道怎么办。就先调,发布后再改图吧。 -
Markdown All in One
安装后可以启用快捷键如下:命令 作用 Ctrl + B 加粗 Ctrl + I 斜体 Alt + S 删除线 Ctrl + M 数学编辑环境 Alt+shift+F 自动整理表格对齐
5.2 文章模板
首先可以了解一下post的顶部变量含义:post顶部变量总结;
然后直接用我的模板即可,将该模板文件下载后放置到~/blog/scaffolds/post.md,每次新建时自己设置一下各项参数。
5.3 其他常用语法查询
-
首行缩进 :
一个空格是& emsp,打两个就行。(去掉&he emsp之间的空格,由于打出来被认作html显示为空,所以我强行拆开了)。 -
url中有空格的处理方式:
比如又拍云的文件(夹)名称有空格,生成的url就有空格。可以用%20代替空格即可 -
图像大小和居中设置:
大小设置:<img src="http://" alt="" width = 50%/>,可以设置宽度占页面的比例根据要求合适放图,如首页摘要100,实验之类的6、70就行;
居中设置:<div align=center><img src=" " alt=" " style="width:50%"/> </div> -
下划线:
<u>Underlined Text -
代码块插入:
第一种方式:采用三个代码符,并且可以根据不同语言进行自动高亮配置,但是gitpage经常有排版bug:代码块插入教程;
第二种方式:较为推荐,代码块采用四个tab缩进,前后保证至少一行的空行,这种方式不破坏排版。 -
转义字符:
在博客发布一个html样式(如上面的图片大小设置),如果直接放在博客上面会被markdown认为是css进行排版处理而不会以纯文本显示。正常的预览结果来看,直接加上代码标识似乎就能被识别成代码了,但是gitpage发布后发现并没有用。需要进行转义破坏html的结构使其以纯文本显示。
如想在页面显示<br>,直接打代码会被认为是换行操作,这时查询<的实体名称,用该名称代替小于号,然后加上代码标识 ` ,即可被识别。参见教程:markdown里如何显示HTML标签和转义字符?
Attention:转义替换符的选择
转义的目的是破坏一对<>,有的html语句不止一对(如上面的居中设置),而且破坏<才有效,最安全的办法是每次把全部的左右括号都替换掉。
- 几个有意思的样式
很多样式的东西参考这个大佬的6.4节内容,致敬一下!备注上地址以防以后失效再找:大佬博客入口。
- 默认的提示框
<div class=“note default”><p>default</p></div>
default
<div class="note primary"><p>primary</p></div>
primary
<div class="note success"><p>success</p></div>
success
<div class="note info"><p>info</p></div>
info
<div class="note warning"><p>warning</p></div>
warning
<div class="note danger no-icon"><p>danger no-icon</p></div>
- 文本颜色块
底色和边栏色两种。其中代码部分可以直接下载我配置的CSS文件,里面已经包含了相关定义代码。如果想自定义的话加上去的话,打开这里复制css颜色块代码,加到custom.styl文件即可。调用方法实例和展示:
<p id="div-border-left-red">红色左边栏效果展示。</p>
红色左边栏效果展示。
<p id="div-border-top-blue">蓝色上边栏效果展示。</p>
蓝色上边栏效果展示。
<pspan id="inline-blue">蓝色颜色块<p/span>
蓝色颜色块
<pspan id="inline-purple">绿色颜色块<p/span>
绿色颜色块
观察代码不难发现,就是改个颜色和名字就行,可以去custom.styl自定义,想怎么设置都行。
- Font Awesome
和上述边框相似,不过带有图标的作为head,图标选择来自指定网站fontawesome,该页面也提供了部分使用说明,但是搜索图标网页比较慢,如果要求不是很严格,可以直接在这个地址一览找图标id : icon一览表.
- 一个例子
源码:<i class="fa fa-camera-retro"></i> 这是一个相机
效果: 这是一个相机
上述代码中fa fa-是基本语法不用管,只需要将自己找到图片的名字替换掉相机的camera-retro即可。注意:很多ico不支持,尽量找经典的图标,原因还不明,这个网页都是fafa的都可以用:可用的图标。 - 尺寸不合适
在上述语句后面加fa-放大倍数即可,如下:
源码:<i class="fa fa-camera-retro fa-2x"></i> 这是一个相机
效果: 这是一个两倍的相机 - 链接跳转
源码:
<a href="https://git-scm.com/download/win"><i class="fa fa-download"></i><span> Download</span>
效果: Download
大佬加特技:
源码:
<a id="download" href="https://git-scm.com/download/win"><i class="fa fa-download"></i><span> Download Now</span></a>
效果:
Download Now
分析:
可以看出大佬加的特技就是个id=“download”,经过查找发现这个id是自定义在custom.styl的一段代码,自定义了一个download类,用于实现相关的边框和悬停效果,通过id进行接口调用(这部分直接用的大佬CSS代码,现在才看懂)。用处:可以像他一样,自定义一个新的id,然后制作别的按钮,进行网页链接!。类定义代码如下:
a#download {
display: inline-block;
padding: 0 10px;
color: #000; # 文字颜色为黑
background: transparent; # 透明背景(白)
border: 2px solid #000;
border-radius: 2px;
transition: all .5s ease;
font-weight: bold;
&:hover { # 实现悬停颜色反转
background: #000; # 悬停背景变黑
color: #fff; # 字体变白
}
}```
4. **文字居中+引用**
{% cq %}
疾如风,徐如林,
侵略如火,不动如山
{% endcq %}
`
{% cq %}
疾如风,徐如林,
侵略如火,不动如山
{% endcq %}
- 标签插件
参考官方教程:标签插件(Tag Plugins)
-
引用块
例子如下,书写范式和源码:查看
{% blockquote ming71 https://ming71.github.io Welcome to my blog %}
Do not just seek happiness for yourself. Seek happiness for all. Through kindness. Through mercy.
{% endblockquote %} -
代码块
可指定语言从而实现高亮,参考官方教程即可;不同语言设定的lang标志参考:语言列表一览 -
图片插入
略,可以看看官方教程的案例
- 选项卡设置
案例如下,源码可以点击此处复制:选项卡代码。代码中第一行的1指定了默认选项卡是1。
{% tabs 星期, 1 %}
摸鱼
摸鱼
晒网
{% endtabs %}
本来想随便总结一下,结果越看资料越发现有更多好玩的样式和方法,能进一步自定义版式和很多内容,试着试着改着改着就一周过去了…摸鱼的一周…一篇论文没看一点代码没写…

